
Web Design Trend
トレンドはファッションではよく聞くワードですが、デザインにおいてもトレンドは重要です。トレンドという時流に合わせることでユーザーの関心を引くことができ、さらにブランディングにもつながります。今年の5つのデザイントレンドを見ていきましょう。

出典: akorn.creative
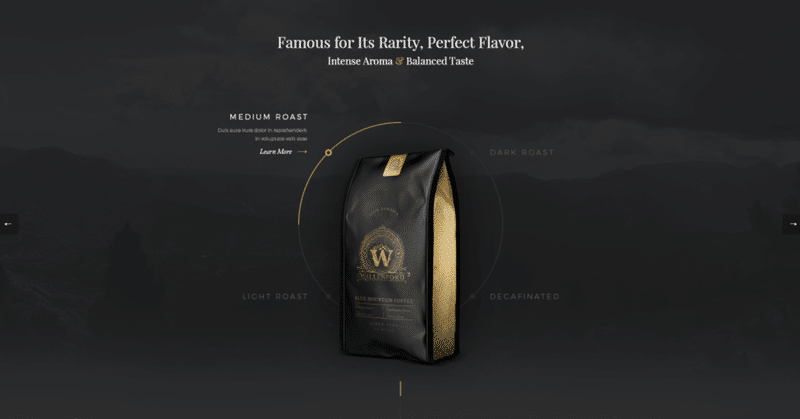
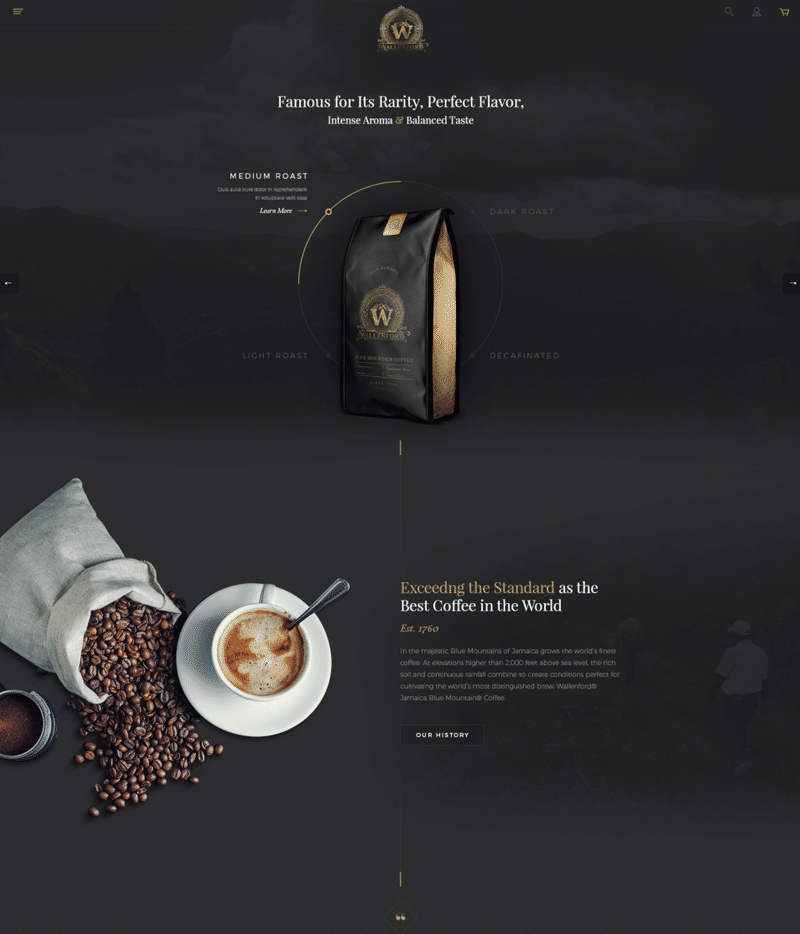
1. ダークモード
今年は感染症によるストレスフルの影響もあるのか、目の休まるようなデザインを好むようになりました。ダークモードは、暗い背景の上に、明るい色のテキストやアイコンなどのUI要素を配置したモダンなデザインです。
ダークモードの利点のひとつは、明確なコントラストによりデザイン要素を目立たせられ、暗いインターフェースが明るい要素を補完するため、ユーザーはサイト内を閲覧しながら、容易にテキストを読むことができます。また、ダークモードにはデバイスのバッテリー消費を減らす効果も知られています。

出典: Igor Vensko
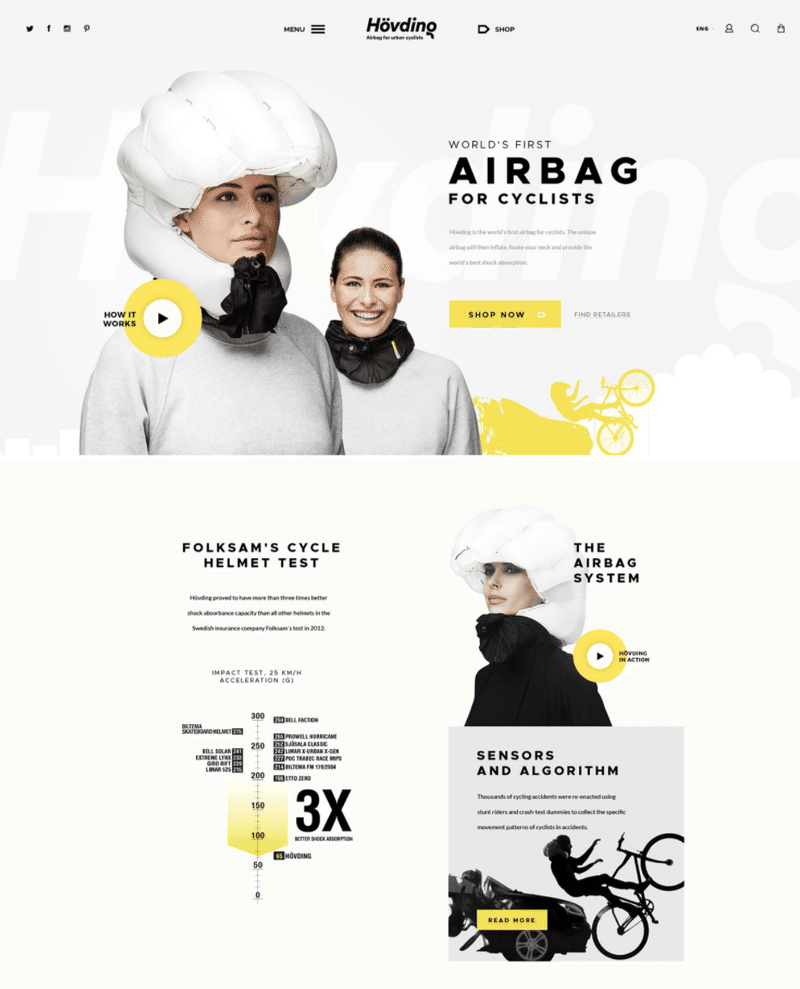
2. フォトxイラスト
写真の上にグラフィックスを重ねることで、独特な表現が生まれます。今年はファッションからホームクッキングまで、様々な業界のサイトで使われていました。
堅苦しさを和らげ、デザインにパーソナリティを持たせる手段としても有効に思います。

出典: Whiteboard
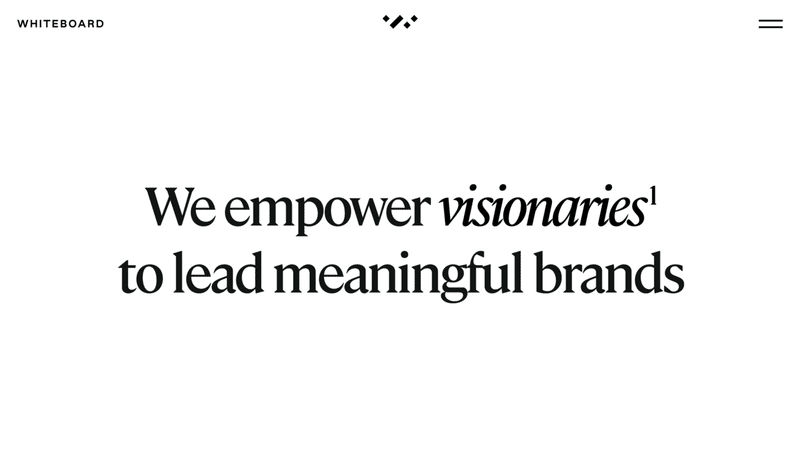
3. ミニマリズム
ミニマリズムはファッションの小物でも見られる傾向ですが、ウェブデザインにおいては数年前からのデザイントレンドで、今年も頻繁に使われています。ミニマリズムは上品で美しくて見せられる効果があり、シンプルで理解しやすいため、快適なユーザー体験をもたらします。
余白がより大きくなって来ていることが今年の特徴的で、、これによりユーザーは重要なメッセージや表現に集中するできます。

出典: Toke
4. 3D要素の活用
私たちの日常生活においてゲームからアニメまで、3Dのビジュアルをますます多く目にするようになりました。以前は平面上のフラットだったものが、3Dへと進化しています。
3Dデザインは、サイトに奥行きと現実感を与え、ユーザーが集中し、滞在時間を伸ばすことにつながります。
デザインラボ株式会社では、ファッションブランドのデジタル支援としてホームページやECデザインを行っています。
参照:adobe
