
[はじめに] 独学UIデザイナーへの道
「ようこそ、デザインの世界へ」
2017年6月23日。ふと時間ができたので久しぶりに文章を書いてみています。
はじめましてカイと言います。90年生まれ、宮崎出身。大学から大都会東京デビュー。社会人歴は4年ぐらいです。
2014年に新卒で爆発直前のmixi社でコミュニティ事業のUIデザイナーと働き、その後新興経済メディアNewsPicksでUIデザインからプロダクトマネージまでを担当するデザイナーとして働いていました。2017年現在は仲間と会社を立ち上げサービスを作っています。
この間、「今、webマーケーターとして働いているんですが、UIデザイナーとして活躍してみたいんです。」という連絡がFBできました。
僕が独学でデザインを始めて今も働けていることを知って連絡をしてくれたんだと思います。
twitterか、もしくはSTORYS.JPというサービスに書きなぐった独学デザイナーの日々(未完)を見てくれたのかもしれません。(http://storys.jp/takumi.kai.1?to=profile&referral=header&context=myself)
それがきっかけで、魔が差し、今回はUIデザインのスキルのつけ方を書きなぐってみたいと思います。
追記!
今はYoutubeでデザイン/クリエティブを武器にするための動画を撮ってます!by 2020.01.12
↓
カイクンTV
https://www.youtube.com/channel/UCghPjck_LzxNMs2tI4PPYlQ/
独学でデザインを身につけた経験をシェア
私がスキルをつけた方法は「独学」です。1度もデザインの講座を受けたり、学校に通ったことはありませんでした。自分で作り、分からなければ調べ、実践する。これは今でも続いています。
学び始めたきっかけは「ブログ」です。その時”学生ブロガー”としてブログを書いていました。それはそれは恥ずかしくなるぐらい立派に意識の高いブログ記事だった(笑)のですが、書き続けていると文章よりサイト自体が気になり始めたのですが。それがWebデザインに触れるきっかけになりました。
そこから就活を目の前にして1年間大学を休学して学習の日々が始まります。フロントエンドのコーディングを学び、バナー制作を学び、1人でサイトをデザイン/構築できるようになりました。当時インターンをしていた会社に運よくそのまま新卒として呼ばれ、晴れてデザインの職を得ます。
ここでは、”UIデザイナー”になるために私自身の学習の仕方を残したいと思います。
言ってしまえば自分の人生のログのようなものです。時代によって変わり廃れるのは前提で、2017年の現状を加味しながら自分が学んだ方法を残します。
目次
この記事の目的は「新米UIデザイナーとして採用される」ことです。
そのための道筋になるように、目次を組んでいます。
「独学でUIデザイナーになるnote」
0 [はじめに] UIデザイナーへの道
01 スキルをつけるための道のり
02 学校には行かずデザイン独学を勧める理由
03 「UIデザイン」とはなんなのか
04 向上すべきデザインスキルについて
05 上達するにはただ1つ「模倣し盗む」こと、「作る」こと
06 デザインを初めて学ぶ時に読むといい3つの本
07 UIデザインに必要なツール
08 自分のプロジェクトを始めよう
09 ポートフォリオを作ろう
10 企業に採用される面接への挑み方
[終わりに]デザインの旅は続く
+
○ 初心者UIデザイナーズコミュニティ “20/20”について
記事は不完全。コミュニティメンバーと一緒に100%にしていきたい
思い切って書いたはいいんですが、この記事だけで全てがわかるっていうと、多分分かりません。自分を経験をもとに嘘偽りなく書いてますが、最初に書いた通り魔が差して書いた記事なので内容は荒く不十分だと思います。
とはいえ、筋道を1つ提示するだけでも「何から始めたら良いかわからない!」という人にとっては役にたつと思い公開しています。
しかし、分からない部分はなるべく埋めていきたい!ので、UIデザインのスキルを身に付けたい初心者UIデザイナーのコミュニティ「20/20(トゥエンティトゥエンティ)」を実験的に始動させます。参加するとスキルをつける過程でぶち当たる疑問について僕なりに回答をしたり、メンバーで議論をしたりなどして高めていけたらと思います。
詳細は最後のこの記事を読んでください。(途中まで読めます)
無料ではないし、定員制限もありますが、スキルをつけるのに貪欲な方はぜひ加入してみてください。コミュニティで受けた質問や議論をもとに記事を改善していけたらと思います。
記事のゴール
この記事の最終ゴールは「UIデザイナーとして採用されること」です。そのスキルの付け方を経験を元に書いています。
そのため、「UIグラフィック作成能力」を習得することがゴールになっています。UX(ユーザー体験)設計(=必要なUIを考え定義するためのデザイン)については詳しい内容は載っていません。
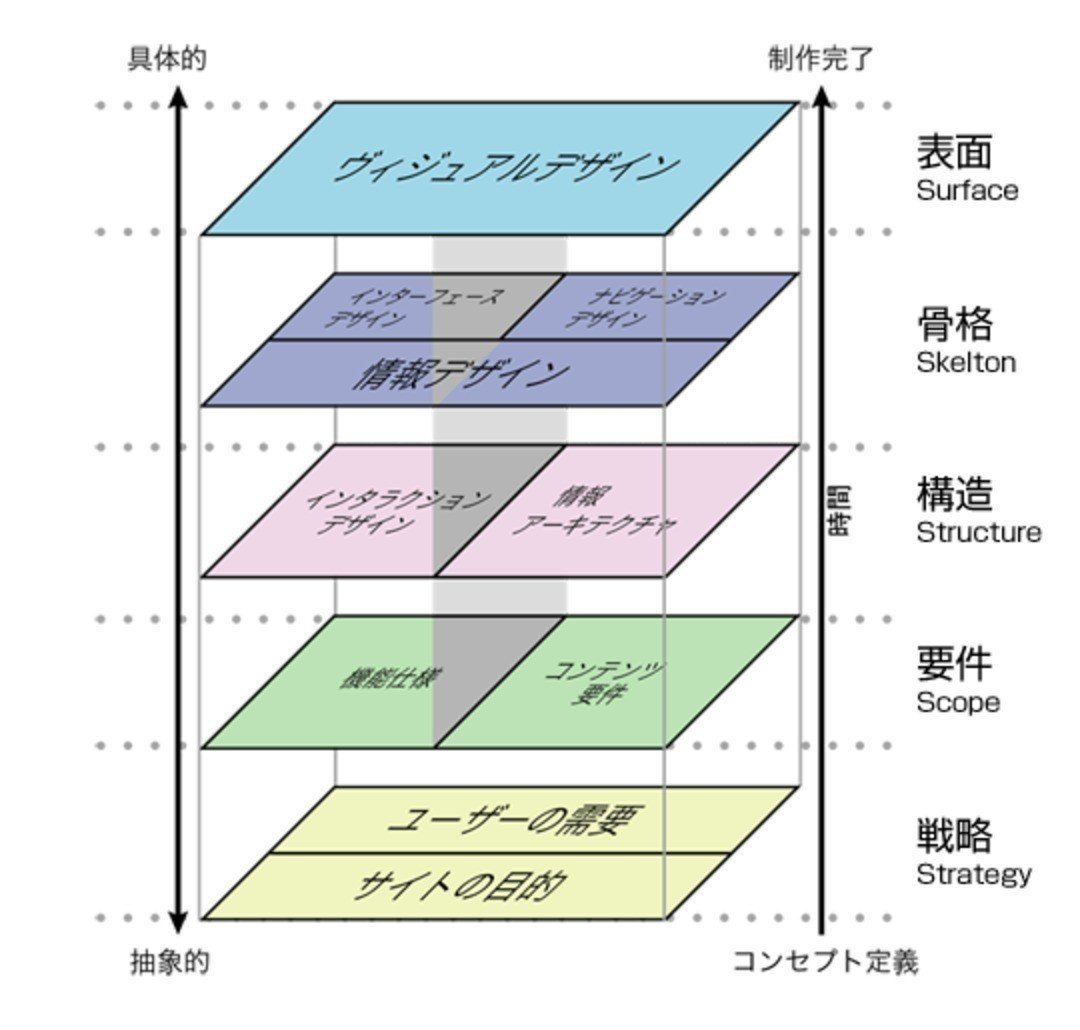
以下のデザイン(UXを中心とした)の範囲を定義した図を引用しますと、「情報デザイン(上から2つ目)」までのスキルの付け方がわかるなあという記事になっています。

引用:「ユーザーエクスペリエンスの要素」http://www.jjg.net/elements/translations/elements_jp.pdf
読むと良いかもしれない人
この記事自体は、UIデザイナーとして採用されることを最終目標にしています。そのためインターネットサービスをメインにしている会社でデザイナーとして活躍してみたい!という方をメインに書いています。
派手なアートに近いサイトを作りたいんだ!という人はもしかしたら向かないかもしれません。が、デジタルグラフィックの基礎は学べるはずです。
他にはUIを学びたいエンジニアの方やスタートアップの経営者の方にも、もしかしたら有意義のヒントがあるかもしれません。趣味で”生産的な何か”を学ぼうと思っている人にも、もしかしたら新しい楽しみを提供できるかもしれません。
なぜやろうと思ったか
「やりたいことやって生きた方がいいじゃん」という理由です。
そして、独学で学べる材料はすでに揃っているんだけど、道先なくて不安っていう人は結構いるんじゃないかなあという個人的課題感からです。私自身全くやりたいこと以外できない人間で、今働けていること自体運が良いなあと思っているので、自分の経験をインターネットの海に投下して、捻出できる時間で誰かの役に立てばいいなあという思いです。
もう1つ理由があるとすれば、”デザイン”の捉え方を変えたいということです。”デザイン”と聞けば「ああ、センスとかいうもって生まれたものを使って、カッコイイ物を作る人たちね」となる現状ですが少しでもそれを変えたい。それはデザインと呼ばれる一部なんだと、センスは再現可能な部分が大半なんだと、それを理解できる人の数を増やしたいというのがあります。
それをやるための、「やってみたいと思った時に飛び込める道筋」だったり、「コミュニティ」だったりします。
誰かの役に立つことを願って
ぜひ興味のある方は読んで見てください。
めちゃくちゃありがとうございます😭
