
色彩の基礎を知る|非美大卒が0から造形を学ぶ#4
こんにちは!2年目UI/UXディレクターのyunです。
一度は学んでみたかったけど、なかなか手を出せなかった美術やデザイン。
文系大卒社会人が初めて学び、生じた疑問、感想を毎週投稿。なんでもありの備忘録。
今まで何度か色彩に関する本を読んだことがありますが、その中でも混乱するのが「色の3属性」「トーン」などの基本用語です。今回はこちらを整理していこうと思います。
1.色の種類を知る
①色の3属性
色を表す場合、「色相」「明度」「彩度」を用います。
「色相」は色味の違いを示すものです。段階的に変わっていく色を便宜上分割し、環状に配置した「色相環」は配色の多くの場面で使われています。
「明度」は色の明るさを示すものです。白が最も明度が高く、黒が最も低いため、これらの間で明度が決まります。文字と背景の明度差が小さい場合、文字が読みにくくなります。
「彩度」は色の鮮やかさを示すもので、彩度が低いと地味で彩度が高いと強く派手に感じれられます。彩度が低くなるにつれて鮮やかさが失われるため、グレースケール(モノクロ)に近づくといえます。白、灰色、黒は彩度がない「無彩色」と呼ばれています。
ここで難しいのが、「明度」と「彩度」の違いです。解説を読むと分かった気はするのですが、実際にどう使い分けるのでしょうか?Figmaなどを使ってPC上で調整する場合と、絵具を使う場合では調整方法はどのように異なるのでしょうか?こちらは次回以降のテーマにしようと思います。
②トーン(色調)
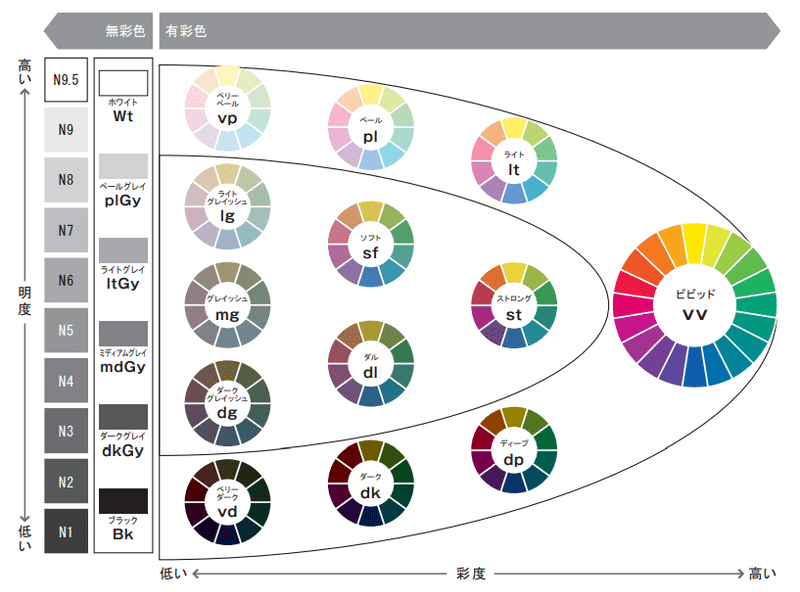
「トーン」とは彩度と明度を複合した概念です。財団法人日本色彩研究所によって開発された表色系である「PCCS(Practical Color Co-ordinate System)」ではトーンが近い色をグループ化し、それらが持つイメージを形容詞(明るい、淡い、深いなど)で表現しています。

PCCSを参考にトーンの組み合わせを検討することで、まとまりのある配色を行うことができます。同一トーンの色相を利用する同一トーン配色、隣り合うトーンを利用する類似トーン配色、距離が大きく離れたトーンの色どうしを組み合わせる対称トーン配色があります。
また今回はPCCSを取り上げていますが、オストワルト表色系やNCS表色系など国によって利用している表色系は異なるようです。
PCCSはマンセル表色系を参考にしているものの、一部異なる点があります。公益社団法人 色彩検定協会が公開している「もっと教えて!色彩先生!」で詳しく紹介されていましたのでぜひご覧ください!
2.色の作り方を知る
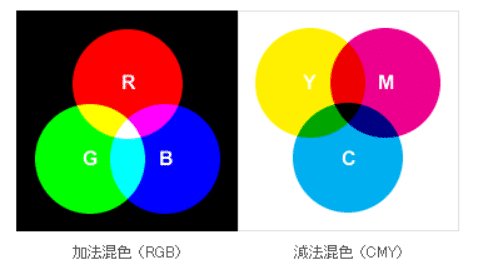
①加法混色
スマホやテレビのディスプレイなどで用いられている混色法で、光の三原色である赤(R:レッド)・緑(G:グリーン)・青(B:ブルー)の光源を組み合わせて色を作ります。RGBカラーモデルと呼ばれ、Figmaなどのツールで配色する際にも馴染みがあると思います。真っ暗な中で光源を混ぜ合わせることを想定しており、光を混ぜ合わせるほど明るくなり、すべて混ぜ合わせると白になります
②減法混色
チラシや本などの印刷物や絵画などで用いられている混色法で、色の三原色である青緑(C:シアン)、赤紫(M:マゼンタ)、黄(Y:イエロー)を組み合わせて色を作ります。白色光を出す光源のもとで色を混ぜ合わせることを想定しており、混ぜるほど暗くなります。ただし、黒を表現しきれないため黒(K:キープレート)を用いたCMYKカラーモデルを用いるようです。

上記のとおりモニターと印刷物では混色方法自体が異なるため、印刷時に思った色にならない場合があります。Figmaは現状CMYKに対応していないので、印刷時の色を確認するにはオンラインツールやプラグインを利用して変換する必要があるようです。
【参考】おすすめ動画・書籍
色彩初心者の私が、色彩の概要を理解するのに参考になった動画と書籍を紹介していきます!
②むっちゃわかりやすい色彩学 -フェルちゃんねる
中・高生向けに色彩学を解説しているシリーズ。色彩について一切触れたことがなくても全4回の動画で概要を理解することができ、非常におすすめです。
①もっと教えて!色彩先生 -色彩検定協会【公式チャンネル】
色彩検定協会が色彩検定受験者向けに配信しているyoutube。キャラクターが解説しており、色彩学の全体像(色彩検定2級の出題範囲)を楽しく学ぶことができます。
③ウェブ配色 決める!チカラ
仕事における配色に関するコミュニケーションの取り方を、発注者並びに受注者(ディレクター)、デザイナーの観点から解説している書籍。デザインのバックグラウンドがない人も対象としているため、Web配色の基本を学ぶのにおすすめの本となります。
まとめ
以上、色彩の基本について整理してみました!今回初めて学びましたが、RGBカラーモデルなどよく目にするが知らないことを理解できて目から鱗でした。色彩は私たちの生活に身近でありながら、非常に奥が深く勉強する機会もなかなかないものだと思うので、今後機会を創ってじっくり勉強したいです!
次回のテーマは「「配色の設計」を読んで、色の捉え方を知る」です。お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
