
丸と四角の位置合わせ : Processing Tips
円(ellipse())を使って作品を作っているときに、これを四角形(rect())に変えたらどうなるだろう?
と試したくなることありませんか?
私は常に試してみてます。
試した結果大して変わんない、つまんなくなることも多いのですが、驚くほど印象が変わることもあります。
そんな時に意識したいのが図形描画の位置基準です。
![]()
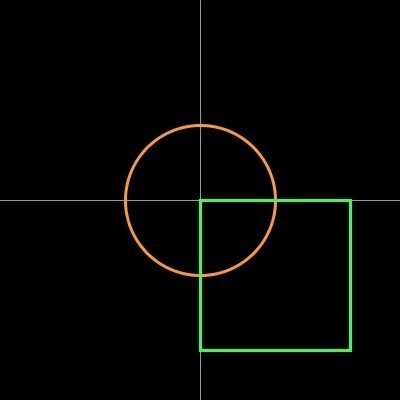
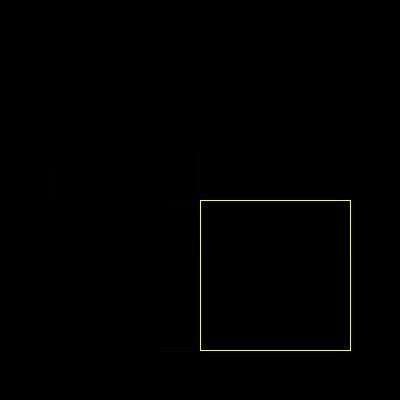
円と四角形の位置ズレ
何も指定しないと、ellipse() の場合は円の中心が基準、rect() の場合は四角形の左上が基準となります。
同じ位置にそれぞれを描画してみると、こんな感じ。

stroke(30, 80, 100, 100);
ellipse(0, 0, 150, 150);
stroke(130, 80, 100, 100);
rect(0, 0, 150, 150);
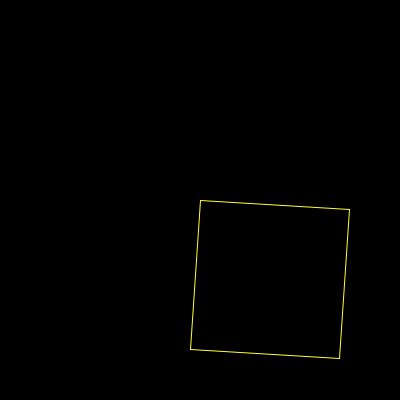
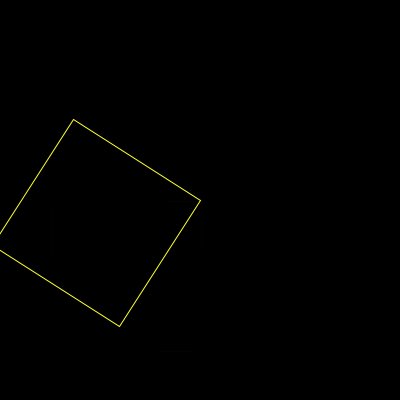
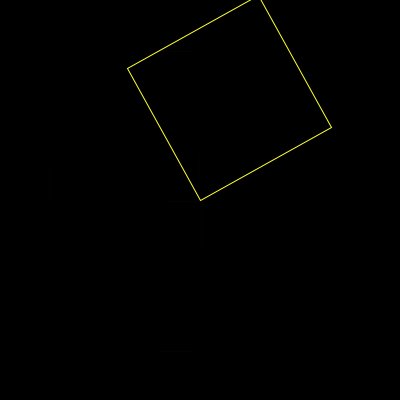
こう回転させたいのに、

何も指定しないとこう回転しちゃいます。

『思てたんと違う~!』ですよね。
特に大小多数の円を組み合わせたりしたものだと、そのまま四角形にしただけでは意図と全然違う絵になってしまったりします。
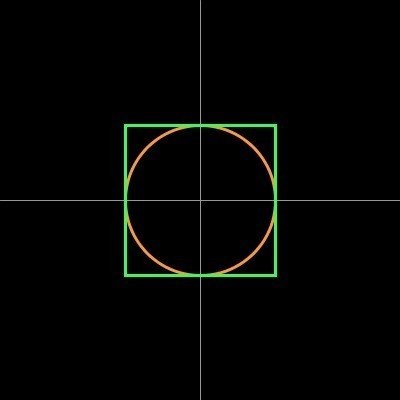
円と四角形を同じ場所に描画したい場合は
rectMode(CENTER);を入れて、四角形の描画の位置基準を円と同じように中心になるように指定するのが簡単です。

stroke(30, 80, 100, 100);
ellipse(0, 0, 150, 150);
stroke(130, 80, 100, 100);
rectMode(CENTER);
rect(0, 0, 150, 150);
先程の四角の中心を軸に回転している四角形も、単に描画の前に rectMode(CENTER) を入れただけです。
コード全体にわたって rectMode(CENTER) と指定したければ、 setup() 中で一回指定するだけで OK です。
![]()
位置基準が異なっていたほうが面白い結果になったりも
円と四角形で位置の基準は必ずしも同じにしておいたほうがよいというわけでもなく、位置基準が異なっていたほうが面白い結果になったりすることもあります。
複数の円で作ったこの絵を、

rectMode(CENTER) を入れて中心基準の四角形に置き換えるとこうなります。

う〜ん、なんだかあんまり代わり映えしませんよね?
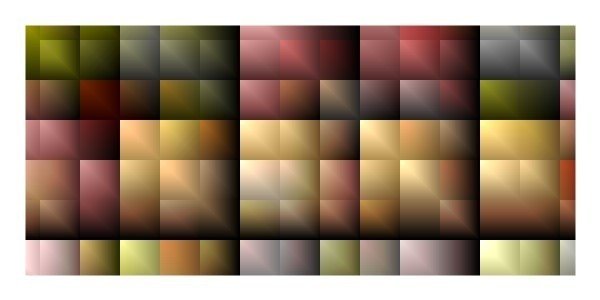
ところが、rectMode() を何も指定しないとこうなります。

位置基準をデフォルトの左上のままにして描画していくことで、まるで違うものが描けました。
このように、必ずしも円と四角形の位置基準が同じでないといけないということはありません。
円を四角形に変えて試してみるときに、rectMode() もいろいろ試してみるとよいかもしれませんね。
この記事が面白かったらサポートしていただけませんか? ぜんざい好きな私に、ぜんざいをお腹いっぱい食べさせてほしい。あなたのことを想いながら食べるから、ぜんざいサポートお願いね 💕
