
月島・晴海エリアで洪水が起きた際のシミュレーションを3Dマッピングで表現する~コンペ災害チームの取り組み~
執筆者プロフィール
柏谷萌(かしわや もえ)
熊本県出身。前職はSEOディレクション、マーケティング企画を担当。
2020年9月にDA入社。アクセス解析やデータビジュアライゼーション領域を中心にした支援活動を担当。
2024年5月、DATA Saber認定
2024年10月現在、社内にてコンペPJチャレンジ部門にて活動中。
Tableau Public:https://public.tableau.com/app/profile/.59456458/vizzes
はじめに
今回は私が所属する、ビジュアルアナリティクスラボ内、コンペ・PJチャレンジ部門の災害チームでの中間報告をしていきます。
私たちが参加しているオープンデータバトルについてはこの記事で紹介しているのでぜひご覧ください。
災害チームでは私のほかに3人メンバーがおり、4人体制で可視化・分析を進めています。
私たちのテーマは
DA本社がある月島・晴海エリアで業務時間に洪水が起きた際の避難シミュレーション
です。
初めに地域課題を考えた際には「首都直下地震が起きた時の避難シミュレーション」を想定していました。

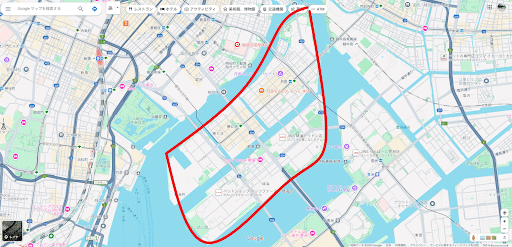
しかし、事前調査を行ったところ上図のように月島・晴海地区は埋め立てて土地を形成しているため地盤は沖積低地で揺れが増幅されやすいですが、建物の倒壊や地震火災はおきづらいとの情報を見つけました(※1,2)。そのため、海や川に囲まれているという特性から地震が起きた後の水害を考えシミュレーションを行うこととしました。
※1参考:中央区まちかど展示館
※2参考:晴海3丁目|あんしん東京
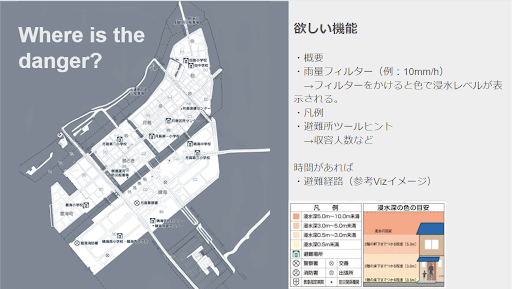
シミュレーションでは以下のような内容をイメージしています。災害という通常ではあまり起きえない街の状態を想像しやすくするためと、浸水などで実物の建物にどのくらい水が迫るのかを表現するため、今回は3Dマッピングでの表現を行いました。

ダッシュボードに盛り込む内容
晴海、月島当たりの地図、被害状況をプロットした状態にする(地震・倒壊・津波・浸水)
倒壊する危険や浸水する可能性のある建物と避難場所の詳細(高さ、水位の危険性)
必要があれば安全な場所に移動する場合にはどのように移動すればいいのかを経路分析で表現する。
可視化への挑戦
現在は3Dマッピングでの実装にチャレンジ中です。
Tableau onlineでの拡張機能としてKeplerを埋め込み

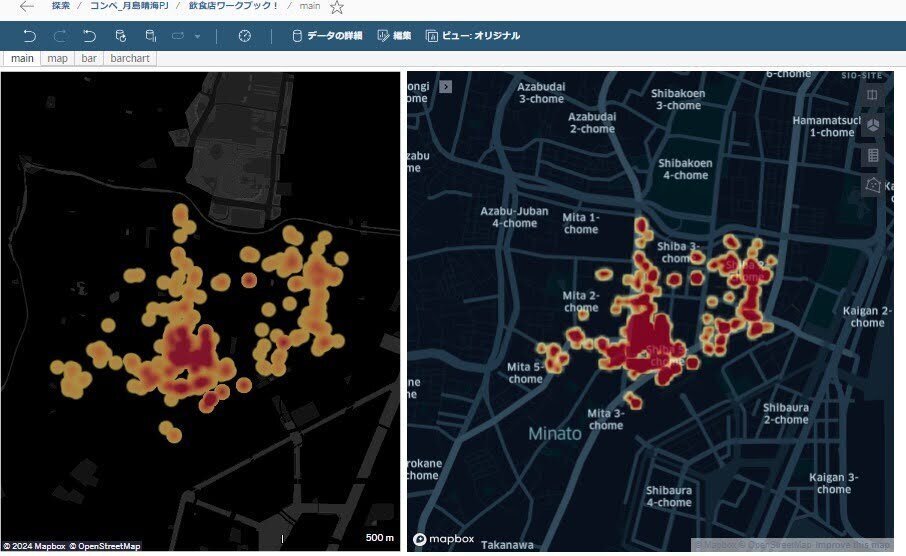
上図はチームメンバーが仮でKeplerを埋め込みテストをしたマップです(※JR田町駅三田方面の飲食店フィールド調査に基づく可視化)。
最初は上図のようにTableau onlineでの拡張機能としてKeplerを埋め込み、ダッシュボードへの実装を行おうと考えていました。しかし、確認してみたところ、読み込みに時間がかかり真っ白になってしまう事象が発生しました。Kepler拡張機能は、Tableau ServerかTableauOnlineでのみ実装できるらしく、Publicでは作動しないということがわかりました(※3)。なお、その後のメンバーによる検証により、オンライン編集であればpublicでもケプラー利用できるらしいと判明したので、現在追加検証中です。
TableauServerないしTableauOnlineを最終成果物としてしまうと一般公開が難しいため、代案を練る必要がありました。さらに、元々のデータ量が多いためなかなかデータの読み込みが終わらずパフォーマンスに難があることから現在はKeplerでの実装とMapboxでの実装を試しています。
※3参考:https://exchange.tableau.com/ja-jp/products/108
https://gri.jp/media/entry/24449
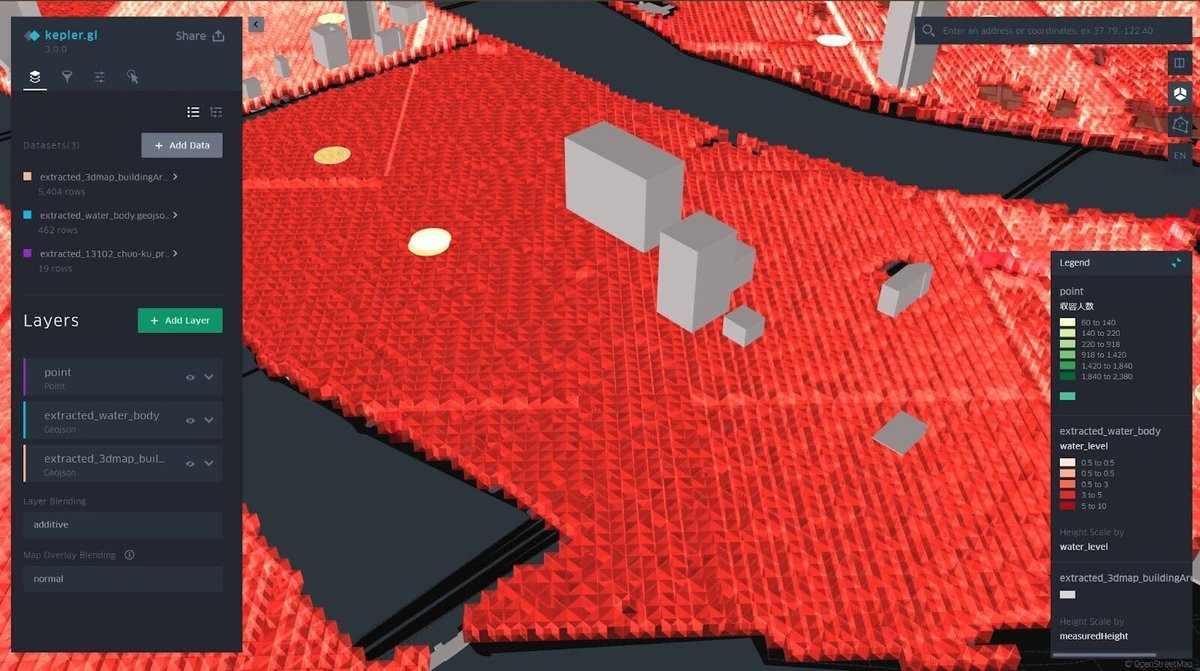
Keplerでの実装
Keplerは、拡張機能としてTableauに埋め込むのではなく、単体で扱うことにしました。いろいろいじってみて、ある程度表現したいことが実現できましたが、動作が重いのは相変わらずなので,現在データ量を減らすことに注力しています。また、最終成果物としてKepler のVizをWebサイトに埋め込む方向で考えています。

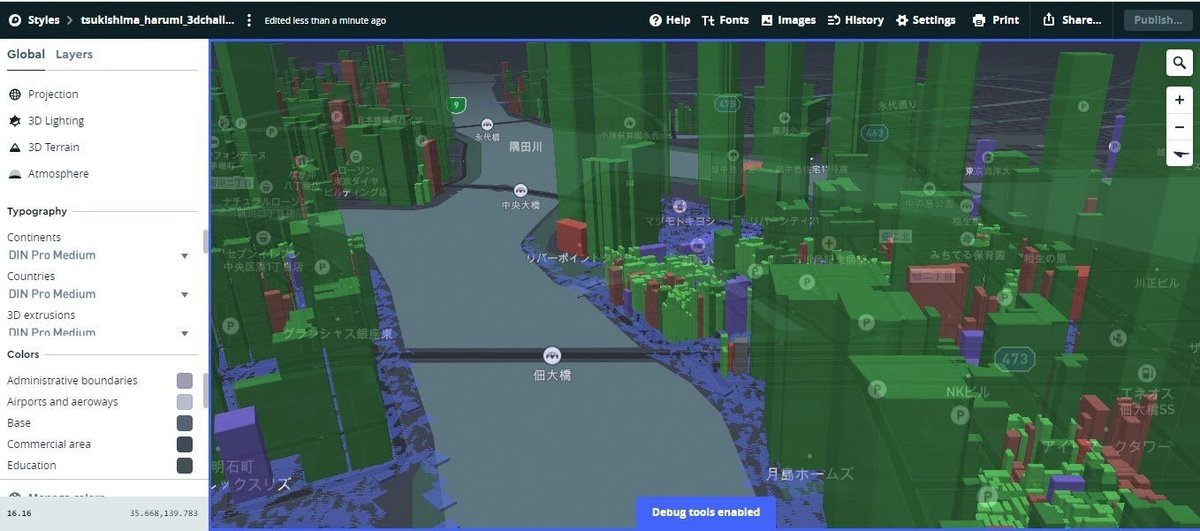
Mapboxでの実装
はじめに、ノーコードで地図をデザインできるMapbox Studioを活用したところ、建物や浸水高を3Dで表現することに成功しました。目線の高さもマウス+キーノード操作で柔軟に変更できます。しかし、ある程度ズームしないと建物や水位が表示されないことがネックです。
また、色々調べてみた結果、Studioでできること=ノーコードでできることが限られてしまうと判明しました。例えば、地図中にパラメータコントロールを追加してインタラクティブ性を付与するなどの操作はStudio単体では難しく、別途Mapbox GL JSでの実装が必要となりそうです。

さいごに
ここまでご覧いただきありがとうございました。
実際にコンペでどの表現方法を使用するかはまだ確定していませんが、実際に使用できる3Dマッピングを作れるように頑張っていこうと思います。
完成後は展開する予定なのでコンペ終わりを楽しみにしてください!
