
#29 「デザインの言語化」
今回の読書録は「デザインの言語化」
こちらのポストをきっかけに知った方も多いのではないでしょうか。私もその1人です。
めっちゃめちゃいい本買った!これ読んでレベル上げよ!デザインの言語化🤘 pic.twitter.com/oO3Md2rNNv
— 𝕏タケ𝕏東京Webディレクター🦒 (@takelogtake) July 30, 2023
タケさんのおっしゃる通り、めっちゃめちゃいい本でした。
著者はデザイナーであるこげちゃ丸さん。ゆえに基本はデザイナー向けの本であるのですが、私のようなwebディレクターにもオススメしたいと思いました。
よってこの読書録では、web制作会社に勤務するディレクター視点で参考になったポイントをまとめてみました。
デザインの言語化を通じて、依頼内容の解釈を伝える
デザインの言語化が必要な理由。
その1つはクライアントからの「私たちの依頼内容をアナタはどう解釈したのですか?」という問いに答えるためです。
この理由づけは、私の中で大きな納得感がありました。webサイト制作のお仕事と照らし合わせて整理していきたいと思います。
webサイト制作の業務フローにおいて、デザインという工程はとても緊張感があります。なぜならば、デザインはモメやすいからです。制作会社に勤務している方なら想像できると思います。
わかりやすく"モメる"と書きましたが、要はスケジュールの遅延や追加費用の発生といった想定外のトラブルが起きやすいという意味です(一般論です)。
モメる原因の1つに、デザインの特性である"主観での語りやすさ"があります。
戦略策定や情報設計はある程度ロジックでOK/NGが出る一方、デザインは「好き/嫌い」や「なんか違う」といった言葉にできない感情で判断されることが少なくありません。
私はこの特性に対して否定的ではありません。気持ちがわかるからです。多くのクライアントはデザインに対して深い知見を持ち合わせていません。玄人が美しいと思うものやその理由も、素人からしたら「よくわからない」です。
クライアントが「この文字をもう少し大きくしてください」と言ったとしても、誰もが理由をハッキリ言語化できるわけではありません。なんとなく、違和感があるだけです。
この特性に否定的ではありませんが、プロジェクトの進行管理を担うディレクターとしてはこの工程で長らく足踏みするわけにもいきません。時間やお金は限られているので。なので主観で語られすぎないためにも、デザインに対するある程度の言語化が必要になります。
私が勤める会社でも「デザインコンセプト」として、シートにまとめたものを提出しています。例えば
色やフォントの選定理由
レイアウトやエレメントの意図
写真に期待する効果
これらをクライアントからの依頼内容(与件や期待)に沿った形で説明できると、コミュニケーションに納得感が生まれます。すべての主観がなくなるわけではありませんが、根底からちゃぶ台返しに遭う可能性は大きく下がるはずです。
さらに書籍の中ではコンセプトは「クライアントが依頼時に使った言葉で説明する」とありました。不必要に専門用語を使うのではなく、クライアントの言葉で説明することで「私たちは皆さまの意図を汲んでいる」ことを示します。これが相手に寄り添ったコミュニケーションとなり、安心感を与えるのだと思います。そして最終的には齟齬のない、スムーズな合意へと繋がるのです。
デザインを言語化する意味やその際の注意点を腹落ちさせられました。
主観と客観のバランスが大切
デザイン提案において大切なこと、それは主観と客観のバランスであると著者は述べていました。主観だけでも客観だけでもダメで、両方あることでクライアントの納得感を生み出すわけです。
これはwebディレクターも意識すべきポイントだと思いました。その理由を書籍内の文章を参考にしながらまとめてみます。
例えばデザインのプレゼンにおいて
社内の関係者全員が「A案がいい」と言っていました。なのでA案をオススメします。
このようにクライアントに伝えたらどうでしょうか?
これは意見が主観的すぎる例です。
クライアントからすると「いやいや、それはアナタたちだけの意見でしょ?」と納得できないと思います。こちらのゴリ押し感も出てしまい、仮にOKを出したとしても相手にはモヤモヤが残るでしょう。
逆にこういうケースもあります。
Webアンケートの結果、「B案がいい」と回答した人が90%いました。なのでB案を自信を持って提案します。
これは客観的すぎる例です。
確かに90%の人が選んだという説得力はあるかもしれませんが、クライアントからすると「いやいや、アナタの意見はないの?」と不安になります。
アンケートはあくまでも参考値で、クライアントはデザイナーの意見が聞きたいはずです。
特にwebサイト制作というお仕事はクライアントにとってそう何度もある機会ではありません。つまり不安なわけです。プロに「これが良いんです」と背中を押してほしいはずなのです。
大事なのは説得力、そして納得感。主観と客観をうまくミックスすることで「この人(会社)にお願いしてよかった」と思ってもらいましょう。
と、自分で考えたかのように書きましたが(笑)こういったことが書いてありました。ディレクターもデザイン提案に同席する機会が多いと思いますので、主観と客観のバランスは意識したほうがいいなと思いました。
「シンプルにしてください」の対応方法
クライアントからの要望で困るケース、そのトップ3に入るであろう「シンプルにしてください」という依頼に対してどう対応するかについてまとめてみます。
(「かっこよくしてください」「今っぽい感じにしてください」なども同様)
結論は「クライアントの言う"シンプル"を徹底的に知りにいく」です。
前提として抑えておきたいのが、私にとってのシンプルとクライアントにとってのシンプルは違います。
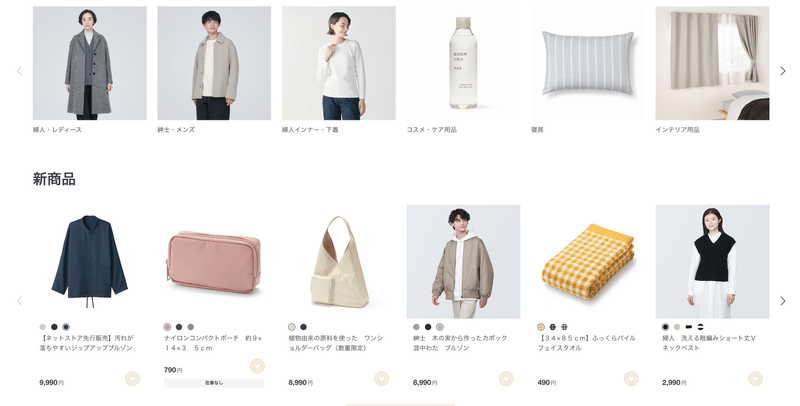
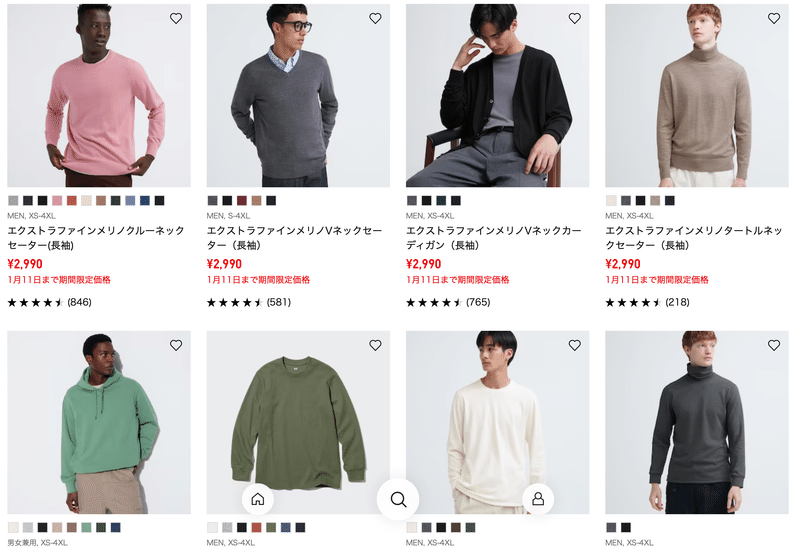
例えば、これらは"シンプル"ですか?


シンプルといっても奥が深いです。"モノトーンな雰囲気"をシンプルと感じる人もいれば、色はどうでもよくて"物数が少ない状態"をシンプルと言う人もいます。
相手の思い浮かべるシンプルを知らないままに、こちらの思い描くシンプルで進めてしまうことで、大量の修正作業が降り注いでくるのです。終いには「この人は私たちのことを全然わかっていない」という失望を生みます。
あとは相手の頭を知りにいくときは「ビジュアル」と「言葉」で聞くとよいそうです。上記の画面キャプチャのようなビジュアルだけでなく、言葉もあわせて見てもらうとよりイメージに近づけます。
例えばシンプルであれば
最小限
モノトーン
公平
素朴
などの単語で表現し、選んでもらうことで、相手の中にあるイメージが徐々に鮮明になっていきます。
webディレクターもクライアントから言われた「シンプルにしてください」をそのままデザイナーさんに横流しせず、相手の言葉の解像度を高めるコミュニケーションをとっていきましょう(自戒)。
「相手を論破しようとしていないか?」と自問自答する
webディレクターはスケジュールの進行管理を担うお仕事です。
そして冒頭にも書いたように、デザイン制作のフェーズはスケジュールの調整が必要になる可能性が高いです。
「デザインがなかなかFIXしない」
「スケジュールがどんどん後ズレしていく」
「どうしよう。。」
そんな時に自分たちの言葉をデザインを伝えるために使っているのではなく、相手を論破して仕事をスムーズに進めるために使ってしまう状況に陥ってしまうことがあります。
仕方のない場面もあるのかもしれません。
しかし書籍で触れられていたのは、この状況に陥ることのデメリットはクライアントからの信用を失うことだけでなく、自分たちのデザインに自信が持てなくなることです。
これをwebディレクターの立場で考えると、デザイナーさんを"自分のデザインに自信が持てなくなってしまう"状況に陥れてしまう可能性があります。
webディレクターが進行管理を優先するがゆえに、プロジェクトメンバーであるデザイナーさんのアウトプットでクライアントを論破する。これは絶対にしてはいけないことだと思いました。
よってwebディレクターはデザイン提案の時に「クライアントを論破しようとしていないか?」という質問を常に頭の片隅に置きましょう。
以上、デザインの言語化の読書録でした。
この読書録はwebディレクター目線で参考になったところをまとめました。webディレクターの方々が読むべきであるという理由が少しでも伝わっていたらうれしいです。
もちろん、デザイナーの方々にとっても非常に有益な1冊だと思います。
気になった方は、ぜひ購読してみてください。
最後までご覧いただき、ありがとうございました!
X(Twitter)がんばってます。ぜひ覗いてみてください。
この記事が気に入ったらサポートをしてみませんか?
