
スマホでVR写真表示アプリを作る(Xamarin C#)
はじめに
こんにちは。Daddy's Officeの市川です。
先日、「LiveCapture3 Remote」というスマホアプリのアップデートをリリースしました。
このアプリは、外出先からカメラのライブ映像を確認できるAndroid/iOS向けのアプリです。
今回のアップデートでは、リコーのThetaなどの360度全天球VRカメラのライブ視聴に対応しました。
今回は「LiveCapture3 Remote」の開発で行った、Xamarin.FormsでOpenGL ESを使用して、ThetaなどのVRカメラの出力フォーマットである「正距円筒図法」の画像を表示する方法を説明したいと思います。
正距円筒図法とは
「正距円筒図法」とは、360度の空間映像を平面の映像として表現する方法です。
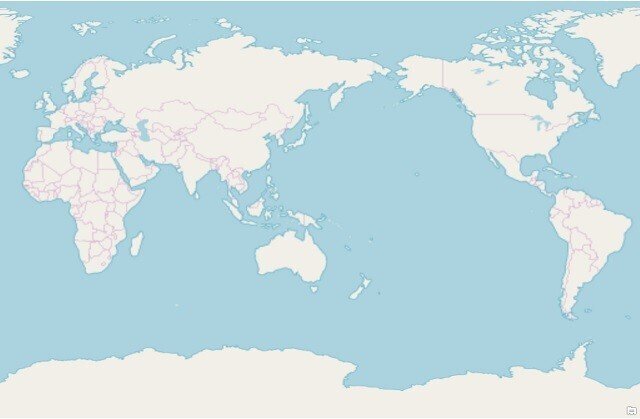
最もなじみの深いのが、世界地図ですね。
世界地図は、丸い地球を平面に投影することで、平面上で360度の世界を表現しています。

ほとんどの全天球カメラは、これと同じような方法で、360度空間の映像を出力します。
また、Youtubeなどの配信プラットフォームでも標準的な入力フォーマットとして採用されており、ほぼ360度全天球映像の標準フォーマット、という感じになっています。
実際にプログラムを組んで、この正距円筒図法の画像を表示する場合は、OpenGL等を用いて3Dプログラミングを行う必要があります。
OpenGL等で作成した3D空間上の球体オブジェクトの内側に、この正距円筒図法の映像を張り付け、視点を球体の中心に持ってくることで、360度すべての角度の映像を出力することができるようになるのです。

上図を見てもらえればわかると思いますが、出力映像は、全体の一部分のみになります。
そのため、正距円筒図法として4K(3840 x 2160など)の画サイズがあったとしても、実際に表示できる画サイズはその数分の一のサイズになってしまい、画質が落ちることになります。
ちなみに、ほとんどの全天球カメラは、前後に2つのレンズが付いており、その撮像を2つのイメージャ経由で取り込みます。

この形式の映像を「Dual-Fisheye」と呼びます。
一見すると、このまま3D球体に張り付ければよい気もしますが、この状態の映像は、そのままではカメラ特有のレンズのゆがみや、各イメージャ撮像間の重なりなどが存在します。
そのため、このまま3D球体に張り付けても歪みがあったり、2つの結合面(スティッチ境界)が目立ってしまって、正しい360度映像になりません。
その為、Dual-Fisheye映像を、そのまま使用する為には、各レンズ毎に異なるレンズの歪みの情報が必要になります。
こうしたレンズ情報を公開しているメーカもありますが、各レンズ毎に個別のシェーダを用意する必要があり、非常に大変です。
そのため、そうしたレンズ毎の差異をなくし、3D球体に張り付けたときに、歪みなく表示できる「正距円筒図法」が標準フォーマットとして採用されているのです。

Xamarin.FormsでのOpenGLの使用方法
この「正距円筒図法」の画像を表示する為には、OpenGLを使用して3D空間を作る必要があります。
Xamarin(C#)でOpenGLといえば、OpenTKほぼ一択ですが、Xmarin.Formsでのインプリメントに大変手こずりました。。。
Xamarin.Formsで使用したいので、まずは共通プロジェクトの.NetStandardでOpenTKを使おうと思いましたが、これがうまくいかず。。
一応、OpenGLViewというクラスがあるのですが、どうにもうまく動きません。
Nugetで、.NetStandard用のOpenTKライブラリがいくつかあるのですが、それらを使おうとしても、なかなかうまくいかず。。
具体的には、Androidでは動くけどiOSでは動かず、とか、またはその逆とか。
調べてみると、どうやらAndroid用のOpenTKと、iOS用のOpenTKのバージョン不一致が起こっている模様でした。
ただ、Androidの方は、外部参照でOpenTKを単体で指定できるのですが、iOSの方は、Xamarin.iOSの中に組み込まれており、変更することはできなそうです。

それでは、と、namespaceがOpenTKとは別の物に変更されたライブラリを使ってみたのですが、それでもうまくいかず。。。
結局、.NetStandardですべて記述することをあきらめて、カスタムレンダラー経由で、Android/iOS別々にコードを記述する方向にしました。
ただ、Nativeコントロールのコードは、どちらもOpenGLのコードということで、ほとんど同じになる為、SharedProjectで共通部分のクラスを書く、という方式で対応しました。
図に書くとこんな感じです。

ここで問題になるのが、共通部分のNativeコントロールのベースクラスとして何を使うか、というところです。
ベタにAndroid/iOSのOpenGL用描画コードを書いても動くのですが、SheradProjectでなるべくコードの共通化を図りたいので、今回はOpenTKのAndroidGameView/iPhoneOSGameViewを使いました。
このクラスを使うことで、OpenGLの初期化処理が簡単になり、ほぼ共通のコードでAndroid/iOSの両方のコントロールを記述することができます。
あと、VisualStudio2019では、共有プロジェクトの作成オプションがなくなってしまっています。。。
どこを探しても見つからなかったので、VisualStudio2017で共有プロジェクトを作成し、それをVisualStudio2019のプロジェクトに追加する方法で対応しました。
サンプルコード説明
こちらのGitHubにサンプルソースコード一式を置いてあります
主要クラスの概要は以下です。

以下でコードの概要を説明しますが、OpenGLに関する説明は割愛しますので、参考に上げているリンク等を参照してください。
球体オブジェクト(Sphere)
3D球体オブジェクトは、このページのC++コードを参考にして、C#で実装したクラスを、Xamarin.FormsのModelsに入れています。
シェーダー
今回はOpenGL ES3.0を使いましたので、VertexShaderとFragmentShaderもES3.0の書式で記述しています。
ES2.0とは構文が大きく変わってしまっているので注意してください。
基本的には、球体オブジェクトで生成した頂点情報に正距円筒図法のテクスチャを張り付けるだけのもので、Controls.EquirectangularViewクラスの文字列メンバ変数に直接ハードコードで記述しています。
OpenGLView
処理のほとんどは、このOpenGLViewに記述しています。
Android/iOS共通で使われるので、#ifディレクティブを使用してOS固有のコードを切り替えます。
基本的なOpenGLのコードは同じなので、ほぼそのままで共通クラスを記述できるのですが、いくつかポイントがあります。
一つ目は初期化のタイミングです。
AndroidGameViewの方は、コントロールが作成されたタイミングでOnLoadメソッドがコールされるので、そこでOpenGLの初期化処理を行えばよいのですが、iPhoneOSGameViewの方はなぜかOnLoadが呼ばれません。
その為、OpenGLの初期化を外部のCustomRendererからコールする形にしています。
また、テクスチャ画像の読み込み処理(JPEGバイナリをRGBAピクセルデータに変換する処理もAndroid/iOSで異なります。
あとはタッチイベントの処理も、Android/iOS個別にこのクラスで実装します。
水平回転で球体モデルを回転させ、垂直回転はビュー(カメラの向き)に反映させます。
終わりに
正距円筒図法の画像をAndroid/iOSでグリグリ表示するアプリをXamarin.Formsで(何とか)作ることができました。
この方法は、VR用途だけでなく、OpenGL ESをXamarin.Formsで使用するときの一つのパターンとして適用できそうです。
参考
OpenTK Project
OpenGL Sphere
床井研究室(OpenGLの情報が大変わかりやすく詳しく書かれています)
この記事が気に入ったらサポートをしてみませんか?
