
#Notion活用 #語学 Part.1
#Notion活用 は、Notionの実用例を複数記事に渡って紹介していくマガジンです。
今回は #語学 編の Part.1 です。
ワークスペースを追加して初期設定を行い、Wiki「データベース」を作り、そのアイテムとして各種データベースを追加していきます。
#Notion #ワークスペース #Wiki #アイテム #データベース #アカウント #チームスペース #個人用ワークスペース #ダークモード #サイドバー #アイコン #LanguageSpeechBubbles #StackedDiscs #データベースビュー #検索ビュー #リストビュー #ツリービュー #BabyMobile #ブロックページ #フルページデータベース #テーブルビュー #MagnifyingGlass #ホームビュー #見出しブロック #列ブロック #トグル見出しブロック
ワークスペースの追加
ページ追加先を検討
さて、今回は「Notionで語学のノートを取ろう!」と考えたところから始めるとします。
いつも通り、まずは「語学関連のページをどこに追加していくか?」を考えます。
今回は既存のアカウントに新規ワークスペースを追加し、Wikiで「データベースのデータベース」を作って、ページを整理していくことにします。
ワークスペースを追加
今回のワークスペースでは、チームスペースを利用しません。
そのため、まずは個人用ワークスペースを追加します。
また、初期搭載されるテンプレートは不要なので、クリアします。
ワークスペース設定を変更
次に、ワークスペースの設定を以下のように変更します。
「表示設定」を「ダークモード」にする
「起動時に開く」を「サイドバーのトップページ」にする
「言語」を「日本語」にする
「ワークスペース名」を「Language」にする
「アイコン」を「language speech bubbles」にする
Wiki「データベース」の追加
ワークスペースを追加できたら、Wiki「データベース」を追加していきます。
Wikiのアイテムは、今のところはNHKの語学番組「旅するためのドイツ語」を例に追加していきます。
ツリービュー
まず、リストビュー「ツリー」が以下です。

アイコンは「baby mobile」です。
1階層目の「共通」「書籍」「言語」や、2階層目の「旅するためのドイツ語」「ドイツ語」「日本語」は、ブロックページとして追加しています。
これらは、フォルダのような役割を持たせています。
逆に、2階層目の「カレンダー」と3階層目の「きょうのスキット」「文 (<ドイツ語)」「単語」「文 (< 日本語)」は、フルページデータベースとして追加しています。
検索ビュー
次に、テーブルビュー「検索」が以下です。

アイコンは「magnifying glass」です。
「階層」昇順、「親」昇順、「データベース」昇順の順に並べています。
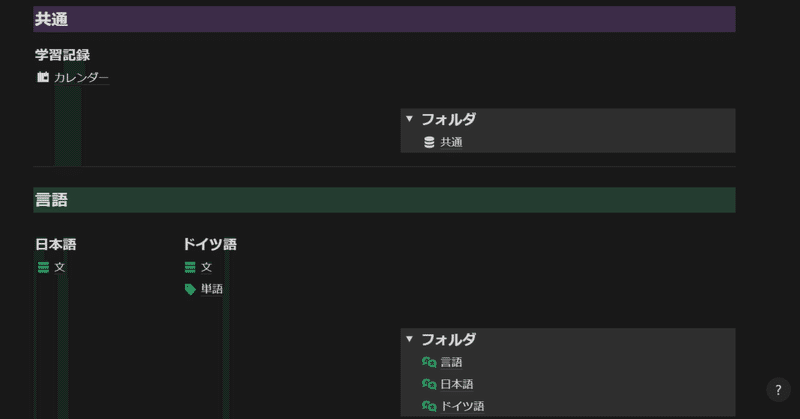
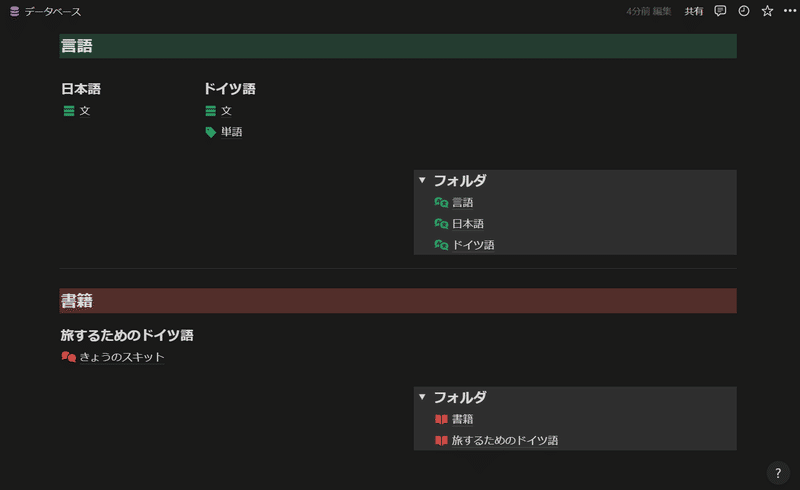
ホームビュー
最後に、ホームビューが以下です。


1階層目のブロックページと同様の名前の、見出し2ブロックを用意しています。
「共通」はWikiのアイコンに合わせてパープル、「言語」「書籍」はそれぞれ自身のアイコンの色に合わせてグリーン・レッドに、背景色を設定しています。
そして、その下に、2階層目のブロックページと同様の名前の、見出し3ブロックを用意しています。
「言語」は「日本語」と「ドイツ語」の2つがあるため、今後も増えることを見越して、5列ブロックに入れています。
それから、ブロックページは、データベースビューで表示する際のフォルダの役割なので、ホームビューで表示させる必要はありません。
そのため、「フォルダ」という名前のグレーのトグル見出し3ブロックの中に入れています。
非表示にしたいものを横幅いっぱいに表示すると見た目の主張が強すぎるため、2列ブロックの右側に入れています。
Part.2では、今回Wiki「データベース」に追加した各種フルページデータベースを紹介していきます。
この記事が気に入ったらサポートをしてみませんか?
