
【イベントレポ】 デザインとアクセシビリティを製品にどう活かすか。 「サイボウズ デザイン&リサーチ Online Meet Up! Vol.2」 を開催しました
2022年1月28日に「サイボウズ デザイン&リサーチ Online Meet Up! Vol.2」イベントを開催しました。
今回のテーマは「デザインとアクセシビリティ」について。
サイボウズでは、デザイナーとアクセシビリティエキスパートが密にコミュニケーションを取りながら、製品の開発・品質向上に取り組んでいます。
専門領域の異なるメンバーが日々のコミュニケーションで意識していることや、デザインとアクセシビリティをどのように捉えて業務に活かしているかについて議論が交わされました。
登壇メンバーの紹介

アクセシビリティエンジニア SUGI(@blindsoup2p1)
kintoneデザイナー セブ(@lordb_sebiwan)
司会進行は、デザイナー 篠原(@shinopara_jp)が務めました。
メンバーLT1 『アクセシビリティエキスパートとデザイナーの関わり方』 (小林&SUGI)
はじめに、Poca11y(アクセシビリティチーム)に所属する小林とSUGIが、製品やWebサイトのアクセシビリティ改善における、デザイナーとの関わり方について登壇しました。
Poca11yチームとは?
自社製品のkintoneやサイボウズOfficeを中心に、アクセシビリティ改善を行うデザイン&リサーチのサブチームです。
Poca11yチームでは、「より多くの人をチームに参加しやすくする」をチームの理想に掲げて活動しています。
ここでの「より多くの人」とは、障害者や高齢者だけでなく、在宅勤務などのいかなる状況下でも、すべての人が不自由なく参加できることと位置付けています。
デザイナーとのコミュニケーション
kintoneの自社スペースにて「アクセシビリティプロジェクト」という、社員が自由にアクセシビリティに関する質問や情報共有ができる場所を用意したり、社内勉強会を積極的に開催しています。
また、視覚障害をもつメンバーがデザインに参加するために、チームでは画面共有だけでなくファイル自体を共有するなど、チーム全員が自分の確認しやすい方法で確認できる方法を準備しています。
社内でのアクセシビリティを高める取り組みを紹介した動画もあるので、併せてぜひご覧ください!
最高のチーム体験を目指す!kintoneフロントエンド刷新におけるアクセシビリティの取り組み(YouTube)
メンバーLT2 『アクセシビリティに関する事例について』 (セブ)
続いて、kintoneデザイナーのセブから、アクセシビリティを考慮したkintone開発の事例紹介がありました。
デザイナーが心がけるアクセシビリティとは
デザイナーは、製品を使ういかなるユーザーが感じる不安を取り除くことに常に向き合っています。
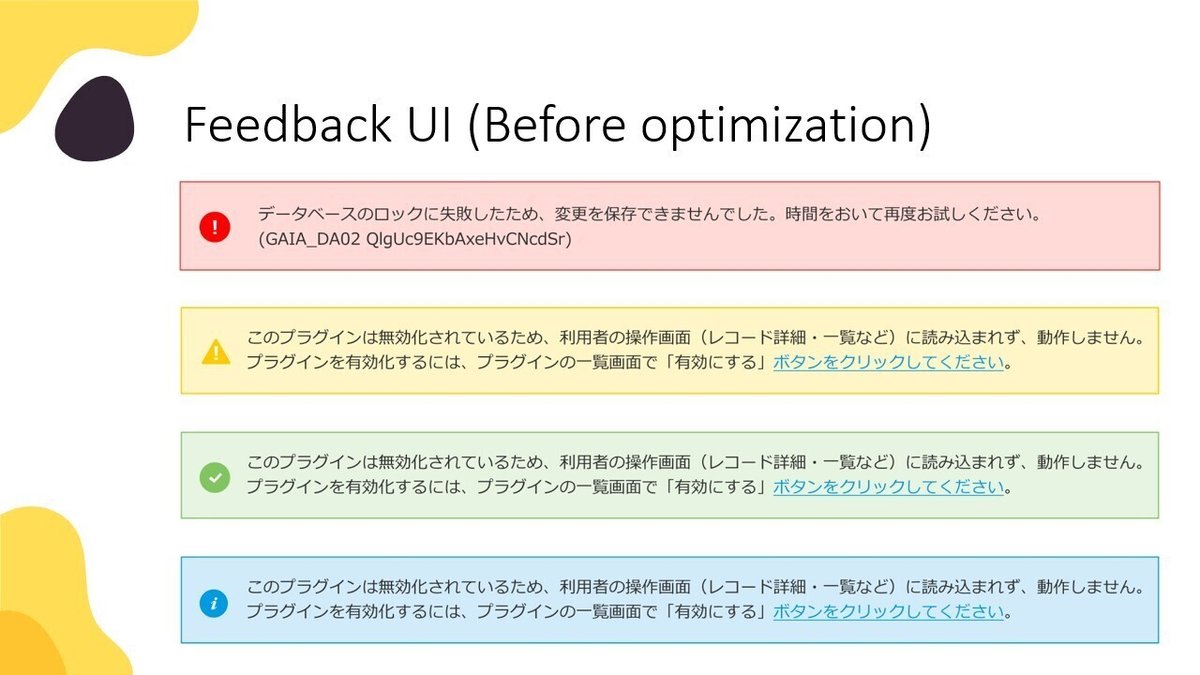
例えば、バナーを作るデザインでは、目の不自由な人にとっては識別が難しいカラーやアイコンのみの表示がありました。

そこで、テキストと要素のコントラスト比を高めたり、各要素にラベリングを追加して違いを視覚だけに頼らない方法を取ることで、アクセシビリティを向上させています。
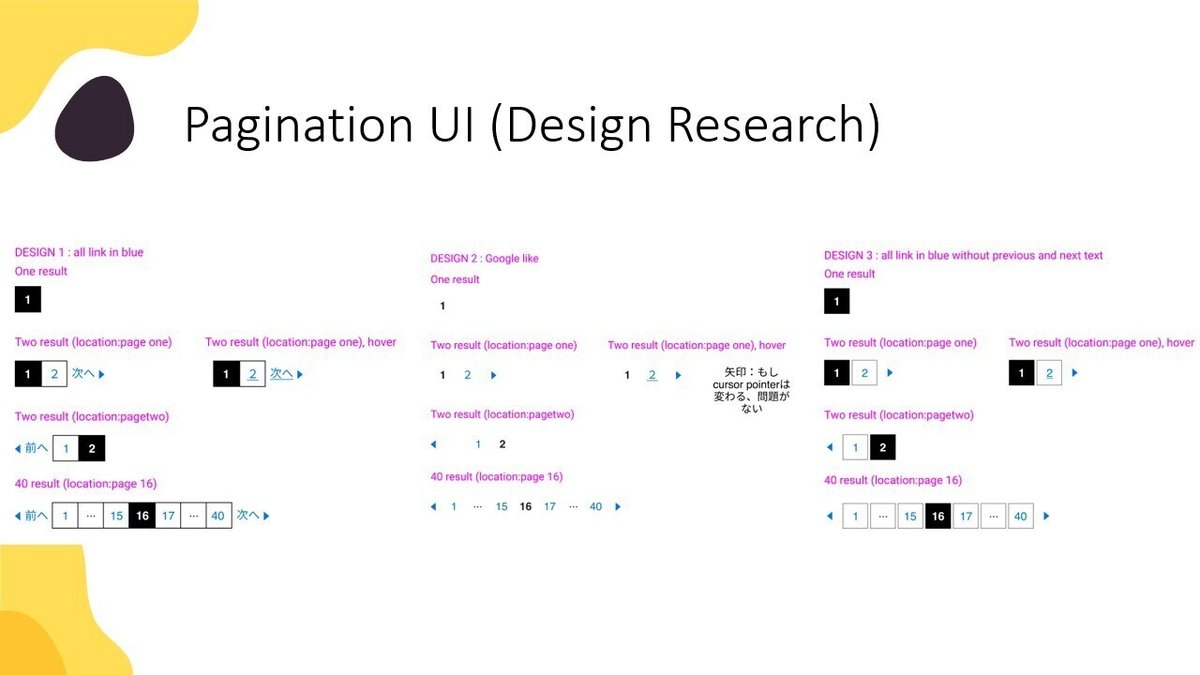
またページネーションでは、見えづらい人がどのページに自分が今いるか把握しにくい問題に対して、様々なデザインプロトタイプを作り、視覚障害を持つメンバーにユーザーテストをしてもらう試みもしました。

Q&Aセッション
ここからは視聴者の方々からいただいた質問をご紹介します。
Q. どういうプロセスで進めていますか?
小林:日頃のコミュニケーションはテキスト(kintoneやZoom等)が中心。バックログ(要件)単位で複雑なパーツを作るときなど、適宜デザインの相談に乗ったり、毎週デザインレビューの時間を設けている。
セブ:一緒にモブデザインするやり方はデザイナーにとっても進めやすい。
Q. 学びになったこと・気をつけようと思ったことはありますか?
セブ:サイボウズに入ってから実践的なアクセシビリティについて深く学ぶようになった。特にアクセシビリティチームの勉強会は、今日紹介したスライドのような新たな視点が得られるので勉強になる。「デザインはみんなのためのもの」という意識を常に大切にしている。
SUGI:画面構成をデザイナーと擦り合わせるのが重要。たとえば"歯車アイコン"もスクリーンリーダーだと"HTMLのラベル名"で読み上げられるので、「音」で捉えたパーツと実際のデザインが異なるケースが多々ある。
小林:言葉での説明において、画面状況や構成がロービジョンや全盲のメンバー含め全員に伝わっているか細心の注意を払っている。
Q. どのように一緒にデザインをしていますか?
小林:画面共有をせずに成果物やコーディングを共同編集できる、Visual Studio Codeのプラグイン「Live Share」と「Live Server」を用いている。今ではPoca11yチームの生命線になっている。
Q. 大変だったこと・苦労したことはありますか?
セブ:SUGIさんと一緒にデザインをしたことで、「あれ」や「これ」といった指示語を使って説明していたことに気付いた。
SUGI:既に設計されたものに、アクセシビリティを考慮した改善を加えるのが工数・コスト的に難しい場合があるので、最初からアクセシビリティを配慮した製品づくりが理想的。
小林:既存製品の場合は、日頃ユーザーによく使われる項目からアクセシビリティ改善をしたり、まずは低い基準でもガイドラインを設けて達成していくことから始めるとよい。
Q. 今後取り組みたいことはありますか?
小林:エンジニアやデザイナーとタッグを組むプロジェクトが始動しているので、より密な技術改善に挑戦したい。また、サイボウズ製品はユーザーが自由にカスタマイズできるので、全ユーザーにとってアクセシブルなパーツを提供していきたい。
SUGI:小林さんが言う通り、フロントエンド刷新のチャンスはなかなかないので「最強のコンポーネント」を作っていきたい。
セブ:個人的にアクセシビリティをより考慮したコーディングもできるようになれば、デザイナーとして幅が広がると思う。社内のモバイル製品はアクセシビリティ面で改善の余地があるので着手していきたい。
Q. 視覚障害以外のアクセシビリティで取り組んでいることは?
小林:全盲やロービジョンのメンバーが所属するサイボウズ Poca11yチームとしては偏りがあるかもしれないが、サイボウズOfficeでは高齢者の方にヒアリングをしてタッチボタンの修正に取り組んだ事例もある。
篠原:サイボウズ全社としては、聴覚障害を持つ社員向けに字幕対応が行われている。デザイン&リサーチチームで発信しているCybozu Design Podcastでも、収録された音声をnoteで文字起こし記事にしている。
Q. 具体的な仕事内容は?新卒では何を学びますか?
SUGI:新卒のうちからエンジニアとプログラミングをしたり、課題を見つけるためのストーリーマッピングや設計品質を保つガイドラインの作成をしてきた。モブデザインをしていた頃の記事「全盲エンジニアと働くことで見えてきたサイボウズのアクセシビリティ」もぜひご覧ください。
セブ:メインであるkintoneデザインのほかに、アイコンやプロトタイプ作成、Cybozu Developer NetworkのWeb作成にも携わっている。
小林:入社当時はプログラマーとして、不具合回収から大きな機能実装まで行ってきた。その後デザインにも携わるようになっていったが、キャリアシフトしやすいのがサイボウズのよい風土だと感じている。
Q. デザイン未経験でも活躍の場はありますか?
篠原:中途採用だとサイボウズはポテンシャル採用があるので、未経験でも面接を通して募集をしている。
小林:デザイン&リサーチとしてはポートフォリオ提出が必須。アクセシビリティチームはデザインスキルよりもコーディングスキルがあると、他業種メンバーとも意見交換がしやすいので望ましい。
Q. デザイン&リサーチをしていて意識することは?
セブ:UI・ツール・製品など、いつも新しいデザイントレンドを常に追うようにしている。また、他社のデザインシステムからアクセシビリティを考慮したデザインも参考になる。
SUGI:デザイナーと共通認識を持つこと。デザインの見え方を擦り合わせるとお互いに学ぶものがあると感じている。
小林:仲間を増やすこと。会社全体にアクセシビリティの理解を浸透させていくにあたって、どのようにすれば実りあるアクセシビリティの情報になるか、モチベーションを刺激できる伝え方を考えている。
社内勉強会や啓発資料を公開した「サイボウズアクセシビリティポータル」も併せてご覧ください。
Q. 定性・定量データの使い方。サイボウズのリサーチスタイルは?
小林:どちらのリサーチもしている。アクセシビリティチームは、ユーザーヒアリングから定性的な改善点を探したり、プロダクトマネージャーからの依頼を受けて障害者向けにアンケートから定量的データを集めるケースもある。またサイボウズは社員が自社製品を使っており、「製品評価箱」という改善依頼や感想を日々チェックする場がある。
篠原:デザイン&リサーチチームで言うと、アメリカのサンディエゴに行って全盲のユーザーにkintoneのリサーチをした。現地で待ち合わせたとき、被験者の方がスマホアプリを駆使して1人でいらっしゃったのが特に記憶に残っている。
「文字起こし | Cybozu Design Podcast #8 海外出張体験記 サンディエゴ・ロス編」(note)
Q. 定性データから改善施策に結びつけるための、概念的思考力はどのように日々強化していますか?
小林:アクセシビリティの改善施策でも、ユーザーヒアリングをそのまま反映することはなく、コストや効果を常に考えている(機能の重きやユーザーストーリーによっても優先順位が変わる)。アクセシビリティの観点では、ガイドラインの整合性と地道に照らし合わせながら改善している。
Q. SUGIさんにとって、これは使いやすい・使いにくいと感じるサイトやアプリの特徴について教えていただきたいです。
SUGI:使いやすいのは基本に忠実なもの。一般的なHTMLタグでマークアップされていたり、トリッキーでないOS標準のインターフェイスはもれなくキーボード操作できるものが多く、全ユーザーにとっても学習コストが下がる。
Q. デザインについて、様々な立場の人によって異なる意見が出ると思いますが、最終的に優先されるのは何ですか?
セブ:人それぞれ意見やデザインの嗜好があるので、全員から合意を取るのは難しい。MVP(機能最小限のプロダクト)からデザインをはじめ、ユーザビリティを最優先にすることが多い。
小林:ユーザビリティやコストはもちろん考慮される。また、サイボウズ製品にはエンドユーザーだけでなく、パートナー企業やデベロッパーなどさまざまな立場の人が関わる。多様なペルソナにとってメリットがあるようにデザインしている。
メンバー募集中!
サイボウズでは、デザインとリサーチでチームワークをよりよくしたい仲間を通年募集しています。採用情報と募集職種の詳細は以下リンクよりご確認ください!
Edited by Tobi(@tobik_jp)
