
「デザインスタジオにおけるアクセシビリティの実践について」/大村 健太(CULUMU)
【イベントテーマ】:【実践者に学ぶ】アクセシビリティチームの立ち上げと成長する組織づくり
【開催日】:12月8日(金)18:30~
【登壇者】:三橋 正典氏(Ubie株式会社)、大村 健太(CULUMU)、嶌田 喬行氏(株式会社LIFULL)
様々な人々・社会と共創するインクルーシブデザインスタジオ CULUMUは、あらゆるユーザーが利用できるインクルーシブなプロダクトの構築を支援する、アクセシブルウェブサイト構築サービスの提供しており、アクセシビリティに関連するイベント等を定期的に開催しております。

【アクセシブルウェブサイト構築サービス 特設サイト】https://culumu.com/lp/accessibility
大村:私からは、「デザインスタジオにおけるアクセシビリティの実践」についてお話いたします。宜しくお願いします。
自己紹介
大村:CULUMUでUXデザイナーとして働いている大村健太と申します。普段はBtoBサービスの設計やデザイン、大学のウェブサイトの開発からデザインシステムにいたるまで幅広く様々な案件や領域に関わっています。
最近では、インクルーシブデザインワークショップを企画しています。独自のカードを用いたワークショップの設計やファシリテーションも担当しております。
実務では様々なお仕事をしておりますが、2023年の8月にCULUMUで「アクセシブルWebサイト構築サービス」をリリースいたしました。実際に私自身チームの立ち上げから取り組んできましたので、本日はその部分についてお話したいと思います。
本日、お話すること
デザインスタジオにおいてアクセシビリティチームの立ち上げを行いました。あくまで今回は「デザインスタジオにおける~」になるので、例えば事業会社や自社サービスなどと比較すると異なる点もあるかと思いますが、あくまでデザインスタジオにおけるクライアントワークの取り組みの中で、どのようにしておこなってきたかについて、お話をさせていただければと思います。

「アクセシビリティチームの立ち上げと、これまでの取り組み」
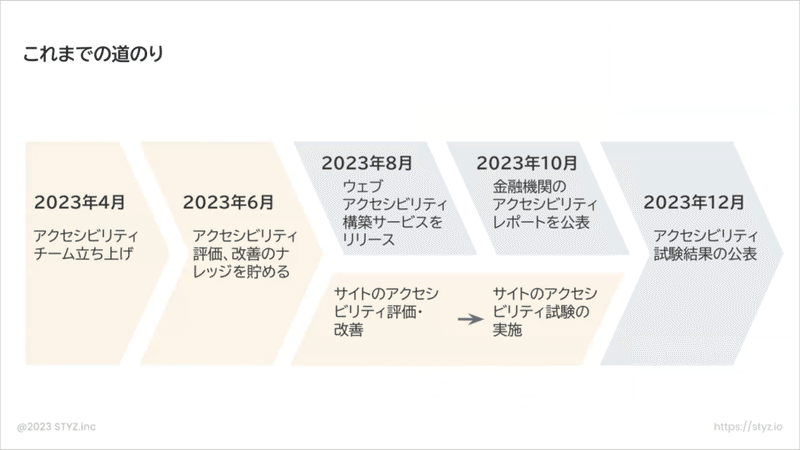
これまでの道のり
CULUMUでアクセシビリティチームの立ち上げからこれまでの取り組みを簡単に振り返りをしたいと思います。
アクセシビリティチームの立ち上げは、2023年の4月になります。
立ち上げてから現在までの8ヶ月間に様々な活動を進めてきました。大きなものとしては、2023年8月に「アクセシブルWebサイト構築サービス」をリリースしました。その後10月には「金融機関のアクセシビリティ対応状況一斉調査レポート」のリリース、そして12月には「自社サイトのアクセシビリティ試験の結果の公表」を行ってきました。

このなかで今回は「アクセシビリティチームの立ち上げ」からチームメンバーによる「アクセシビリティ評価、改善のナレッジ」「サイトのアクセシビリティ評価・改善」「サイトのアクセシビリティ試験の実施」を中心にお話させていただきます。

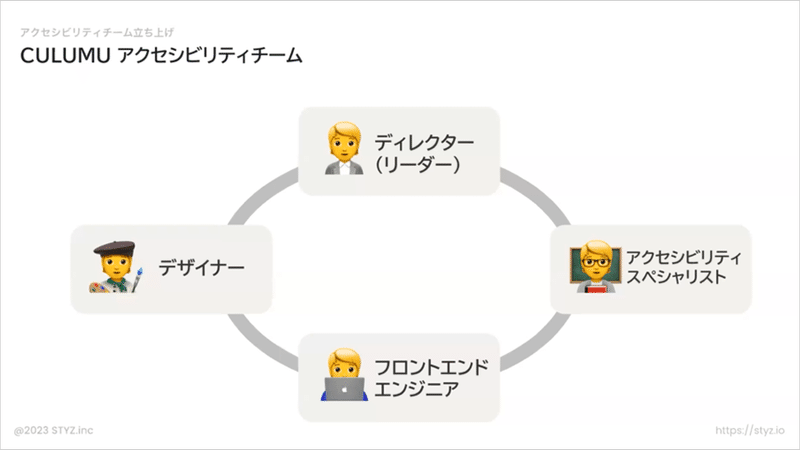
【取組み①】アクセシビリティチームの立ち上げ
CULUMUでは、「ディレクター」でチームリーダーをしている自分と「デザイナー」「フロントエンドエンジニア」と「アクセシビリティスペシャリスト」の4名でチームの立ち上げ行いました。
立ち上げ当初は、デザイナーとフロントエンドエンジニアは、「アクセシビリティに興味はあるけれども、実際にどこから進めれば良いのか…?」というようなアクセシビリティの経験のないメンバーも含め構成されていました。リーダーである自分は「どのようにチームの中でアクセシビリティの知見を深めていくか?」であったり、「実際に案件の中でメンバーがどのように実践できるようになっていけるか…?」といったところで課題を抱えている状況でもありました。
同じようにチームメンバーも、「チームのメンバーとはなったが、それぞれどのようにアクセシビリティに取り組んでいけばいいのか?」を考えていました。そのような状況でしたが、ご縁もあり書籍「Webアプリケーションアクセシビリティ」の著者でもある伊原さんにご支援いただき、チームとしての活動がスタートしました。

【取組み②】アクセシビリティ評価、改善のナレッジを貯める
まずはじめに「アクセシビリビティの評価や改善のナレッジを貯める」ことから始めました。

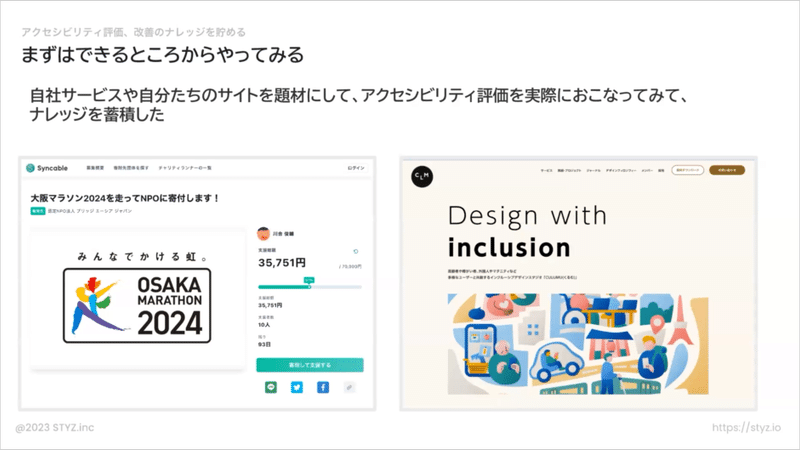
とわ言え、最初からクライアントワークの中でアクセシビリティを実践していくのは難しいと感じていたので、まずは自社サービスとして運営している寄付のプラットフォーム「syncable」のウェブサイトと自社のコーポレートサイトから、アクセシビリティの評価、改善を行いました。

では実際にどうやってナレッジを深めていくか?ですが、自分たちの場合は、株式会社freeeさんのアクセシビリティガイドラインを使い、チームメンバーで評価を行いました。実際にチェックシートを用いながら、「これは良いのか?悪いのか?」「これは、もっとこうしたら良くなるよね」と手を動かしながら学んでいきました。

【実際に評価をしてみて感じた2つの壁(課題や難しい点)】
評価時の壁①:評価するにあたって、解釈に悩むものがある
実際に評価や改善を進めるなかでは、大きく2つの課題や難しい点を感じました。
1つ目は、「評価するにあたり、解釈に悩むものがある」ことです。
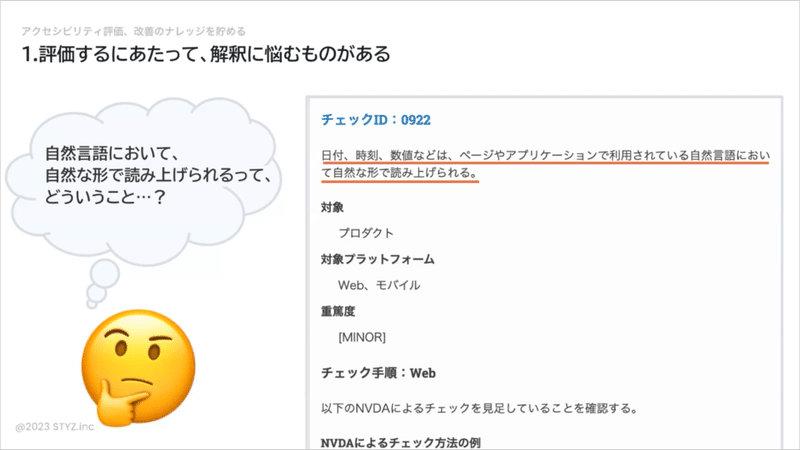
例えば、チェックシートには、「日付・時刻、数値などは、ページアプリケーションで利用されている自然言語において自然な形で読み上げられる」というチェック項目がありますが、ここに書かれている「自然言語とはなんなのか?」「自然な形で読み上げられるとはどういうこと?」といったところは、実際に迷いやすい部分であったかと思います。
では、実際に読み上げを流してみます。お聞きください。

今、実際に流してみましたが、例えば「2023/12/8(金)」という日付のテキストがありますが、この日付は普通であれば「2023年12月8日金曜日」と読まれるのが自然です。しかし、テキストでの表記は「/(スラッシュ)」と書かれているため、そのまま「スラッシュ」も読み上げてしまいます。そのまま「スラッシュ」が読み上げられるのは果たして良いのか?自然なのか?であったり、その他、「曜日」のところは「ジュウニ・スラッシュ・ハチ・カネ」と読み上げられていましたが、これは実際にチームの中でも果たして自然なのかどうなのか?、議論のポイントとなりました。

その他、例えばこちらも皆さん実際やってみると、よく悩む箇所かと思いますが、「情報や機能性を一切持たない画像をスクリーン・リーダーで読み上げられない」といったチェック項目もあるかと思います。使われてる画像が装飾なのか?それとも意味を持っている画像なのか?そこも解釈に悩む部分がやっていくなかで多かったように思います。
自社のサイトの例になりますが、例えば左側のキービジュアルの画像は何かすごく意味があるのか?それともあくまで装飾で読み上げる必要はないものなのかか?チームメンバーによって解釈が異なっていました。
同様に右側のような様々な人たちが、人の話を聞いているような画像も、意味を持った画像なのか?こういったものは実際に実施してみると、人によって解釈が違った箇所でした。

以上のように、チームの中で実際にやってみることで実は解釈がメンバーそれぞれで異なる点が頻繁に出てきました。実際にこういった解釈の違いといった壁をチームでどのように乗り越えてきたか?乗り越え方としてポイントは大きく2点あると感じました。

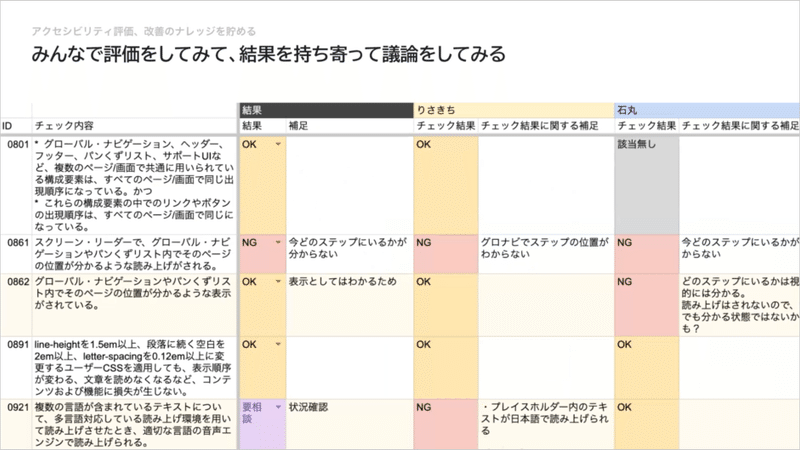
〇解釈の違いの壁の乗り越え方1=「メンバーで結果を持ち寄り議論する」
乗り越え方の1つ目は、「チームメンバーみんなで評価をして、結果を持ち寄って議論を行う」です。チェックシートをメンバーそれぞれで実施し、その後一覧でまとめてメンバーそれぞれの評価を確認できるようなシートを作りました。ある人は、この項目にNGを付けているが、ある人はOKと判断している。そういった少し評価がズレているものに関して、それぞれどうしてそう思ったのかを、メンバーで議論する中で「確かにそう言われればそういう考え方もあるよね」となったり、「でもこの解釈だったらこっちはOKなんじゃないか?」と、実際にチームメンバーで持ち寄って意見をすり合わせていく中で解釈を揃えていくことが出来たと思います。

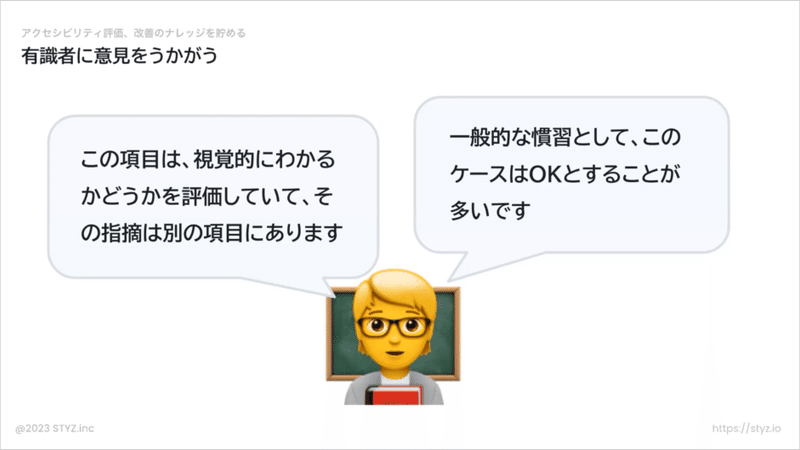
〇解釈の違いの壁の乗り越え方2=「有識者に意見をうかがう」
乗り越え方の2つ目は、「有識者に意見をうかがう」です。今回、我々のチームでは、アクセシビリティの有識者である伊原さんに、解釈の仕方を適宜確認し、意見を仰ぎながら知見を深めていきました。
ケースとして多いのは、この項目の指摘は別の項目に当たりますよみたいなところはどうしても全体を把握している人でないとなかなか判別しづらいところにもなります。また、一般的な慣習としてはそれはOKとすることが多い、といったところもやはり自分たちだけでやっている中では得ることができない知見でした。今回は有識者の方に意見を伺いながらやっていくことができたというのは、知見を深めていくうえでは効果的であった思います。

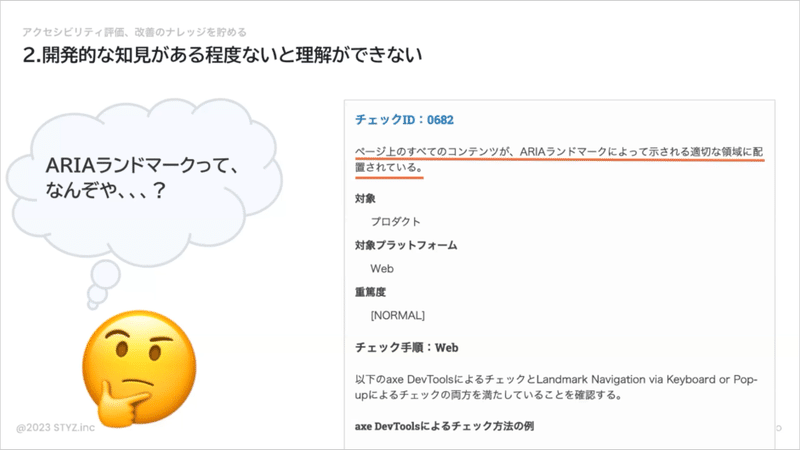
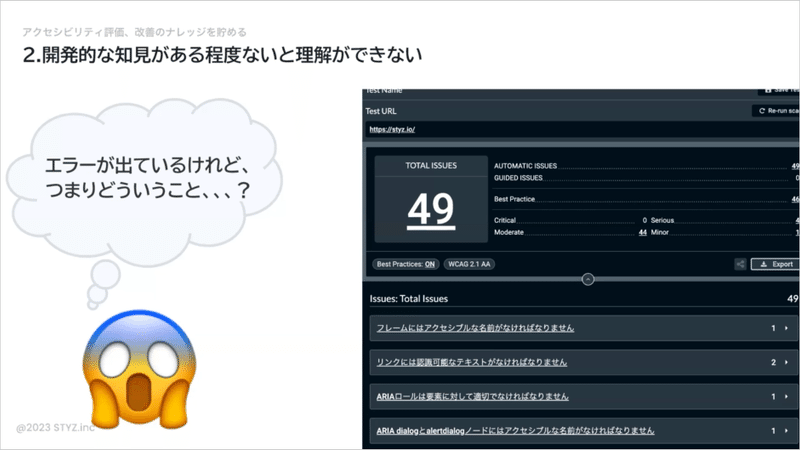
評価時の壁②:開発的な知見がある程度ないと理解ができない
実際に評価をしてみて感じた課題・難しい点の2つ目は、「開発的な知見がある程度ないと理解ができない」という点です。例えば、下の画像のチェック項目のような「ページ上の全てのコンテンツが、ARIAランドマークによって示される適切な領域に配置されている」というチェック項目がありますが、そもそも「ARIAランドマーク」ってなんぞや?といったところがありました。
エンジニアの方であればご存知の方も多いかと思いますが、どうしてもデザイナーにとっては、このあたりの知見がない人もいるのでそもそも何をチェックしなければ良いのかわからないという状況もありました。

また今はアクセシビリティを機械的にチェックできるようなツールを使うとウェブページ上のいろいろなエラーが表示されます。しかしその言葉がエンジニア向けの言葉で書かれていることが多いため、どのように読み解けばいいのか?どう改善すればいいのか?進めていく中で大きな壁としてありました。

そして、この「開発的な知見がある程度ないと理解ができない」という課題にも壁の乗り越え方も大きく2つありました。
「実際に活用されることをやってみる」こと。もう1つは「エンジニアも交えてチェックを行う」ことです。この2つは、とても効果的だったと思います。

〇開発的な知見がある程度ないと理解ができない壁の乗り越え方1=「実際に活用されることをやってみる」
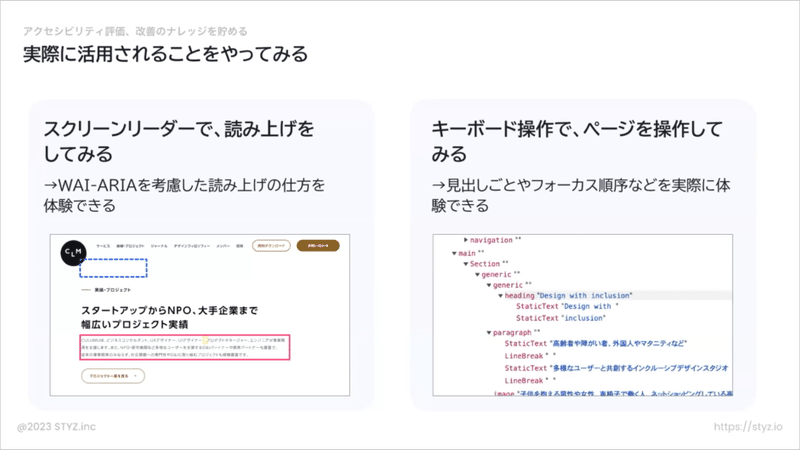
まず1つ目として、「実際に活用されることをやってみる」です。
例えばスクリーンリーダーで読み上げを実際にしてみるといったことです。WAI-ARIAが正しく設定されているとそれを考慮した読み上げがされます。ナビゲーションは正しくナビゲーションと読み上げられるなど、実施に読み上げを体験することでどうしてその設定をする必要があるのかを理解することができました。
そもそも、どうしてそれをしなければいけないのかを理解できないと、やる意味を理解しづらいので、実際に自分たちで体験してみることは重要だったと思います。
また、右側にあるようなキーボード操作で実際にPCを操作してみることも有効でした。見出しごとにフォーカスが当たるということも、実際に体験してみることによって、エンジニアではなくとも正しく設定することに意義があることを理解しながらできたと思います。

〇開発的な知見がある程度ないと理解ができない壁の乗り越え方2=「エンジニアも交えてチェックを行う」
もう1つは、「エンジニアも交えてチェックを行う」です。チームにはエンジニアも参加していました。そのエンジニアにいろいろと聞くことで読み解きしていくことができたと思います。「HTMLの仕様が間違ってますよね」とか、エラー表示に対しても「これはつまり特定の設定が足りないということですね」など、デザイナーだけではその部分を掘り下げられないような箇所に対しても、メンバーにエンジニアが参加していることによって一緒に考え、知見を深めていくことができたと思います。
このように、アクセシビリティチームを立ち上げ、まずは知識を付けていく段階では自社のサービスを評価しながら、どういう観点で考えていくべきかを学んでいきました。
評価の結果、改善点を明らかにして、共有
そして、自社サービスに対しての評価の結果や改善点は開発のメンバーにも伝えるために、課題点やどう改善すべきなかなどの修正方法をまとめ、社内へ共有しました。ちょうどチーム立ち上がって1ヶ月後の2023年の5月には評価して、結果を共有するところまで出来るようになりました。
自分たちで実際に手を動かして、評価、改善していくことでチームとして知見を深める、ナレッジを貯めていくことができたと感じています。
CULUMUとしてのアクセシビリティの実践
以上のように実際に知見を深めていきながら、アクセシビリティの実践も取り組んで参りました。
アクセシビリティの方針
まずは自分たちの「ウェブアクセシビリティの方針」を立てていきました。併せて、実際に自社サイトを対象にして試験を行い、試験結果の公表とその改善を引き続き行っております。サイトで結果を公開し、サイト内での課題点なども記載しておりますので、ぜひ興味ある方はご覧いただければと思います。

クライアントワークでのアクセシビリティの取り組み
自社内での活動を進めながら、少しずつですがクライアントワークでも行ってきました。下図のウェブサイトですが、アクセシビリティに配慮したウェブサイトの制作案件になります。これまでチームの中で活動してきた知見を生かしながら制作をおこないましたした。
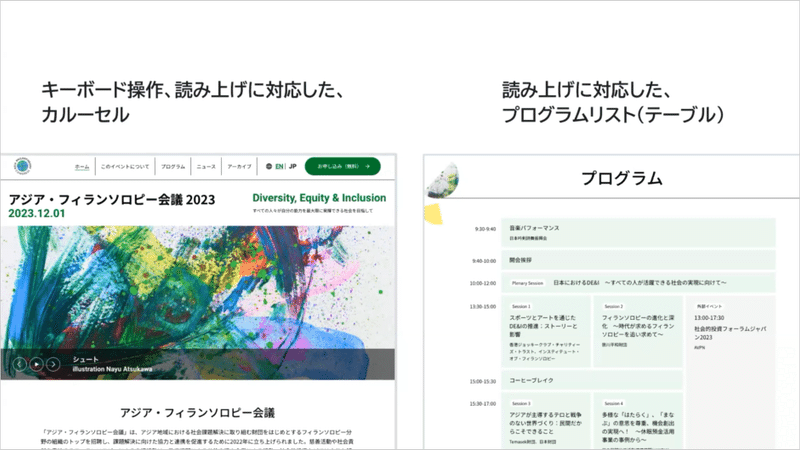
具体的にアクセシビリティの観点で工夫した点としては、例えばトップのカルーセルです。
こちらはアクセシビリティに対応するカルーセルのプラグインを使用しつつ、実際に読み上げの確認などをおこないながら、実装の調整をおこないました。キーボード操作や読み上げに対応したようなカルーセルとして制作しております。
また、イベントのプログラム一覧も、普通のサイトでは1枚の画像として実装されていることが多くありますが、読み上げに対応できるようにあえてテーブル組みにし、中の要素もしっかり読み上げられるように制作しています。
それまでチームに貯めてきた知見をアクセシビリティに配慮した実際のサイト制作へつなげることが出来ました。

ここまで行ってみて・・・
ここまでチームの立ち上げからナレッジを深めて自社サイトやクライアントワークなどでアクセシビリティの取り組みを振り返ると、まずは自分たちができるところからから少しずつやってみて、改善をしてきたというのが主な活動になります。
そのような活動を行う中で、特にアクセシビリティを伴ったクライアントワークでよく耳にしてきたことが2つあります。
アクセシビリティを行うなかでよく聞くこと①
「結局何が変わったかが、わからない」
1つ目は、「アクセシビリティの対応をしたが、結局何が変わったかがわからない」といったような声です。
現在、アクセシビリティに対応したいといったニーズが高まっていると感じますが、実際に対応したとしても意外と目に見えて変わるところは少なく、変化が実感しづらいということはあるかと思います。
それこそ見た目の部分が変わるところでは、「コントラスト比に対応するため少し色が変わりました」や、「文字サイズが拡大されました」など、なかなか変化がわかりづらいということはどうしても起こってしまうと思います。

アクセシビリティを行うなかでよく聞くこと②
「求められていることは、実はユーザビリティだった」
よく聞くこと2つ目は、「アクセシビリティの対応をしたいと言いつつ実は求められていることはユーザビリティであった」というケース。これも多くあったと思います。
実際に「アクセシビリティの対応をお願いしたいです」ということでお話を伺うと「実は今の使い勝手含めて変えていきたい」であったり、事前にいただいてる情報を見ていくと、「これはどう考えてもアクセシビリティじゃなくてユーザビリティの話だな…」といったようなものであったということがありました。

よって、CULUMUでもアクセシビリティチームとして活動をしていますが、「アクセスアクセシビリティ」だけではなく「ユーザビリティ」も合わせて対応をしていかないといけないと思っています。
最初の文章に戻りますが、自分たちができるところから少しずつ取り組み、改善をしてきましたが、ここの「改善」を紐解いていくと、「アクセシビリティとユーザビリティの両方あわせて改善」と言えると考えています。

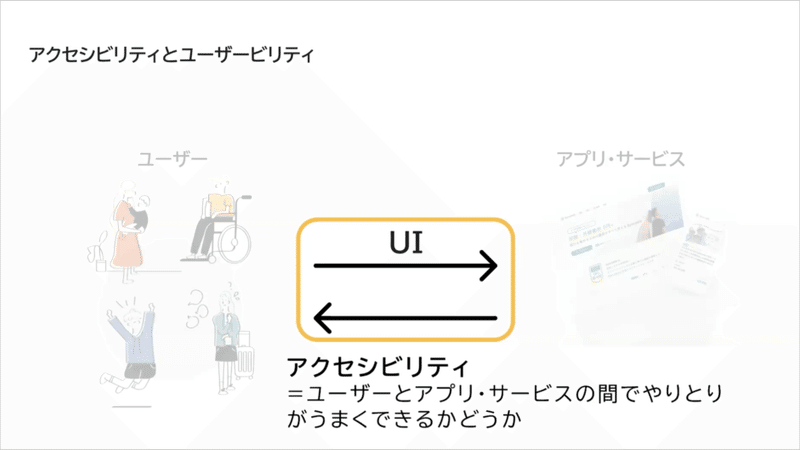
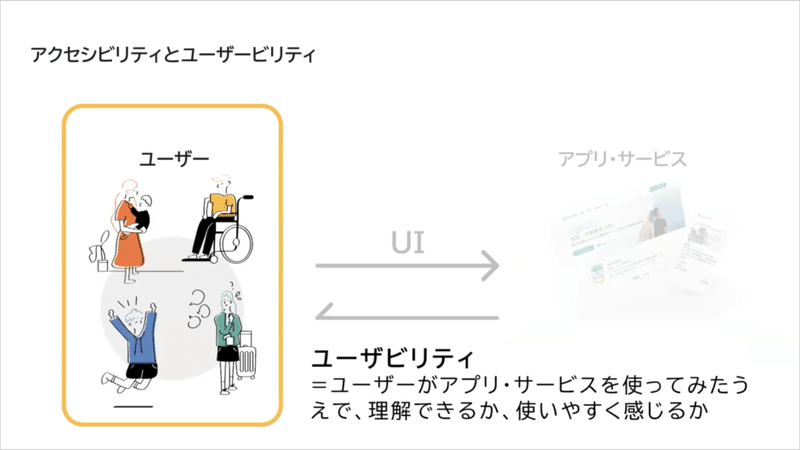
「アクセシビリティ」と「ユーザビリティ」
これもよくある話ではありますが、「アクセシビリティとユーザビリティはどういう違いがあるのか?」といった事があると思います。
「アクセシビリティ」は、いわゆるユーザーとアプリのサービスとの間を繋いでいるインターフェースをいかにうまくできるようにするのか、そこの課題をなくしていくのがアクセシビリティと考えています。

一方で、「ユーザビリティ」は、どちらかというとユーザー側にあるもので、ユーザーがどのように感じるか、それこそユーザーが使いやすいと思えばそれは使いやすいものとなると考えています。

アクセシビリティとユーザビリティ、実際に近いものではありますが対象の範囲は異なるものと言えます。アクセシビリティを高めないとそもそも使うことはできませんが、一方でユーザビリティが良くないと、使えたとしても使い続けることができないという関係性だと思います。
どちらか片方だけではなく、どちらも大切。両方対応していかなければならない。ということは、ここまで活動してきたなかで自分が感じる部分であります。

両方対応していかなければならない。
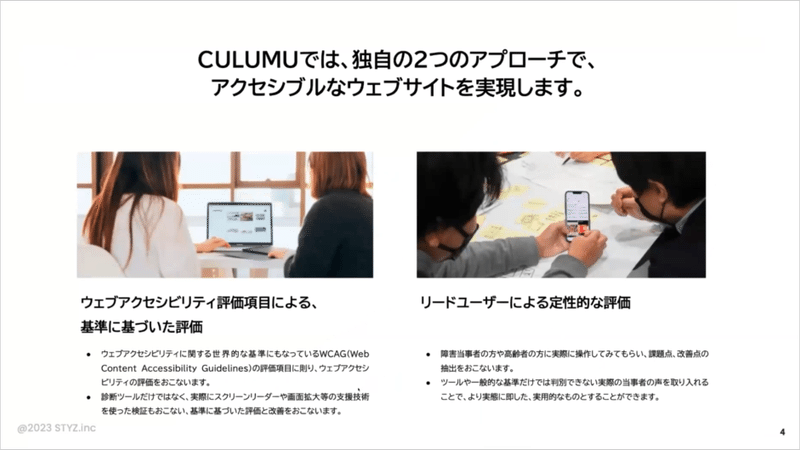
そこでCULUMUのアクセシビリティチームの取り組みとしては、最初にご紹介したサービスになりますが、ユーザビリティとアクセシビリティのどちらも対応するサービスアプローチを進めていければと思います。
本日最初にお話させていただいた活動はどちらかというと左側のWebアクセシビリティの評価項目による基準に基づいた評価になります。
それと並行して右側にある、実際に目が見えない方や手が不自由な方など、障害当事者の方々に実際に使用いただくことでどういうものが使いやすいのか、どういうものが分かりやすいのかといった2軸での評価を実施しながら、より使いやすいものを作っていくというアプローチを始めております。


まとめ
最後にまとめになりますが、「決められた基準」と「実際のユーザーの声」のどちらも取り組むことで真にアクセシブルなものができるのではないかと考えています。
これからより一層そのようなアプローチでより使いやすいものを作っていれければと思っています。
私からの発表は以上になります。ありがとうございました。

【登壇者プロフィール】
大村 健太/インクルーシブデザインスタジオCULUMU(Lead UX Designer)
大手デザイン会社に就職し、新規事業開発や業務系システムのUI設計、コーポレートサイト構築など、幅広い領域・分野を経験。
現在は、サービス(業務)設計からUX/UI設計、開発に向けての画面設計・仕様策定まで一貫して業務に携わる。STYZでは、生産現場で使われる業務システムの情報設計、UI構築からアプリケーションの設計、デザインからワークショップツールの開発まで幅広く行っている。CULUMUアクセシビリティチーム。
担当サービス:アクセシブルウェブサイト構築サービスhttps://culumu.com/lp/accessibility
【イベント関連記事】
【デザインスタジオ CULUMUご紹介】
「インクルーシブデザインスタジオ CULUMU」では、 3,000を超えるNPO・NGOのリレーションとともに業界をリードするデザイナー、エンジニアが連携した「多様な人々・社会と共創する インクルーシデザインスタジオ」です。高齢者や障がい者、外国人など、これからの社会において多様な人々の声を取り入れられる(モノづくりの上流プロセスから巻き込む) ユーザー中心のアプローチをモノづくりの当たり前にします。
https://culumu.com/
様々な人々・社会と共創するインクルーシブデザインスタジオ CULUMUは、あらゆるユーザーが利用できるインクルーシブなプロダクトの構築を支援する、アクセシブルウェブサイト構築サービスの提供しており、アクセシビリティに関連するイベント等を定期的に開催しております。
様々な人々・社会と共創するインクルーシブデザインスタジオ CULUMUは、あらゆるユーザーが利用できるインクルーシブなプロダクトの構築を支援する、アクセシブルウェブサイト構築サービスの提供しており、アクセシビリティに関連するイベント等を定期的に開催しております。

この記事が気に入ったらサポートをしてみませんか?
