
続・G's ACADEMYに入学したら、人生変わった。〜プログラミング学習をすると何が変わるの?っていう話をしようと思います。編〜
皆様こんにちは!
前回初投稿した所、想像以上の反響を頂き、驚きと共に喜びを感じております!
感謝です。
一割の楽しかったよ〜という声と、九割のデメリットに対する言及(愛のあるいじり❤️🖤だと思って受け止めます)を頂きました!!
社内の方からG'sについてもっと詳しく教えてという連絡もあり、
note書いて良かったなーと思います!
もしG'sに興味を持たれた方がいらっしゃいましたら、
お気軽にコメントやプロフィールにあるTwitterにメッセージください!
ここまで何回か出て来ているG's、G's ACADEMYって何?という方は、↓を読んで頂ければと思います!
今回半年間プログラミングについて学んだ私が、
そもそもプログラミングって何っていう話を独自の視点で解説していきます。
Q1.プログラミングは初心者でもできるのか?
A.単刀直入に答えると、できます!
(ある程度のプロダクト、WEBページは作れるようになります!)
かく言う私も、コードなんて見た事ないし、プログラミングで何ができるのかもよく分からない状態で門を叩きました。
エンジニア?プログラマー?
理系の大学生が就職する業種でしょ。
っていうイメージでした。
実は私たちが何気なく普段使っているアプリやWEBページの裏側では、
プログラミングが挙動を事細く決めています。
今このnoteで見えている文章にもたくさんのコードが、
あーしろ、こーしろと指示を出しまくっているんですね!
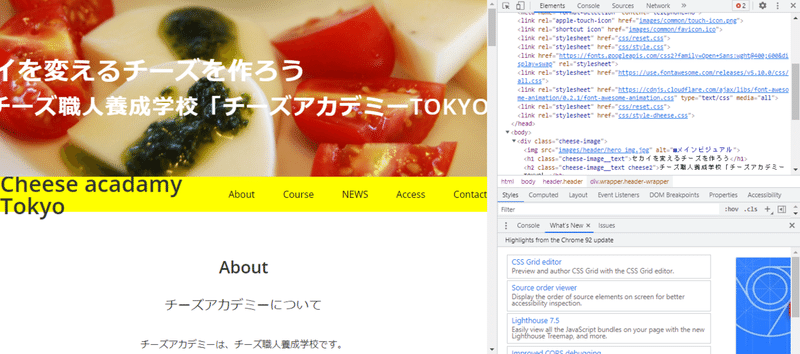
パソコンを使っていると、下の画像の右側部分の意味のわからない画面出てきたっていう経験ありませんか?

※見た事がないという方は、Google Chromeで適当なWEBページを開いて
キーボードのF12を押してみてください。
もう恐ろしいですよね。
(意味分からない英語いっぱいある!
気持ち悪っ!)
なんなら絶望感すら覚える方もいるかと思います。
しかし、G'sに入学してプログラミングを学んでいくと1ヶ月くらいで
この画像に書いてある内容がなんとなくわかるようになります!!
このサイトの構造はこういう感じかぁ〜、みたいに知ったかぶりができます!
ふふふ
じゃあ具体的にどんな事を学べるのかっていう話ですが、
約4ヶ月間で以下のプログラミング技術を学ぶ事ができます。
①HTML(マークアップ言語、WEBページの基本構造)
②CSS(スタイルシート言語、WEBページのデザイン)
③JavaScript(フロントエンド言語、WEBページ上に動きを加える)
④PHP(バックエンド言語、サーバーにデータを保管・受け取り)
⑤Laravelフレームワーク(WEB開発の簡略化)
WEBページで必要とされる機能のほとんどですね!
ざっくり言うと
①文字や写真を表示させる。
②大きさや色、写真の並べ方等のデザインを決める。
③WEBページを読み込んだ時の挙動や、クリックした時の挙動を決める。
④文字や写真を保存→そのデータを引っ張り出して利用する。
⑤④の工程を作るのが時間がかかって面倒臭いから楽して、セキュリティもしっかりしましょう。
っていう感じです!
皆さんが何気なく普段見ているWEBページの大体の機能を分解すると
このような工程が組み込まれている事が多いです。
私はこのプログラミング技術を応用して、
何を作っても良いとされている毎週の課題や卒業制作で
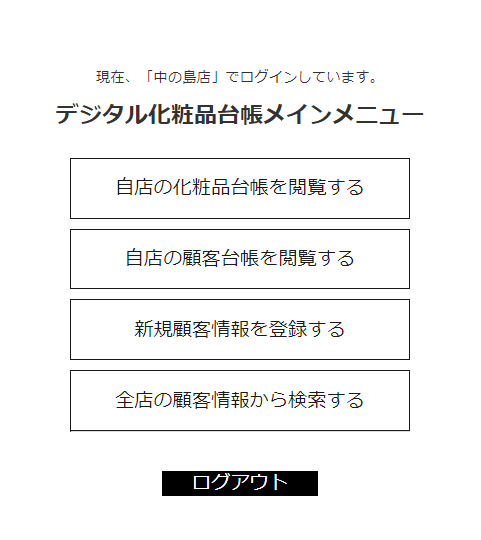
「全店共通で使える化粧品台帳」

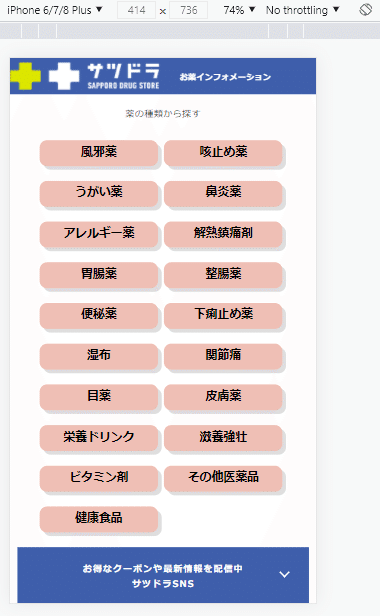
「サツドラ版薬の情報検索サイト」

この2つを作成しながら、プログラミングの理解を深めていきました。
とちらも現場ではまだ実装されていませんが、なかなか良い線はいっていると思います!笑
ちなみにコードとしてはこんな感じを

書けるようになります。
すこくないですか?
否、すごいですよね?笑
プログラミングを知らなくても、こんな事ができるようになるんですよ!
Q2.プログラミングって理系?
A.理系でもあるし、文系でもあるけど、英語はできた方が良い!
そもそも理系と文系という括りを決めているのってどうなの?っていう話もあるのですが
(これは私の尊敬している方に教えて頂いたお話)
今回は世で広く言われている理系と文系のイメージで話を進めていこうと思います。
わたしの勝手な思い込みだったのですが、
プログラミングって理系の技術者がするものだと思っていました。
いざ学んでいると理系でイメージするような計算処理よりも、
自分のしたい処理や挙動を言語化する事や、
作りたいものをイメージして、
それに至るまでの
設計や構造を練って、日本語に言語化する事が
重要なんじゃないかと思います。
こう聞くと文系っぽいような感じしませんか?
日本語に一つずつ言い換えて、処理を考えていくんですね。
よくありがちなプログラミングの処理として、
Aを実行した時は、Bの処理する。
A以外を実行した時は、Cの処理する。
こんな感じのコードが組まれている事が多いです。
自分の表現したい処理を言語化して、日本語で言い換えると、
意外と単純だったりして驚く時があります。
複雑な処理には高等な数学の知識も必要とされますけどね。
また、コードを書いているとエラー(自分の予期せぬ挙動)の壁にぶち当たる事が多々あるのですが、
その際に出てくるエラーメッセージが英語で返って来ます。
じゃあ英語が分からなきゃだめじゃんと思ったそこのあなた!
英語ができなくてもGoogle翻訳等を使えば簡単に日本語に訳せます!
Google先生様様です。笑
もちろん英語が分かる方が時間の短縮にはなりますね!
Q3.プログラミングを学習すると、どう変化するの?
A.めっちゃいろいろ変わります。
ざっくりとした回答すぎましたね!笑
世で広くプログラミング学習をすると身に付くと言われているのは、
「論理的思考力」「問題解決能力」「創造力」です。
具体的に何ぞやって言うと、
「論理的思考力」
ゴールから逆算してどのような過程を踏んで目標に向かっていくかを考える力
「問題解決能力」
自分が正解だと思っていたものが違っていても、考えて次に進んでいく力
「創造力」
モノづくりの基礎となる、ゼロから考える力
この3つの力ってなまら魅力的じゃないですか???
仕事上で必要な能力てんこ盛りって感じですよね!!!
それと同時に大人になった今、こんなに大事な能力を子供の頃から身に付けておきたかったなーって思いますよね?
実は既に国家として、日本では小学生年代からプログラミング教育が始まっているんですよ!
2020年から小学生、2021年から中学生、2022年から高校生でプログラミング学習が必修科目になっているんですね。
2025年には大学の入試試験にプログラミングが基礎科目として導入される事が検討されています。
今英語が試験科目となっているのと同じように、
4年後の2025年にはプログラミングが試験科目になっているんですね!
つまり現時点で小学生、中学生の子供達はプログラミングから逃れられないんですよ。
今大人向けのみならず、子供向けの
プログラミングスクールもかなり増えてきています。
実際にD-SCHOOLというプログラミングスクールの講師をしている
ひらり先生が思いを綴っているこちらのnoteをご覧ください!
プログラミング(スクラッチ)を通じての子供達が変化して行く様子が見られます!
このように子供達はプログラミングを学んでいくけれど、
今までプログラミングを学んで来なかった私達は、
10年後にプログラミングを学習している世代の人達から
昔の世代の人(平成の人)なんて言われ兼ねないんですよね。
プログラミングを知らないと
自分の子供に聞かれた事に何も答えられない。
昔の世代の人扱いされる。
っていう境遇に陥るんですよ。
これって結構まずいですよね?
とは言っても
自分には今の仕事もあるし、家事もしなきゃいけないし、付き合いもあるし、
プログラミングなんて学習する時間ないよって思っているそこのあなた!!!!
時間は作れますよ!!!
G'sのわたしの同期であり、
元高校教師のかいと君が時間の増やし方についてこちらに綴ってます!
終わり
ここまで読んでくれたあなた!!!
プログラミングを学びたくなりましたよね?
学ばない理由はなくなりましたよね?
失敗してもいいんです。
またチャレンジすればいいんです。
あなたには新たに一歩踏み出す勇気があるはずです!
今回はプログラミングって何?っていう話と
プログラミング学ぶべき理由の話でした。
次回はG's卒業を経て、実際の気持ちや行動の変化について綴ろうと思います!!
最後まで読んで頂き、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
