
爆誕!Webディレクターが本気で自分たちの紹介ページを作ってみた|後編
デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社です。
2023年11月、ディレクターチームのプロモーションページがリリースされました!🎉
このページ⬆️ができた過程をご紹介する後編の本記事では、メインディレクターとメインデザイナーに、どんな風に制作を進めていったのかを伺っていきたいと思います。
ディレクターチームの紹介ページを作ることになった経緯
プロジェクトの背景やプロジェクト全体をどんな風にリードしたのかは【前編】でご紹介しています。こちらを未読の方は、ぜひ【後編】といっしょにご覧ください!
メンバー紹介
🔹 ディレクター:城戸(キド)さん
ディレクションチームページ制作のメインディレクター
🔸 デザイナー:ドリーさん
ディレクションチームページ制作のメインデザイナー
デザインコンセプトをどう立てたのか
インタビュアー
まずは、ディレクターチームページのデザインを進めるにあたり、お互いにどんなことを考えていたのか、それぞれお伺いしたいと思います。では城戸さんからお願いします。
🔹 城戸(ディレクター)
デザイナーさんといっしょに作り上げていくことが前提にあったので、このプロジェクトをスタートさせた思いとその目的について、初めにご説明させていただきました。
どんなことをお伝えしたかというと、サイトを見るユーザーがどんな背景を持った人なのか、ディレクターチームのこういう雰囲気を見せたいからデザインのトーンはこんなイメージにしたいといったことですね。
インタビュアー
その説明を聞いた際、ドリーさんは率直にどう感じましたか?
🔸 ドリー(デザイナー)
その時に初めて、Miroにまとめたワイヤーフレームやムードボードなどを見せてもらったんです。それを見て率直に「あ、なんかディレクター全員でやってきたな😳」って思いました(笑)
インタビュアー
前編でもご紹介しましたが、ディレクター10人全員が書いた付箋が貼ってあったので、ボリュームもすごくて全員で押しかけてきたように感じたんですね。
🔸 ドリー(デザイナー)
「みんな一丸となって、協力してやりたいんだぜ」の気持ちが熱量となって、すごく伝わってきたんです。なので、こっちも手は抜けないなって(笑)
あと、会社を背負ったページになるので、デザイナーとしての腕の見せどころというか、会社に恥じないように作らなきゃっていう部分でプレッシャーを感じましたね。
インタビュアー
そういう風に感じられたんですね。その時点である程度、デザインイメージは浮かんできましたか?

🔸 ドリー(デザイナー)
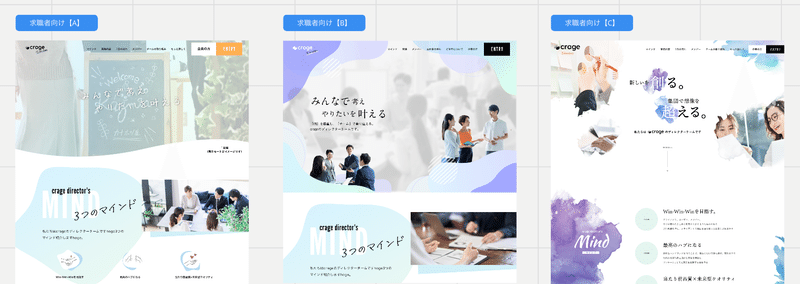
クライアント向けと求職者向けで、ムードボードがしっかり設定されてたこともあって、イメージを分けて考えられました。
ただ、両方のトーンが少し似ている印象を受けたので、その違いをどうやって出すか、そこはデザイナーのみんなと相談しながら決めていくことになるかな〜と思ってました。
そのため、いただいた材料(ワイヤーフレームやムードボード)を用いて、チームで軽くディスカッションしてから、各々で案を出してもらいました。
インタビュアー
そうなんですね!お二人はデザイナーチームやディレクターチームからの代表であったものの、自分たちの意見だけで、決めることはなかったということでしょうか?
🔸 ドリー(デザイナー)
二人で全部決めちゃうってことはなかったよね。
🔹 城戸(ディレクター)
そうですね。ムードボードを参考にデザインラフを作成いただいて、ディレクターみんなと確認し、その意見をまとめてお戻しするみたいな感じで決めてました。
🔸 ドリー(デザイナー)
あと、ディレクターのみなさん、細部まで手を抜かず確認してくれる方々なので、おっしゃる通りだなと思うポイントがあったり、名刺を利用してメンバー紹介をする案については、さすがだなって思いました。
crageの名刺ってすごくこだわりが詰まっているんです。でも、それを見せる機会ってなかなかないんですよね。
だから求職者さんに向けて「こういうメンバーがいるんだよ」を名刺を使って表現したいと聞いて、ナイスアイデアだなと思いました。それこそ「1本取られた!」みたいな(笑)
インタビュアー
名刺のデザインは、デザイナーチームのみなさんが、コンセプトから考えて作られたものですよね。
🔸 ドリー(デザイナー)
そうですね。水彩絵の具のモチーフや色自体の組み合わせを、グラフィックデザイナーが全部出してくれたものでして。今回はそのこだわりが詰まった名刺を見てもらえる、いい機会でもあるなって思いましたね。

その数、なんと全14色 / 182パターンもあります(2/16時点)
インタビュアー
こうやって振り返ると、crageのいろんな要素をうまく使って出来上がったページになってますよね。
では、ディレクターページのお話をデザイナーチームのメンバーに共有した時のお話もお聞きしても良いでしょうか?
🔸 ドリー(デザイナー)
自社案件っていうこともあって「デザイナーチームみんなで案を出そう!」となりました。
通常業務で、めちゃくちゃ忙しいメンバーもいたんですけどね。
あと、普段Web制作にがっつり携わらないグラフィックデザイナーも、やってみたいと手をあげてくれて😊
みんな、だいぶ気合いが入ってるなって感じました。
インタビュアー
たくさんのラフ案があったのも、みなさんのいろんな思いや考え方があったからこそなんですね。初めてディレクターチームへ見せたのは、そのラフ案だったのでしょうか?
🔸 ドリー(デザイナー)
初めはそうですね。みんなに案を出してもらった時点で、同じトーンだけどいろんな表現があったんです。だからチーム内でどのラフ案にするかは絞らず、いったん、すべて見ていただこうとなりました。
インタビュアー
みなさんのカラー(個性)がいっぱい出てたんですね。
では城戸さん、デザインラフ案を受け取った後、デザインの方向性を決めるために、具体的にどう進めていきましたか?
🔹 城戸(ディレクター)
私ひとりでこれがいいって選ぶのは簡単なんですが、今回はディレクターチームのページだったので、みんなの意見を取り入れたいという思いがありました。
ただ、全員に一気に聞いたりするのは難しいし、「どうですか?」って聞いた時に、発言しにくい人もいると思うんですね。
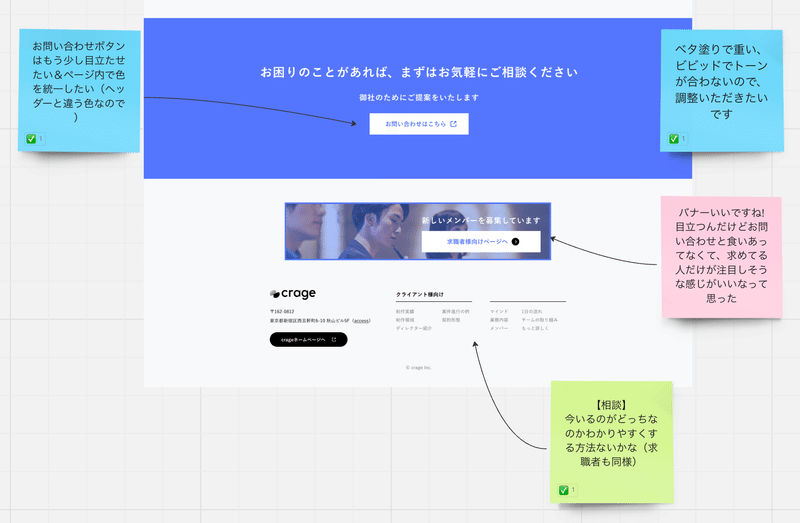
なのでまずは、いただいたラフ案をMiroに貼って、何日までって期限を切り、意見を付箋で貼ってもらうようにしました。
付箋を貼る時に1つだけルールを決めていました。それは、いいなって思ったところと、気になるところを書いてもらうということです。
なぜ両方の意見を書いてもらったかというと、理由は2つあります。
1つ目は、両方の意見があることで、良い点と気になる点の判断基準ができ、スムーズに共通イメージを持つことができるからです。
そして、2つ目はデザイナーさんのモチベーションを下げないためです。
もう少し掘り下げてお話ししますと、私自身、フィードバックって悪いところを指摘するだけではなく、いいところを評価するのも大事だと思ってます。そんな思いが伝わるように、今回は付箋を貼った人の名前もそのままにしていました。

付箋には「ファーストビューがインパクトがあって良い」「コンテンツ部分のこの表現は、ちょっとわかりにくいかも」みたいなことを書いてもらい、細かいニュアンスについてはディレクター全員参加のミーティングを開催し、貼った本人に話してもらいました。
10人もいるので、中には相反する意見もありました。そういった時の最終判断は私の方でやらせてもらい、付箋を整理した状態で、ドリーさんにお渡しするっていう感じで進めていました。
インタビュアー
たしかに前編でも、どう進めるかでいろいろと悩まれたと書いていましたね。
ドリーさんがおっしゃっていた「あ、なんかディレクター全員でやってきたな😳」というお話にも繋がるんですね。
🔸 ドリー(デザイナー)
二人でミーティングをする際に、城戸さんが整理する前のいろんなコメントが書かれていたものがチラッと見えたことがあったんです。いつもミーティングの時には整理されたものを見ていたので「ここまでまとめるのは大変だったんだろうな……」って思ってました。
インタビュアー
そういう苦労が見え隠れするのも、社内案件だからこそって感じですね。
ディレクターの思いをデザインでどう表現したのか
インタビュアー
初めてデザインラフ案を見た時の様子について、もう少し詳しくディレクターメンバーの反応などを伺わせてください。
🔹 城戸(ディレクター)
ムードボードに沿ったデザインを作っていただけたなって思いました。
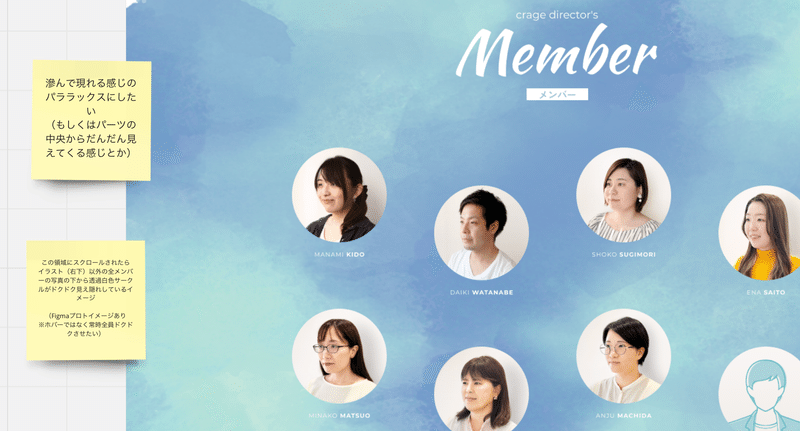
その中でも今公開しているページに採用した求職者向けの水彩絵の具モチーフのデザインは、本当に「よくぞっ!」ていう(笑)
私たちにはなかった発想だったので、みんなすごいビビっと来てましたね。
ただ、このコンテンツの見せ方はA案の方がいいな、こっちのコンテンツはB案の見せ方がいいなっていう意見も出てきたんですよ。
だから、1つの案に絞るというよりかは、それぞれの案からいいなと思った部分を選ばせてもらいました。

インタビュアー
それぞれのラフ案からいいところをセレクトして、デザインしてもらう形になったんですね。
では、ディレクターからその話を聞いた時、ドリーさんはどんな風に感じましたか。
🔸 ドリー(デザイナー)
そうですね、こちら側から複数案出したことで、いい判断材料になるアイデアが出せていたのかなと思いました。
新たにこういうことがしたいっていう追加のご依頼はなくて「この案のこの部分を採用したい」や「この案のこの部分をこちらに置いた方がいいんじゃない?」といったお話だったので、調整してスムーズに作れそうだなと感じました。
あとは、水彩絵の具モチーフのデザインにビビッときたとおっしゃっていただいたように、ご提案したものに対してすごく納得いただいて、ちゃんとこちら側の意図とイメージがしっかり伝わったなっていう喜びが強かったです。
🔹 城戸(ディレクター)
実際にディレクターチーム内でもめっちゃ票が割れたんですよ。
例えば10人いたら3、3、4みたいな。そういうレベルで票が割れたので、それは素直にお伝えしました。でも最終的にどの案で行くかは私が決めさせてもらいました。
🔸 ドリー(デザイナー)
さらにいうと、求職者向けの方がバラバラに分かれてたというのも聞きました。
ターゲットとしても、おそらくcrageのディレクターさんたちがもうジャストのターゲットじゃないですか。
crageに入りたいと思った方々に、ばらけて刺さったっていうことが、間違っていなかったんだなって。
デザインの答え合わせ的には、正解だったんだなっていうことをすごく感じましたね。
インタビュアー
その一方で、crageらしさをどう表現するのかも意識されていたんでしょうか?
🔹 城戸(ディレクター)
「『新しい』を作るクリエイティブ集団でありたい (※ 意訳)」という会社のビジョンがあるんですが、特に求職者向けの方は、それを体現してるんじゃないかなと私は思うんですよね。
今まで見たことない表現方法になっているというか。水彩絵の具モチーフだったり、それが滲み出すような表現など、他のサイトで見かけたことないなって思うんで。
インタビュアー
そうですね。実際に初めてお会いするクライアントの方に見ていただくと、感動してくださるお客様が多いですね。
クリエイティブを高めるために意識していたことは何か
インタビュアー
クリエイティブを高めるために意識していたことはありますか。ディレクター視点でここを意識してたよ、とかあれば教えてください。
🔹 城戸(ディレクター)
ディレクターメンバーの多くが普段パートナーワークの仕事をやっていて、パートナー先のデザインレビューにも参加しています。その場でデザインを見る目が鍛えられているというか、細かいところまで気になるようになったのかなと感じています。
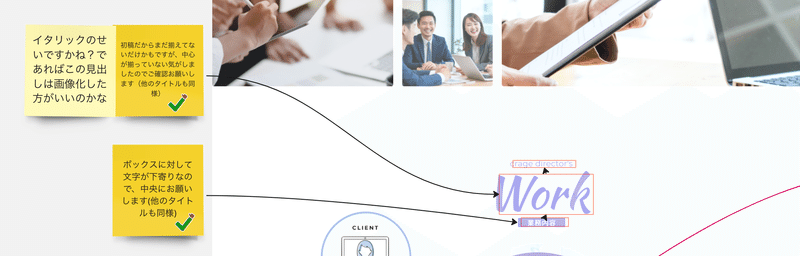
なので、中央揃えが少しズレてるとか、見出しのジャンプ率をもう2ピクセルあげてみるのはどうかとか、そういった細かいフィードバックもさせていただいていました。

🔸 ドリー(デザイナー)
けっこう、序盤の段階からありましたね(笑)
🔹 城戸(ディレクター)
期限が決まっていて、打ち合わせをする回数も少なかったこともあり、その段階で言うべきかは迷ったんですが、フィードバックの回数を少なくするためにも、あえて初期の段階からお伝えさせていただきました。
あと、Webのプロとして、特にUXのところでツッコミどころがあるのは、良くないなと思ったんです。
だからこそ、ボタンを押しても反応が遅いとか、押せそうなのに押せないとかっていうのはなくしたいなど、ディレクター視点でもこだわらせてもらったなって思ってます。
「さらなるクオリティを求めたい!」という私たちの意志は伝わってると思いますが、けっこううるさく言わせていただきました🙇
インタビュアー
決められたスケジュールの中で、スムーズに進める工夫が随所に見受けられて、さすがだなと唸ってしまいました。
話は変わりますが、今回フィードバックの回数を少なくしたいと考えていた城戸さんが、フィードバックをする際に、とくに意識していたことって何ですか?
🔹 城戸(ディレクター)
意見を伝える時は理由を必ず添えてお伝えしていました。
例えば、マージンが揃ってないかもと感じた時は
ー 同じパーツを使用した他の部分は揃っているので、この部分も揃えた方がいいと思います
という風に伝えるようにしていました。
あと、トーンが違うなと感じた時は、具体的に指定するのではなくて
ー この色だとコンバージョンボタンと同じになっちゃっているので、例えば、XXとかXXXはどうでしょう?
みたいな感じでお伝えしていました。
それでもどうしても伝わりきれないところは、FigmaとかMiroを使って、軽くイメージを作ってお渡ししするようにしていました。
インタビュアー
フィードバックがたくさんあったと思うんですが、デザイナーとしてどうだったんでしょう?
🔸 ドリー(デザイナー)
「キター!」みたいな(笑)
でも、有り難かったです。
あとMiroも付箋の色を使い分けてくださっていたので、すごくわかりやすかったですね。
ここはマージンのように絶対的な修正だなとか。あと、提案と相談でも付箋の色を分けてくださってたので、こちらでどう動けば良いか判断できました。
付箋の数は多いながらも、色で役割がしっかり分かれていたので、進めやすかったですね。

インタビュアー
良いですね!
では、ドリーさんがデザインする時に、意識していたことってありますか?
🔸 ドリー(デザイナー)
意識していたことは、ここまでにディレクターチームページをリリースしたいっていうご希望があったので、そこはズレないようにしたかったんです。
なので、Webデザインを担当するメンバーが中心となって制作していたんですけど、朝会で手が空いてる人にお声がけしたり、自ら手伝えるよと手を上げてくれたメンバーもいたので、制作の手を止めることなく進めることができました。
インタビュアー
朝会で情報共有とかタスク管理ができますもんね!
🔸 ドリー(デザイナー)
制作中に出てきた困ったことの相談や、このパターンとこっちのパターン、どっちがいいですか?みたいなこともその時聞けたので、毎日悩むことも少なく進められたかなと思います。
インタビュアー
メンバーの協力があったからこそ、制作が止まることなくできたんですね。
そうなるとディレクター側も、ちゃんと進めなくちゃみたいな気持ちがあったと思うんですが、どうでしたか?
🔹 城戸(ディレクター)
ワイヤーフレームの段階では、コンテンツの中身は作らずに、UIだけわかるぐらいのラフなものにとどめていたんです。
コンテンツの中身はデザインと並行して用意を進めておき、次にデザイナーと話す時までには絶対に用意しなきゃ、みたいな感じで準備するようにしてましたね。
インタビュアー
お互いに半歩でも前に進んでいくように、すごく意識されてたんですね。
🔸 ドリー(デザイナー)
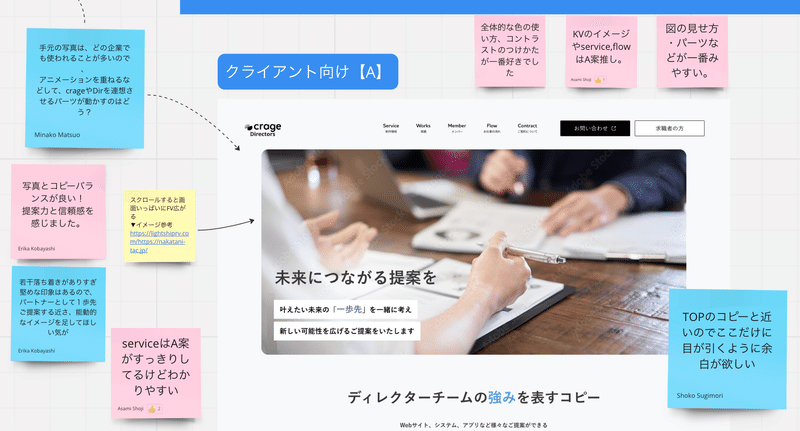
あと、クライアント向けと求職者向けでアニメーションを変えられないか、とご相談ありましたよね。
クライアント向けの方は落ち着いて中身を見ていただきたいから、メインビジュアル以外は全体的にアニメーションを少なくし、ゆっくり読み進めてもらいやすいアニメーションにしてもらいました。
ディレクターさんからのご意見もあって、求職者向けの方のアニメーションは、ワクワクする感じが出るように、色数多めで、親しみやすさと柔らかさを表現するのに、じわじわ水彩絵の具モチーフが現れるアニメーションをポイントに入れました。
アニメーションが多すぎると画面がうるさくなるので、そこのバランスも大切にしましたね。


写真撮影で大事なことは?
インタビュアー
そういえば、デザイン制作に合わせて、今回撮影も担当されていたじゃないですか。
スムーズに撮影を進めるために、どんな風に準備をしたんですか?
🔹 城戸(ディレクター)
写真撮影は1回きりにしたかったので、写真の数や内容を決めるために、デザインの段階ではレンタルポジを仮入れしていたんです。

どこを社員の写真にするかは、ドリーさんからご提案いただきつつ「ここはレンタルポジで、ここは撮影でいいんじゃない?」みたいな感じで決めていきました。
写真の構図は、レンタルポジを参考にしようということで、印刷して私とドリーさんで撮影前にロケハンをしました。
会議室のこの画角で撮れるんじゃないかみたいなのを、私が撮影される側(ディレクター役)を担当して、構図を決めていった感じです。
インタビュアー
撮影当日は、もうちょっとこの体勢になってっていう風に細かく指定されていましたよね。
それもロケハンの成果ですか?
🔹 城戸(ディレクター)
はい、そうですね!人が多い構図は、その場で調整したんですけど、基本的にはロケハン通りだったと思います。
インタビュアー
撮影当日、ディレクターメンバーはそれぞれカラフルな服を着ていたと思うのですが、そこも指定されたんですか?
🔸 ドリー(デザイナー)
服の色は指定していなかったのですが、露出を控えてほしいというのはお伝えしました。
🔹 城戸(ディレクター)
そうそう。露出控えてっていうことと、暗くなるんで黒はあんまりみたいなことをディレクターメンバーに話しました。あと、季節感が出過ぎない方が良かったので、ノースリーブや半袖は避けてといった感じで。その結果、いろんな色が集まったと思います。
🔸 ドリー(デザイナー)
私は前職で撮影ディレクションもしていたので、ロケハンの大切さみたいなのを重々承知していたんです。なので、少し時間をかけながら、二人で構図決めとか、自然光をちょっと入れたいねって話もしました。天候も多少気にしていましたね。
🔹 城戸(ディレクター)
そうですね。ディレクターメンバーを撮影する時も、ロケハンの時と同じぐらいの時間帯に撮影をするように、決めてましたね。
インタビュアー
そういえば、天候が悪かった時用の予備日も押さえていましたよね。日程も含めて事前準備が大事ですね。
🔹 城戸(ディレクター)
実はロケハンをやるかは決めていなかったんです。ですが撮影直前に「ロケハンしたいです」ってドリーさんにお伝えして、急遽ロケハンをすることになりました。急なお願いにも関わらず、ありがとうございました!
🔸 ドリー(デザイナー)
いえいえ、しなきゃダメだよなって思ったので、逆に、いい時間でした。
10人もいるとなかなかみんなの予定が揃う時間ってないじゃないですか。だからもう失敗は許されないぐらいに思っていたので。
ロケハンがあったから、当日スムーズに撮影ができたと思ってます。
インタビュアー
1時間ですべての撮影が終わったのは、本当に「スムーズ」の一言ですね。
🔸 ドリー(デザイナー)
あと撮影の時に、みんな楽しそうな雰囲気で、撮った写真を見て「それっぽい!笑」みたいな盛り上がりもあったりしました。
ディレクターページを制作するにあたって、撮影に入るタイミングって終盤だったじゃないですか。
チーム内の関係性も割と固まってきた段階での撮影となったので、楽しい雰囲気や自然な笑顔が引き出せたんじゃないかなって思っています。だから撮影は、序盤でするよりも終盤の方がやっぱりいいですよね。
🔹 城戸(ディレクター)
撮影に入るまでに、デザインを見てフィードバックしてみたいな過程があったので、みんな同じ気持ちが入ってましたしね。
インタビュアー
確かに撮影が最初の方だったら……
🔸 ドリー(デザイナー)
みんなが向いてる方向が違ってたかもしれないので、撮影を後半にもってくるっていうのは、正解だったと思います。
プロジェクトの感想
インタビュアー
では最後に、チームメンバーの意見をまとめる立場だったお二人にお尋ねします。ディレクターチームページ制作を通して、良かったことや大変だったことを教えてください。城戸さんからお願いします。
🔹 城戸(ディレクター)
やっぱり、ディレクターチームのチームビルディングになったっていうことが、まず第一です。
デザイナーさんには大変にさせてしまったなと思うのですが、通常業務と並行して進めているにも関わらず、ここまでのクオリティをプロとして追い求めていただいて……
ディレクターチームの要求についてきてもらって、すごく感謝しています
あと、先ほどドリーさんも言ってたんですけど、 Slackをのぞいた限りでも、いろんなデザイナーさんが協力してるのを見かけました。
ドリーさんが窓口なので、その方々と直接お話しすることはなかったんですが、この場をお借りして、協力してくださったデザイナーさんに「ありがとうございました!」って感謝を伝えたいです。
インタビュアー
そうですね。みなさんに感謝ですよね。では、ドリーさん、いかがでしょうか?
🔸 ドリー(デザイナー)
デザイナー側から提案した案っていうのはもちろんあるんですけど、やっぱり今回はディレクターさんのためのページということもあり、こだわりの詰まったコンテンツに対して、新たな表現方法を取り入れられたことで、デザインの引き出しを増やすことができ、勉強になったところがたくさんありました。
そして、制作ツールがXDからFigmaに移管するタイミングとちょうどかぶったこともあり、Figmaにあまり慣れてないメンバーが、この機会に使ってみようかなとなったので、ツール面のスキルアップにもなったと思ってます。
こういう機会をいただいて、デザインチームとしても成長できたと思います。本当にありがとうございました!
最後に
ということで、前編と後編にわたってご紹介させていただいた、ディレクターチームページ誕生のお話は以上となります。
ここまで読んでいただきありがとうございました!
crageのWebディレクターに興味が湧いたそこのあなた。
まずはチームページをのぞいてみて、ぜひ私たちのことを知ってください😆
ディレクターチーム 求職者様向けページ
チームの様子やお仕事内容を知ることができます。
エントリーはこちらまで!
この記事が気に入ったらサポートをしてみませんか?
