
社内ハッカソンで「残業時間管理くん」を作ってみました!
はじめまして、こんにちは、新入りのハナミズキです。今回は社内ハッカソンということで「残業時間管理くん」を開発しました。
社内ハッカソンの背景
弊社co-meetingの業務時間の20%を使ってコピペテックという活動をしているのですが、その一環で社内ハッカソンを開催することになりました。
実は私、ハッカソンという存在をこれまで知らず今回初めてハッカソンというものを体験させていただきました。実際のハッカソンはチームを組んで「数時間から数日間の与えられた時間を徹してプログラミングに没頭」ということですが、この社内ハッカソンは、「お互い作ってみたいサービス」を「業務時間の20%」の時間を使ってというお題でやってみないかと話題になり、3〜4月にかけて開発を進めたものです。
業務、業務、息抜きにハッカソン、業務、業務、息抜きにハッカソン・・・そんな流れで進めた開発でした。
残業時間管理くんとは
日々の作業時間を簡単に整理できるツールです。
URL : 残業時間管理くん

特徴
・1ヶ月の作業時間配分の予定総時間を元に残時間を確認できる。
・作業時間配分を自動入力できる。
・カテゴリ別に時間配分を確認できる。
・入力した情報はブラウザに記録され、同じブラウザで開くともう一度入力可能。
改めて、ゆるく(ただし視覚化して)時間配分を管理したい人向けに作ったニッチなサービスです。
基本の使い方
❶ まず作業時間を把握したい月と日を選択する。

❷ 予定総時間を入力する。

❸ 日々の予定時間を入力する。

(もしくは、自動入力する)

すると作業時間配分が明確になります。オーバーしそうな日も明確になるため調整の目安になります。

応用した使い方1:自動入力ロック
解錠された鍵マークをクリックすると、鍵マークに状態が変わり、自動入力ができないモードに切り替わります。

応用した使い方2:入力内容リセット
消しゴムマークをクリックすると、入力内容がリセットされます。

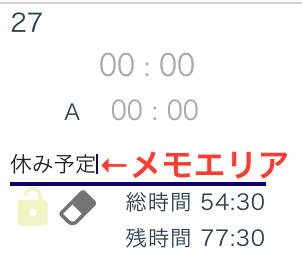
応用した使い方3:簡易メモ帳
日々の時間入力のすぐ下に線がひかれている場所をクリックすると簡易のメモを入力できます。

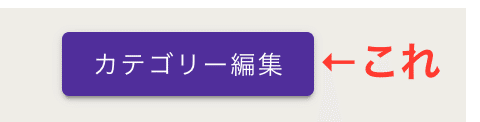
応用した使い方4:カテゴリー編集
❶ カテゴリー編集をクリックする。

❷ カテゴリーを入力する。

❸ カテゴリーの予定総時間を入力する。

❹ 日々の枠にカテゴリー別の入力エリアが出現しているので日々の予定時間を入力する。

するとカテゴリ別の作業時間状況がカレンダーの一番下で確認できるようになります。

以上、「残業時間管理くん」は、これらの機能が使えるツールです。
なぜ「残業時間管理くん」を作ったのか。
今年、弊社co-meetingには、スーパーフレックスが導入されました。このスーパーフレックスとは、月の定められた業務時間の範囲で、平日朝5時から夜10時までの間、集中して業務に取り掛かれる時間帯で働くと言うものです。
スーパーフレックスが導入されて何が変わったかと言うとコアタイムがなくなったこと。私は熊本で個人事業主と兼務しながら週4日正社員としてリモートワークさせていただいておりますが、メリットとして急な身内のイベント等に合わせて動くことができるようになりました。もちろん会議やみんなで時間を決めて打ち合わせをする日は大切に家族にも言うようになりました。家族を大事に、そして仕事は集中できる時に集中して行う。
なお、例えばですが前半で働きすぎた分、後半に1週間まとめて休みを取る等の働き方は、スーパーフレックスならば可能です。
これは一種の憧れもあるけど、現実的に問題発生時の対応ができなくなるため、正直、そんな状況になりたくなりたくないという気持ちも持っています。
そのため、むしろ前半で働きすぎた分、後半の作業時間配分、あとどれくらい時間があるのか。さっくり把握しておきたい。
その上で、日々の時間配分を調整したい・・・そんな思いから開発を決めました。
使った技術
GoogleAppsScript…無料で簡単にWebページを公開できると言う情報を知り、好奇心から使ってみたくなり採用。GoogleCalendarAPIを利用することで「日本の祝日」が簡単に取得できるのも良いこと。
Vue.js…最近、業務でよく使っているため開発効率が上がると思い採用。
Vuetify…CSSのセンスがないため、楽するために。また、Vue.jsと連携して使えるという話を聞き、使ってみたくなり採用した。
TypeScript…JavaScriptで型定義した開発を実施したくて採用。
Indexed Database API...日々のデータ入力を、ユーザーのブラウザローカル環境に保存するために採用。
現状の課題
時間に全角数字や文字も入力できてしまう。半角数字以外が入力されたら総合計算で失敗してNaN表記がでてしまう。
日付や起点日を変更するとこれまで入力していたデータが全てクリアされてしまう。(その場限りで欲しいだけなので、ほとんど支障はないけど過去データの記録ができないのはどうかと思う。)
警告が足りない。起点日を変えちゃうと中身がクリアされちゃうのに警告がないため、間違って押したときの精神的ダメージがでかい。
反省点と良かったこと。
反省点
そもそも作りたいものに対して、シンプル機能ではなく複数機能が入り混じるような規模のツールを作ると決めたため、工数が足りない見込みを感じながらの状態で進んでしまった。
スケジュールの面で危機感を感じていたので、事前に業務時間の20%をカレンダーで確保して開発していたにもかかわらず時間が足りなかった。
敗因は、使ってみたいという好奇心もあって経験のない技術を採用したため、覚える事、問題発生時に調査する事として非常に時間がかかってしまっていた。これは普通のハッカソンの概念を考えるとちょっとズレていたんだなと反省です。
またそれが影響してか、そもそもの知識不足です。Node.js+GAS+Vue.js+Vuetify+TypeScriptのプロジェクト環境を一から作っていたことは無かったため、環境構築だけでも非常に時間がかかりまくっていた。
そして、時間が足りないことに焦ってしまいベストなコーディングをゆっくり意識して実装できなかった。色々見直したい部分が過多だった。
4/30リリースにおいて、時間が足りず予定に対してLPサイトを作り込む時間すら出来なかった。気に入らない箇所があると認知している状況で、公開することになったため、個人的に、まだまだ未完成感がある。
『例え個人開発でも、設計ドキュメントを意識しながら開発したい』という気持ちで当初は進めていたが、途中で更新が途絶えたこと。もし、これがチーム開発だったらと考えるとアウトだなぁと感じた。本当に焦るの良くないです。
良かったこと
ずっと気になっていたNode.jsを使ったプロジェクト開発を一から通して行い、pakage.jsonの仕組みが何となくわかった。
GAS+Webが何となくわかった。(ファイルは1つ、サイズ量が大きいと使えない。そしてレスポンス速度の面もなんとなく、API実行は遅いとか。)
もともと興味のある分野だったため、プライベートでも開発の時間を作ったぐらい楽しく開発はできた。(ただの部活動なので、プライベートの時間は使わなくてもいい。という話でしたが、その緩さを逆手に家族の時間と自分の時間を大事にしつつ、向き合えたのがよかった。)
最後に
もう少し手直ししたらGitHubにソース公開したいとか、LPサイトを作ってみたいとか思っていたりしますが、これは余力があればと思ってます。私が使いたいサービスをそのままWebサービスにしてしまったので、間違いなく今後こそこそとしたアップデートは入っていきます。
なお、今回のハッカソンは、ハッカソンという名ではあるけど、ただの個人開発でした。しかし、今後、4人で一緒に1Dayハッカソンするという活動があるので、今はそちらが楽しみですね(*´-`)。
以上です、ではでは!
URL : 残業時間管理くん
GitHub: https://github.com/hanamizuki10/retm
