
011 バナーを作ろう! -レイヤーを整理しよう-
ヘッダー画像:UnsplashのMarkus Petritzが撮影した写真
さて大体出来ましたね。
ここからは見た目はかわらなけど、意外とその後の作業効率に関わる作業。
バナーくらいだったらレイヤー数もたかが知れてるけど、PhotoshopでもXDでもデザインを作るとレイヤー数がとんでもないことになって後で苦労します。
なので私の場合はデザインが一通り終わったらレイヤーを整理することにしています。
細かい修正する時にもやりやすいし、デザインデータを人に渡す時でも、渡された方は整理されてた方が嬉しいだろうし。
整理の仕方は人それぞれで良いと思います。
他人が見やすいようにしてあげれば自分も見やすいと思って私はやってます。
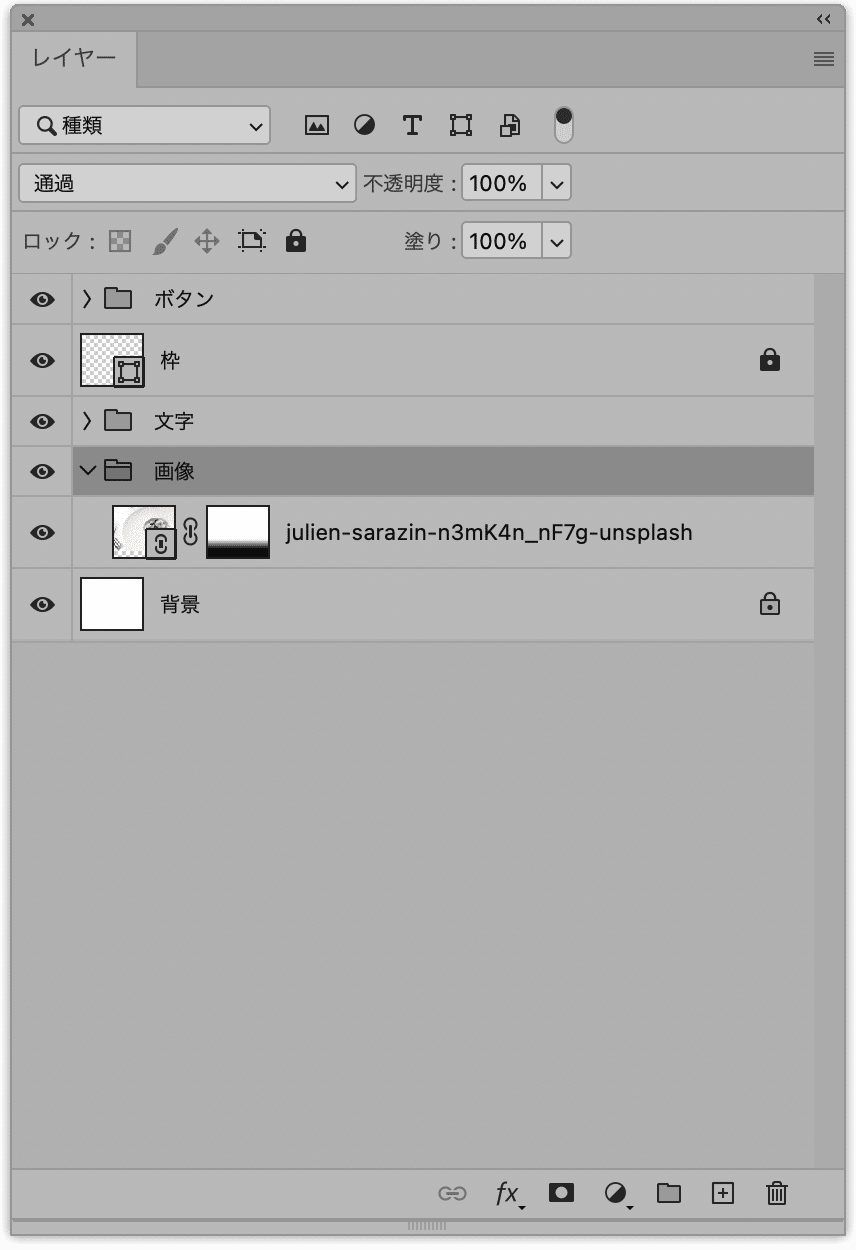
STEP01 文字レイヤーたちをグループ化
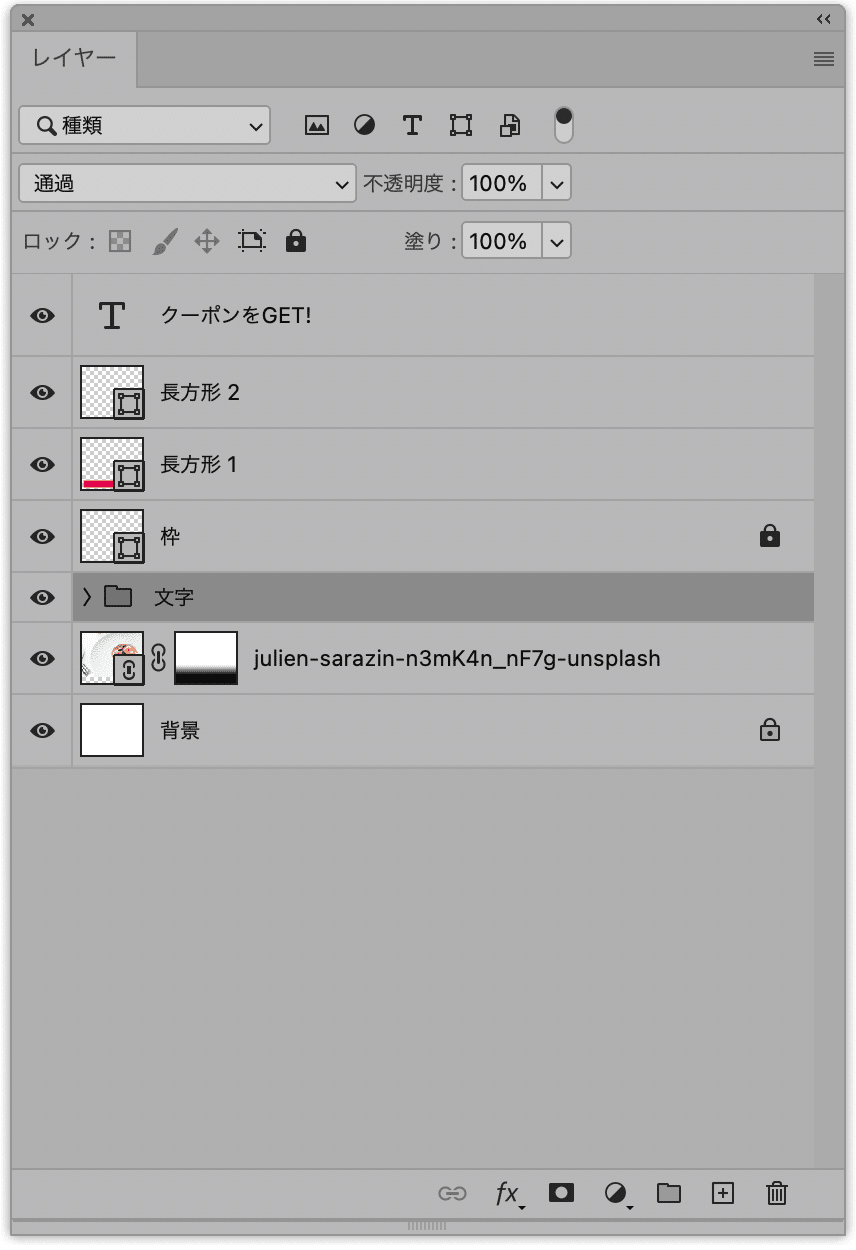
(1)文字レイヤーを選択(⌘+クリック)で飛び飛びでも選択できます。
※「クーポンをGET!」はボタンのグループでまとめようと思いますので選択してません

(2)レイヤーパネルの右上のハンバーガーメニューみたいなやつをクリックして「レイヤーから新規グループ」を選択
(⌘+GでもOK!そっちの方が簡単!)

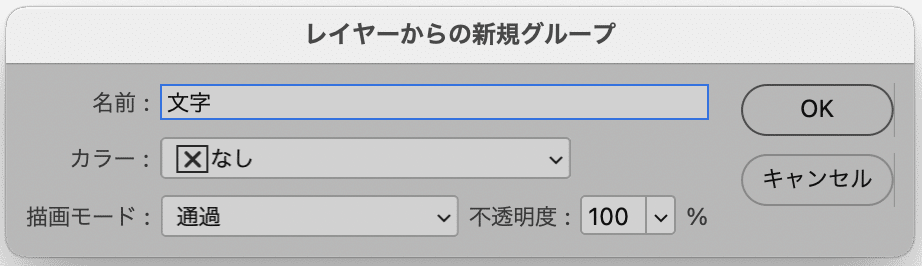
(3)名前をつけてOKを押す


STEP02 レイヤーに名前をつけてグループ化
(1)文字レイヤーは大丈夫ですが、「長方形1」とかついてると後でわけわからなくなるので、名前を与えてあげましょう

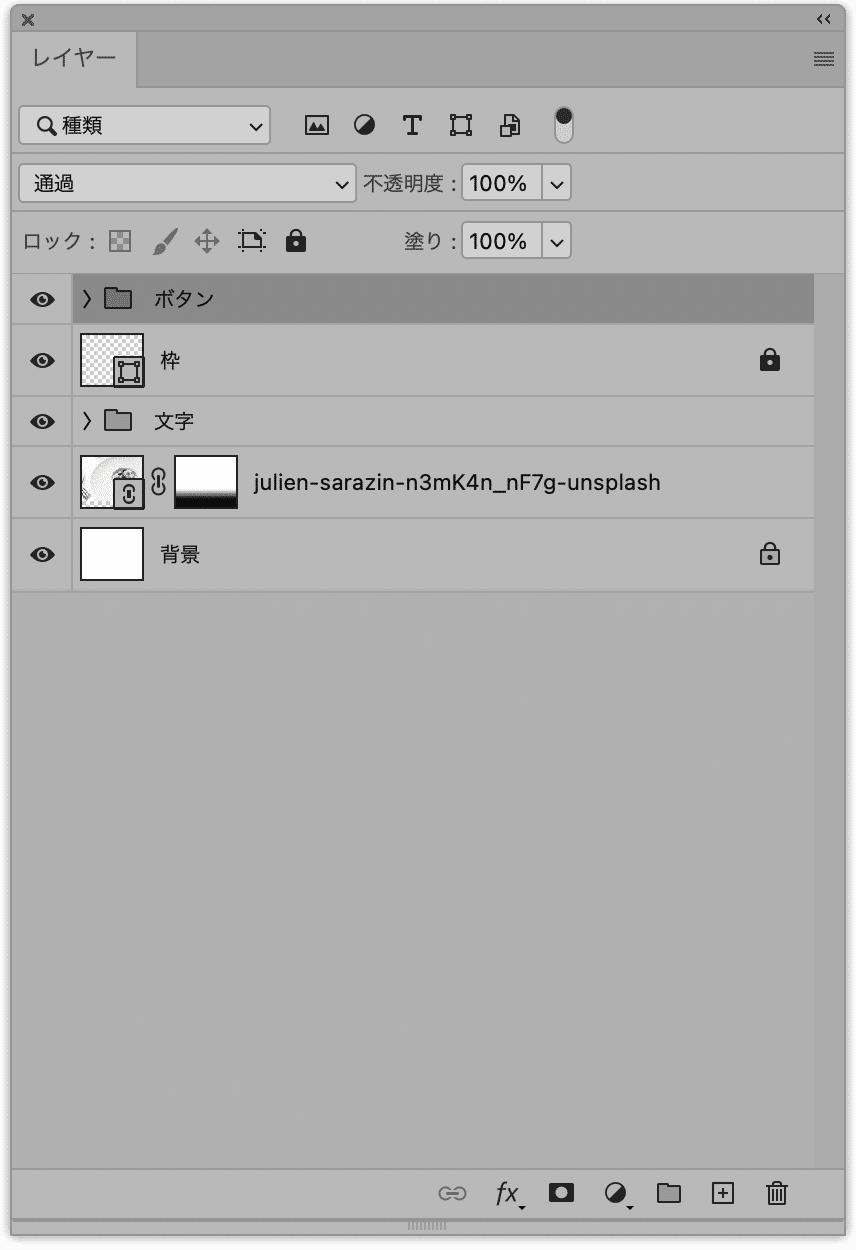
(2)「クーポンをGET!」と「やじるし」と「背景」レイヤーを選択して今度は⌘+Gでグループ化して「ボタン」と名前をつけましょう。
もちろんSTEP01の方法でもOK!

STEP03 単独のレイヤーでもグループ化(フォルダに)できます
なんとなく画像もグループにした方がキレイな感じなので単独でグループ化(フォルダに)しちゃいます。

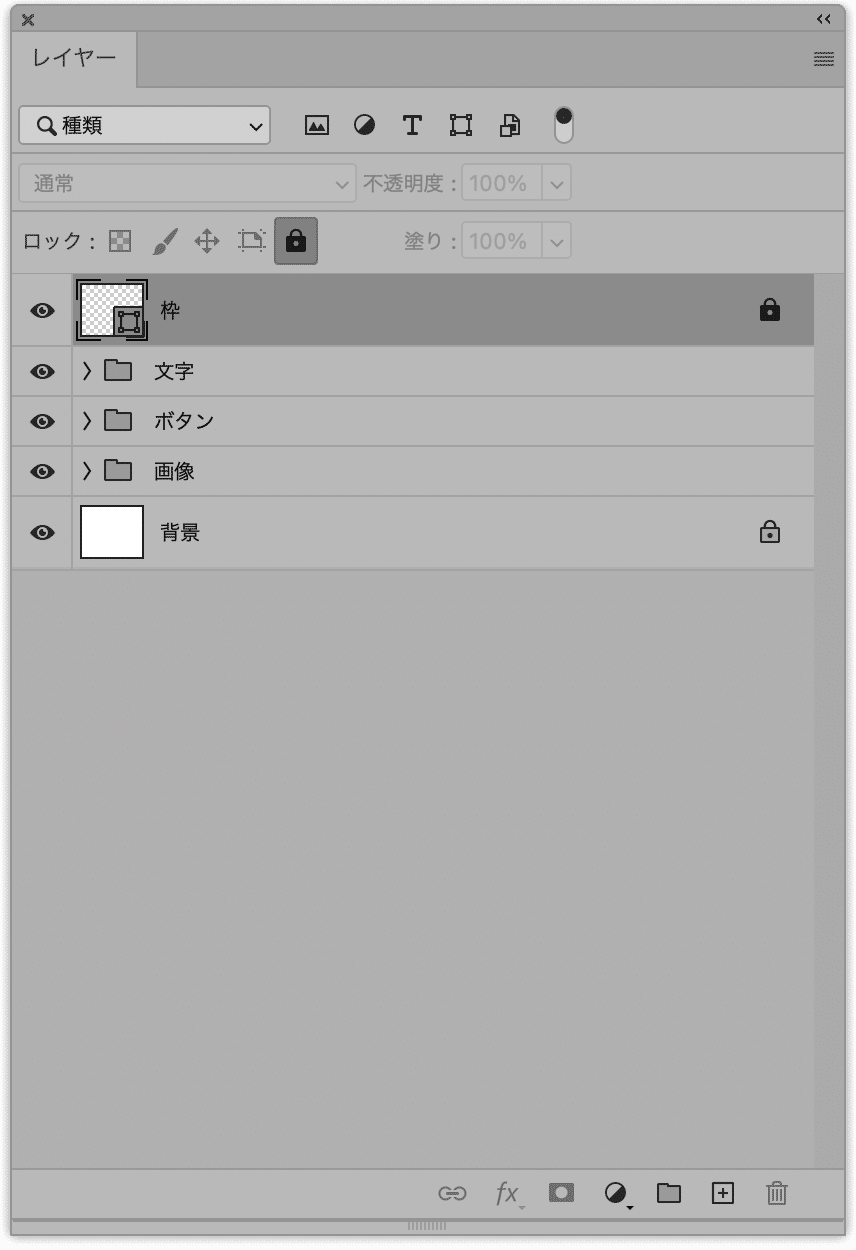
STEP04 重ね順もしっかりと整理
枠は一番上ですね。画像は背景の上ですね。
重ねる順番も整理しておきましょう。
これをやると枠を一番上にすることを忘れない!

これでグループ化と重ね順の整理が出来ました。
デザインを進めていくと無駄なレイヤーが出来ちゃうこともあるので、それの確認だったりにもなります。
移動ツールのオプションパネルで「グループ」を選ぶとグループをまとめて動かせたりして便利です。
なんとなくお掃除感覚で私はやってます。
次回はいよいよバナーを作ろう編の最後!画像の書き出し!
この記事が気に入ったらサポートをしてみませんか?
