
012 バナーを作ろう! -画像を書き出そう-
ヘッダー画像:UnsplashのWedding Photographyが撮影した写真
PhotoshopのPSD形式だとバナーとして納品はできないので、納品先の指定に合わせて画像を書き出しましょう。
JPG(ジェイペグ)やPNG(ピング)形式が一般的だと思います。
ここではPNGで書き出します。
文字が入るとPNGの方がキレイかな。
書き出し形式は色々と設定があるので、バナーの容量をオーバーしてしまった!など困った時にまた調べてみるといいと思います。
STEP01 ファイル→書き出し形式

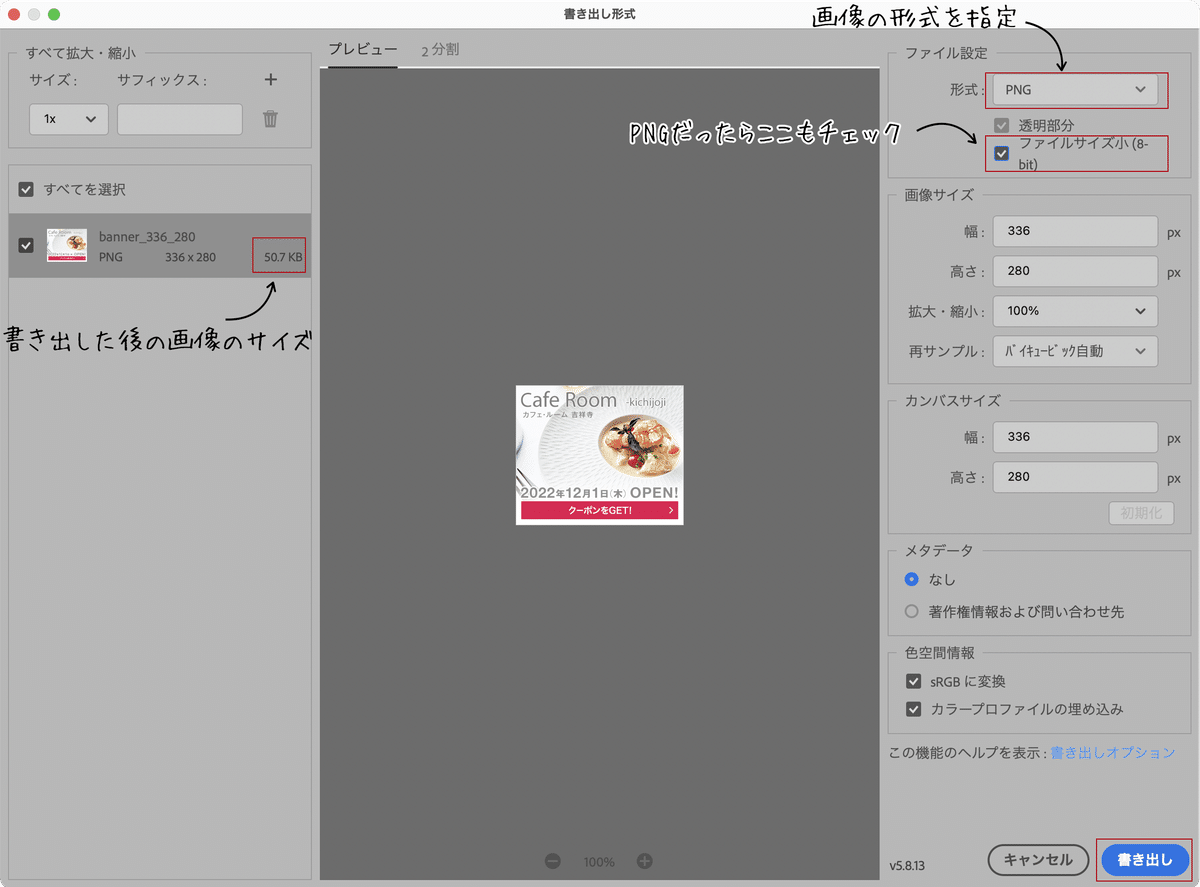
STEP02 画像の設定
ファイル設定:形式PNG
ファイルサイズ小(8bit)にチェック
画像のサイズをチェック!(納品先のバナーサイズ(容量)内に収まるか確認)

STEP03 自分の好きな場所に画像を保存して完成!

ファイル容量はMacだとファイルを選択して右クリックして「情報を見る」で確認できます。
実業務ではタテヨコサイズ、ファイル容量をチェックして納品先の指定に合ってるかどうかをもう一度よく確認!
納品前に私がやってること。
完成して書き出したバナーデータを翌日ブラウザなどPhotoshopではないもので確認します。
制作したものを寝かして見直すと不思議なことに気づかなかった点が色々と見えてきます。
微調整を加えてクライアントさんへ確認してもらいます。
バナーは広告なのでたくさんの人に興味を持ってもらうのが一番だけど、デザイナーとしては見た目のクオリティーも譲れないポイント。
ターゲットユーザーに響くことはもちろん、クライアントさんにも満足してもらえて自分も満足するものを目指しています。
自分の作ったものがサイト閲覧中に意図せず出てきた時、「おぉーなかなかいいねー」ってなりたいじゃないですか!
最初は出てくるとびっくりしますよ 笑
バナー制作はここで終わり!
お疲れさまでした!!!!
次回からはいよいよWebサイト制作編です!(準備中)
この記事が気に入ったらサポートをしてみませんか?
