
009 バナーを作ろう! -文字組をしてみよう-
ヘッダー画像:UnsplashのRemy_Lozが撮影した写真
STEP01.文字組みをしてみよう
(1)「2022年 12⺼1日(木)OPEN!」のレイヤーサムネイル部分をダブルクリックで文字を選択状態にします


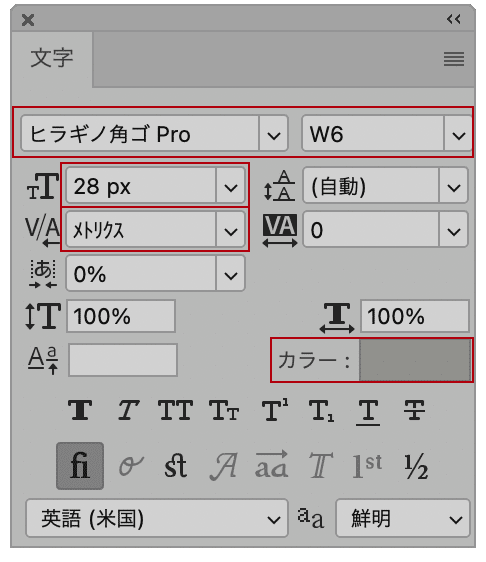
(2)文字の設定
文字パネルでフォントを「ヒラギノ角ゴ」ウエイトを「W6」(フォントはなんでもOK!文字の太さが選べるやつがいいね)文字サイズを28px、カラーを「#91908c」カーニングを「メトリクス」にしてください。


(3)文字ツールを使って「年」を選択。文字サイズを18pxに。


(4)同じように「月」、「日」「(木)」の文字サイズを18pxに。

(4)「(木)」の( )の部分だけウエイトを「W3」(細いウエイト)に


年、月、日の文字サイズを小さくしたり、カッコを細くしたりするとグッとクオリティーがアップすると思います。
これ以外に文字間隔の微調整などを行えばもっとよいと思います。
文字組みは情報を整理して伝えるデザインにとってはものすごく重要です。もちろん美しく見せることにも気を遣うことも忘れないで。
バナーに限らず目を引く広告を見つけたときは、どうしてなんだろう、どこが良いんだろうと言う意識を持って見ておくと良いと思います。
電車でも街を歩いている時でも広告、看板など意識して見る癖をつけると良いと思います。
背景画像と重なって文字が見にくくなっているので、次は文字の周りに白い線をつけるよ。
STEP02.文字に枠線をつけましょう
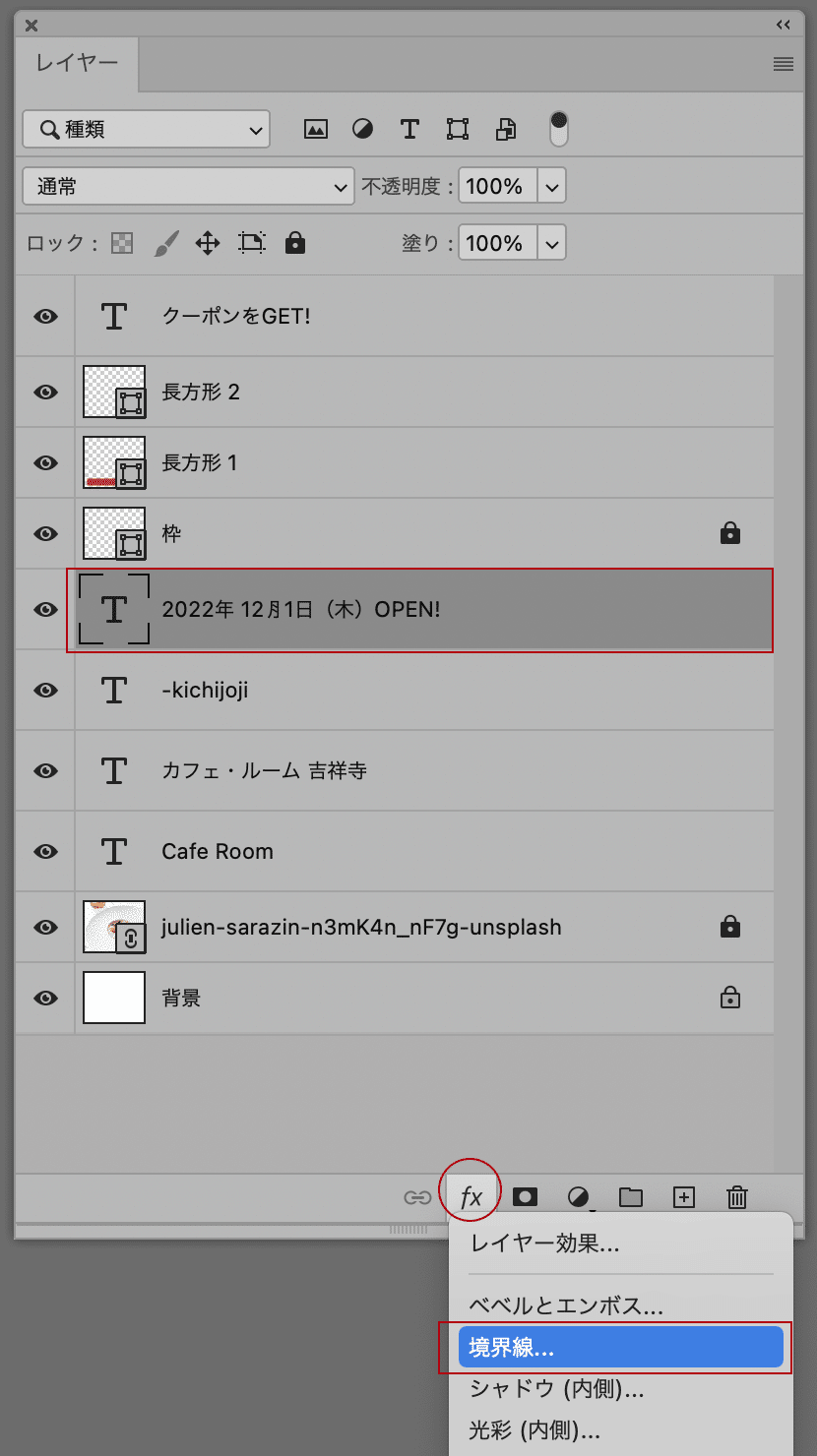
(1)「2022年 12⺼1日(木)OPEN!」の文字レイヤーを選択後。
「fx(レイヤースタイルを追加)」ボタンを押して境界線を選択してください。

(2)サイズを2px 位置を外側 カラーを#ffffffに設定してOK

(3)周りに線がつきました

STEP03.文字の大きさと位置を調整しましょう
文字を選択し、バウンディングボックスをクリック
四角を持つと拡大、縮小が出来ますのでガイド内にピッタリ収まるくらいに調整しましょう
位置調整もしてみてください

大事なところは一文字ずつ調整が必要です!
とりあえず今はこのまま!
段々とレベルアップしましょう。
他の文字も同様に下記を参考にやってみてください

次回は背景画像を調整するよ
この記事が気に入ったらサポートをしてみませんか?
