
010 バナーを作ろう! -背景画像を調整しよう-
ヘッダー画像:Unsplashのvishwajeet nishadが撮影した写真
前回、文字調整まで終わりました。
私もちょっとフォントを変えたり、文字間隔を調整してみました。
↓こんな感じ

では背景画像を調整してみますよ。
STEP01 背景画像の見え方を自分なりに調整
自分でよい!と納得する大きさ、位置にしてみてください。
サンプルの画像の場合は美味しそうに見えて、文字の可読性も失われない絶妙なポイントを見つけてみてください。
この講座を順番にやられている方は背景画像をロックしてると思いますので、ロックを外してくださいね。
ロックしたレイヤーを選択して鍵マークをクリックで外れます。
余談:私の取引先の食品メーカーさんは料理の画像が切れるのはNGでした。皿は切れてもいいけど目一杯料理を見せたい的な基本ルールがありました。
取引先によって色々あるので実業務のときは確認が必要だったり、後から言われたり…色々勉強になって楽しいですね。

STEP02 画像の端っこをグラデーションで消したい場合の処理
画角の関係で画像が画面全体をカバーしてない状態です

白背景に馴染んでるので問題はありませんが、なんか気持ち悪いので私の場合、念のため画像の下をグラデーションをかけて背景になじませる処理をします。心配性なので。
(1)画像レイヤーを選択してレイヤーマスクを追加ボタンをクリック

(2)画像の横にハコみたいなのが出来ます

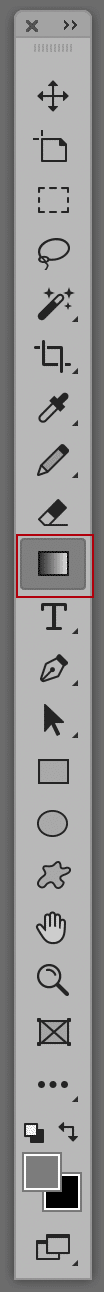
(3)ツールバーのグラデーションツールをクリック


上から下に消したいので線形グラデーションを選んでね
画像の上から下に向かってマウスをドラッグするとなぞった所がグラデーションで消えていきます。何回でもやり直しはきくのでまずはトライ!
真っ直ぐマウスをドラッグしたい場合はshiftキーを押すとうまいこと行きます。


これで大体完成!
次回はレイヤーを整理するよ
この記事が気に入ったらサポートをしてみませんか?
