
008 バナーを作ろう! -ボタンを作ろう-
ヘッダー画像:UnsplashのChinda Samが撮影した写真
STEP01.四角形で土台を作るよ
(1)横314px、縦36px、塗り#e5004f、線無しの長方形を作ります

(2)ガイド内の一番下に配置します
移動する時は移動ツールね。

文字が下に来ちゃったけど気にしない!
STEP02.三角の矢印を作るよ
(1)まずは四角を作ろう
横10px、縦10px、塗り無し、線2px #ffffff(白)の長方形を作ってね

(2)四角形をまずは移動ツールで選択
画像はないけどここ大事!
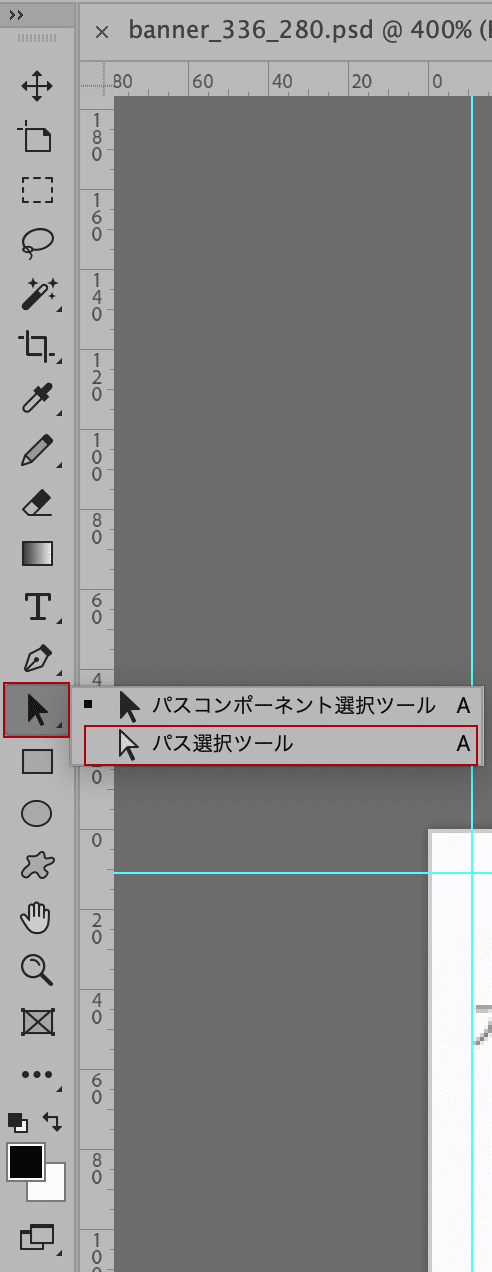
(3)パス選択ツールを選択

(4)左スミのパスを選択

(5)Deleteキーを押して消去

(6)下記のようになったら正解

(7)移動ツールに持ち替えてバウンディングボックスをクリック

バウンディングボックスをクリック
(8)オプションバーの角度の部分に-45と入力

バウンディングボックスをクリック出来てないのです
もう一度頑張って!
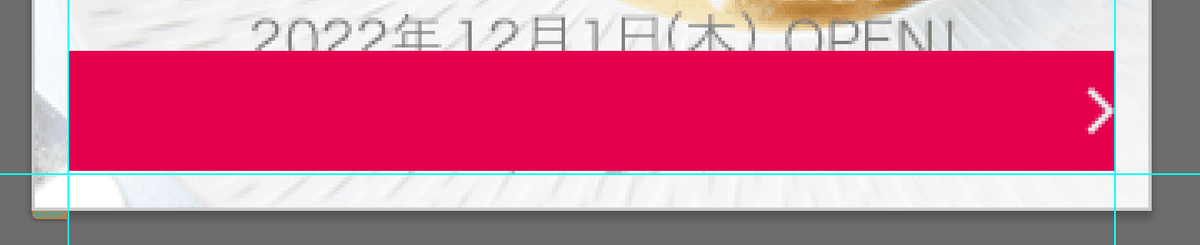
(9)斜めになりました

STEP03.矢印の位置を調整しよう
矢印の位置は上下は中央、右から10pxにしようと思います。
まずはピンクの四角と矢印の両方を選択して
オプションパネルを使って上下中央、右端に整列しましょう
(1)Shiftを押して矢印とピンクの長方形を選択

(2)オプションバーで上下中央、右寄せにします


(3)矢印を右から10px移動します
矢印を選択してキーボードの「左矢印」を10回押してください

STEP04.文字の設定
(1)文字が隠れてしまっているので文字レイヤーを上にしましょう



(2)文字パネルで文字を設定
ヒラギノ角ゴW6、大きさ18px、色#ffffff(白)
フォントはなんでもOK!あるやつで!


STEP05.文字を上下左右中央に整列します
さっきやった方法とちょっと違う方法です。さっきのは多分長方形の方が動くことはなかったと思うけど、こっちはなぜか動く…
やってみて大丈夫ならそれで結果OK
どっちかを基準に整列したい場合はこちらで
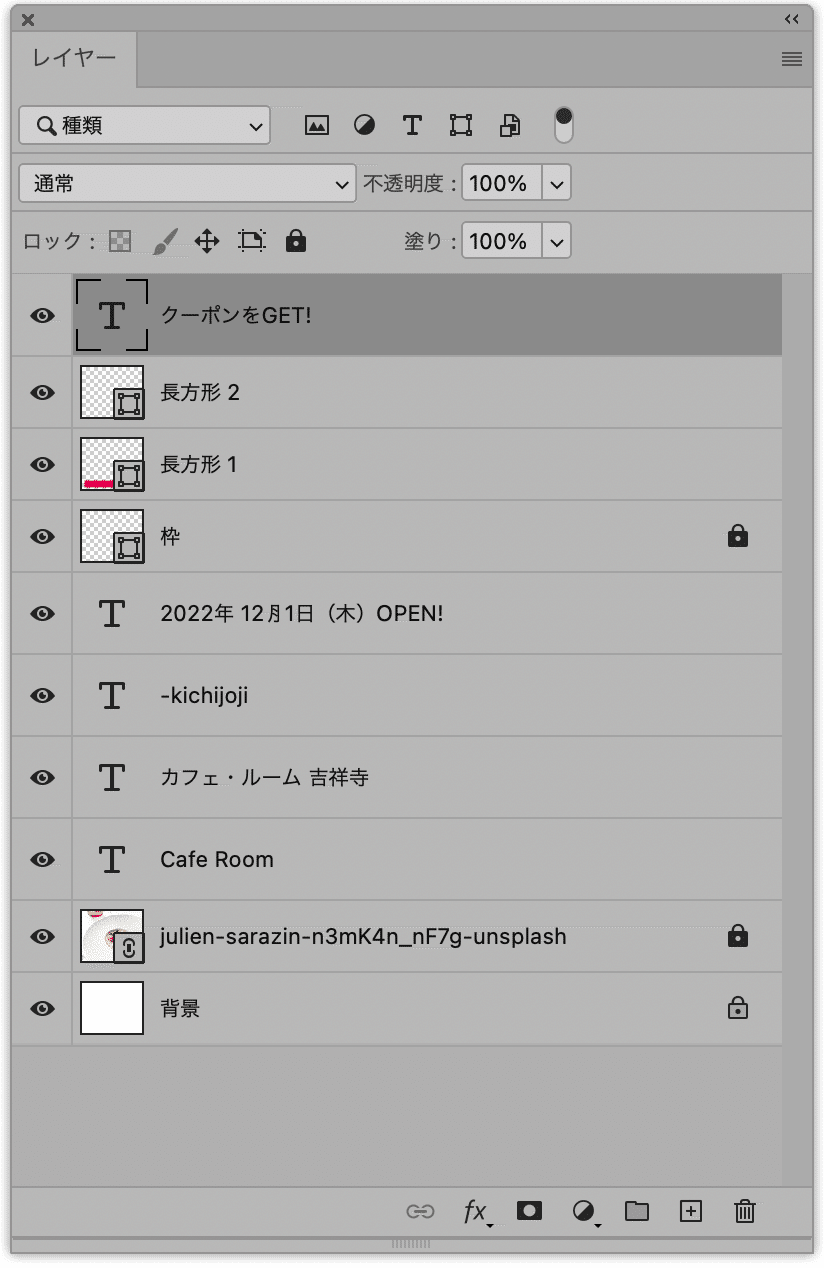
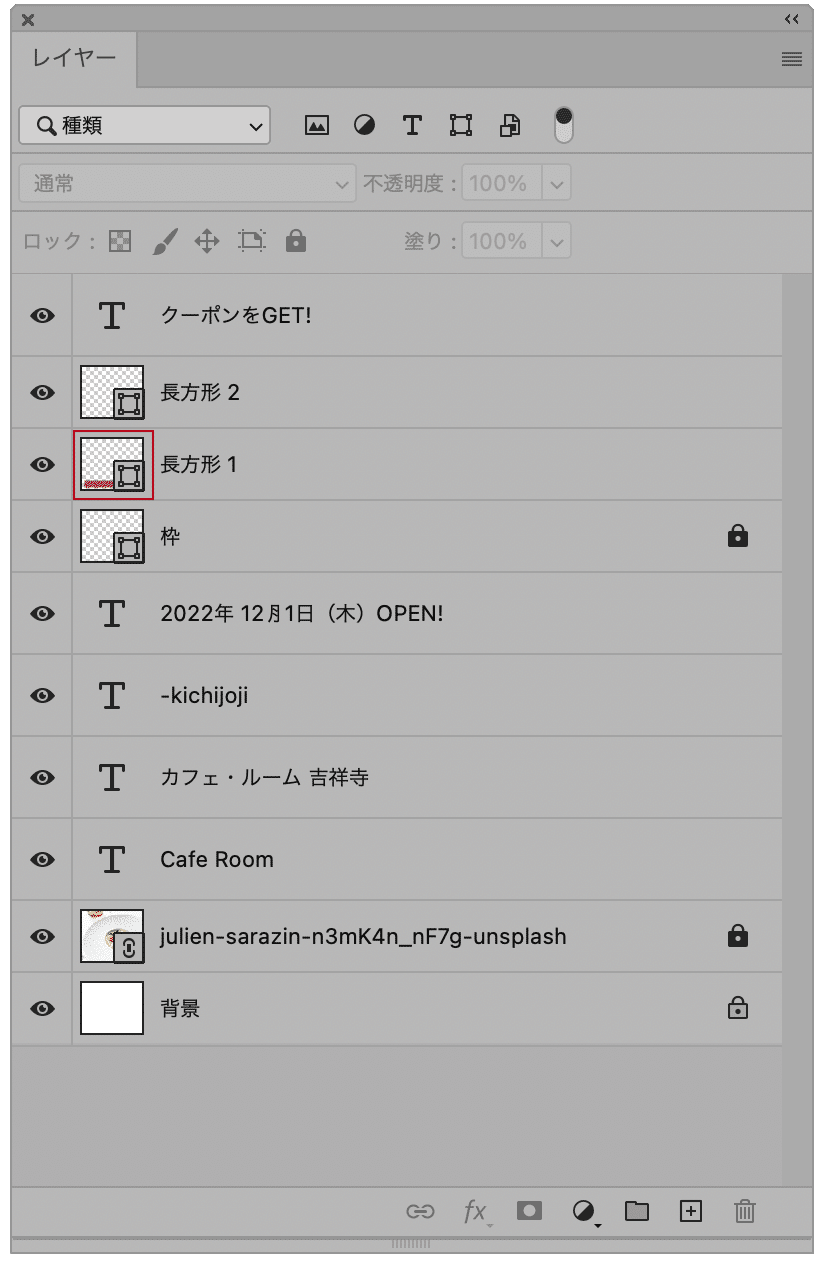
(1)レイヤーパネルでピンクの長方形のサムネイル(赤く囲ったところ)を⌘(command)を押しながらクリック
※レイヤーではなくサムネイルの部分です!

(2)ピンクの長方形の形に選択範囲ができました

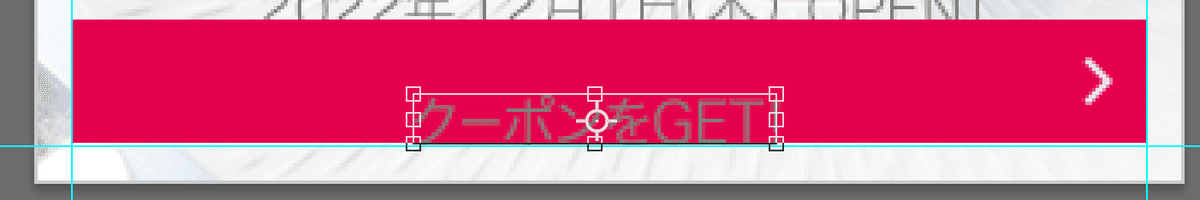
(3)「クーポンをGET!」のレイヤーを選択

(4)移動ツールのオプションパネルで上下中央と左右中央のボタンを押す

(5)選択を解除(⌘+D)して出来上がり!

文字を中央配置にしたときにデザインによって中央がずれて見えることがあります。
そんな時は自分を信じて目見当で調整するといいですよ。
次回は文字組をするよ
この記事が気に入ったらサポートをしてみませんか?
