
効果的なサイト改善のためにGoogleアナリティクス・Googleタグマネージャーでやっておくとよい設定チェックリスト
サイト改善施策を実施したあと、コンバージョン率がどう変化したのか、きちんと測定・振り返りしていますか? また、コンバージョン率以外の観点からも施策の良し悪しを判断できるようになっているでしょうか。
コンバージョン率やそのほかの指標を正しく計測しておくと、一つの施策から得られるものが大きくなり、サイト改善を効果的に行うことができます。
せっかく改善施策を行うのなら、色々な角度から効果を見ることができるようにきちんと設定しておきたいところです。
本記事では、コンバージョン率をはじめ、サイト改善の効果を図るための指標とその設定方法についてご紹介します。
本記事でご紹介するサイト改善の指標
この記事では、以下の3つの指標について、正しく計測し、効果的にサイト改善を進めるための設定方法をご紹介します。
●コンバージョン率
… ユーザーがゴールに至った率
●ページ遷移率
… ユーザーをゴールに近づけた率
●クリック率
… ユーザーの行動を変化させた率

▼設定しておくべきリスト
下記のチェックリストに沿って、Googleアナリティクス・Googleタグマネージャーでの設定方法をベースにご説明します。
ー計測URLをきれいにする:不要パラメータの除外
ーゴールそのものを計測:コンバージョンの設定
ーゴールに近づけたことの計測:遷移率の確認方法
ーページ内でのユーザー行動の変化の計測:クリック率の設定
ー計測URLをきれいにする:不要パラメータの除外
「https://example.com/?yclid=12345xxxxx」 のように、URLに大量のクエリパラメータがついている場合は、計測しないよう設定すると良いです。同じページだったとしても、別URLとして扱われ、分散して集計されるためです。
本来同じページに計測したいはずのセッション数やコンバージョン数が別々にカウントされてしまうため、本当はコンバージョン率が高いランディングページだったとしても、見落とす危険性が出てきます。
集客のチャネルや参照元/メディアなど、計測に必要なパラメータは"utmパラメータ"によって分類されますが、それ以外のパラメータは計測上ではほとんど不要となります。よって、不要と思われるパラメータは、Googleアナリティクス上の設定を行い、除外してしまうとよいです。
■設定方法
「管理>ビューの設定」から、「除外するURLクエリパラメータ」欄をクリック。図のようにカンマ区切りで、計測から除外したいパラメータを並べていくだけです。

💡 実践的ヒント
Googleアナリティクスを使用している場合、
・パラメータを除外せずすべてのデータを取得するビュー
・サイト内で使っているパラメータのほとんど全部を除外したビュー
これらを分けて用意しておくと、分析の際に便利です。
ーゴールそのものを計測:コンバージョンの設定

ユーザーがサイトのゴールに至った率を、指標として計測できるように設定します。サイトのメインKPIとなり、最も多く確認する指標だと思いますので、「目標」に設定しておくのが便利です。
Googleアナリティクスでは、目標を設定(または変更)した時点から計測が開始するので、早めに設定をしておく必要があります。
■設定方法
「管理>目標」を設定します。
ほとんどのサイトでは「到達ページ」か「イベント」タイプがコンバージョンになると思います。
また、サイトのゴール(コンバージョン)以外に目標設定する指標として、サブKPIとなる重要ページを設定する場合もあります。エントリーフォームの確認ページ到達や、ECのカート追加ページなどです。
以降の詳しい設定方法は、Googleの公式ヘルプに詳しく記載されているのでご参照ください。
■参考URL
Googleアナリティクス 公式ヘルプ
https://support.google.com/analytics/answer/1116091?hl=ja
💡 実践的ヒント
Googleアナリティクスに設定できる目標は20個までです。
サブKPIをたくさん設定するなどの理由で目標が20個を超えてしまいそうな場合は、別途ビューを分けて目標を管理しておくと良いです。
ーゴールに近づけたことの計測:遷移率の確認方法

メインKPI、サブKPIは「目標」に設定しておくと便利、というお話をしました。しかし、施策の効果を測る際は、上記のKPI以外にも
「施策によって回遊が増えれば評価したいけど、目標に設定するほどよく使う指標じゃない」
といった指標が出てきたりします。
たとえば、施策によって読み物(コンテンツ)ページから商品詳細ページへ遷移した人が増えれば、施策の結果は良好と言えるのではないでしょうか? 購入数自体はそれほど増えていなくても、ユーザーがゴールに近づいたと考えることができるからです。
このように、ユーザーがゴールに近づけた率を表す一つの指標として、ページ遷移率を確認する方法をご紹介します。
■遷移率のチェック方法
Googleアナリティクスの「セグメント」機能を使います。
「シーケンス」の設定パネルを開いて任意のセグメント名を設定後、
・ステップ1:改善施策対象のページ
・ステップ2:遷移率を計測したい対象ページ
それぞれ記入し、保存します。
例では「セグメント1」、ステップ1「/story.html」、ステップ2「cart.html」とし、storyページからcartページへの遷移率を確認しようとしています。

次に、「ユーザー>概要」を開きます。
画面上には、先ほど作成したセグメント1と、すべてのユーザーのセッション数、ユーザー数などが表示されているかと思います。
この2つのセグメントの数値を使用して、遷移率を割り出します。

「セグメント1のセッション数(=遷移したユーザー)÷すべてのユーザーのセッション数」を計算することで、全体のうち上記のページ遷移をしたセッションがどれくらいあるかの割合、すなわち遷移率を判断することができます。
また、この「ユーザー>概要」では他の指標(ページ/セッションや平均セッション時間など)もあわせて見ることができます。遷移率以外にも、施策によってどんな部分に変化が起きたのか分かりやすいのではないでしょうか。
このようにセグメントを使用することで、施策の効果分析の幅が広がります。この考え方は何かと応用が利くので、ぜひ試してみてください。詳しくは、下記Googleアナリティクスヘルプもぜひご参照ください。
■参考URL
Googleアナリティクス 公式ヘルプ セグメントを使った分析の例
https://support.google.com/analytics/answer/3125360?hl=ja
ーページ内でのユーザー行動の変化の計測:クリック率の設定

施策の効果を測るためのよくある指標として、コンバージョン率、ページ間の遷移率以外に、クリック率があります。
クリック率はユーザーのページ上の行動を示す指標と考えられるため、ページ上のクリック率を取得できるよう設定しておくと、施策によってページ内でユーザーの行動(=クリック行動)をどれだけ変化させたか、を測ることができ、より有効なデータを得ることにつながります。
クリック率の計測で注意すべきは、Googleアナリティクスのタグの設置状況や、Googleタグマネージャーの利用有無によって最適な設定方法が異なることです。
以下の中から、ご自身のサイト環境に合った方法をご確認ください。
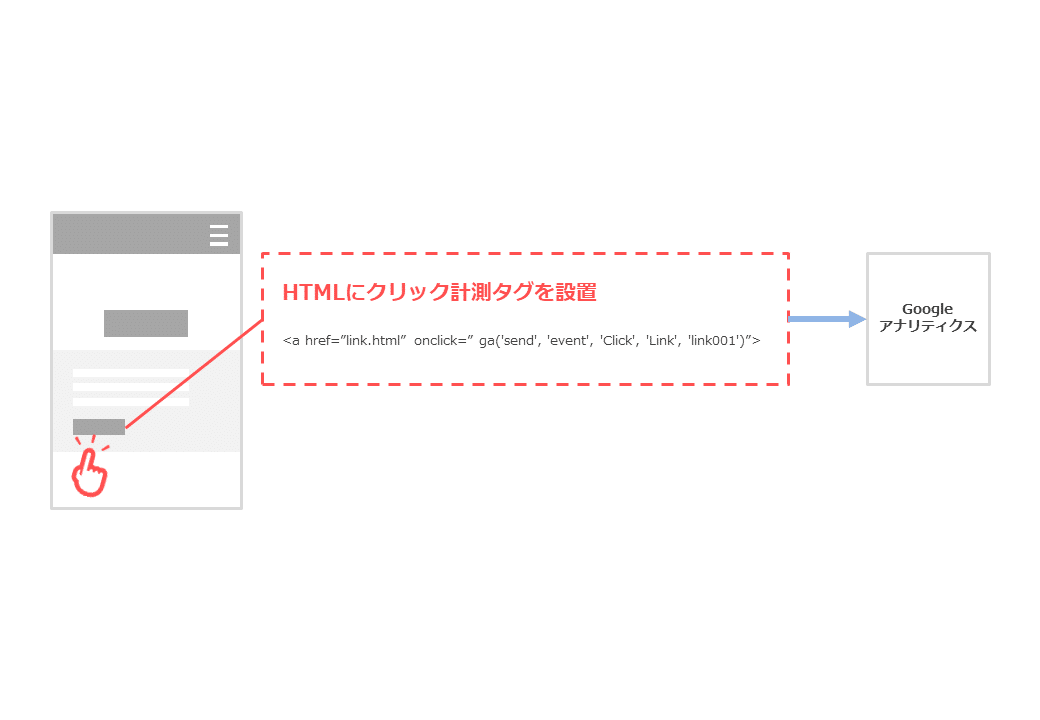
■その1:Googleアナリティクスのタグが、サイトHTMLに直接設置されている場合
下記のように、クリックイベント用のコードを、HTMLのクリック取得したい要素のaタグに直接記入するのが確実です。
<a href=”link.html” onclick=” ga('send', 'event', 'Click', 'Link', 'link001')”>ソースコードを編集して公開する手間はかかりますが、上記のようなタグをクリック要素ごとに指定していくことで、Googleアナリティクスのイベントレポートでクリック数を計測・確認できるようになります。
■その2:Googleアナリティクスのタグが、Googleタグマネージャーのユニバーサルアナリティクス経由で設置されている場合
クリックを取得したい aタグに、下記のクリックイベントのコードを記載した上、Googleタグマネージャー側にタグ・トリガーを設置する必要があります。
<a href=”link.html” onclick=”dataLayer.push({
‘event:’clickEvent’,
‘eventCategory’: ‘Click’,
‘eventAction’: ‘Link’,
‘eventLabel’: ‘link001’
})”>タグ・トリガーは、以下のようなものが一般的でしょう。


※その1とその2の違い
その1を図で示すと以下のようなイメージです。

対して、その2は下記のようなイメージです。

その1の方法は、クリックしたときに直接Googleアナリティクスにデータを送っていたのに対し、その2の方法では、いったんdataLayerという箱にデータを溜めるということをしています。しかしこれだけではGoogleアナリティクスにはデータが送られないので、Googleタグマネージャー側にそのデータを処理するタグ・トリガーを追加することでデータの計測を可能にしています。
GoogleタグマネージャーはdataLayerに送られるデータを常に監視しているため、何か変化があった場合にすぐに気づくことができます。よってclickEvent(例) というdataLayer変数を指定しておけば、その中身をGoogleタグマネージャーが察知するので、問題なくデータがGAに送られる、という仕組みになっています。
こうしてみると、「その2」はひと手間増えただけに見えますが、Googleタグマネージャーを自由に操作できないなどの事情からこういった設定を行っているサイトもあります。
■その3:Googleタグマネージャーにクリックイベント計測用のタグを作成する
GoogleタグマネージャーでGoogleアナリティクを管理していれば、HTML側の編集をせずとも、Googleタグマネージャー上だけでクリック計測の設定を行うことができます。
必要な作業は「その2でHTMLに埋め込んでいたクリックイベントの記述を、HTMLではなくGoogleタグマネージャー上で設定し、発火させてあげること」です。
実際の作業に関しては、検索すれば様々な記事がヒットします。「Googleタグマネージャー クリックイベント タグ」などで探してみてください。
なお、以下の記事も非常に詳しいので、ぜひご参考ください。
■参考URL
https://digitalidentity.co.jp/blog/analytics/google-analytics/eventtrackingwithgtm.html
https://futon-ikuji.com/seo/datalayer-push-event/
おまけ1)施策のパターンごとに、行動の違いを計測できるようにする
サイト改善施策でABテストを行っている場合、オリジナル、Aパターン、Bパターンといったテスト内容ごとにユーザーの行動が違うはずなので、それぞれクリック率や遷移率、コンバージョン率を確認したくなります。
例えば「ABテストの結果、コンバージョン率では差がつかなかった。しかし、パターンAだけ直帰率が顕著に低下して滞在時間も長くなった」という場合、パターンAは良い結果と言ってよいでしょう。
Google Optimize以外のABテストツールでは、基本的にGoogleアナリティクス上で結果を確認できません。できたとしても結果だけ、というケースは多いのではないでしょうか。
オススメの設定は、ABテストの各パターンを表示した際に、Googleアナリティクスの「イベント」が発火するように設定しておくことです。イベントは通常、クリックやPDFダウンロードなどで使いますが、ABテストのパターン毎の数値を特定することにも活用できます。

上手く設定すれば、このようなレポート画面になります。
実際にテストパターンの発火をイベントで計測できるよう設定したい場合は、どんなツールを利用しているか、dataLayerをどう扱うかなどがサイト毎に違ってくるので、気になる方はお気軽にお問合せください。
おまけ2)ヒートマップツールを入れて計測する
ヒートマップツールを入れておけば、Googleアナリティクスで設定をしなくとも、自動で「ページのどこまで読まれたか」「どこをクリック/タップされたか」が一目瞭然です。
ツール利用費などコストは必要ですが、現状を知るうえでも、改善結果を見るためにも、一度使ってみると、アクセス解析の数字だけでは見えないビジュアルの分かりやすさに感動するかもしれませんよ。
おまけ3)ちなみに、指標が変化したとは何を意味するのか?
ページ改修でもコピーやバナー修正でも良いのですが、施策を行うことで、何か指標の数字が変わったとしましょう。その意味を考えてみます。
数字が変わったということは、何か施策によってサイトに来たユーザーの行動結果が変わったからこそ、指標が変化したと言えるのではないでしょうか。
つまり、「お客様を良い方向に動かせた」ことが目に見えて現れた状態が、指標の改善なのだと思います。
そう考えれば、指標を計測することはお客様にもっと寄り添うこと、しっかりお客様を見て対峙すること、と思えますよね。そう思えば、GTMのイベント設定など、少し手間のかかる設定も頑張れるのではないでしょうか。
最後に
サイト改善の効果測定は、必要な指標を正しく計測して比較することがポイントです。そのためには、何を測るか・どんな施策をするかの両方を合わせて考えておくことが重要となります。
施策の結果を説明する段階になって「良かったと思います、なんとなく」と答えてしまうと、どんなに美しい改善案でも「勘が当たっただけ」だと思われかねません。しかし、「良かったと思います。なぜなら商品ページへの遷移率が5%上がったんです!」と言えれば、施策の評価としては十分なのです。
そうして施策の効果を正しく・多面的に評価できれば、サイト改善をより効果的に進めることができるはずです。
ぜひ、これを機に設定を見直してみてはいかがでしょうか。
また、試してみた結果をぜひコメントにご記入ください!頂いたご意見が、次回以降の記事のテーマになるかもしれません。
サイト改善指標の設定に不安がある場合は、ぜひお気軽にコメントやこちらまでお問い合わせください。
今後もコンバージョン率改善にまつわる関連記事を投稿してまいりますので、ぜひフォロー・スキをよろしくお願いします!
■この記事を書いた人

福島亮介(ふくしま・りょうすけ)
電通デジタル CROコンサルタント。
リクルートにてディレクター、エンジニア、スクラムPOなどを経て2018年より参画。多くの企業のCROに従事し、CVR改善を達成。
施策を導く課題分析や、ユーザー行動の仮説検証が得意。
たくさの施策経験で培ってきた、今すぐ使える・効果が出せるCRO(コンバージョン率最適化)のポイントをわかりやすくお伝えします!
※本記事掲載の内容は、2020年10月時点の情報です。
この記事が気に入ったらサポートをしてみませんか?
