
「One CrowdWorks」で、コーポレートサイトをフルリニューアルした話。
こんにちはー。コーポレートブランディングの戦略プランナーやってます、Peter (Peter_contra) です。緊急事態宣言が解除されましたが、このコロナ禍の中、皆様いかがお過ごしですか?
●
このnoteではコーポレートブランディングの重要な任務、接点(タッチポイントアイテム)開発の中で、とりわけ多くの社内・外の人が接する「コーポレートサイト 」をとりあげたいと思います。内容としてはこの3つ、
◼︎ プロジェクトの課題や展望のまとめ
◼︎ 簡単にサイトが更新できるようになった
◼︎ トップとの対話の重要性
の話を書いています。
0|はじまり(開発前)
入社して1ヶ月後ぐらいのある日に、突然執行役員のアタラシからざっくり「やらんか?」と話を持ちかけられました。個人的にも、コーポレートサイトが気になっていたので、開発の優先順位が高まり、渡りに船でした。
というのも「ブランドに触れる接点、特に接点の体験を設計すること」はブランディングにおいて、とても大切観点になり、社内・外とわず多くの方が訪れる「コーポレートサイト」を、入社してから気になっていました。
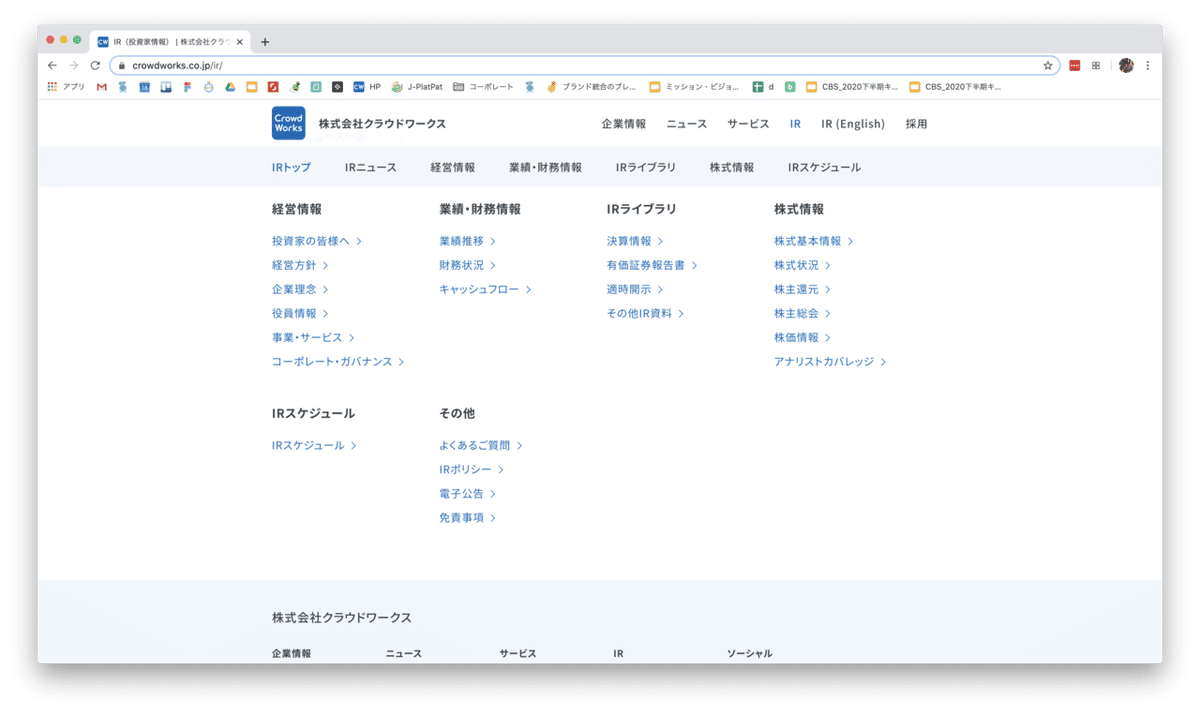
以前のコーポレートサイト:
その中でも個人的には、
◼︎ 閲覧者がみづらいデザイン・構成
◼︎ 広報が大変そうに更新している
といった点に課題を感じていました。まずはプロジェクトメンバーで集まり、これらの課題についてまとめ、整理していきました。
1|レガシーかつ更新がしづらいサイトだった
事業を推進する中でコーポレートサイトの更新優先度はどんどん低くなり、大きくは次の3つの課題を抱えていました。
課題:
1. スマホに対応しておらず、モバイルでの閲覧性が低い。
2. 一部しか英語に対応しておらず、海外投資家が情報を入手しづらい。
3. Ruby on RailsでWebアプリケーションとして構築されており、エンジニア以外の変更難易度が高く、最低限の更新に調整コストと工数がかかってしまっている。
1. スマホに対応しておらず、モバイルでの閲覧性が低い。

スマホだと文字が読みづらくまた、デザインもレガシーな印象をあたえてしまっていました。
2. 一部しか英語に対応しておらず、海外投資家が情報を入手しづらい。

スマホ対応も英語化対応も、一部分のみ対応されており、中途半端な印象でした。
3. Ruby on RailsでWebアプリケーションとして構築されており、エンジニア以外の変更難易度が高く、最低限の更新に調整コストと工数がかかってしまっている。

情報を更新するために、ノンエンジニアのメンバーがDocker や Git に悩みながら、コードを書いて、エンジニアからレビューを受けていました。適宜更新が発生するたびに、労力も時間もかかっていました。
1. 広報が手作業でコードを修正(1~2時間)
2. エンジニアにレビューと反映の依頼をする
3. エンジニアがレビューと反映をおこなう(30分〜1時間)


2|目的の言語化とパートナーに依頼するに至った理由
上記の課題を19年の11月中旬ぐらいから12月上旬ぐらいにかけてまとめ、同時に他社サイトを研究し、開発の目的を抽出・言語化していきました。

そして社長の吉田に企画のプレゼンテーションをおこない、正式にプロジェクトを進めることになりました。合わせて、次の3つの理由で外部のパートナーさんと手を組むことにもなりました。
1. 制作リソースのアサイン方針は短期かつ専門スキルが必須
社員と外部人材をアサイン方針としてまとめた場合、社員は中長期的なプロジェクト、外部人材は短期的or専門スキル必須のプロジェクトと考えられる。今回のプロジェクトは、短期かつ専門スキル必須を想定している。
2. コーポレートサイトは事業に直接的には貢献しない
クラウドワークスが社内で対応する場合、事業部人材に依頼することになるが、担当者の優先度が「事業成長」>「コーポレートサイト制作」になった時、コーポレートサイトの制作が途中でストップする可能性がある。
3. 費用面の比較では、社内対応と外部パートナーの差はない
ノウハウのない社員より、ノウハウのある制作会社への外部パートナーのほうが「より短時間かつ効率的に進められる」と解釈した。(今回事実は省略)
3|パートナーさん探し(コンペティション企画)
早速年明けからコンペティションの準備にとりかかりました。後に説明するヘッドレスCMS「microCMS」の導入を前提にパートナーの検討を進めるため、ウォンタの松田さんにコンペに参加する会社さんを取りまとめていただきました。(松田さん、ありがとうございました!)コンペティションでは、次の7つの提案を依頼(オリエン)しました。
提案依頼内容:
1. 概略コンテンツ案(おおよそのサイトマップ ※英語版も含む)
2. トップページの表現案(デザイン案)
3. 技術的与件
4. リニューアル前後に持つべきサイト評価指標案
5. 開発体制・運用体制案(メンバー構成案)
6. 開発スケジュール(20年5月までに...!!)
7. お見積もり
エンジニアリング組織の責任者である執行役員の飯田から、技術的な部分についての技術的与件をまとめてもらい、重要なサイトの開発方針となりました。

開発スケジュールは、5月の決算説明会に合わせて、2月から5月の4ヶ月間で開発するという、個人的には途方もない目標を掲げることになりました。(40ページ以上かつ、全編英語ページありで....)
●
オリエン後は各社様から提案をいただき、次の10つの視点で各社様の提案を拝見しました。
1. プロジェクトマネジメント
1-1. コンテンツ内容(仮のサイトマップ)
1-2. 納期(仮の構成案に対するスケジュール案)
1-3. 予算
1-4. 推進力 / 体制 / 把握力
2. 技術的与件
2-1. 技術力 / 提案力
2-2. 体制(エンジニア本人のブログもご共有いただきました)
3. デザイン
3-1. クオリティ
3-2. 提案力
3-3. 体制(デザイナーの実績など)
4|パートナーはTAMさんに決定。そしてオンラインチームビルディングを実施!
結果、クリエイティブテック・エージェンシーのTAMさんに打診をし、リニューアルプロジェクトを引き受けて下さりました🎉
プロジェクトのメインメンバーは、クラウドワークス5名、TAMさんフロント4名(裏方で数名!)で進行することになりました。

プロジェクトも始まり、クラウドワークスのプロジェクトメンバーから「チームビルディング」をやろうと、提案をうけました。その目的としては、
◼︎ プロジェクトの目的を言語化し、会社の隔たりなくチームで達成を目指す。
◼︎ それぞれの会社の文化を理解し、尊重しあえる関係になる。
効果としては、
◼︎ 大きな障壁(リスク)になる前に防ぎあう。
◼︎ それぞれの見えない範囲での組織構造を把握する。
を期待しました。しかし、プロジェクトが始まったタイミングでコロナの驚異が襲います....。予定をしていたチームビルディングを実施する、しないの意見が、チーム内でも割れました。。
当時の社内の意見:
「初回だけは対面でやってもいい気がする。短期プロジェクトなだけにチームビルディング(人を知る、考えを知る、期待を知る、心理的安全性を高める、)も時間かけられない中、オンラインでやると時間かかっちゃうイメージ。」
「いや、自分はリモート顔出しでいいかなと思います。せっかく全社原則リモート*なので徹底してトライするほうに倒してもいいんじゃないかなと。jamboard, meetを使ってやりましょう。」
※ クラウドワークスは以前よりフルリモートを導入し、自由に選択できます。しかしコロナ禍は全社原則リモートになりました。
と、意見を出し合い、結果全員リモートでチームビルディングを実施することになりました。その時のアジェンダがこちら、
チームビルディングアジェンダ:
1. チームビルディングの目的と期待効果(5分)
2. 自己紹介(15分)
3. それぞれの会社構造(10分)
4. 夜も眠れない話(30分)
5. 今後の確認事項(5分)
夜も眠れない話
今やこれから、不安なことってなんだろう「将来のリスク」を見える化する。(お家のことや他のプロジェクトのことなど、このプロジェクト以外で話しておきたいことも可)
◼︎ プロジェクトで起きたら怖いこと。
◼︎ モヤモヤしていること。
結果、リモートでも問題なくチームビルディングを実施することができました。それぞれが抱える「夜も眠れない話」を共有し合い、どんな課題があるかを開示し合うことができました。

印象的だったのは、ニュースページのデータ移行が「リスクの芽」としてあげられ、結果的にそのタスクの重要度を高めることができました。
5|情報設計 / デザイン / コーディング
2月→3月→4月と開発が進みます。ここからはガツガツ中身(構成案とデザイン案)を詰めていきました。特に
◼︎ 業績や定量的な数字をきちんと伝えていく。
◼︎ 余計な動き・モーション不要。シンプルな作りに
を、徹底しました。(構成やデザインについて、詳しくはコーポレートブランド戦略部のアートディレクター、多田野のnoteで公開中です!)
開発の期間はコロナの影響もあり、TAMさんと実際にお会いしたのは「オリエンテーション」「ご提案をいただく会」「コンペ後のキックオフMTG」の3回のみで、あとはSlackや電話会議にて、やりとりをおこないました。TAMさんとは、社内のメンバーとやりとりをするかのように、とてもスムーズにプロジェクトが進めることができました。
6|アクセシビリティ・ユーザビリティの改善
プロジェクトの中で、クラウドワークスのフロントエンドチームで基盤整備、事業施策、アクセシビリティ向上を推進している、みーたさん・大山さんに、細かくアクセシビリティ・ユーザビリティの観点でサイトのチェックをいただきました。
当初は「文字サイズ」など、視認性についての改善案をいただく想定をしていましたが、「モノクロのディスプレイを使っている人」「スクリーンリーダー(コンピュータの画面読み上げソフト)を使っている人」まで考慮して、「デザイン×エンジニアリング」の踏み込んだ改善案をいただきました。お二人のやりとりを横で見ていると、途方もない世界で戦っていることを強く感じました。
一部の紹介にとどまりますが、遷移ボタンやリンクのデザインやホバー時のテキストの色の変化などの改善により、格段に見やすさが向上し、情報を得づらい人にとってもわかりやすく、優しいサイトなったのではないかと思います。もしこれらの改善でサイトに訪れる方が「笑顔」になれば、お二人の活躍はミッションである「“働く”を通して人々に笑顔を」体現されたのではと思います。短い期間にもかかわらず、ありがとうございました。
改善前:

改善後:
変更点(一部分):
◼︎ テキストリンクはグレーにし青い「 >」をつける。
◼︎ 選択中のグローバルナビは青く、また「下線」をつける。
◼︎ 遷移できるテキストリンクをホバー時は、青文字+下線が表示される。

7|「One CrowdWorks」で取り組んだ開発
アクセシビリティの改善だけでなく、今回のプロジェクトを通して、社内の多くのメンバーから協力をいただきました。トップページの動画制作や経営理念の翻訳ブラッシュアップ、問い合わせフォーム設計へのご意見などなど、原則リモートの中でも協力し合い、完成度を高めていきました。
クラウドワークスには「One CrowdWorks」というValueがあります。
小さなことなら、1人でも実現できる。でも大きなことは、1人では難しい。だからクラウドワークスは、1つのチームであることにこだわりたい。目の前の人たちと。他部門の人たちと。 時には、社外の人たちとも。お互いの個性をリスペクトし、 力を引き出し合いながら、1つのチームとして協創しよう。
今回は社内だけでなく、パートナーのTAMさんとも、チーム一体となって開発を進められたかなと思います。
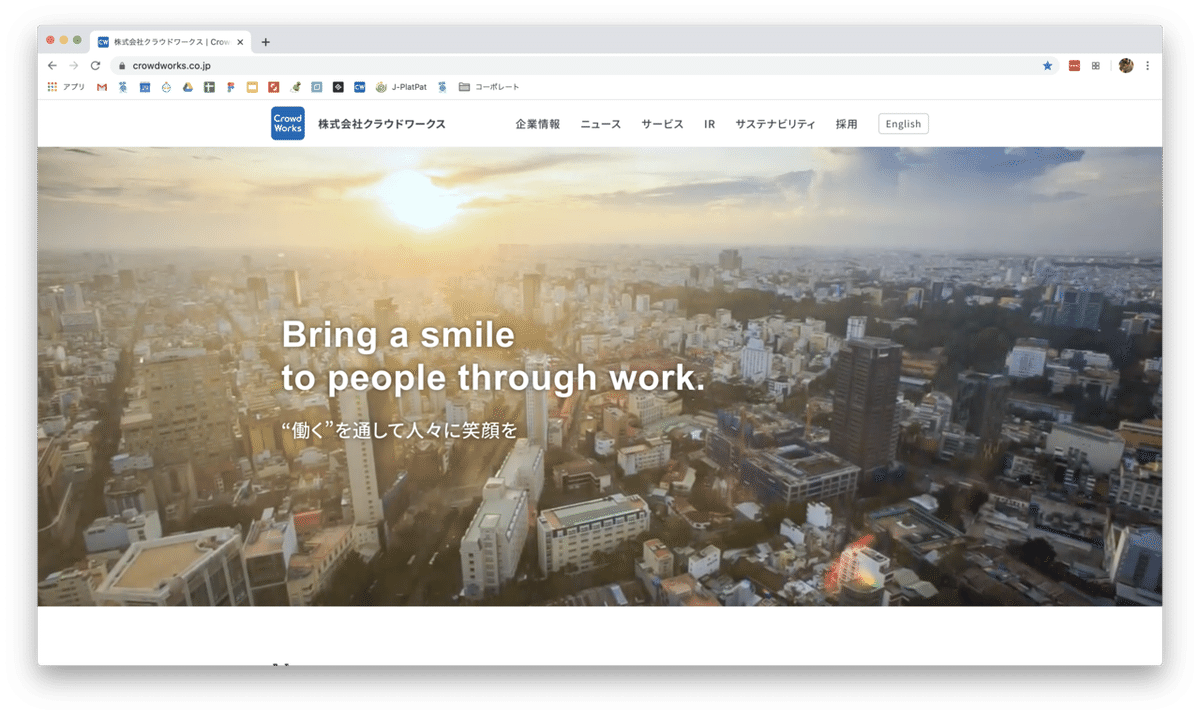
そして、完成したコーポレートサイトはこちら

8|かんたんに更新ができるようになり、サイトのパフォーマンスが向上しました
元々は「フロントエンド構成をモダンにつくりたい」という飯田のオーダーから「microCMS」の導入が決まりました。以前のコーポレートサイトでも、ニュースページ内にはWordPressが実装されており、更新はできていました。しかし、前述のとおりサイト全体としては「Ruby on Rails」で構築されていたため、ニュース以外の更新が難しい状況が発生していました。
今回のリニューアルを期に、更新箇所を洗い出しCMS化する箇所を再定義することで、課題でもあった「誰でもかんたんに更新ができる」ようになりました。
●
構成としては「microCMS+Netlify+Nuxt」を採用しています。「microCMS」によってコンテンツ管理を集約させ、フロントエンドはモダンに作り替え、かつ「Netlify」を採用することで「インフラを自前で管理する」必要がなくなりパフォーマンスも改善することができました。
例えば、会社概要などの基本情報、

管理画面からちょちょっと修正すれば、簡単に更新ができるようになりました。こういった「超重要だが、緊急度が低いタスク」は、今まで依頼することも手間だったかと思います。しかし今では担当者内で解決です。

新しいサービスを追加する場合は、


サービス名やら説明文、リンク、画像などなどを入力すればすぐに追加されます。今まで広報が Docker や Git に悩みながら修正する必要(これはこれで、すごいことなのですが...)はなくなり、自分たちで簡単に情報更新ができるようになりました。
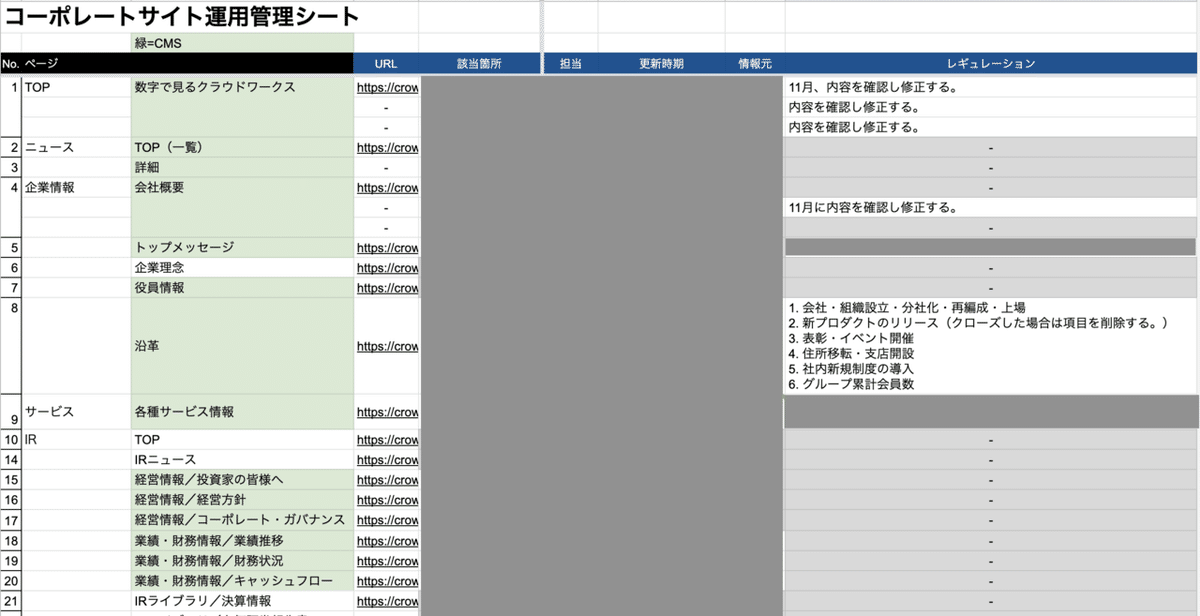
9|運用管理・更新のレギュレーション
今回のリニューアルを期に、情報が組織的に更新されるよう整備しました。

まだ調整中の部分もありますが、どのページを、誰が、どこから情報を得て、いつ更新するか、を整えることで、サイトが陳腐化しないように更新を仕組み化させました。
10|ブランドの接点に「トップの意思」を反映する
プロジェクトの当初は、会社の顔でもある「トップページ」の構成の中で、経営理念をメインに推す構成で考えていました。しかし、トップページのデザイン案を確認した社長の吉田から
◼︎社会との約束や成果を重視していきたい。
◼︎主軸はうちの業績や定量的な数字をきちんと伝えていこう。
というフィードバックがあり、それ以降、トップページの構成やサービス紹介コピーには「数字を中心とした実績」を意識して盛り込んでいきました。

対話を通して「トップの意思」を構成やコピー、デザインに反映できたことで、ただかっこいい、見せかけに終わるブランディングではなく、経営戦略に紐づいたコーポレートブランディングに繋がったのではないか、と考えております。
11|終わりに
再度になりますが今回リニューアルを進める中で、多くの社内のメンバーの力をお借りしました。(ザッと 30人以上、!)また、パートナーさんのTAMさん(プロマネの夏目さん、統括の渡辺さん、エンジニアの菅家さん、デザイナーの三浦さん、影で支えてくださった多くのスタッフの皆様)、ウォンタの松田さん。短い期間でしたが、とてもお世話になりました。皆様、本当にありがとうございました。
まだまだ多くのイケてない(考え抜かれてない)接点がありますので、これからも改善していく所存です。
+α|少し宣伝
クラウドワークスのデザイナーブログがnoteに登場です。コチラからぜひ!フォローしていただけると嬉しいです。
合わせて宣伝:
◼︎「事業領域の『変革』を加速させる = コーポレートブランディングの考え方・プロセス」について
◼︎ 自分が入社するきっかけになった、上長の書いた組織設立の話
この記事が気に入ったらサポートをしてみませんか?
