
【チームライブラリ活用編】 デザインシステムを #Figma でもっと強くする
【まずやること編】 デザインデータをSketchからFigmaにお引越ししよう
もあわせてドウゾ
・・・
ノゾエ(@conoito)です。
今年3月頃に、SketchからFigmaに、UIまわりのデータの移行を行いました。
約半年が経った9月現在、特に大きな問題もなく快適に本運用を行なうことができています。
今日は、Figmaに移行してから行なった、
コンポーネントの整備からスタイルの最適化、
さらには、最適化したデザインシステムをアプリに適用するまでを、もりっとお話します。マルマルのもりだくさんです!!!!!!!!1
● この記事をお勧めする人
- Figma使ってる人たちのその後ってどうなんですかね
=> 快適です!!!(快適になるための努力はしました)
- 移行した後ってまず何をしたらいいんですかね
=> 1. コンポーネントをFigmaのチームライブラリに対応させる をやるとよいです
- デザインシステムを最適化するまでのハードルの高さってどんなですかね
=> ハードルの高さは、自分でいかようにも設定できます。終わるイメージが持てるところでラインを引くのが良さそうです。
前提
● Figmaのいいところ
- データの同期がリアルタイム
- 変更の差分も全て自動で残る・戻れる
- アカウントがあれば、データを落とさずとも、ブラウザ等からどこでも簡単にデータにアクセス・編集できる
- よって、デザイナー以外でも、Figmaデータから直接レギュレーションや素材のDLを各自で行える
---
● チームライブラリーのいいところ
- チーム内であれば誰でもどのプロジェクトでも使用できる
- 親を変更しても、Publishするまで子に影響が及ばない
- Publishの際に変更した点をメモに残せる
- 変更の差分が自動で保存される & 取り戻せる
これ見るとなんだか
「今あるコンポーネントをチームライブラリに対応させたい!」
「Figmaを、信頼できる唯一の情報源化させたい!一貫性!同期性!」
という気持ちになってきますね〜
(「信頼できる唯一の情報源化!一貫性!同期性!」の話はこちら ▼)
この頃のみてねのデザインシステム
コンポーネント(ボタンやダイアログなど)
-> だいたいある

スタイル(カラーやアイコン、タイポグラフィーなど)
-> 一部ある(カラーのみ)

今あるみてねの状況として、ベースはだいたいあるっぽい雰囲気だったので(メンバーのたゆみない努力のおかげ!!!)、そのベースを活かしながら、より最適化していくのがよさそうかも〜という感じです。
どのプロダクトも、プロダクト内でよく使われる代表的なコンポーネントや最低限の色の定義などは、行われているところがほどんどなのではないでしょうか〜???
今日の記事では、それらを活かして、みなさまの快適Figmaライフへの第2歩目・3歩目となりますように、 移行完了 〜 最適化 まで、実際にやったことを3ステップでご紹介します。
1. コンポーネントをFigmaのチームライブラリに対応させる
難易度:★★★☆☆
やったこと
- Pageを分けた
- 崩れをなおした
登場人物
- デザインチームのメンバー 🐶🌵
- 自分は遠くから眺めている人です
やったこと① : Pageを分けた

他社のデザインシステムを参考にしたところ、コンポーネントの役割ごとにページを分けるようなつくりをしているところが多かったため、そのような設計になっている感じです。
例えば、Shopify( https://polaris.shopify.com/design/colors )
左のカラムを見ると分かるように、役割ごとにページが別れています。

やったこと② : 崩れをなおした
さっそく新しいUIを作ろうとした際に、使い回せるよう機能させないといけない(崩れていたら使い回せない、使えない)ので、チームライブラリに入るコンポーネントに関しては、かなり早い段階で崩れを解消する必要がありました。
(番外編)この段階で、一部コンポーネントのつくりを見直してみたりもしました
難易度:★★★★☆
(リサーチ多め、相談も多めなので難易度高いです)
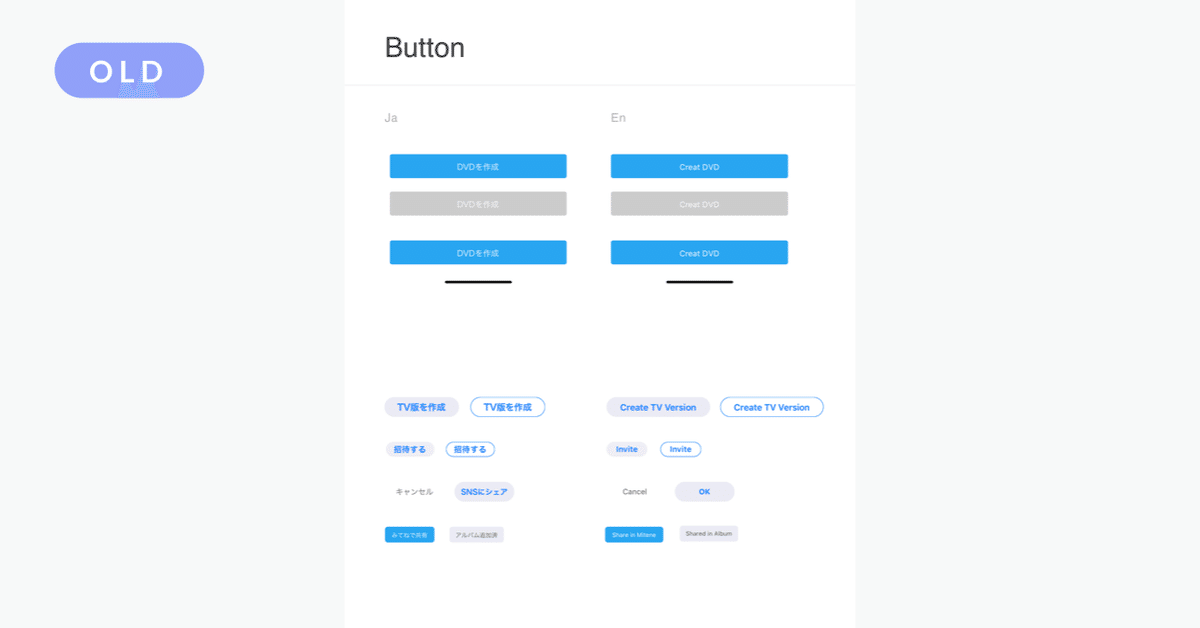
具体的にやった内容としては、ボタンの定義の改善です。
他社リサーチを徹底的に行なってから自プロダクトに落とし込むので結構大変です。。。(でも自慢したいくらい良きルールが生まれたので番外編として取り組みをご紹介。)
そもそもすでにボタンのコンポーネントは存在していたのですが、現在使っているボタンをまた使いまわせるように集合させたものでした。
(もちろん、そのままでもコンポーネントとして十分な役割を果たしていましたが!)
今回、チームライブラリを使いはじめていくにあたって、他社のデザインシステムにもほぼ必ず含まれている「ボタン」のパーツから、少しつくりを見直してみようか?という話が上がり、尋常じゃない量の他社のサービスのガイドラインを参考にし作成されました🐶(超豪華特典付録を参照ください)

状態・形状・サイズを基準に定義し、汎用性の高い美しいボタンルール爆誕!!!!!(鼻高々)

ちなみに、チームライブラリを更新した場合のレビューのやり方ですが、Slack上でFigmaのリンクと共に関係各所にレビューを依頼する形を取っています。
LGTMをもらえたら、変更を行った本人が、変更の内容を明記し自分でPublishします。
これで「いつの間にかコンポーネントが勝手に変わってたしここってちょっとおかしくない?」は防げます。

2. スタイルを最適化する
難易度:★★★★☆
(リサーチ多め、各所相談も必要なので難易度高めです)
やったこと
- スタイル内にアイコンを定義した
- 色数を精査した
- 必要に応じて色の変更・統一を行いました
登場人物
- アプリ開発エンジニアのメンバー🕶👓
- デザインチームのメンバー 🐶🌵
- たまに自分
やったこと① : スタイル内にアイコンを定義した

Style:Colors, Icons など(各OSを横断する要素)
┗ iOS Component:Buttons, Navigations, Dialog など(iOSのみに適応される要素)
┗ Android Component: 〃 (Androidのみに適応される要素)
なぜコンポーネントではなくスタイル内かというと、OSをまたいでも統一感を持たせられるように、iOS・Androidで同じものを使いたかったからです。

やったこと② : 色数を精査した
純粋に「色多くね?ていうかこの色使ってなくね?削れるくね?」となったからです。
こちらも、色の名前や色の数、分け方などは、各他社のつよつよプロダクトのデザインシステムを参考にしながら、色の変更・統一を行いました。
もちろんiOS、Android共通です。


3. 最適化したデザインシステムをアプリに適用する
難易度:★★★★☆
(協力者多めなのと、地道に着実に進める必要があるので難易度高めです)
やったこと
- (課題解決プロジェクトに便乗して)エンジニアさんと協力した
- 手に負える現実的な目標を定めた(業務時間の10%を使って、まずは色から適用)
- 相談・共有・レビューの場を隔週で設け、徐々にプロダクトに反映させていった
登場人物
- アプリ開発エンジニアのメンバー🕶👓
- デザインチームのメンバー 🐶🌵
- ときどき自分
やったこと① : (課題解決プロジェクトに便乗し)エンジニアさんと協力した
ちょうどその頃、チーム内で、エンジニアさん主導で課題解決プロジェクトという取り組みを行っていました。(なんて素晴らしいタイミングなんだ。)

やったこと② : 手に負える現実的な目標を定めた
やりたいこと(タイポグラフィやスペーシングなど)はたくさんありましたが、そもそもデザイナー側で提案の用意ができていないものがあったりなど、ややハードル高め。
そこで、すでにデザイナー側である程度準備ができているもの、そして想像のつく範囲内であるもの(「この範囲ならできるのでは?」感を感じられるもの)として、まずは色から適用していくことにしました。
(デザインシステムまわり、欲張って全部やろうとすると、結局何も進まなかった…となりがちな気がします。)
(なぜですかね。緊急性が少ないからですかね。きっと後回しになっちゃうんでしょうね。)
やったこと③ : 相談・共有・レビューの場を隔週で設け、徐々にプロダクトに反映させていった
iOSとAndroidの要素をとにかく共通にしたかった(OSごとで場合分けをしたくなかった)ので、こちら側の意図を伝えつつ、iOSにおいて違和感がないか?とか、Androidにおいて違和感がないか?とか、意見を聴きながら進める必要がありました。
隔週で報告の場を設けたことで、後回し事件もかなり防げたのかもと思います。
進め方は、こちらで定義した新しい色の適応ができたものから、順次DeployGateで配信してもらい、デザイナー側で実機で確認したのち、本番に反映、という流れで行いました。

おわりに
最適化までの作業は以上になります。
リサーチ量多め、協力者多め、ゆえにレベル高めのセレクションでした。
巻末に、参考にされた事例や記事のリンクをまとめた超豪華付録もついているので是非ともご活用ください。
本日の退勤の様子です
— ノゾエユカリ (@conoito) September 11, 2019
彼の名前はMr.お疲れ pic.twitter.com/LXRLdxXnt6
超豪華特典付録 : 【全34選】デザインシステム参考事例・参考記事
まとめた人 => 🌵 https://note.mu/naoyawatanabe
Material : https://material.io/
アトラシアン : https://atlassian.design/
IBM : https://www.carbondesignsystem.com/
Shopify : https://polaris.shopify.com/
Salesforce : https://www.lightningdesignsystem.com/
マッキンゼー : https://www.mckinsey.com/about-us/overview/our-new-identity
Uber : https://www.uber.design/case-studies/rebrand-2018
Microsoft : https://developer.microsoft.com/en-us/fabric
GitHub : https://primer.github.io/
Pinterest : https://pinterest.github.io/gestalt/#/
エストニア : https://brand.estonia.ee/
Trello : https://design.trello.com/
WeWork : http://plasma.guide/
Stack Overflow : https://stackoverflow.design/
VMware : https://clarity.design/
Adele(デザインシステム事例のまとめ) : https://adele.uxpin.com/
Atomic Design & Design Systems(吉竹さん、わかりやすい)
https://yory.design/note/dmm-designsystems/
デザインシステムの資料を作る時に参考にしたリンクまとめ(吉竹さん)
https://yory.design/note/designsystems-link-collection/
Alternative Atomic Designをさがして(吉竹さん)
https://note.mu/ryopan/n/n5663632cc48e
Design Language System(Airbnbの事例を紹介しつつわかりやすくまとまってる)
https://uxplanet.org/design-language-system-d438f4aa30e0
Building a Visual Language
https://airbnb.design/building-a-visual-language/
デザインシステムの定義と作成方法、導入事例
https://uxmilk.jp/72387
Defining Design Systems(Nathan Curtis ※有名な人っぽい)
https://medium.com/eightshapes-llc/defining-design-systems-6dd4b03e0ff6
A Design System isn’t a Project. It’s a Product, Serving Products.(Nathan Curtis)
https://medium.com/eightshapes-llc/a-design-system-isn-t-a-project-it-s-a-product-serving-products-74dcfffef935
Design Systems vs. Pattern Libraries vs. Style Guides
https://www.uxpin.com/studio/blog/design-systems-vs-pattern-libraries-vs-style-guides-whats-difference/
Design Systems Handbook(Invision)
https://www.designbetter.co/design-systems-handbook
What Is a Design System?(レゴの例え)
https://forumone.com/ideas/what-is-design-system?q=ideas/what-design-system
What is a Design System?
https://medium.muz.li/what-is-a-design-system-1e43d19e7696
GE’s Predix Design System
https://medium.com/ge-design/ges-predix-design-system-8236d47b0891
How we’re using Component Based Design
Atomic Designの分類(Identity, Elements, Components, Compositions, Layout, Pages)
https://medium.com/@wereheavyweight/how-were-using-component-based-design-5f9e3176babb
Creating atomic components in Figma
https://www.figma.com/blog/creating-atomic-components-in-figma/
Building Design Systems with Atomic Design
atom, molecule, organismコンポーネントのネーミング参考
https://medium.muz.li/building-design-systems-with-atomic-design-93a13286f676
Cookpad社のデザインシステムの取り組み(デザインシステム構築の参考になりそう)
https://speakerdeck.com/kenshir0f/cookpad-techconf-2019-komerco-service-dev
デザインとエンジニアリングの狭間で/ design-engineering(CyberAgent タニヒロキさん)
https://speakerdeck.com/cyberagentdevelopers/design-engineering

