
【ディレクターnote:2】ワイヤーフレームの作成方法
サイト制作をはじめる上で重要になる工程の一つがワイヤーフレームです。
このnoteでは、Shopifyを使ってアパレルECサイトのワイヤーフレームを作成するにあたっての考え方を紹介していきます。
Shopifyを使ったワイヤーフレームの作成
Shopifyを利用してサイトの構築を行う場合、ワイヤーフレーム作成の時点から実際にサイトに実装していくことができます。
コーディング等の知識が不要かつ、作成したものはそのまま公開するサイトに活かせるため作業時間を短縮できる可能性があります。
詳しくは前回の記事をご覧ください。
コンテンツリストの作成
サイトを構成する上で抜け漏れが無いように、必要な項目をリストアップしていきます。
既存サイトのリニューアルの場合
掲載してある要素をすべて洗い出します。
新規サイトの場合
主な項目は以下を参考にリストアップをしてみてください。
TOP(インデックスページ)
NEWS(ニュース・ブログ)
COLLECTION(商品コレクション)
BLOG(ブログ記事)
STORE LIST(実店舗の情報)
ABOUT US(ブランドコンセプトなど)
BRAND LIST(取り扱いブランド一覧)
STYLING(スタッフのスタイリングなど)
※アパレルECサイトを想定しています
優先順位の決定
完成したコンテンツリストを確認しながら、どの項目の優先度が高いかを考えます。
優先順位の考え方として、各セクションの更新頻度やブランドイメージを参考にすることができます。
例えば、
・ニュースの更新頻度が高いサイトであればニュースの優先度を高く
・ハイブランドのイメージであればセール感は出さず優先度を低めに
といった考え方で組み立てることができます。
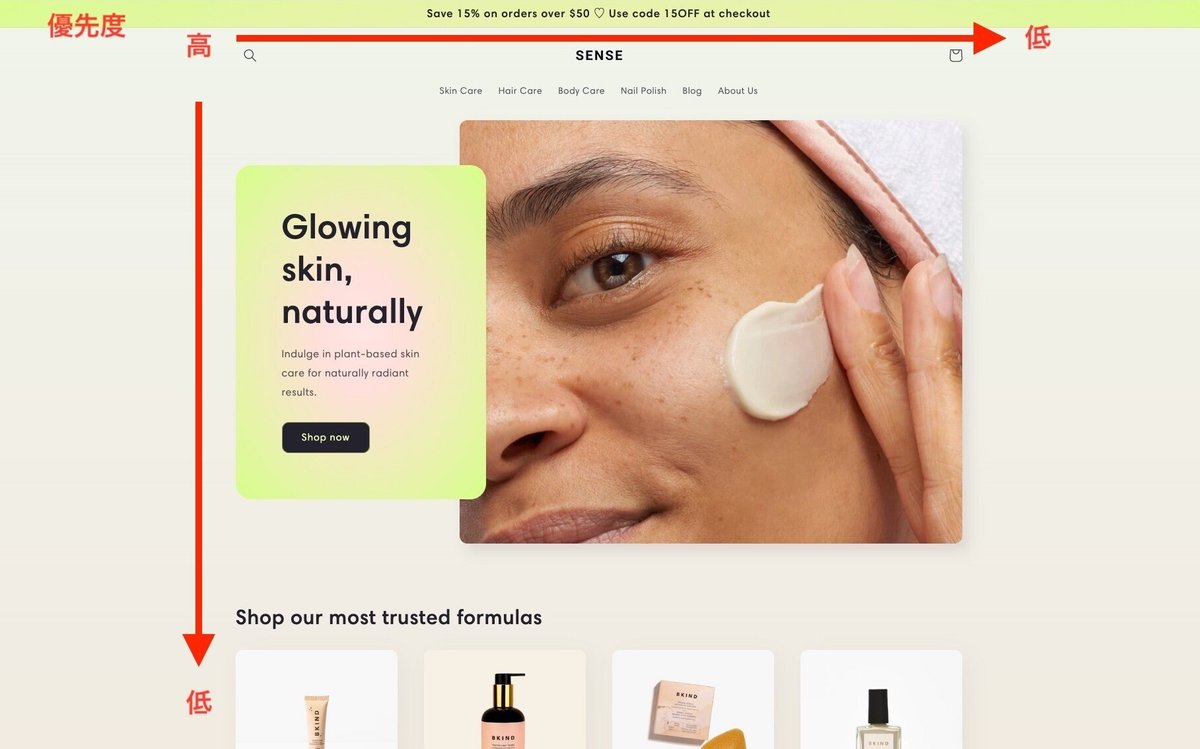
設定した優先順位に沿って、おおよそコンテンツはメインメニュー(横軸)では左から右にいくにつれ優先度が下がるイメージで配置し、ページ全体(縦軸)では上から下にいくにつれ優先度が下がるイメージで配置をします。

テスト商品の登録
ワイヤーを作成した際に、サイトのイメージがしやすくなるように販売予定の商品もしくはそれに近いものの画像を使用してテスト商品を登録します。
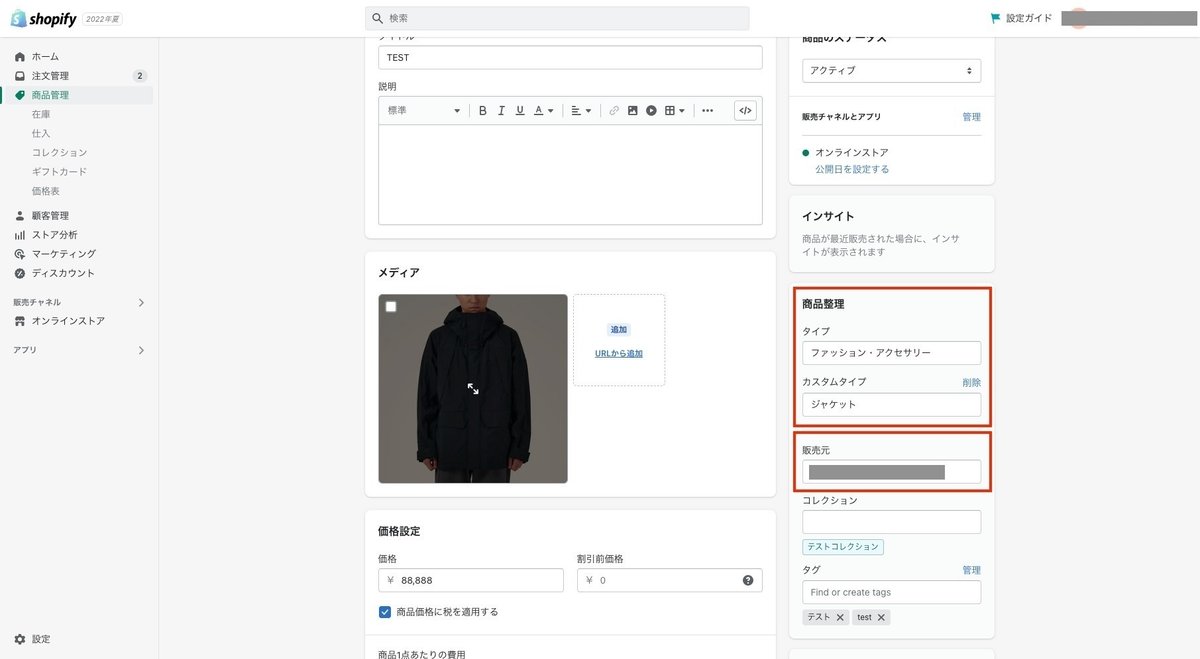
商品登録
一旦は10商品ほどテスト商品の登録をします。
以下、設定しておくと便利なポイントです。
・タイプの選択
タイプの名称に悩む場合はzozotownのような他ECサイトを参考に設定します。
・販売元の入力
セレクトショップのサイト構築の場合は、入力しておくことでブランドでのソートができるようになります。
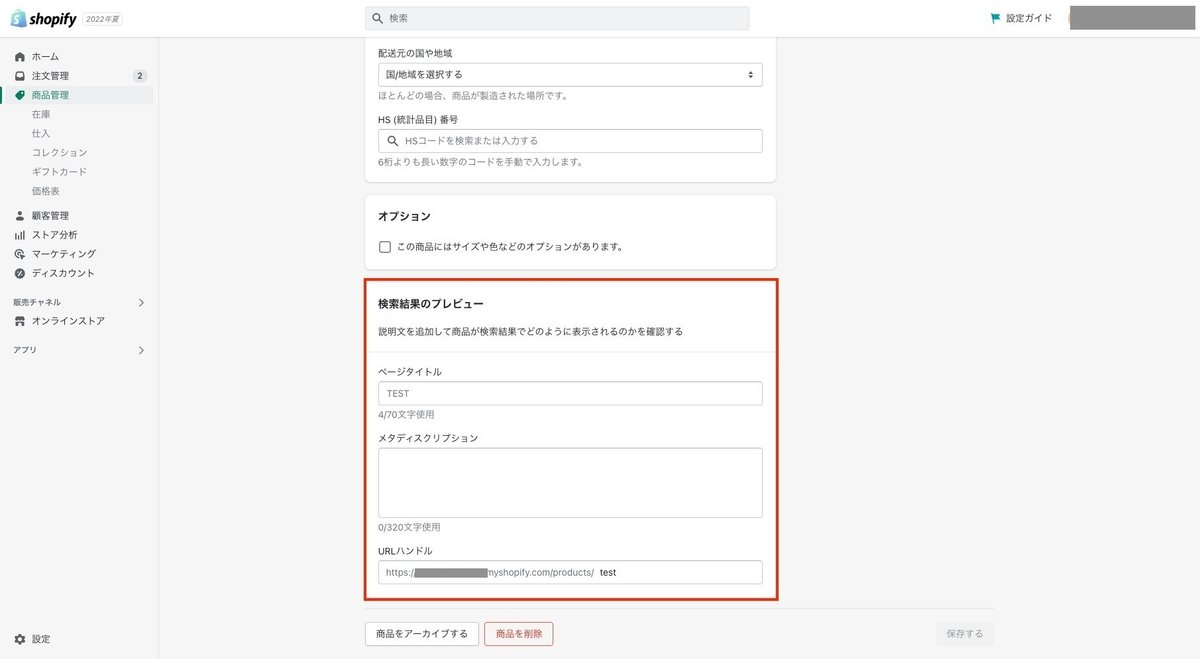
・ハンドル名の設定
SEO設定>URLハンドル より英数字で入力しておきます。


コレクションの作成
商品をまとめるコレクションの設定を行います。
主要なコレクションは以下となります。
New arrivals(新着商品)
Recommend(オススメ商品)
ALL(全商品)
Ranking(ランキング)
ほか、ブランドのイメージや戦略によって割引商品をまとめたSALEコレクションや、予約商品をまとめたPRE-ORDERコレクションなども追加していきます。
コレクションの追加方法・主要なコレクションについては過去のnoteで詳しく紹介していますので、参考にご覧ください。
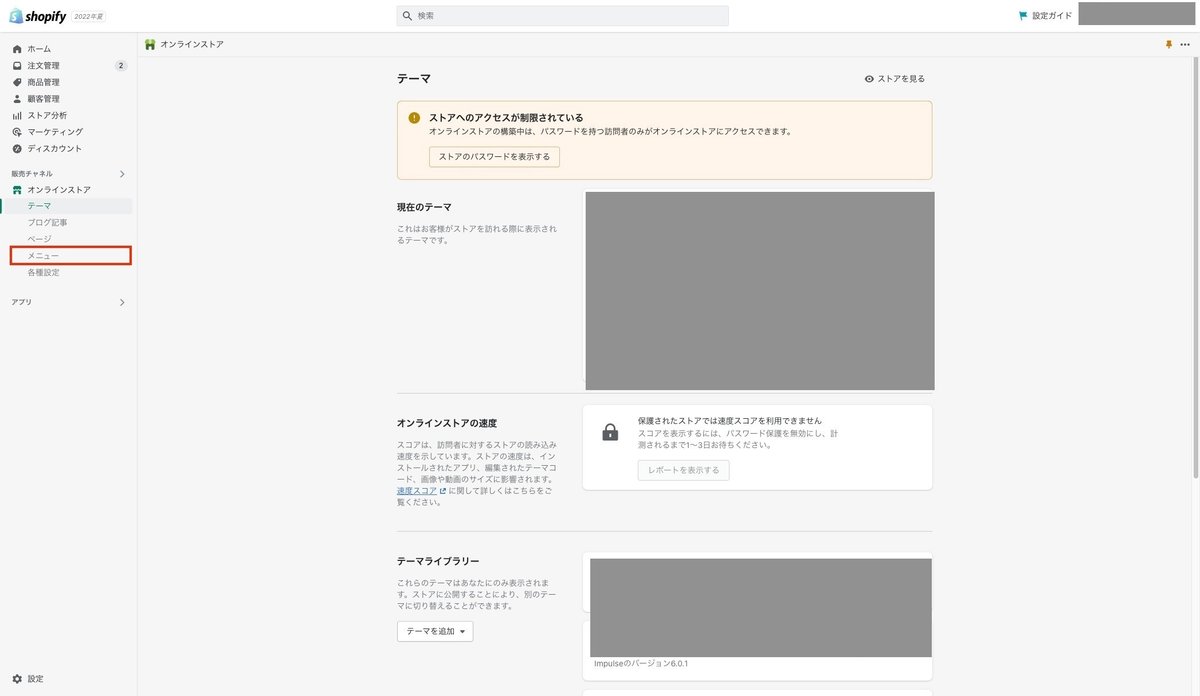
メニューの作成
オンラインストア>メニューから、メニューのリストを作成します。

サイトリニューアルの場合は既存サイトの内容に準じて設定を行います。
新規サイト構築の場合は以下、基本的なメニューの内容を参考にご覧下さい。
メインメニュー
・ABOUT(ブランド・会社紹介)
・SALE(セール商品のコレクション)
・ITEMS(商品)
・NEW ARRIVALS(新着商品)
・PRE ORDER(予約商品のコレクション)
・STYLING(スタイリングの紹介ページ)
・NEWS(ブログ・ニュースのページ)
フッターメニュー
・会社概要
・店舗情報
・各ポリシー
・会員ログインページ
・FAQ
・コンタクトページ
その他の設定
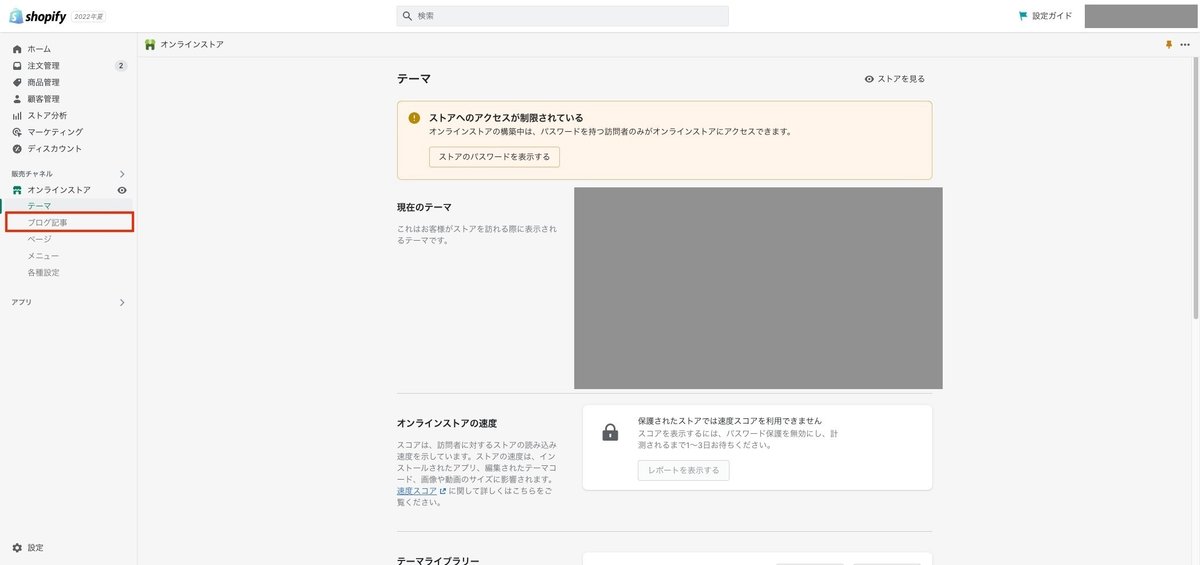
ブログの登録
カスタマイズ>ブログ記事 よりダミーのブログを登録しておきます。

日本語への翻訳
有料テーマを使用している場合は、設定>言語 から日本語を選択します。
追加の手順については以下noteをご参考ください。
手書きのラフ作成
要素が揃ったら、一旦手書きでラフを作成します。
大まかな配置を決めていきます。
カスタマイズ画面での調整
shopifyのカスタマイズ画面にて要素を追加・調整します。
コンテンツリスト・優先順位・ラフに沿って配置をしましょう。
また、その他の調整について以下ご覧ください。
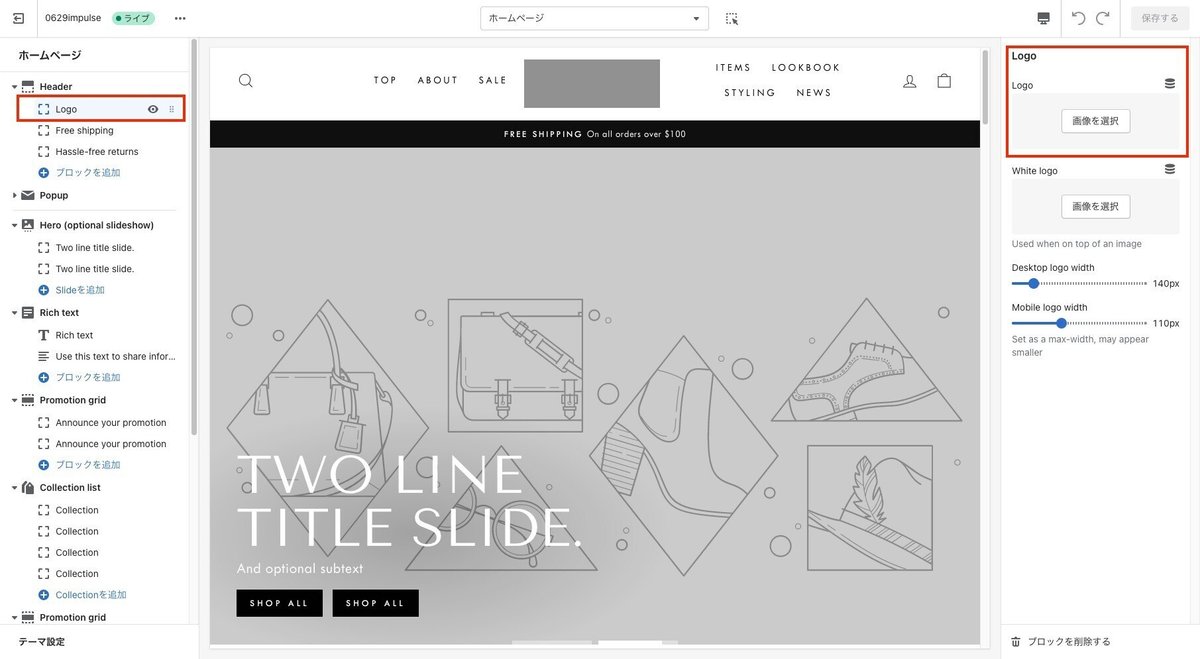
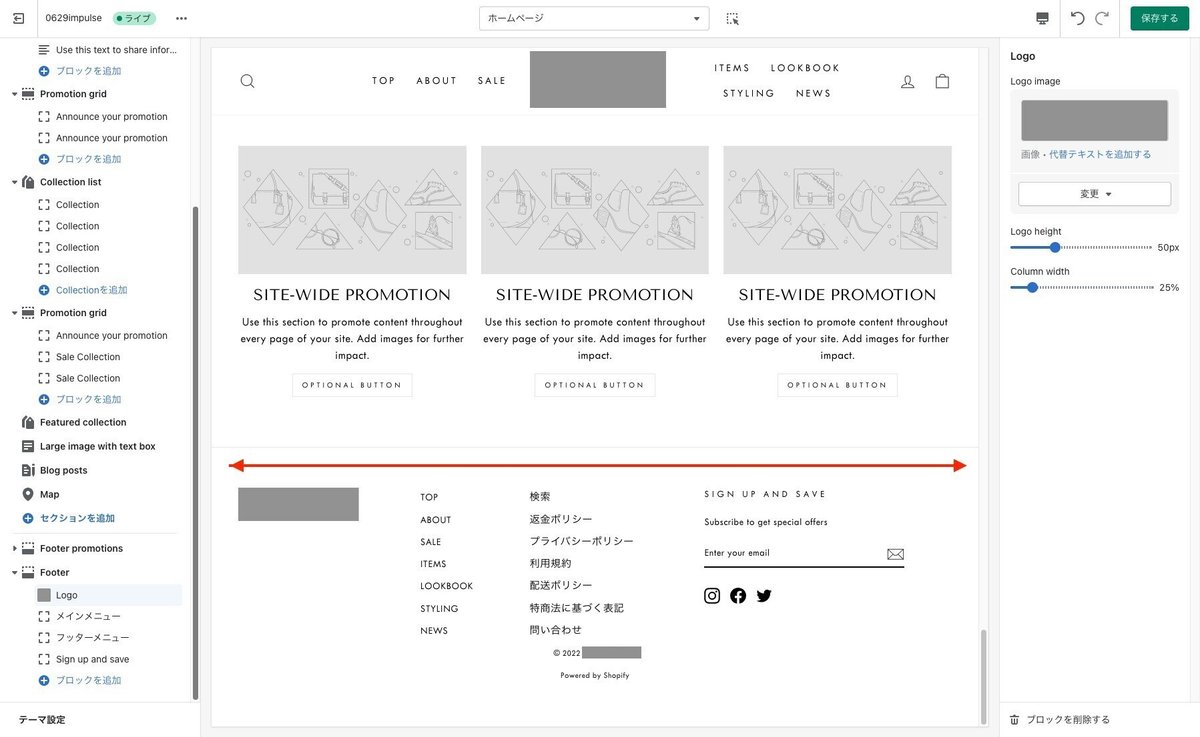
ロゴ・SNS・コピーライトの設定
ロゴがある場合は、ヘッダー、フッターにロゴを配置します。

またSNSについては、テーマ設定>SOCIAL MEDIA(SNS)に、必要なSNSリンクをすべて入力します。

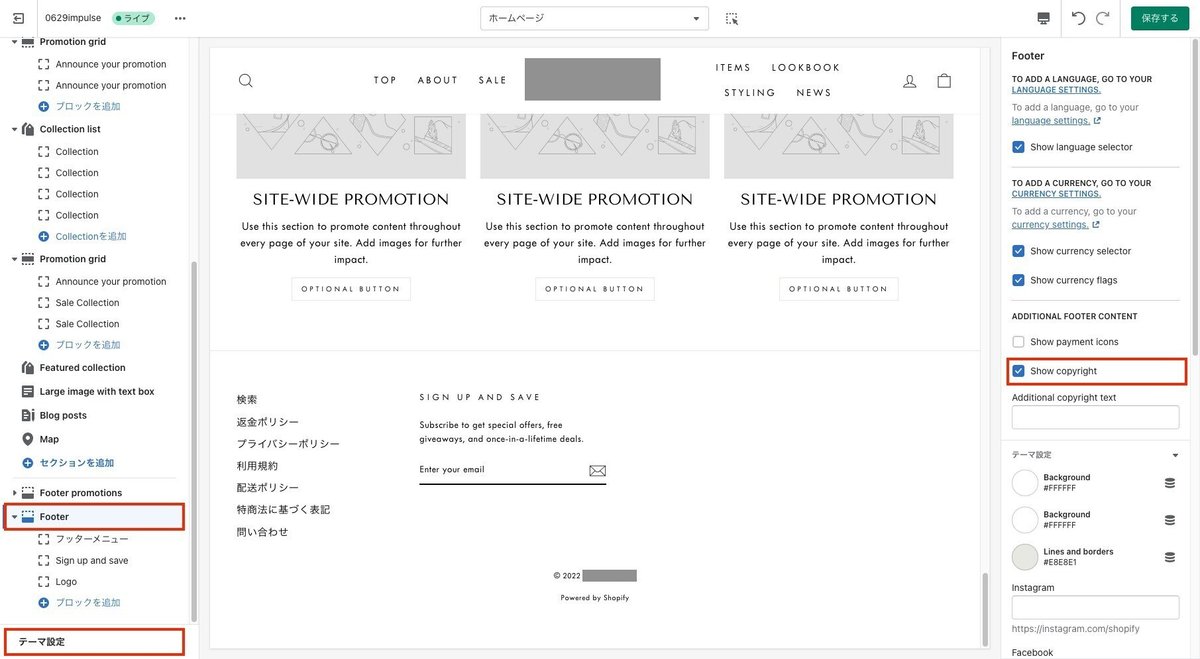
フッターの設定からコピーライトを表示させます。

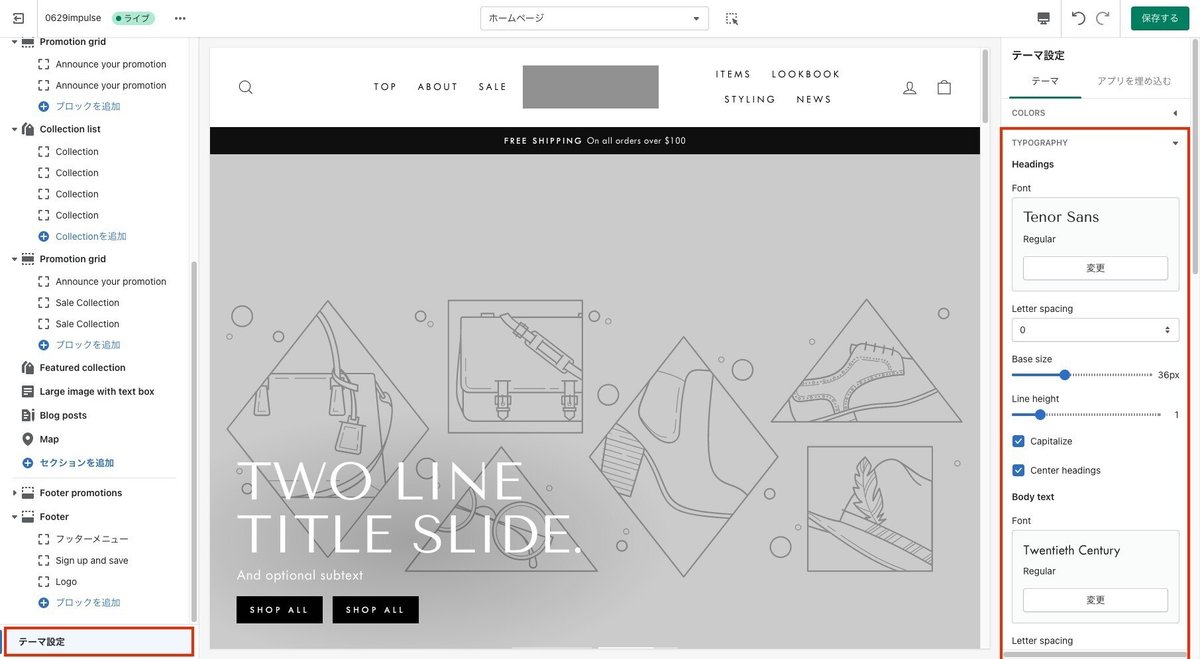
テキストの調整
テーマ設定>TYPOGRAPHYよりフォントを変更します。既存ページがある場合はそのフォントに準じることもできます。
chromeを使用している場合は、「検証」を使って使用フォントを調べることも可能です。

フォントの設定をした後は、サイズが小さすぎるところはないかを確認しましょう。プレビュー画面を参照し、調整が必要であれば再度テーマ設定から文字サイズを変更します。(テーマにより変更ができない場合もあります)
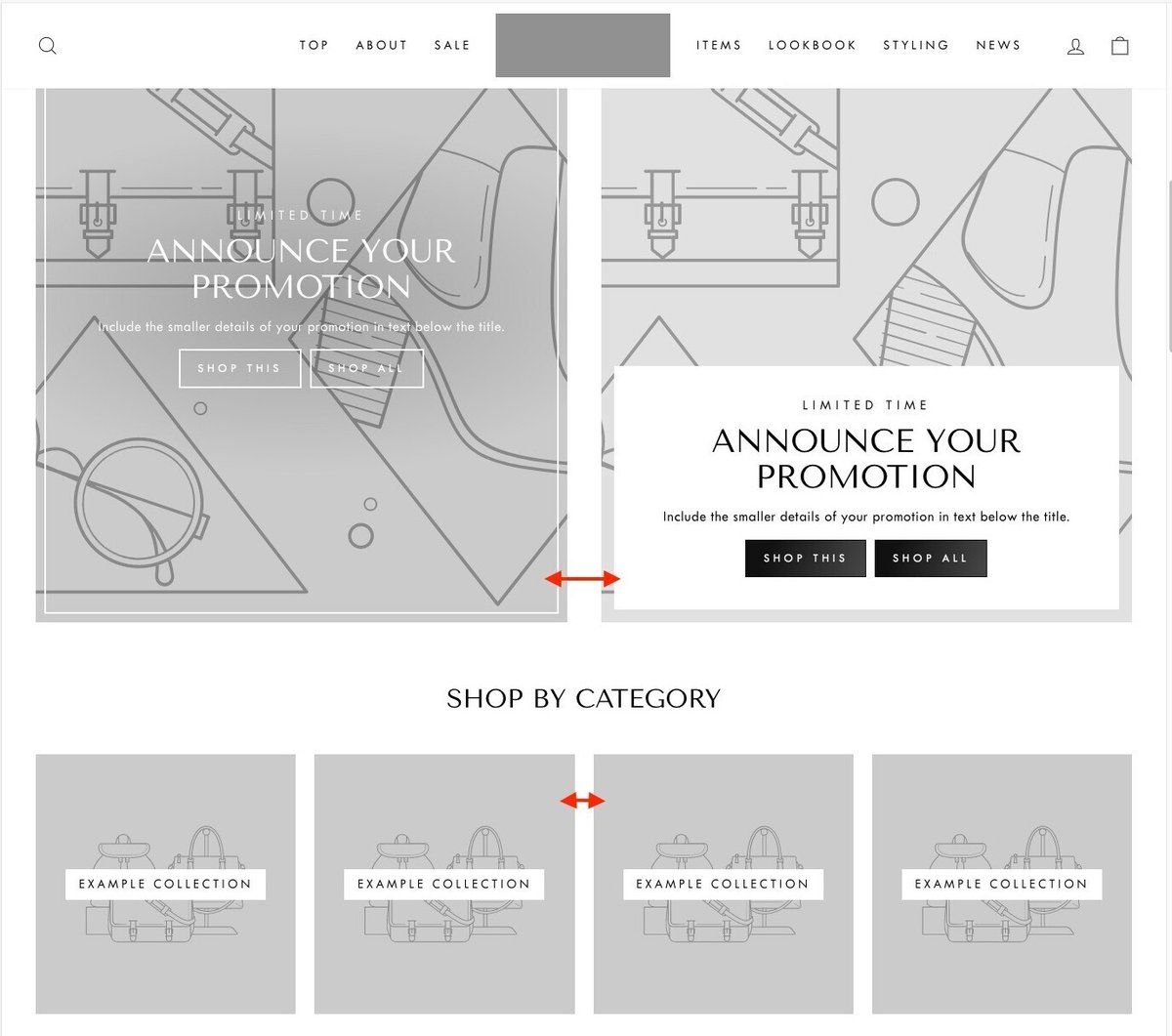
画像上にテキストを載せている場合は視認性も確認します。読みづらい場合は文字色を変えたり、写真に色をかぶせるなどして対応します。
余白の調整
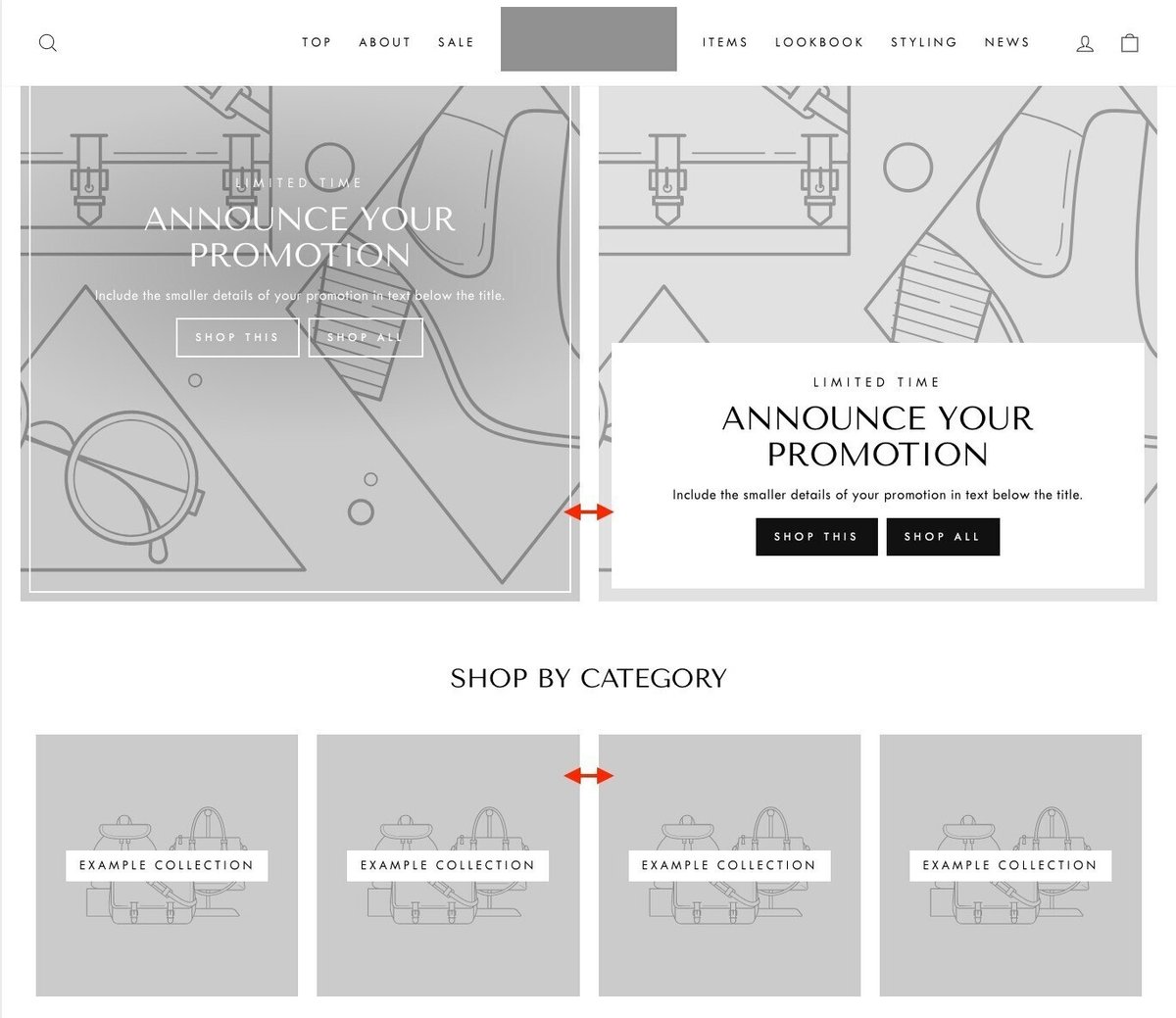
プレビュー画面にて、全体の余白を確認します。
基本的には各余白の幅が均等に揃っていると美しく見えるので、余白が広すぎる・狭すぎる箇所がないかの確認をするとよいでしょう。


画像の調整
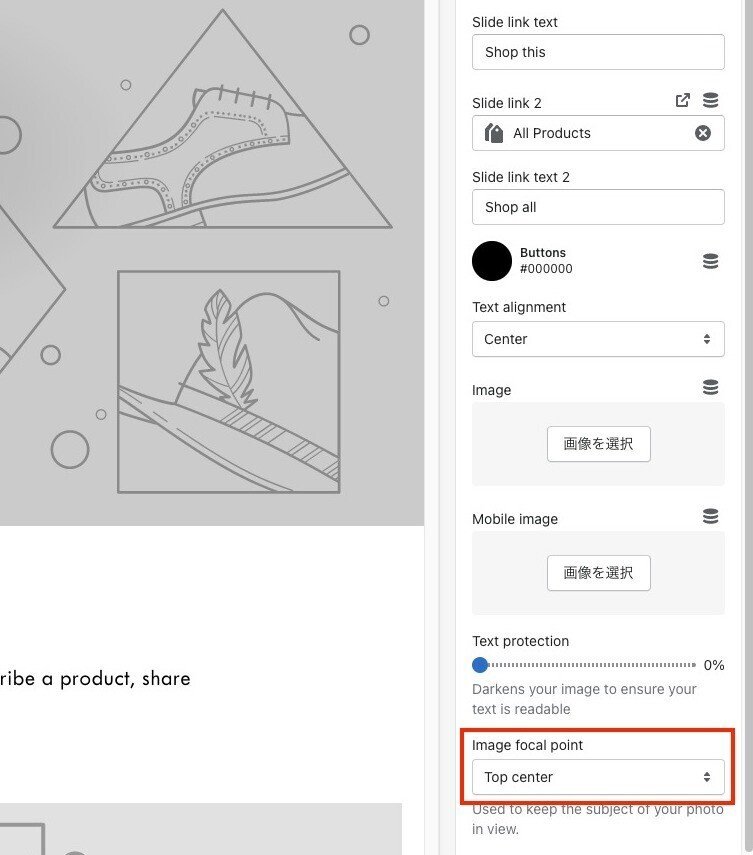
人物の画像を使用している場合などは、見切れがないかの確認をしましょう。見切れがある場合は、画像のフォーカスポイントを変えるなどして対応します。

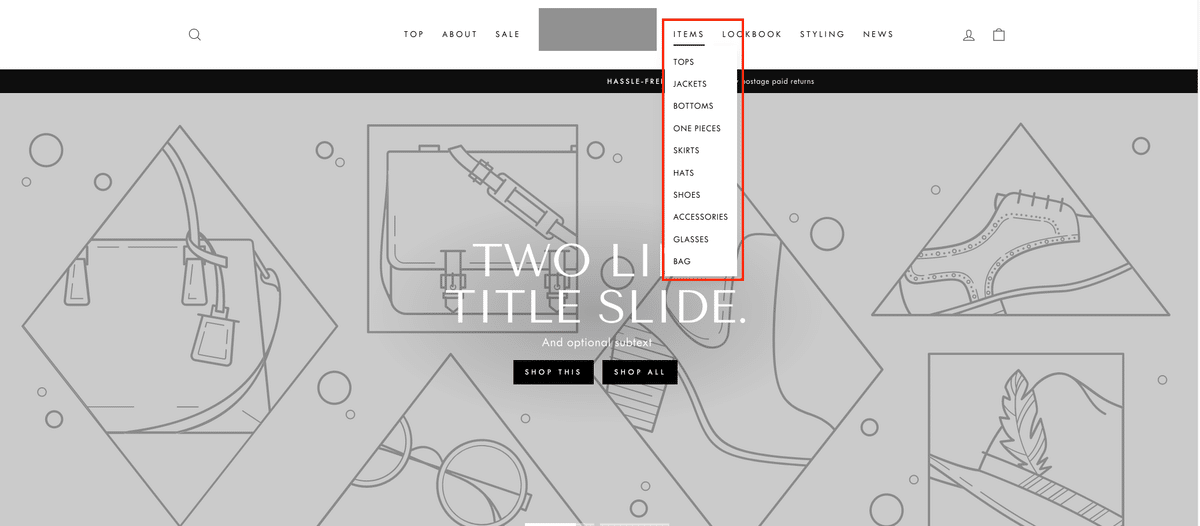
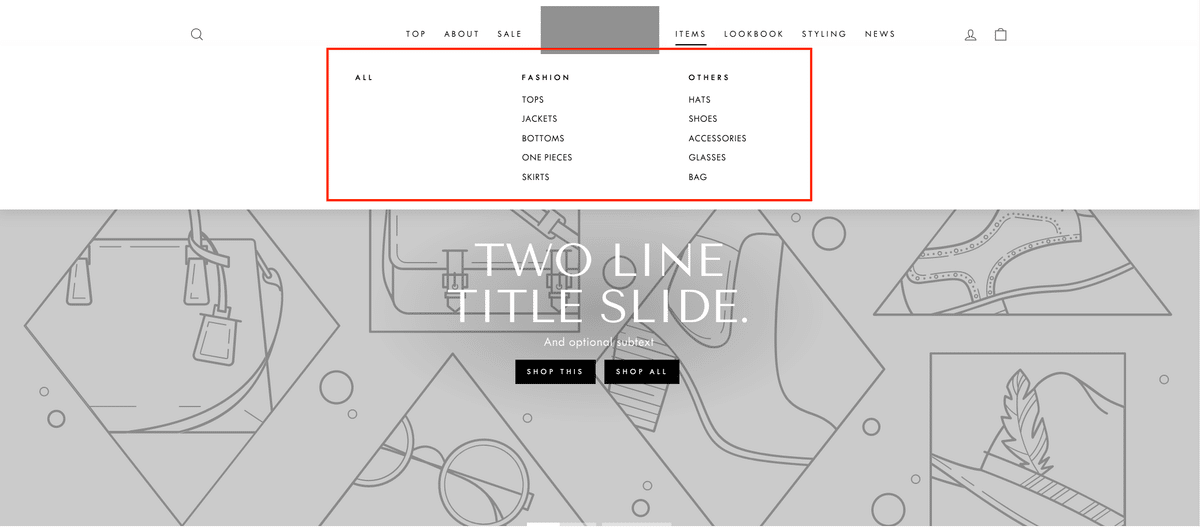
メニューの調整
メニューの見え方についても調整を行います。
メインメニュー:基本的には、開いたときに偏りがないように設定しましょう。偏りがある場合は一つの列に子要素が入りすぎているので、大きく子要素を2〜3つに分けたうえで、孫要素として均等にならしていくとよいでしょう。


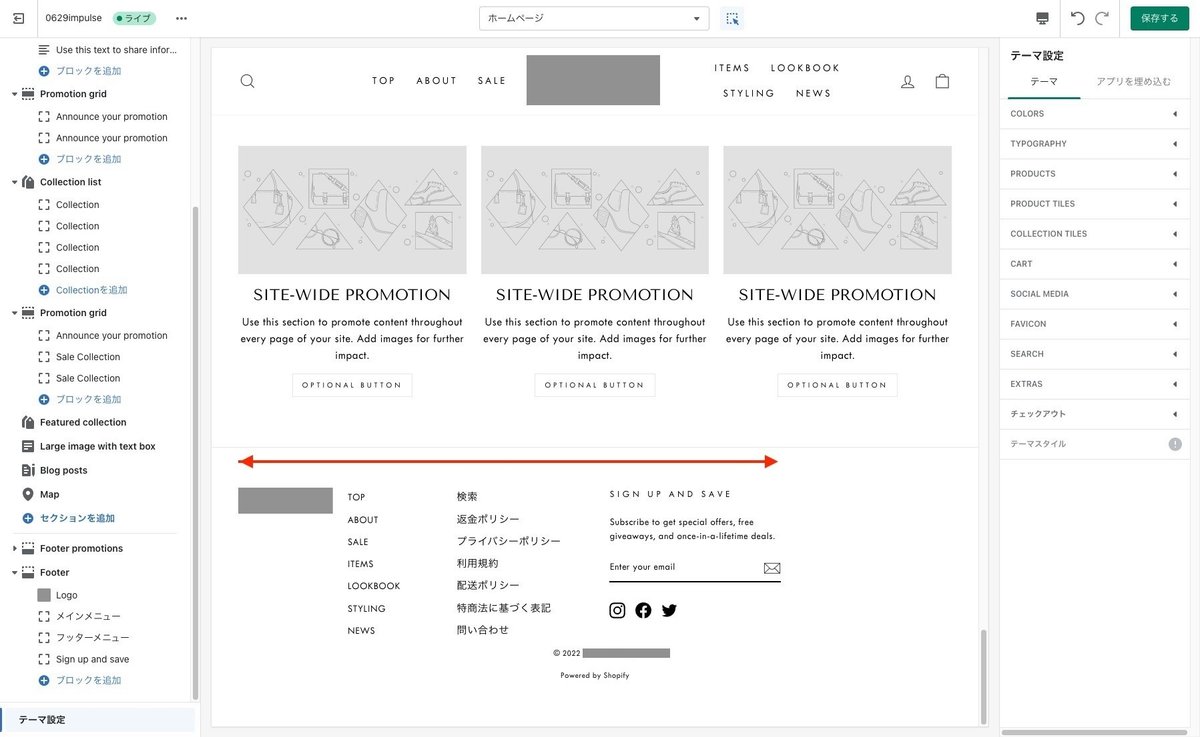
フッターメニュー:ロゴ、メインメニュー、フッターメニュー、SNSアイコンを表示させます。
テーマによってはwidthを調整できるものもあるので、こちらも偏りなく左右が均等に揃うように設定します。


メニューの調整方法については、過去のnoteでもご紹介しているので参考にしてみてください。
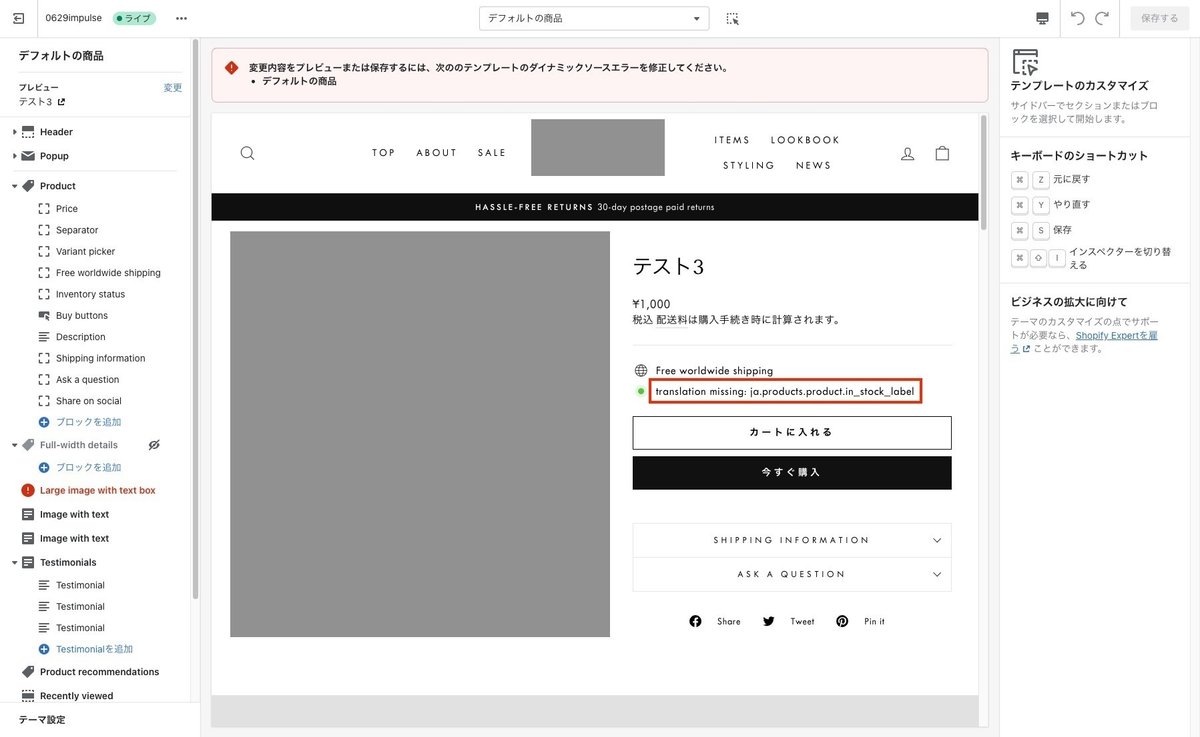
言語の調整
調整していく中で翻訳ができていない箇所を見つけた場合、オンラインストア>言語を編集 より該当の語句を検索して、適切な日本語を入力します。

まとめ
Shopifyを利用してワイヤーフレームを作成するにあたっての基本的な考え方と必要な調整をご紹介しました。
はじめてサイトを構築する際は参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
