
【Shopify初期設定:08】メニューの登録方法
Shopifyにてサイト構築を行う初期設定として、メニューの登録方法についての説明を、画面のキャプチャとともにご紹介していきます。
メニューの役割
メニューはページに設置された案内リンクの役割になります。メニューを分かりやすく設置することで、ユーザーはサイトの大枠を把握しやすく、目的の情報にたどり着きやすくなります。
ユーザーが使いやすい様に設計が必要なため、ユーザー層によってメニュー項目を使い分けることが重要です。
メニューの種類
Shopifyでは初期的にメインメニューとフッターメニューが存在します。
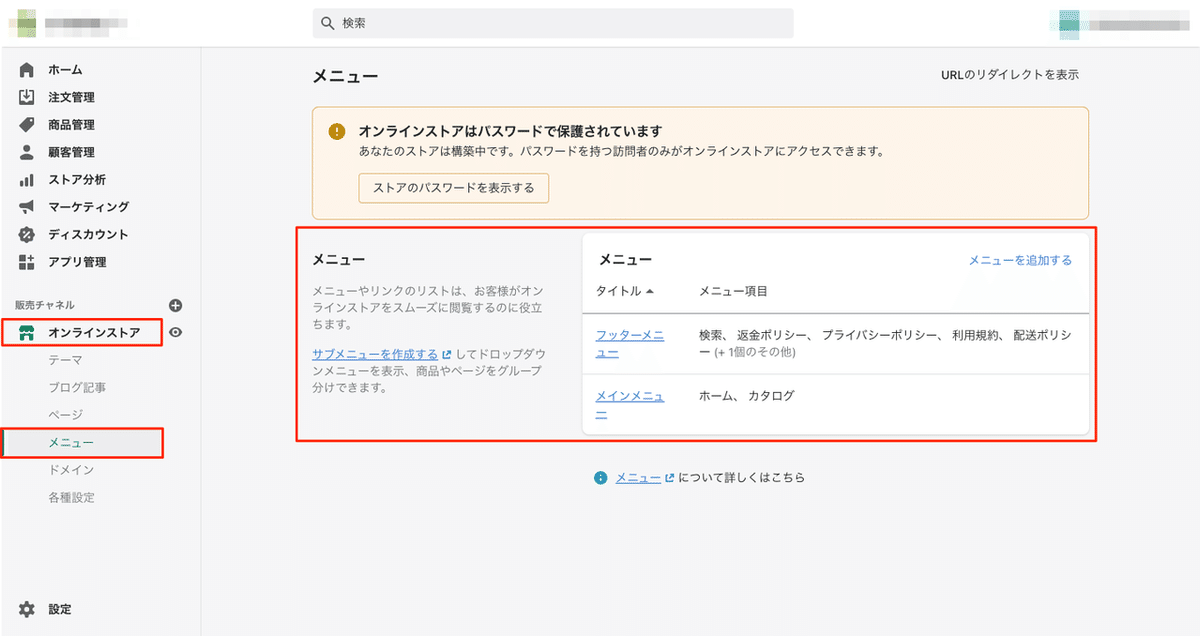
「オンラインストア」>「メニュー」から確認できます。

メインメニュー(ヘッダーメニュー)
メインメニューは以下の画像の赤枠箇所のことです。基本的には主要なページへのリンクを設定します。左から順に重要な項目を設定しましょう。

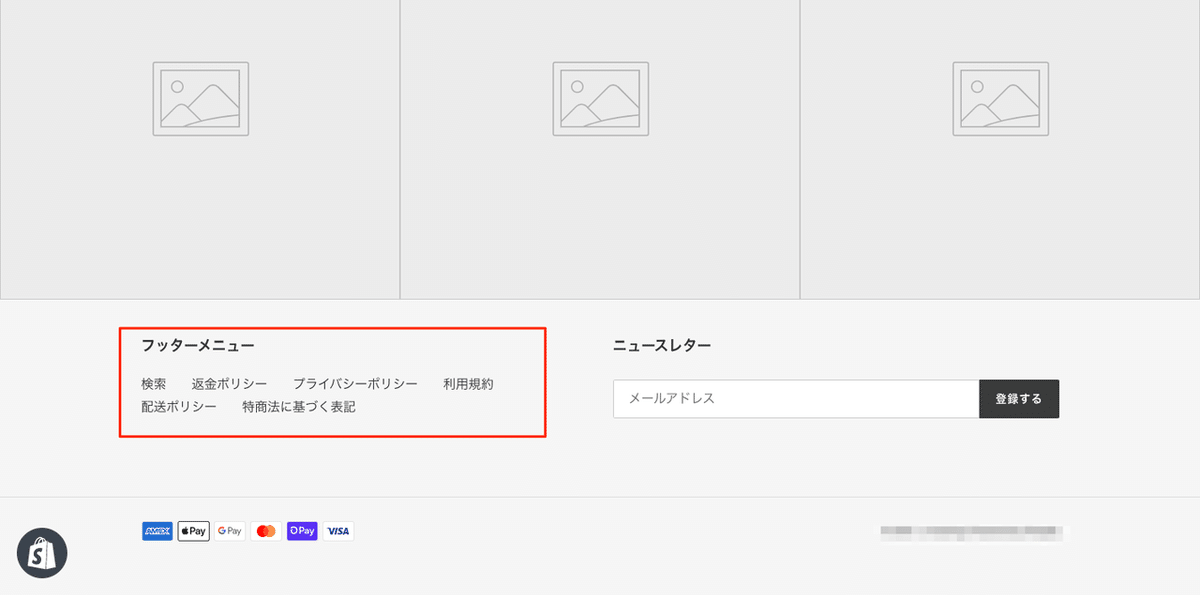
フッターメニュー
フッターメニューはは以下の画像の赤枠箇所のことです。一般的には規約ページ等のリンクを設定します。
※初期的には検索のみ追加されています。規約の作成方法はこちらを参照ください。

メニュー項目の追加
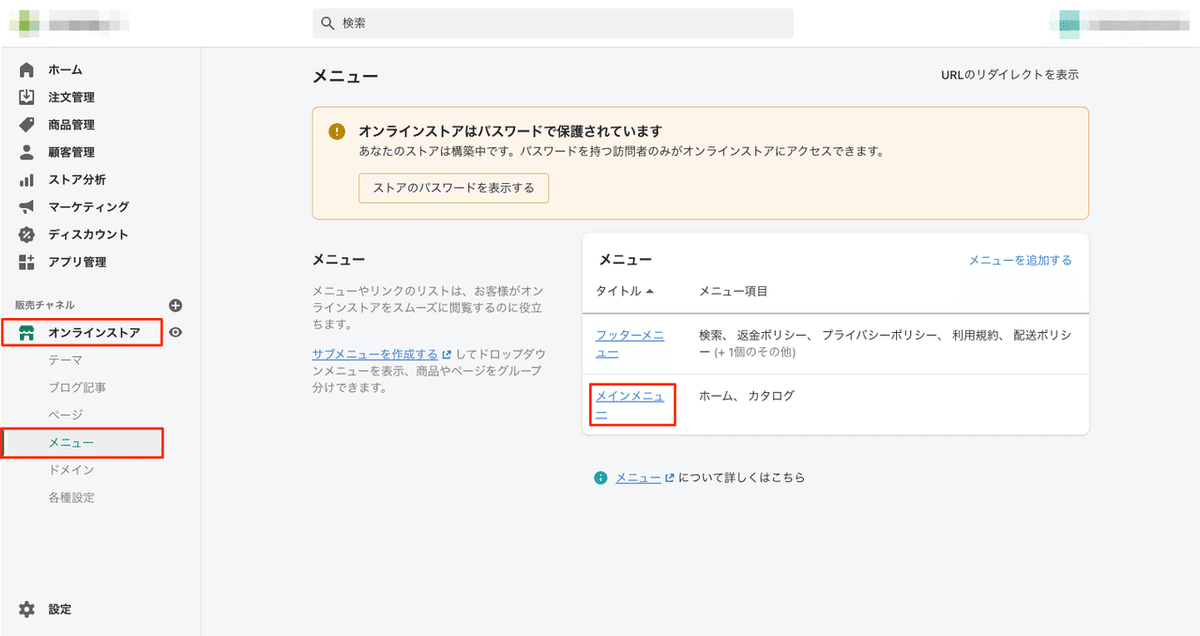
「オンラインストア」>「メニュー」へ進みます。

編集したいメニューを選択します。(今回はメインメニューを選択)
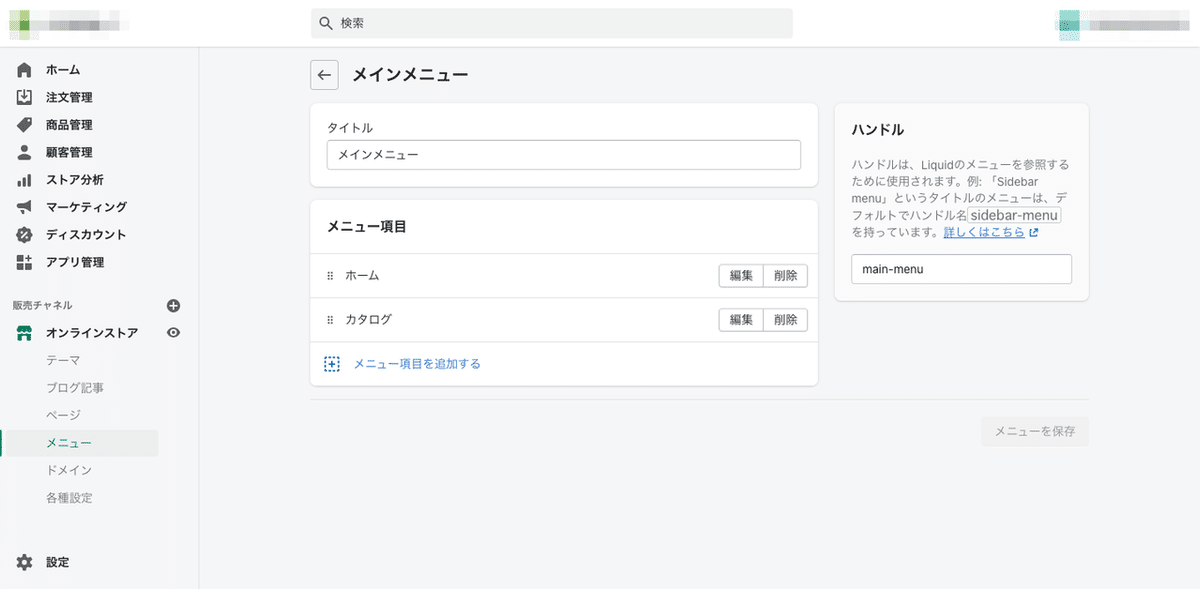
メニュー編集画面では、「タイトル」「メニュー項目」「ハンドル名」の編集が行なえます。

それでは早速メインメニューに新しいメニューを追加してみましょう。
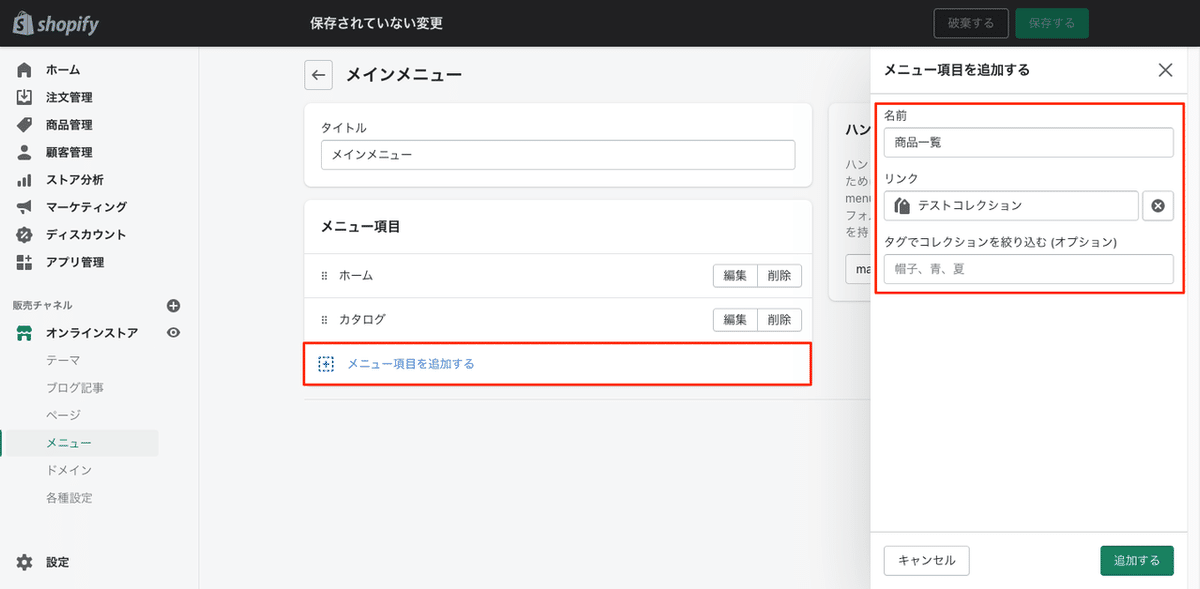
「メニュー項目を追加」を選択すると右側に項目が表示されますので、項目名とリンク先を設定し保存します。これで追加は完了です。

リンクの指定について
リンクの指定は以下の項目から選択可能です。
ホームページ
検索ページ
コレクション
商品ページ
ページ
ブログ
ブログ記事
各ポリシーページ(法務関連)
また、リンクを設定せずに項目としてだけ表示させたいという場合には「#」等を入れることで設定可能です。
階層を設定する
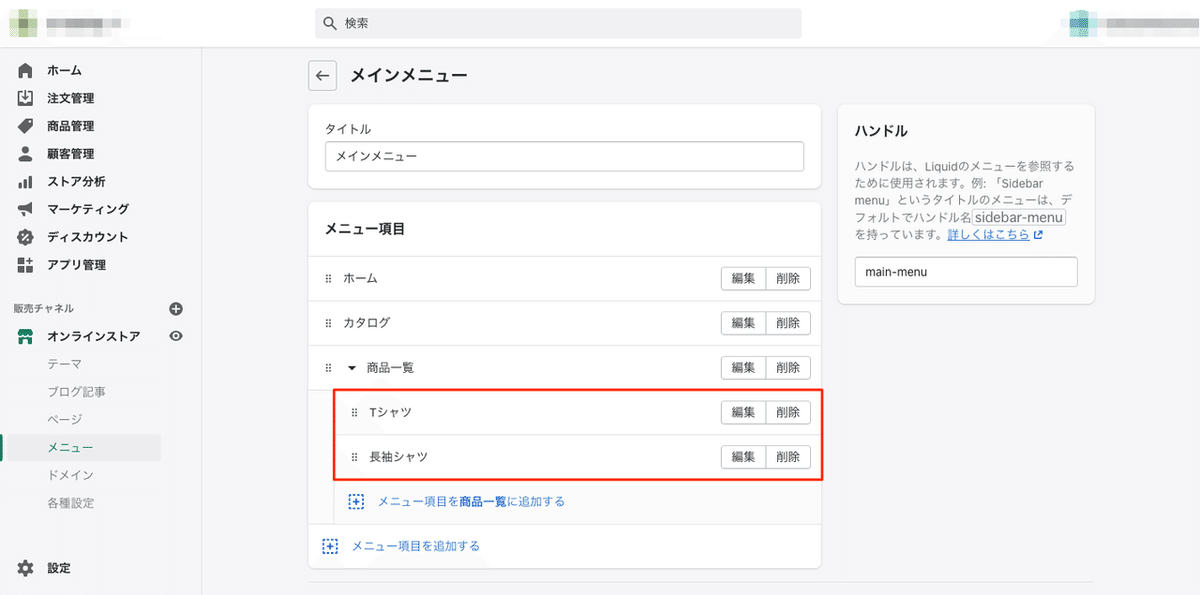
「商品一覧」を1階層とすると、「商品一覧」の2階層目として「Tシャツ」や「長袖シャツ」等の項目を設定することができます。最大では3階層までの設定が可能なので、分かりやすく分類してみましょう。

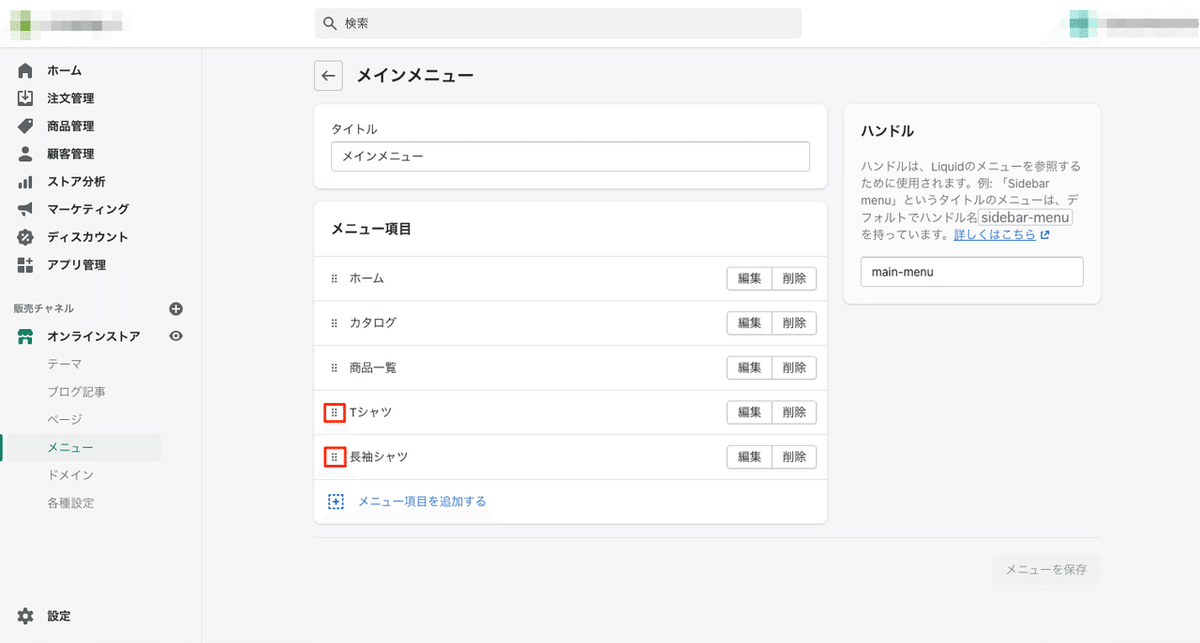
階層を変更する方法は、メニュー項目の赤枠部分をドラッグ&ドロップで変更することができます。並び順に関しても同様に変更可能です。

上記の様に表示されていれば問題ありません。
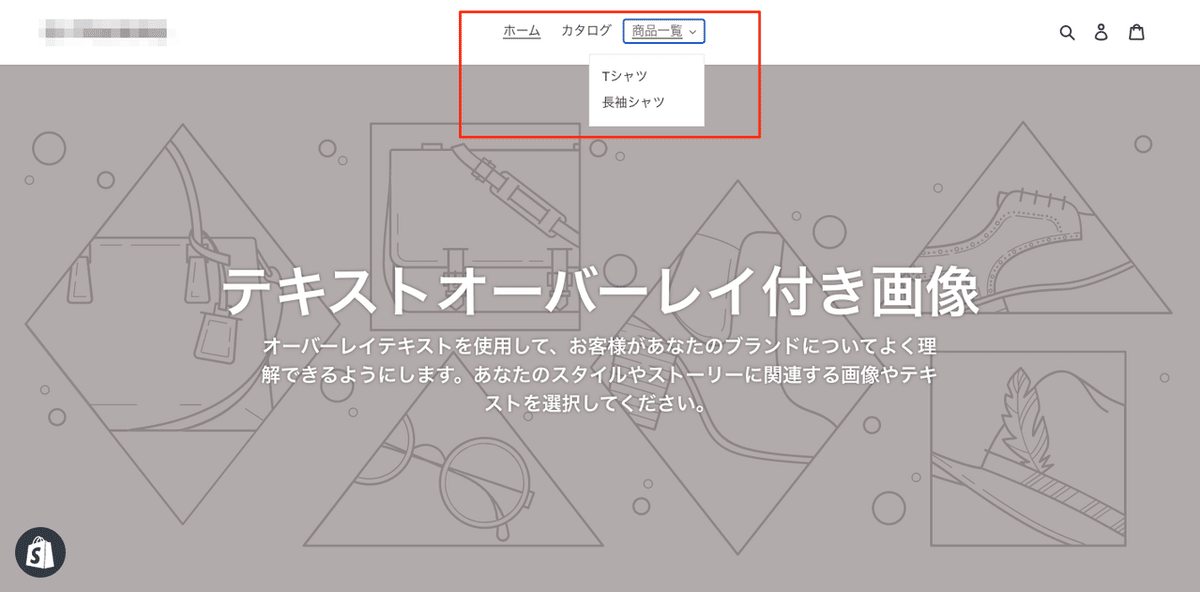
フロントでの表示は以下のようになります。
テーマ等によって表示のされ方などは変わることがありますので、適宜確認するようにしましょう。

カスタマイズ画面にてメニューを確認する
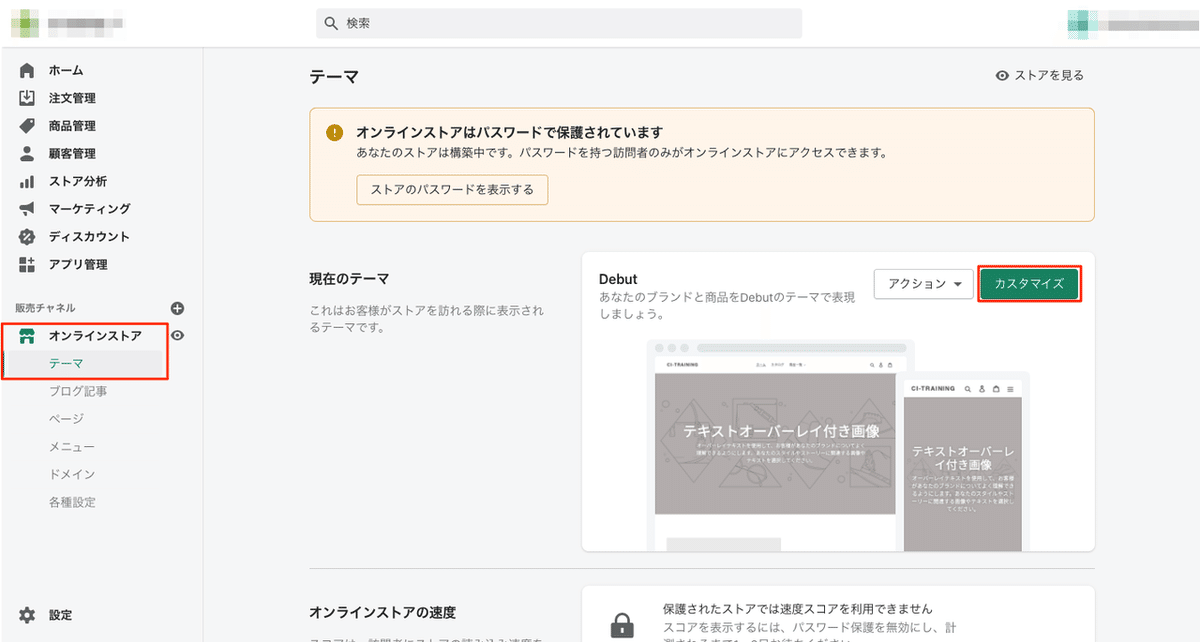
「オンラインストア」>「テーマ」>「カスタマイズ」よりカスタマイズ画面に移動します。

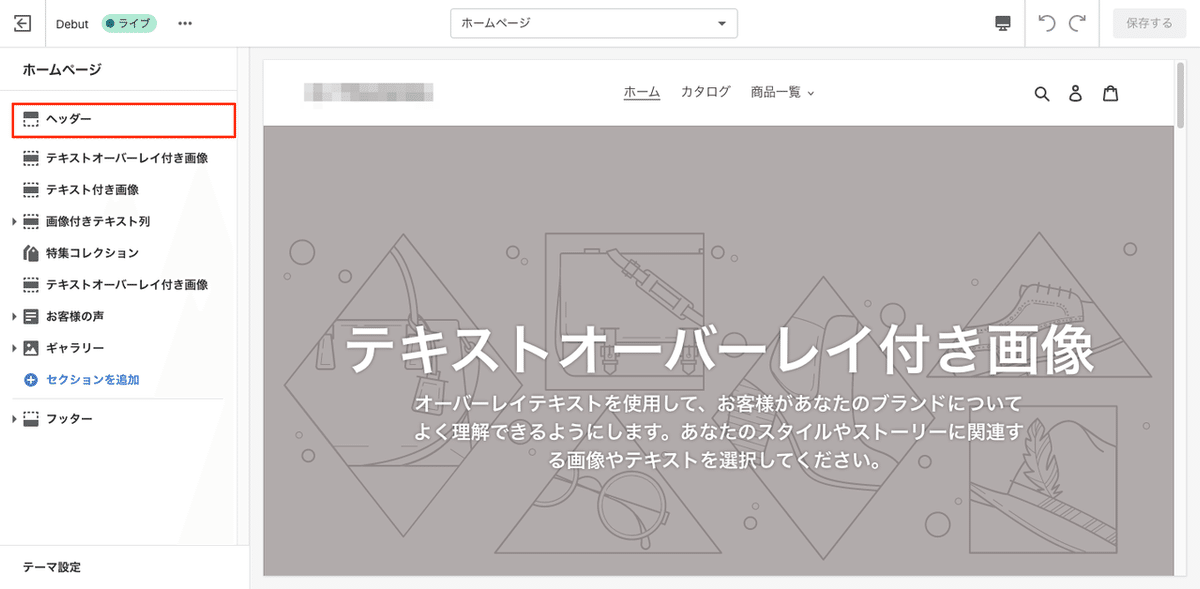
カスタマイズ画面を開くと左側にセクションが表示されるので、その中の「ヘッダー」を選択します。

その内部にあるメニューの項目から表示させたいメニューを変更することができます。(フッターメニューも同様です。)

メニュー追加する
メニューそのものの追加はメニュー設定ページの「メニューを追加する」から作成できます。
テーマによってはヘッダーに2種類のメニューを表示させることができたり、商品一覧ページの絞り込み検索項目でメニューを設定可能なものもあります。
使用目的に応じでそれぞれのメニューを作成しましょう。

まとめ
メニューを分かりやすく設置することで、ユーザーはサイトの大枠を把握しやすく、目的の情報・商品に辿り着きやすくなります。
ユーザーの目線に立ってどんな項目を見たいのか考えながらメニューを作成していきましょう。
今回の記事は以上です。
この記事が気に入ったらサポートをしてみませんか?
