
【ディレクターnote:1】Shopifyを用いたWeb制作の特徴
今回は、Shopifyを用いたWeb制作の特徴について通常の制作と比較してご紹介していきます。
通常のWeb制作とShopifyを用いたWeb制作
通常のWeb制作
ヒアリング
コンテンツリスト・サイトマップなどの作成
優先順位の決定
ワイヤーフレームの作成・確認
デザインの作成・確認
HTML、CSS、JSコーディング・確認
CMSへの組み込み・確認
テスト
公開
通常のWeb制作での大まかな作業工程は上記のようになります。
ヒアリング〜コンテンツをピックアップし優先順位を決定した後は、まずXDなどのデザインツールを使ってセクションの内容やサイズ、順序などを指示するワイヤーフレームの作成を行います。
ワイヤーフレームの作成後はデザインの制作に移り、できたものをエンジニアがHTMLやCSSを用いて実際に動くサイトにしていくといった流れになります。
その後テスト作業を経て、Webページが公開されます。
ShopifyでのWeb制作
ヒアリング
コンテンツリスト・サイトマップなどの作成
優先順位の決定
Shopify上でワイヤーフレーム(モックアップ)の作成・確認
アプリの導入、その他不足機能のカスタマイズ(アプリで対応不可能な箇所の調整)・確認
テスト
公開
Shopifyを利用した場合の大まかな工程は上記のようになります。
ヒアリング〜コンテンツをピックアップし優先順位を決定するまでの作業工程は通常と変わりませんが、その後Shopifyの場合は4〜6の工程を一元化することができます。というのも、Shopifyでは、ワイヤーフレーム(モックアップ)の制作をしながらデザインの制作、コーディング(ブラウザ上で見える形にする)までをまとめて行うことができるためです。
基本的なサイト構築をシンプルな操作で行えるので、コーディングやHTMLに関する知識がない場合もShopify画面を利用してすぐに実際に動くサイトの制作を行うことができます。
その後アプリ等を用いて機能を拡張、調整の後に公開となります。
Shopifyの特徴
通常のWeb制作と比較したときのShopifyの特徴を紹介します。
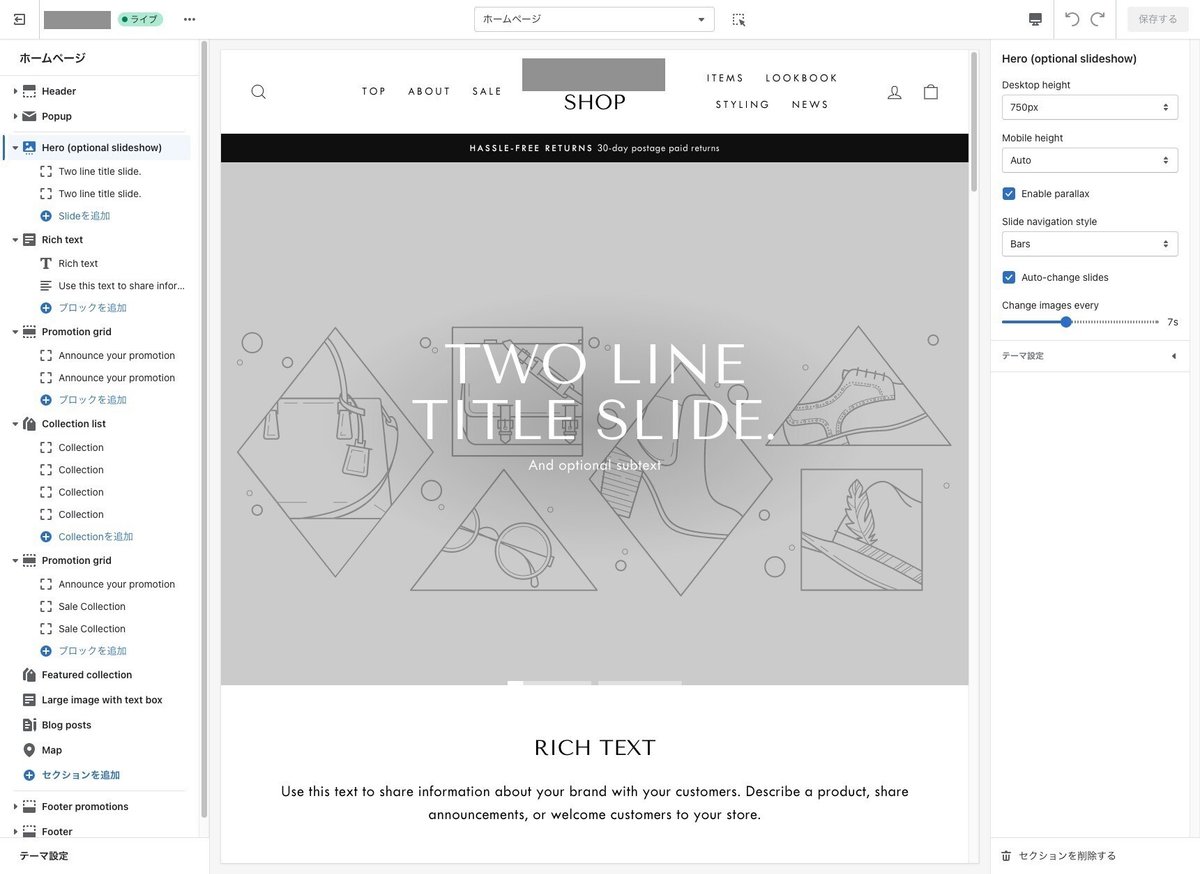
管理画面でノーコードでレイアウト作成が可能
Shopifyでは、ワイヤーフレーム程度であればノーコードで作成が可能です。不足している機能もアプリの導入などで限りなく、ノーコード・ローコードで対応ができます。
依頼を受けて制作する場合も、ワイヤーフレームの時点でクライアントに対して実際に動くものを見せることができその後の調整も容易なので、相談や確認をしながら並行して制作を進めることができるのがポイントです。

デザイン・セクションの調整が容易
Shopifyを用いたサイト構築では、シンプルな操作でサイトのセクションを作成・変更することができます。
また、色の変更などのデザイン面に関しても一括で調整や修正をすることができるため、セクションの削除やテーマカラーの変更など大きな修正が入った場合も即座に対応することが可能です。


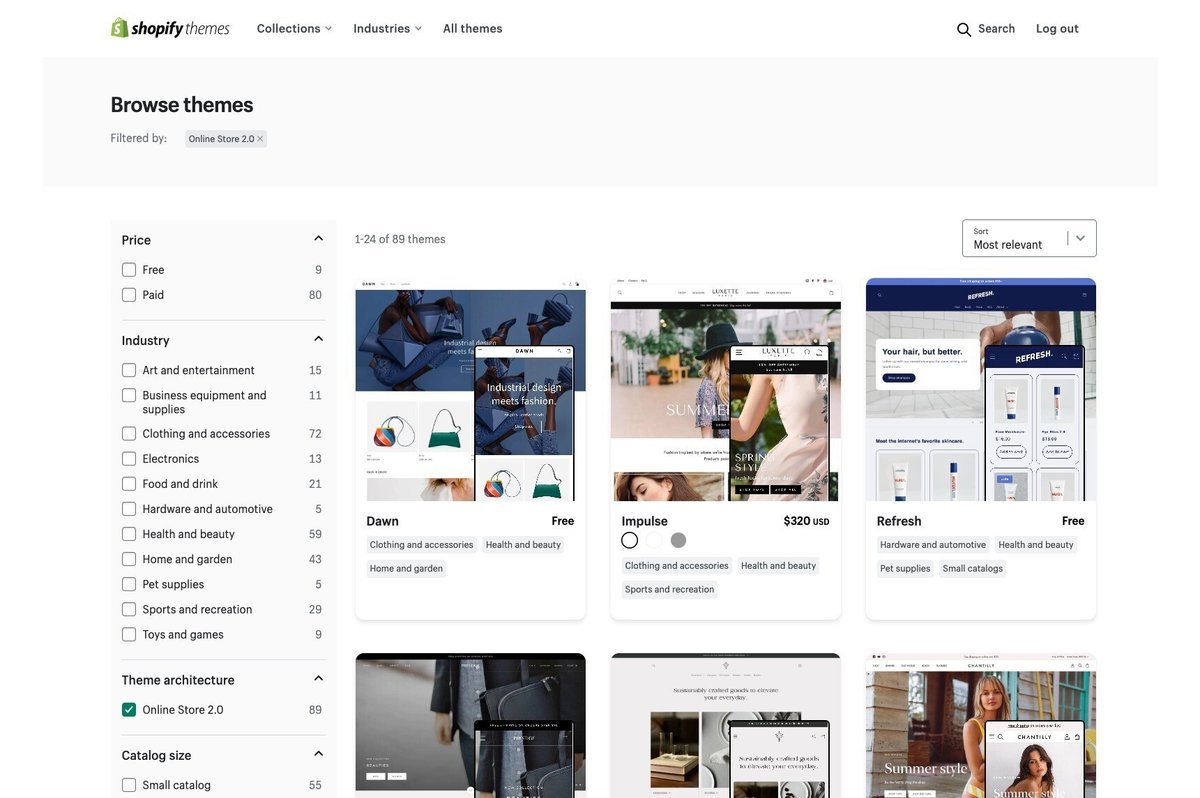
テーマ(デザインテンプレート)を利用できる
Shopifyでは無料・有料含め90個ほどのテーマを使用することができます。
用意されているテーマはインストール後すぐに利用でき、ノンデザイナーでも見やすくトレンドに合ったサイトを簡単に構築できます。

担当領域間での齟齬が少なくなる
ワイヤーフレーム作成の時点である程度のデザインを形にできるため、その後に他領域での作業や調整が続く場合でも構成やデザインに関する齟齬が起きづらくなります。
まとめ
以上、ShopifyでのWeb制作と通常のものを比較してその特徴をご紹介しました。デザインやコーディングの経験がない方でもシンプルな操作で実際に動くサイトを制作することができるため、制作時間を短くスムーズにすることも可能です。
今後、Shopifyを利用したサイト制作についてより詳しく説明していきます。
この記事が気に入ったらサポートをしてみませんか?
