
UXデザイン未経験者が、サービスの理解を深めるためユーザー体験を可視化してみた
こちらの記事はコドモン Advent Calendar 2022の14日目の記事です。
はじめまして! 株式会社コドモンのプロダクトデザイナーの井川です。2022年7月にコドモンに入社し、主に園探しサービス「ホイシル」のデザインを担当しています。
ホイシルとは

園探しサービス「ホイシル」は、保育園への就職・再就職を検討している求職者や、お子さまの入園を検討している保護者向けに、全国の保育園の理念や特徴・想いを紹介する求人・園児募集情報サイトです。
ホイシルは、電話やメールでやり取りされることが多い施設への問い合わせをWeb上で行うことができ、忙しい求職者・保護者・保育施設職員の負担を減らせるよう、日々改善に取り組んでいます。
お問い合わせのユーザー体験をもっとよくしたい
ホイシルでは、より多くのユーザーが時間と心の余裕を感じられるよう、現在保護者から保育施設へのお問い合わせ体験の向上に力を入れています。
ただ、私が入社したタイミングでは、お問い合わせ体験の向上のために何をすべきか定まっていませんでした。
私自身が子育ての知識も「保育園探し活動(以下、保活)」の知識もなかったこともあり、ユーザーやサービスを理解した上で施策を考えられるよう、まずはユーザーの体験を可視化していくことにしました。
ユーザー体験を可視化する
ユーザー体験を可視化し施策に落とし込んでいくために、ホイシルのプロダクトデザイナー2名と一緒に以下のことをやっていきました。
ペルソナ作成
カスタマージャーニーマップ作成
課題をページに紐付け、解決策を検討
優先順位付け
Issue作成
順番に見ていきましょう。
ペルソナをつくる

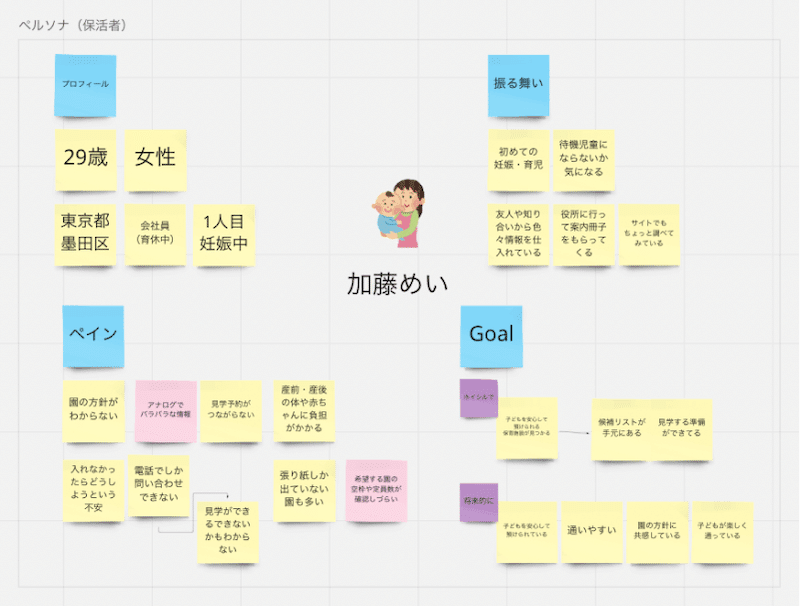
まずはMiroでペルソナについてまとめていきます。
Webで子育てに関する統計を調べたり、社内の子育て・保活経験者にヒアリングをしながらペルソナのプロフィール・振る舞い・ペイン・ゴールを付箋にしてまとめました。
ペルソナを作ることで、カスタマージャーニーマップや仕様検討で、「ペルソナがどう思うか?」を軸に議論ができるようになります。
この時点ですでに保活者の大変さが目に見えてきて、「ホイシルをもっとよくしたい! 」という意欲と「早くやりたい! 」というもどかしさが増していきました。
カスタマージャーニーマップ作成

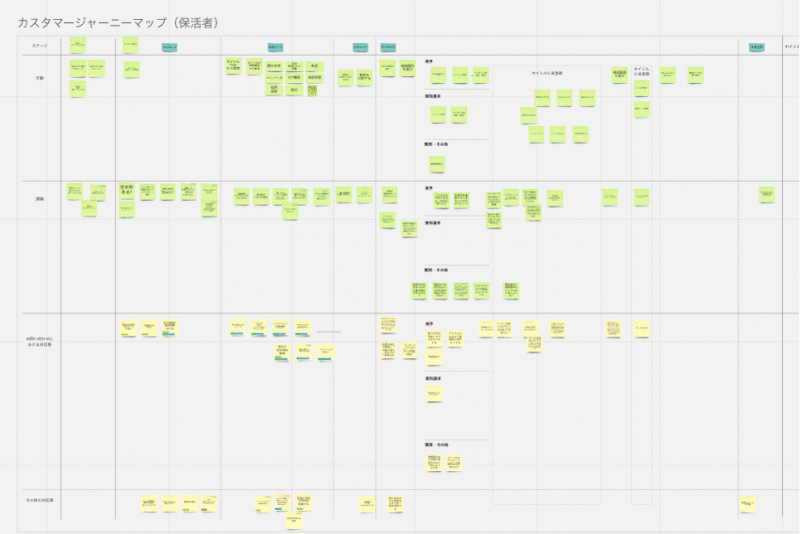
ペルソナができたら次はカスタマージャーニーマップの作成です。
今回は、ペルソナがホイシルを見つけてからお問い合わせを完了させるまでの行動を可視化しました。
ペルソナの気持ちになりきってホイシルを見てみると、「もっとこうだったらいいのに」と思うところがたくさん出てきます。
フロー改善など大きいものから、文言変更など細かいものまでさまざまな課題が出てきました。
課題をページに紐付け、解決策を検討

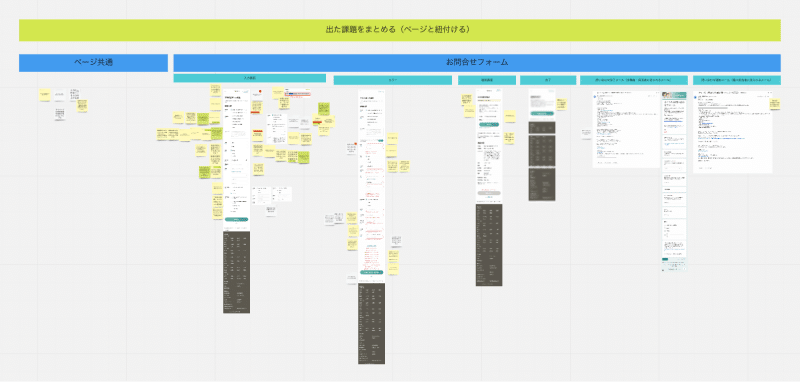
カスタマージャーニーマップで出た課題をページに紐づけ、それらをどう解決するか検討します。
また、コドモンにはカスタマーサクセス部というユーザーサポートを行っている部署があり、定期的にユーザーからの要望や案内中に困ったことなどを連携してもらっているため、そこで出た課題も改善できないか検討していきます。
ユーザーからの要望については、どういった背景でその要望が出てきたのか深堀りするようにしています。スピード感をもって対応したいところではありますが、一度立ち止まって深堀りすることで、新たにユーザーのニーズやサービスの仕様を知るきかっけにもなります。
優先順位付け

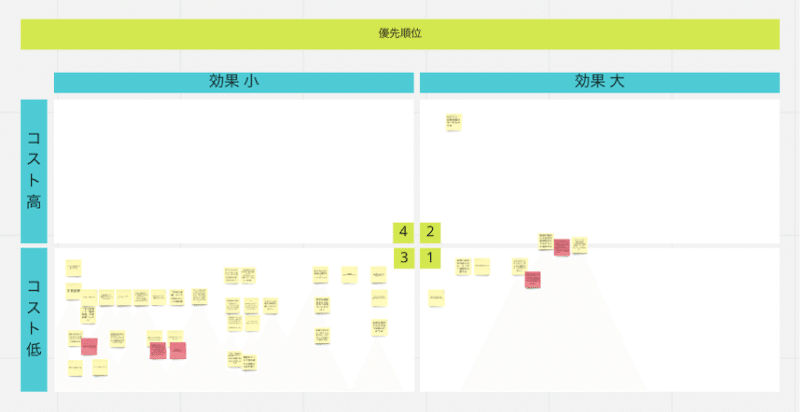
課題と解決策を書き出したら、今度は着手する優先順位を決めていきます。
このタイミングでプロダクトマネージャーと相談して今期中にどこまでやるかを決めていきます。
今回はコスト高/低、効果大/小の2軸で分割して優先度を決めていきました。優先度を決めるフェーズでは、判断軸の1つとなるチーム(会社)の方針への理解が深まったことがとても良かったなと思います。
方針などはテキストで共有はされると思いますが、ここでの議論を通じて「今自分がやっていることはチームで目指していることに近づけるか?」の視点が身につきました。
Issue作成

ホイシルではGitHubのIssueとスプレッドシートを併用してタスク管理をしています。
細かい仕様はエンジニア、デザイナー、プロダクトマネージャーそれぞれと相談しながらIssueに記載していきます。
仕様を考えていくと、サービスの構造や仕様について一気に理解が深まったと感じました。最初は特に「想定よりやることが多かった」となりがちなので、細かくコミュニケーションをとることでサービスへの理解が早まると思います。
やってみた感想
コミュニケーションハードルが下がった
保活やサービスの理解が深まったことももちろんですが、他の職種・部署の方に相談することが多かったため、入社して間もないタイミングでコミュニケーションハードルが下がったことはとてもよかったなと思いました。
チャレンジできることのありがたさ
私はこれまでカスタマージャーニーマップなどしっかり作ったことがなかったのですが、ペルソナ作りから施策に落とし込むところまでやらせていただいたことで、自分に不足していることも見えてきました。手を上げればいろんなことにチャレンジできる環境なので、自分の手でチームやサービスをよくしていってるという実感があり、今もやりがいをもって仕事ができています。
とりあえずやってみる精神がついた
自分の中にUX手法に関する知見があまりなかったため、今回は本やサイトでUX手法を調べながら見よう見まねでやってみました。やり方が違う・観点が足りないなど至らないところはまだまだあるかと思いますが、一度お手本通りになぞってやってみるだけでも各フェーズで色んな気付きが得られました。ペルソナ作成からIssue作成まで、他のタスクと並行しながらではありますが、おおよそ1ヶ月かけて行いました。業務理解や課題発見の観点で見ると、それくらいの時間をかけてもいいと思えるほどの成果は得られたのではないかと思います。
今後やりたいこと
ユーザーインタビューを生かしてブラッシュアップしたい
今回の一連の可視化が終わった後、社内で保活経験者にインタビューを実施しました。保活経験者の生の声を聞いて新たに知ったことも多かったため、ペルソナからブラッシュアップして新たな課題を見つけていければと思っています。
デザイン手法を学んで試したい
今回は手探りでペルソナ作成からIssue作成まで行いましたが、改めて自分の知識不足を感じました。今まで実践する機会がなく、デザイン手法の勉強が疎かになっていたのですが、もっといろんな手法を試してホイシルにあったやり方を模索していければと思います。
コドモンではデザイナーを募集中です!
ここまで読んでいただき、ありがとうございました!
コドモンのプロダクトデザイナーが普段どんなことをしているのか、少しでも参考になったら嬉しいです!
コドモンでは、プロダクトをデザイン面で牽引してくださるデザイナーを募集しています。
興味を持っていただいた方はぜひ気軽にお声がけください!
マーケデザインチームのデザイナー、新規事業チームのデザイナーも募集しています!
株式会社コドモンの仲間集めのストーリーもご覧ください!

/assets/images/1935156/original/b926526c-922e-49e9-8682-6998b0f9fc10?1655192290)
/assets/images/11321632/original/38f4c040-6de0-4151-9b50-aa93ab91120c?1669955252)
/assets/images/3813921/original/0be22cfe-3294-46b1-b13b-fc1451d9d02d?1666260821)
/assets/images/6316233/original/67e213e7-e2e5-4c3d-88a5-92b1f37a7dbd?1654222976)