
Webサイトに「clusterらしさ」を(後編)━デザインエバンジェリスト 有馬トモユキ×デザインエンジニア clngn
クラスター社はデザインの方針や戦略をより明確にし、デザインチームの組織拡大を進めるべく、有馬トモユキ氏をデザインエバンジェリストとして迎えました。
今回は、有馬さんとデザインチームのclngnさんに、クラスター社のデザイン思想や原則、その展開としてのWebリニューアルについて前編・後編に分けて色々なお話を聞きました。
後編にあたる本記事は、6/1にリリースされたWebリニューアルプロジェクトについてお話を伺います。
「触りたくなる楽しさ」を持つWebサイトを考える
━━前編ではclusterのデザイン思想や原則について伺いました。
今回はその展開のひとつであるWebリニューアルについて、メインで担当したデザインチームのclngnさんにお話を聞きます。
まず、Webリニューアルのきっかけを教えてください。

clngn
具体的なきっかけははっきりとは覚えていないのですが(笑)、もともとは新規登録画面やログイン画面を新しくするプロジェクトに取り組んでいました。その過程で、そもそものウェブサイトの方向性を決めた上で、それらに取り掛かるべきではないかという話になったのが経緯だったと思います。

Webリニューアルプロジェクトを担当したデザインチームのclngn氏
━━なるほど、最初は違うプロジェクトとしてスタートしたんですね。
clngn
そうですね。
同時にWebリニューアル開始当時は、前編でお話したclusterの色について考えていた時期でした。
その時はclusterとは何か?ということをずっと考えていた時期だったので、Webリニューアルに取り掛かった当初もそのことをずっと考えていましたね。
━━具体的にはどういう部分から取り掛かりはじめたのでしょうか?
clngn
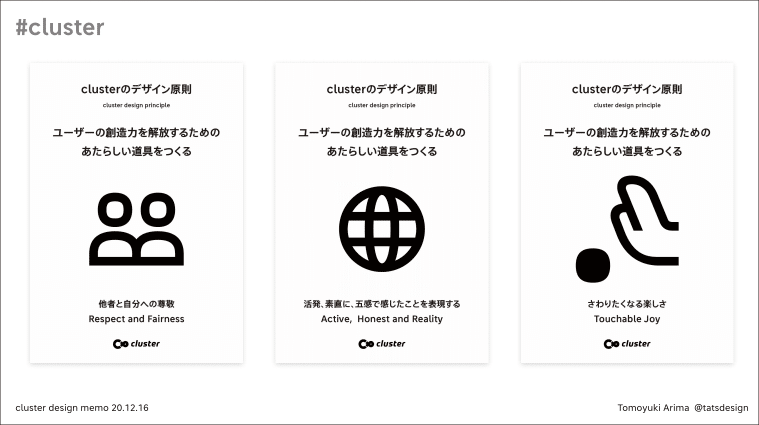
clusterのデザイン原則が生まれつつあったため、それをベースに考えはじめました。最初は「さわりたくなる楽しさ」とは何かを考えるために、とにかくリファレンスを集めていましたね。
Pinterestで積み木の画像をひたすら見たりしていたときもあったり…
今考えると、ウェブサイトを考えるという感じではまったくなかったです(笑)

有馬
clngnさんはもともとエンジニアで、そこからデザインにも携わるようになった人なのですが、そうした人が自発的にコンセプトワークをやり始めたのはすごいと思っていました。
clngn
PMであるとみねさんからすると、一般的なWebリニューアルの進め方ではなく不安が多かったと思います(笑)
もちろんいろいろなウェブサイトのリファレンスも集めて分析を進めていました。
以前デザインチームでの会話の中で出てきた「リファレンスを集めて分析していくと、それ自体がもう一歩上のリファレンスになる」というのがすごいよい言葉だなと思っていて、リサーチと分析には時間をかけました。

さまざまなリファレンスをMiro上に集めてリサーチと分析を進めた
「clusterらしさ」を持たせることを目指す
━━実際にWebリニューアルで重要視されたのはどういう部分だったのでしょうか。
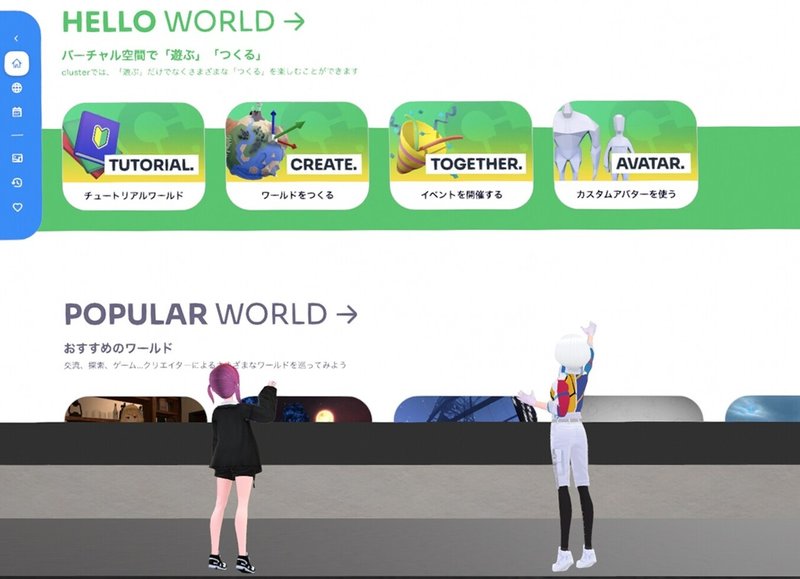
今回のWebリニューアルで目指したのは「clusterらしさ」を持たせることでした。
実はワールドがセクション(テーマや用途でまとまったブロック)ごとに分かれていることなど、構造自体は大きく変わっていないんです。今回は、「clusterらしさ」を実現するためにデザインがどうあるべきかを提示するプロジェクトだったのだと思います。
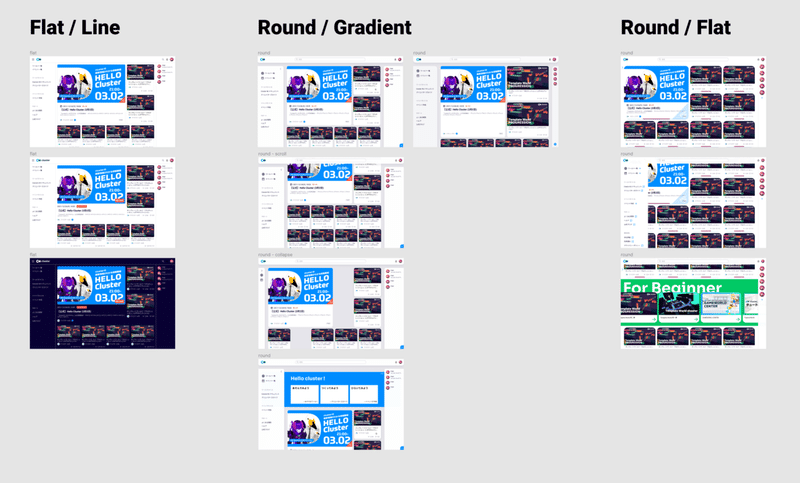
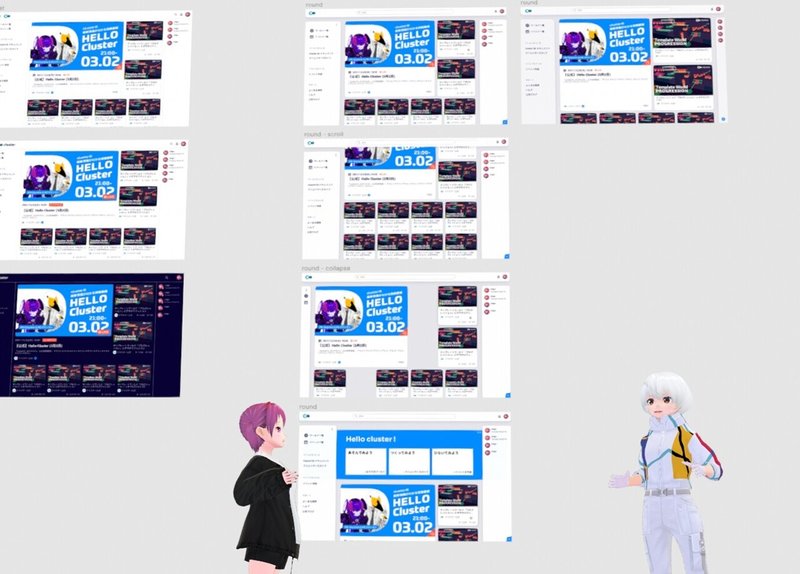
デザインのおおまかな方向性は8~9種類くらいFigma上でつくって検討しましたね。
最初は一般的なWebサービスのようにフラットなデザインも検討したり、グラデーションをかけて奥行感のあるものにしたり…
かなり頻繁に変えてはデザインチームで共有したり、ということを続けていました。
その検討の中で「Cluster Round」に連なるデザインの角のRも登場しました。

実は検討している時、Figmaのキャンバスの上限値に達してしまい…
Figmaってキャンバスの上限あるんだ!って思いました(笑)
有馬
僕は案をたくさんつくって検討するのはあまり得意ではないので、素直にすごいと思いましたね(笑)
clngnさんはずっとフロントエンドエンジニアとしてやっていたからこそFigmaのコンポーネント管理が上手く、さまざまなケースを比較的短時間で実践できることができたんです。これはclngnさんの強みですね。また、このような試行錯誤そのものが会社としては資源になるはずです。

clngn
ありがとうございます。
この多くの検討の中で、特に重要だったのは色とカードのデザインですね。
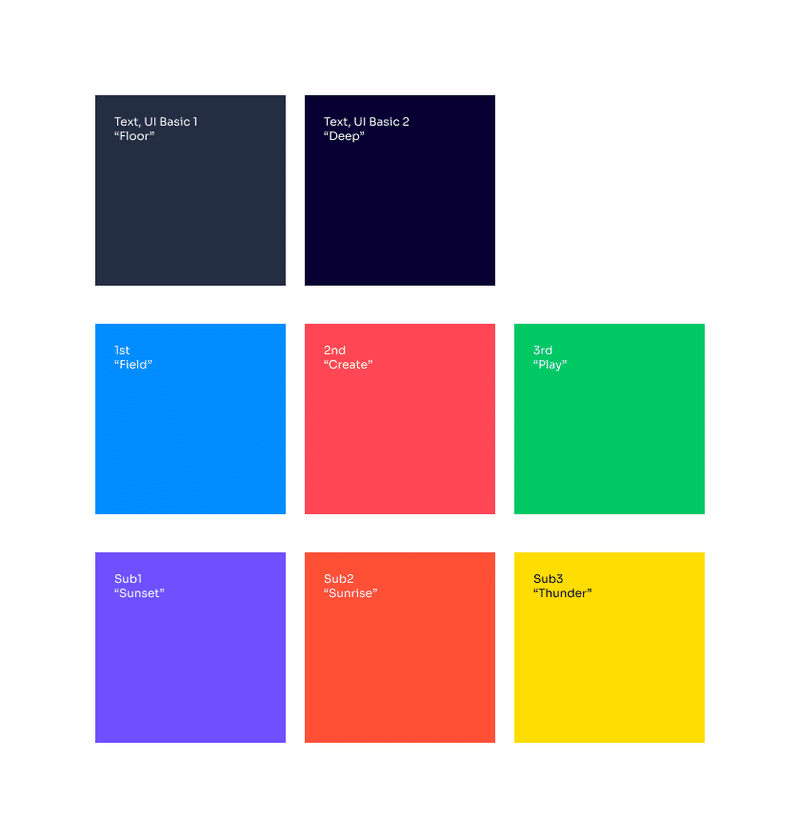
前編でお話したようにclusterで使われる色には、それぞれ役割を与えています。今回のWebリニューアルでその原則を取り入れました。
現在利用している最新の色定義はこのようになっているのですが、実はそれぞれ色に名前がついています。

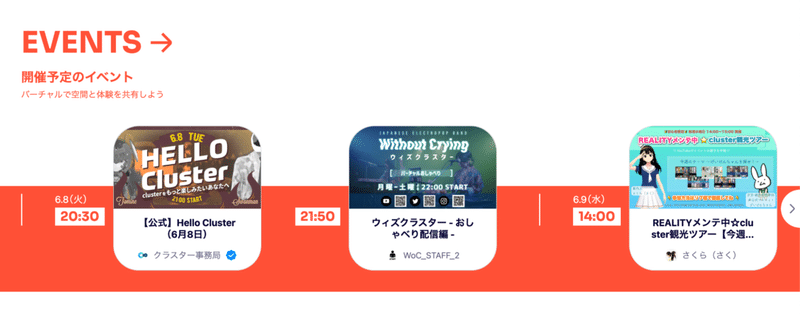
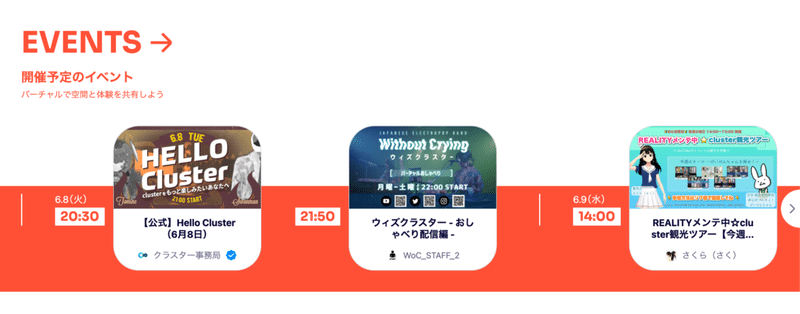
たとえば、この“Sunrise”オレンジはイベントの色と認識できるように使っていたり、

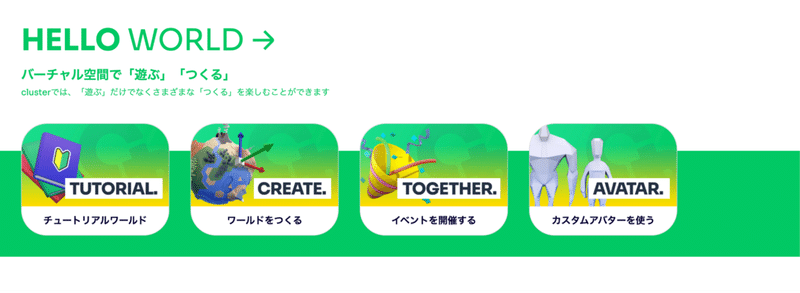
「HELLO WORLD」のセクションの色の“Play”グリーンは「あそぶ」、そして若葉マークのグリーンでもあります。

このようにデザイン原則として設定した色の印象や与えたい役割を考えながら、新しいウェブサイトの色合いを決めていきました。
これがclusterらしい色の使い方として徐々に浸透していくといいなと思います。
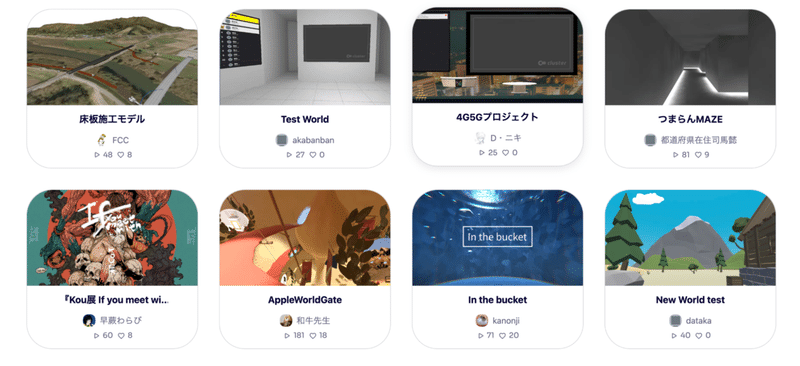
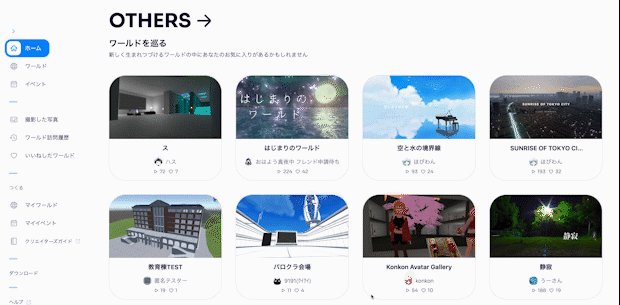
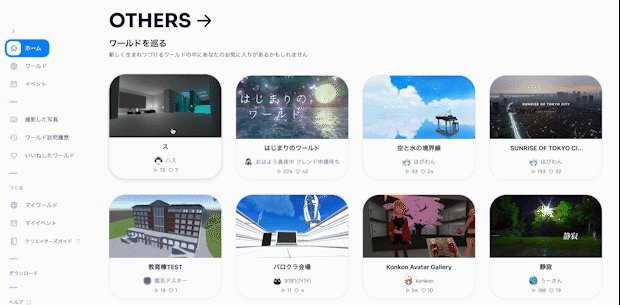
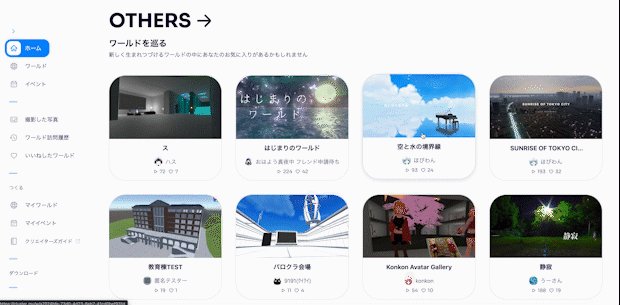
一方で、ワールドやイベントが表示されるカードは「ワールド」「イベント」というひとつの作品を見せるための枠組みです。
いわば展覧会における展示物の額装、映画館に貼ってあるポスターなど、ワールド・イベントの魅力を伝えるための重要な要素ですね。

そこでカードのデザインを考える時に「サムネイルはワールド・イベントに入るための窓である」とカードが持つ役割を考えてデザインを決めていきました。
なので、ワールドやイベントがよりよく見えるようになるためにはどうすればいいかは色々考えていましたね。
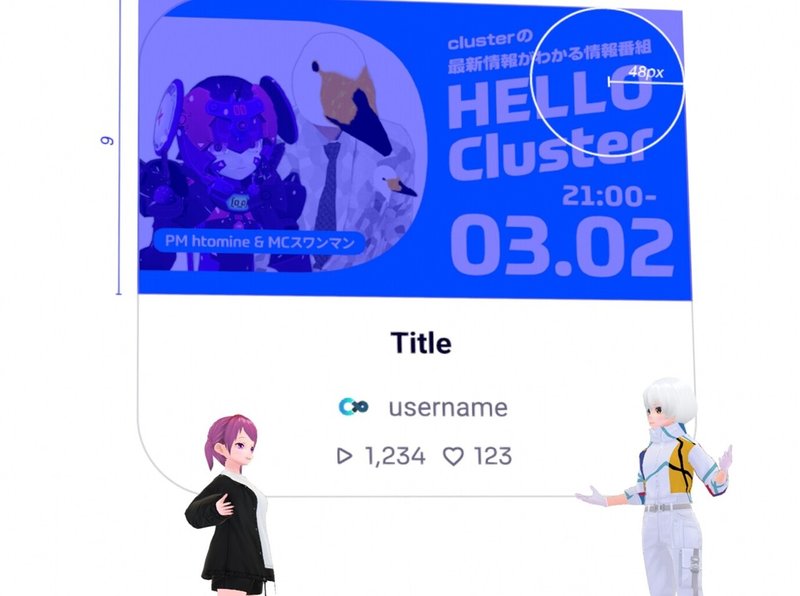
たとえば、カード内のフォントの大きさやアイコンのバランス、文字の中央揃えなどはそのためにこだわった部分です。

また、デザイン原則の中で定められた「さわりたくなる楽しさ」を表現することも意識してデザインしています。
具体的にはカードの角のRの大きさです。
これはCluster Roundを私なりに解釈して、Cluster Roundと同じニュアンスを持ったまま、実装可能であるデザインを目指したものです。

また、ユーザーが触れるところの角は落とし、一方でイベントの日付など触れないところは角のままにしています。

役割に応じて適用する場所を変えることで「さわりたくなる楽しさ」というclusterのデザイン原則がより感じられるようにしています。
このカードについては、clusterを使っているクリエイターの方々がこのデザインに「創発」されて、サムネイルなどにclusterなりのクリエイティビティが現れるといいなと思っています。
有馬
プラットフォームのあり方としては、こういうインフラとなる部分でどのように「らしさ」を持たせるかが重要になると思います。
たとえば、YouTube動画のサムネイルにおける様式美のようなものもYouTubeのプラットフォームの設計から出てきたものだと思いますし、App Storeも端末のスクリーンショットが並ぶと、そこにApp Storeらしさが立ち上がってきますよね。
clngn
そうですね。もちろん機能性の向上は重要なことですが、それに取り掛かる前にまずは「clusterらしさ」をしっかりと持たせたいと考えていました。
実際カードのデザインについて、CEOの加藤さんからは文字を左揃えにした方が一般的なサービスと齟齬がなくて自然で使いやすいのではないかと指摘がありました。しかし、あえて中央揃えにすることが今後の「clusterらしさ」を醸成するために必要なことだと思い、最後まで譲りませんでした(笑)

有馬
前編でもお話しましたが、デザイナーがほかの部署の意見を聞きすぎてしまうと、本来そこで達成したかったデザインの目標が見失われてしまうことがあります。
今回のWebリニューアルではclngnさんの中で「clusterらしさ」を持たせるという確固たる意思があったからこそ目標に向けてブレずに進めたのではないかと思います。
もちろん機能面はこれからさらにアップデートしていく必要があると思います。
ただ、今回のWebリニューアルでは「clusterらしさ」を表現することが目標だったので、まずはそれが受け入れられると嬉しいなと思います。
個人のこだわりを入れ込む
━━前編ではデザインにおいて「デザイナーのアイデンティティ」が重要だというお話がありましたが、今回のWebリニューアルでもそういう部分はあったのでしょうか。
clngn
個人的には「クールでありキュートである」というのも重要視して、最後までデザインを詰めていました。
検討途中で、ラウンドだけだとどうしてもかわいくなりすぎてしまうと感じていて、clusterはかっこよくもあるべきだと考えていたので、緊張感のようなものがほしいなと思っていました。
この緊張感は、最終的に余白をコントロールすることで表現しました。
具体的にはカード間の余白とヘッダーの上下の余白、左メニューとの余白はすべて統一しているんです。しかも、リリース直前までこの余白は32pxだったんですが、最終的には40pxに広げています。
結果としては、いい感じに緊張感が生まれたのではないかと思っています。

clngn
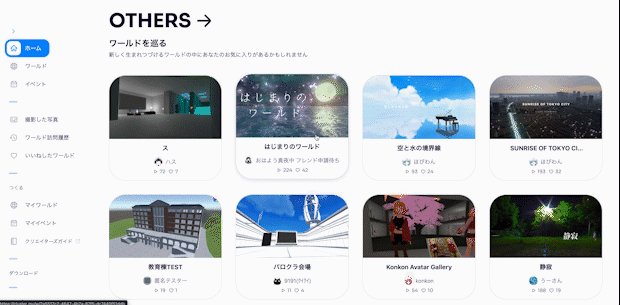
また、今回のWebリニューアルでは、触れる部分のアニメーションはすべて手を入れています。
ここは個人的にこだわれた部分であり、モックを使ってデザイナーとエンジニアが分業すると抜け落ちやすい箇所だと思っていて、これは自分がエンジニアとデザイナーどちらも経験してきたからやれた部分なのかなと思います。

これらはFigma上ではスタディしにくいのですが、自分でJavaScriptやCSSを書けば実際の動作を確認できるので、実装しながら細かい調整をしていきました。
実は今回追加したアニメーションのイージングカーブのパラメータは「Cluster Round」のRをつくる際に使う数値と同じ値なんです。
0.2秒のことなので誰も気づかないと思いますが(笑)
有馬
細かなところに自分なりのこだわりを入れるのは素晴らしいと思います。
そういえば、クリエイターズガイドのアイコンをつくる時にも、モチーフとなったバインダーに対して、縦横比率をA4の判型に合わせた方がいいのではないかと指摘していましたね。

そういうデザインに対する動機付けが自分の中で確固としてある状態が前編でも話したような僕が考えるデザインの理想的なあり方に近いです。
今回のWebリニューアルではclngnさん自身がそのような発見をしながらつくっているのが印象的でしたね。
clngn
あまり仕事だと意識せずに、四六時中clusterのウェブサイトはどういうあり方がいいのかと考えていました。
クラスター社が示したWebサイトのかたちであると共に、私が辿り着いたclusterのWebサイトの答えが今回のWebリニューアルの結果なのかもしれません。
ユーザーとの応答を大事にしたい
有馬
clusterは個人的な「楽しい」や「面白い」を引き出す「創発」のプラットフォームだからこそ、僕たちもまず楽しんでやりたいですし、僕たちの思う理想をお伝えして、それをユーザーの人たちからもフィードバックをもらいたいと思っています。
今回のWebリニューアルは前編で話したように「自分の中でそれがなぜいいのかの理由を持って説明する」が実現できたプロジェクトになったと思います。
改めて。今回のリニューアルは機能性を向上することのみが目的ではなく「clusterのWebサイトはこうである」というものをきちんと示したいと思い、進めたものです。
ユーザーの方々からは色々なリアクションを頂いてるので、それは真摯に受け止めたいと思っています。
ただ、このリニューアルはあくまでスタートに過ぎず、これからどんどんアップデートを重ねていきます。
まずは僕たちがclusterとは何かを模索した成果のひとつとしてWebサイトを見ていただけたら嬉しいです。

クラスター社はデザインの方針や戦略をより明確にし、デザインチームの組織拡大を進めています。
本記事では、その具体的な成果としてWebリニューアルプロジェクトについてclngnさんにお話を伺いました。
前編では、クラスター社がどのようにデザインの方針や戦略を考えているか具体的な部分を有馬さんとclngnさんに紹介してもらっています。未読の方はこちらもぜひご一読ください!
クラスター社は事業拡大のため絶賛採用強化中!
デザイナーとして活躍してくれる方からの応募をお待ちしております!

/assets/images/6762888/original/f4dff641-1235-4a7d-8c1e-04e1b28dab2d?1622717650)