
Canvaで50件のデザイン作成したんだってさ!
Canvaを使っていつも通りデザイン作業をしていたら、なんと50件のデザインを作成したとの通知が届きました。おお~もうそんなに作っていたんだ!という気持ちと同時に、え、まだそんなに少ないの?!とも思いました。
さて、どんな時にデザインを作っているかをちょっと紹介します。
SNSやヘッダーの画像
Canvaはnoteと連携しているので、noteのための画像はもちろんCanvaで作っています。そして、noteだけでなく、Twitterやci-enの画像もすべてCanvaで作成しています。特にOGP画像などは、ウェブ上で完璧に表示されるように見えるように作れるので、Canvaの優れた機能だと感じています。

投稿小説の表紙画像
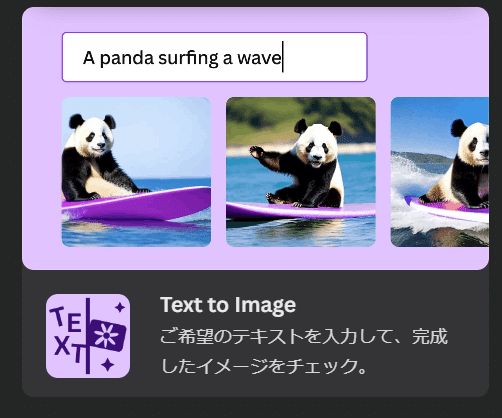
私は投稿小説の表紙画像を640px * 900pxで作成しています。特にこちらは制約時間を20分以内に設けています。今はAIを使って文章から画像を生成することもできるので、写真を探したりする手間も省けるようになりました。また、ベクター画像も「白黒のベクター画像で」と伝えるだけで雰囲気を伝えることができ、後は加工次第です。

画像については、以前は手描きで作ることも多かったですし、midjourneyではもちろん画像を使用しています。時間の余裕や相談次第ではありますが、作りたい画像の雰囲気が決まっていれば、記事本文の精査や生成中に画像生成を頼むこともできるので、かなり時短になる方法です。
動画の切り抜き
動画の切り抜きもCanvaにお任せしています。長時間の動画や複雑な編集はもちろん別ですが、SNSにアップするための簡単な動画の切り抜きや拡大、字幕入れなどはすべてCanvaで行っています。
字入れ・説明画像
Canvaは印刷物にも強いですが、私はまだSNSでの使用イメージが強いです。そのため、字入れや説明画像もCanvaを頼っています。手描きの調整も簡単なので、このような使い方をしています。
現在、デザイン作成の面ではCanvaに大いに頼っていると言えます!
Canvaのさらなる要望と可能性
ペンや図形で手描き感を活かしたデザインにモザイクを追加できたら最高!
Canvaの使い勝手は素晴らしいですが、もっと充実させてほしい機能もあります。特に、手描きのペンや図形を使用してデザインを作成し、そのままモザイクを追加できる機能があると嬉しいです。完全に「sketch」のような機能があれば、言うことなしです。塗りつぶしでも問題ない場合もありますが、手描き感を活かすためにはモザイクが必要なことが多いのです。
もしもこのような機能がCanva Proで提供されるのであれば、しらんのだなぁと、可哀想なもの見る目で見てやってください。
APIへのアクセスやWordPressプラグインの更新について
CanvaのAPIについて、現在日本からのアクセスは制限されているのかなと思っています。
また、WordPressのCanvaプラグインも古くなっており、更新が行われていないため使用することができません。私はWordPressで直接表紙を作成し、更新することが一番簡単だと思っていたので、Canvaを利用できるようになればいいなと思っていましたが、現状では実現が難しいようです。
そこで、結局は自分でツールを作ることにしました。WordPressプラグインの開発に関わる時間と手間を省くため、自分でツールを作成する道を選びました。こちらが私が作成したツールのスクショです。

こちらは表紙画像を作るってもう決めているので、自分の画像編集のルールにのっとってほしい機能だけ入れてある感じです。dataURIを吐くので、wordpressで利用する際は、これをcatchしてアイキャッチ画像としてアップロードしてやるみたいな方式にしました。
需要がありそうなら多分プラグインにするかテーマにするかなぁと思っていますが、まぁこれは話もズレますので、おいおいということで。
clockcrockworkでの活動に活用させていただきます。
