
日本と韓国のWebサイト、何が違う?
こんにちは。デザイナーのChoiです。
皆さんは外国のウェブサイトをご覧になりますか?
私は最近ウェブデザインという分野を初めて学ぶことになり、日本のサイトをたくさん見ることになりました。韓国のサイトに慣れたせいで、日本のサイトを初めて見た時はすごく違和感を感じました。その時は単純に言語の違いだと思いましたが、ウェブデザインの勉強をしながら日本のウェブサイトは他の国とは違う特徴的なUX(User Experience)/UI(User Interface) デザインをしていることに気付きました。今回はその違いについてご紹介したいと思います!
日本と韓国のウェブサイトの違い
一番大きい違いはテキストの量です。日本のサイトはファーストビュー上で多い量の情報を一気に伝えようとする傾向があります。韓国のサイトは画像を中心に構成され、画面をスクロールしながら細かい情報に接することになります。これをまとめると以下のようになります。

実際に日本と韓国のウェブサイトを見てみましょう。日本と韓国のStarbucksとGodivaのウェブサイトを見るとこのような特徴がより伝われます。
Starbucks(日本)

Godiva(日本)


まず、日本のウェブサイトです。全体的にテキストが多く、カテゴリやテキスト、画像を余白なく配置したので、1ページ内で様々な情報を得ることができます。商品の情報やコロナウイルスに関する対応やお知らせ、求人情報までファーストビュに載せています。しかし情報量が多いので、強調しようとする内容が分かりにくいです。
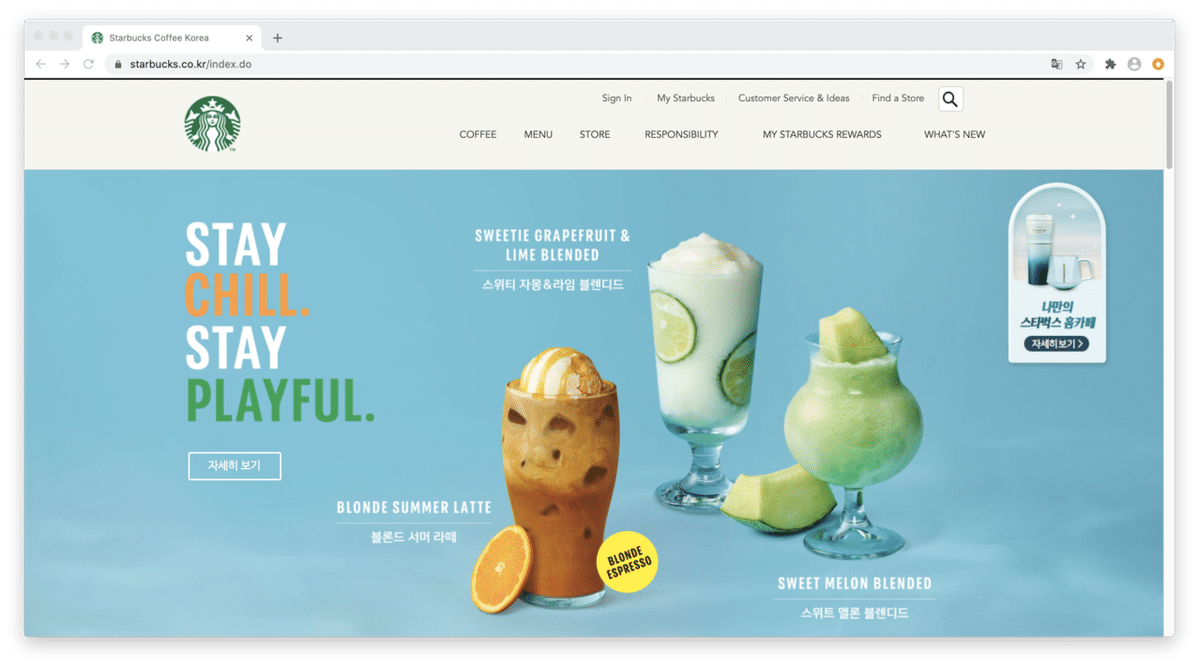
Starbucks(韓国)


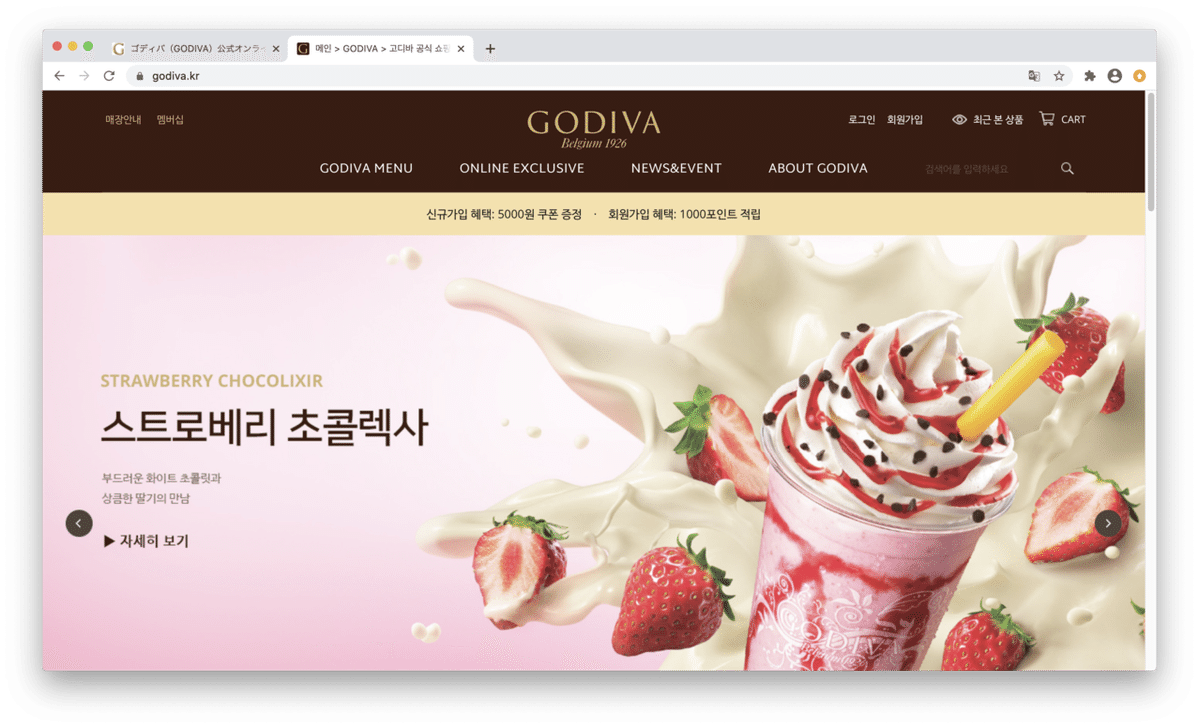
Godiva(韓国)


こちらは韓国のウェブサイトです。韓国のウェブサイトは全体的に画像が多く、動画などの視覚的な要素を効果的に使っているため、製品を想像しやすいです。現在プロモーション中のドリンクメニューの画像を中心に、簡略で余裕のある内容でページを構成しています。 新製品や定番の商品を中心に消費者に必要な情報だけを目立たせることで、強調したい内容を明確に伝えています。また、日本のウェブサイトと比べるとボタンが少ないことが分かります。
このような特徴は企業のウェブサイトだけじゃなく、各国の政府のウェブサイトでも見受けられます。 日本の内閣府防災情報サイトは、重要な情報をほとんどテキストリンクだけで配信しています。一方、韓国の行政安全部ウェブサイトは各種政策内容を含む様々な情報を画像とリンクで配信しています。
内閣府防災情報サイト(日本)

行政安全部サイト(韓国)

日本と韓国のウェブサイトはなぜ違う?
① 日本の文化的背景を反映したウェブデザイン
まず、今の日本のウェブサイトのデザインは日本企業のビジネス慣習の影響が大きいです。 韓国は全体画面に大きな画像を配置するデザインを好みますが、これは商品のイメージを大事にする韓国企業の特徴の一つです。このようにイメージで商品をPRする韓国とは違って、日本は商品の効果や特徴を直接的に伝える場合が多いです。特にファーストビューに最大の情報を記載し、詳細はクリックして次の画面で確認するように構成します。日本は、ファーストビューで示す情報量を重要視し、イメージを強調するよりも、正確な情報を提供することでユーザーから信頼を得られると思います。
日本人にとってウェブサイトはカタログのような役割です。ブロシュアのように、小さなスペースで集中できるように情報を提供し、ユーザーの注目を集めるため、最初のページに必ず「CatchCopy(キャッチフレーズ、スローガンを意味する和製英語)」を表示するよう指示するほどだそうです。そのため、最新情報、イベント、おすすめメニューなどを表示し、ユーザーが知りたい情報を簡単に見つけられるよう、メニューの配置を順番に並べるのが一般的です。
②ひらがな、漢字によって違うフォント
日本語のフォントもこのようなウェブサイトの構成に大きな影響を及ぼしています。ゴシック体は解像度の低いディスプレイでも明確に日本語が表示されるように設計されたフォントで、日本のウェブサイトでは基本的にゴシック体と明朝体を使っています。日本語には漢字もあるため、漢字に合う書体を使うこともあります。 しかし、漢字専用のフォントが多くないので、内容を強調するのに限界があります。このような場合には漢字が目立つように明朝体を使います。状況によって異なる書体を使うと、伝えようとする文章に統一性がないように見える場合がありますので気を付ける必要があります。
③First Viewでの効率
日本のユーザーはファーストビューでの効率性を求めます。新しいウェブサイトを見つけた時、少しでも時間を節約するため、最初のページで最も大事な情報を把握しようとする傾向があります。特にユーザーがファーストビューに求める情報は以下の通りです。
・お得なキャンペーン情報があるのか、それはどのくらい割引できるのか。
・新商品と特価商品。
・サイトでどんな情報を確認できるのか、この企業で何を提供しているのかについての全体的なイメージ。
また、殆どのユーザーは他社のサービスと比較して商品を検討しようとするので、競合会社と比較しやすい内容を中心に作成したウェブサイトを好む傾向があります。 例えば、利用者がファーストビューで把握したい情報は以下の通りです。
・ブラックフライデーに実際にイベントを行なっているのか、A·B·C社のウェブサイトでファーストビューを確認する。
・デリバリー注文のために最近流行っているサービス(クーポン、配達場所指定)を利用したいが、まずそのようなサービスがあるかA·B·C社のウェブサイトでファーストビューを確認する。
このようなユーザーのニーズにこたえるため、日本のウェブサイトは韓国や他の国に比べてテキストが多いのです。
④日本のウェブサイトは信頼度が大事
日本のウェブサイトにおいて重要視されることの1つは信頼度です。ユーザーはウェブサイトがトレンドに合う最新デザインなのか、誤字脱字や誇張された表現はないのか、数字や鮮明な写真などを使っているのか、最新情報の日付が近いのか、重要なプレスリリースをリアルタイムでファーストビューで確認できるのか、情報を適切にアップデートしているのかなどを把握しようとします。newと記載した内容が6ヵ月以上経った情報の場合、信頼度が落ちます。
まとめ
デジタル時代になりましたが、日本社会にはアナログ的な傾向が残っており、他の国より雑誌やチラシ、クーポン、カタログなど紙をまだ沢山使っています。したがって、日本のユーザーは紙に印刷された文字を直接見て確認することに慣れているため、できるだけファーストビューに多くの情報が入っていることを求めます。
日本と韓国のウェブデザインに違いがあるのは、文化的な特徴と性向、価値観が異なるためです。日本人は商品を買う時、商品の説明が長ければ長いほど安心して購入する傾向が強いです。つまり、決定する前に、長い記述と技術的な説明書を通じて確信を得るということです。
韓国ではビジュアルがとても大事です。ウェブサイトを開く時、3秒が過ぎると見ないで閉じてしまうという研究結果があるほど韓国人は気が早いです。なので多いテキストを好みません。その代わりに、3秒内に視線を引く程の画像、色彩などのビジュアル的な要素が重要視されています。
このような文化違いがウェブサイトに現れて、特徴的なウェブデザインができたと思います。デザインには正解がないのでどのデザインが良いとは言えません。ただ、日本と韓国のウェブサイトの長所と短所をサイトに合わせて適切に活用し、企業の特性と商品やサービスを正確に説明し、ユーザーが判断できる情報をバランスよく提供できるウェブサイトを作ることはとても大事です。
皆さんも他の国のウェブサイトをご覧になるのはいかがでしょうか。この記事を通してウェブサイトに対する視野が広がる機会になればと思います。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)