
velo で「続きを見る」を実装してみる②
昨日の続き。今日は、プログラムを載せます。
昨日、4月にうまく動作したプログラムが、昨日やってみたら不具合が出たと書いたのですが、この記事を書くためにいろいろやってみたら不具合が解消されました!
1.プログラムの動作確認

GIFアニメ載せましたが、ちょっとわかりずらいですかね💦
3つ、カラムが作られてますが、それぞれの「続きを見る」「戻る」動作が、きちんと動作することを確認してます。(ひとつめの「続きを見る」を押したとき、ひとつめだけが全文表示され、他は全文表示されるなどの影響を受けないこと!)
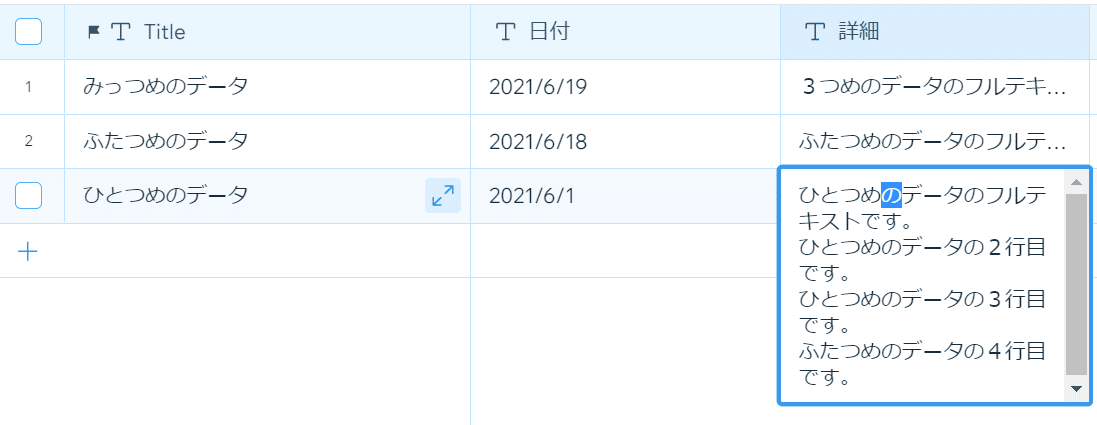
2.データはこんな感じ

データ内容、わかりやすいように変えてます。50文字以上だと「続きを見る」動作をするようにしてるので、3データとも、50文字以上にしています。

日付=dataset1の日付
タイトル=dataset1のTitle
この二つは、データセットの値そのまま表示させてOKなので、連結して終わり。プログラムなし。
詳細と「続きを見る」は、プログラムで制御するので、データセットとの連結はしません。
3.プログラムはこんな感じ
const shortTextLength = 50;
const MODORU = "戻る";
const MORE = "続きを見る";
$w.onReady(function () {
//
// リピーターのアイテムがひとつできるごとにイベントハンドラを設定
//
$w("#repeater1").onItemReady( ($item, itemData, index) => {
const repeatedText = $item("#text20"); // 詳細
const repeatedMore = $item("#text23"); // 続きを読むボタン
const longText = itemData.longtext; //長い詳細
const shortText = longText.substr(0, shortTextLength) + "..."; // 短い詳細
console.log('longtextlength = ' + longText.length);
// テキストの文字数が shortTextLength の文字数と同じ、またはそれより少ない場合はそのまま表示し、
//「もっと見る」ボタンを非表示にします
if (longText.length < shortTextLength) {
repeatedText.text = longText;
repeatedMore.hide();
} else {
// 短いバージョンのテキストを作成して、テキスト要素に表示します
repeatedText.text = shortText;
repeatedMore.text = MORE;
}
// イベントハンドラを追加
repeatedMore.onClick( (event) => {
if(repeatedMore.text === MODORU){
repeatedText.text = shortText;
repeatedMore.text = MORE;
} else {
repeatedText.text = longText;
repeatedMore.text = MODORU;
}
} );
} );
});そもそも、部品である repeaterのイベントで作るのか、リピーターのデータである dataset1 のイベントで作るのかをやってみたり、調べたりするのに時間がかかりました。
dateset1のイベントで作ると、「続きを見る」イベントハンドラを、それぞれの repeater の各セクション(データ1、2、3)に紐づけるかが出来なかったので(わたしは、です。他にやり方があるかも?)、 repeater のイベントで作りました。
そこなんですよね。
一応、プログラマーであった私は、javascript 自体は調べれば書けるんです。そして、「こういう動作をするならこう書くよね」みたいなイメージも出ます。
でも、イベントハンドラの実行順序や、部品の扱いといった、その言語や開発環境(この場合 velo by wix )特有の決まり事をどう調べたらよいのか。
ここなんです。
でも、 velo by wix はそういったことが書かれてそうなページがすべて英語。
これがキツい。
時間がかかり過ぎるので、どんどん進めない。
ちょっとやる気がそがれるんですよね。。
4.これからの velo by wix 学習について
とりあえず、意図したとおりに動くプログラムをひとつ、書くことが出来ました。
具体的に「こういうの作ってみようかな」と思いつくまで、 velo by wix はお休みかなぁ。
なんか、マイルストーンがないと、次へ次へ!の気持ちが沸いてこないですね。
他に velo by wix やっている人が、どういう流れで身に着けていったかを知ることが出来ればいいんだけど。
お読みいただき、ありがとうございました☆ スキorコメントでどの記事が役立ったかリアクションして頂ければ、それ関連の記事をたくさん書くよう頑張ります♬ https://chitose-it.com https://asagao-startup.com
