
【実録】超初心者が、YouTubeチャンネル作ってみた
突然ですが、YouTubeチャンネル作ってみました。
え?今さら?
なんで?
って感じかもしれませんが、
まだ全然稼働してないし、動画作成も今からなんだけど、チャンネル作ってる記録を実況で残しておきます。
●チャンネルの作り方
1. Googleアカウントの作成または使用
2. YouTubeにログイン
3. チャンネル名を入力しチャンネルを作成
4. カバー画像とプロフィール画像、基本情報を設定
5. 動画のアップロード
Googleアカウントを持っていて、見る専であってもYouTubeにログインしたことがあれば、「3.」からスタートできそう♪
とのことで、
まずは、チャンネル名の設定から!!
●チャンネル名を設定する
後から変更もできるけど、一旦何かを入力しないとチャンネルを作成できへんので、なんらかのチャンネル名をいれんといかん。
関西在住のわたしの旅記録を公開しようと思い立ったので、キーワードで入れたいのは「関西発」と「夫婦旅」
あとは、メインになるのが普通のまったり旅じゃないから、そこを分かるようにしたいなあって思って「オタクって分かるワード」「弾丸旅」も入れてみました。
ハイ、これで入力したらチャンネル出来た!!

●アイコン画像を作ってみる
先駆者さんのページをみていて、「これは設定しておかないと」って思ったのがアイコン。
CANVAを使って作ってみます。
基本のデザインを選んで、そこから素材を探してアレンジしてきます。

そしてアイコンのイメージはイラストにしたいな、と思って「夫婦」「カップル」でグラフィックを検索。
そしたら、ラブラブだったり若めな感じのものが多くて、かと思えば老夫婦が出てきたりして、選定に苦戦しました。
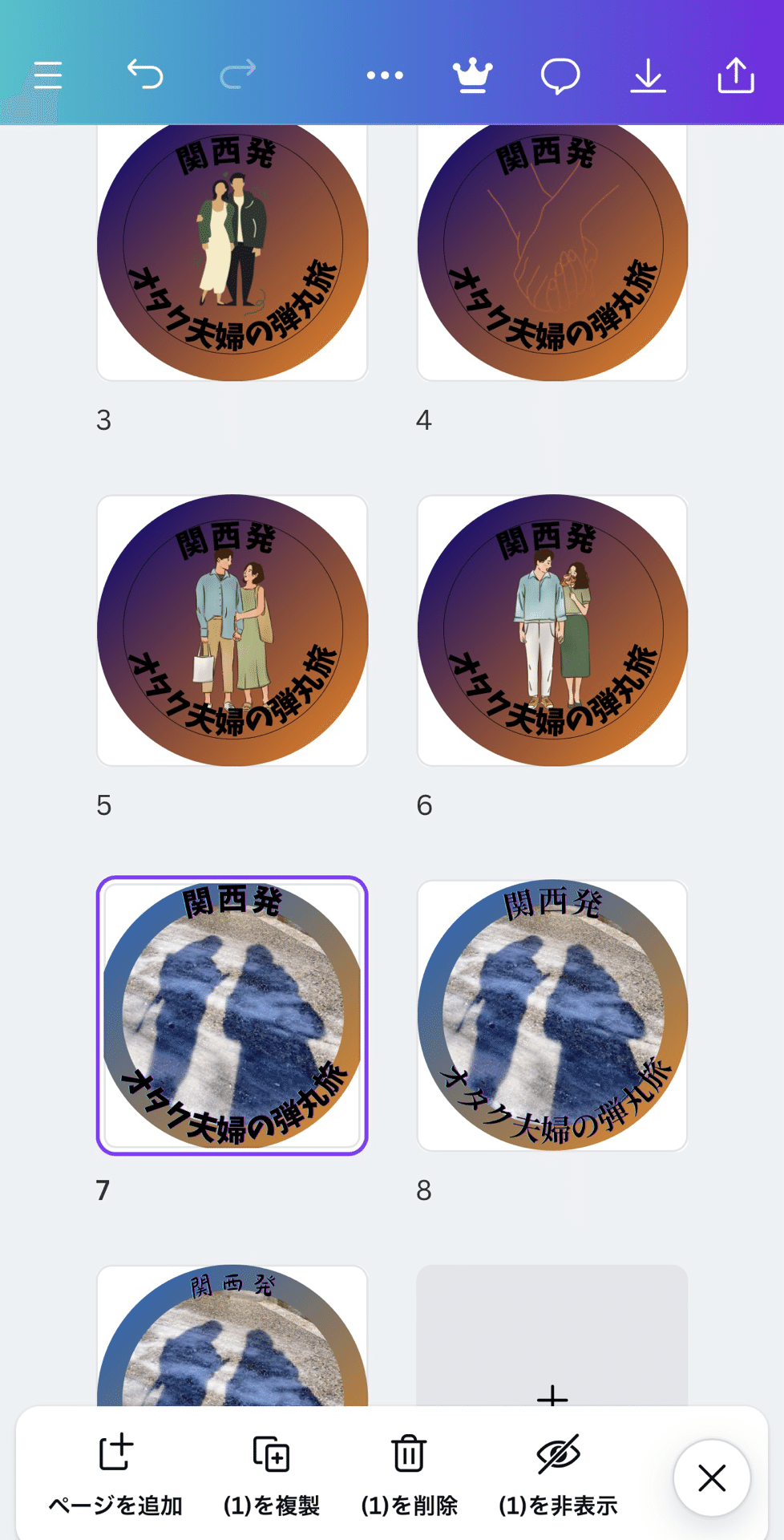
その後、そういえば自分たちのシルエットのツーショットあるやん!って思って写真をはめ込んでみたり、フォントを変えてみたりして、9タイプものアイコンを作成^^
多分、作りすぎです^^;

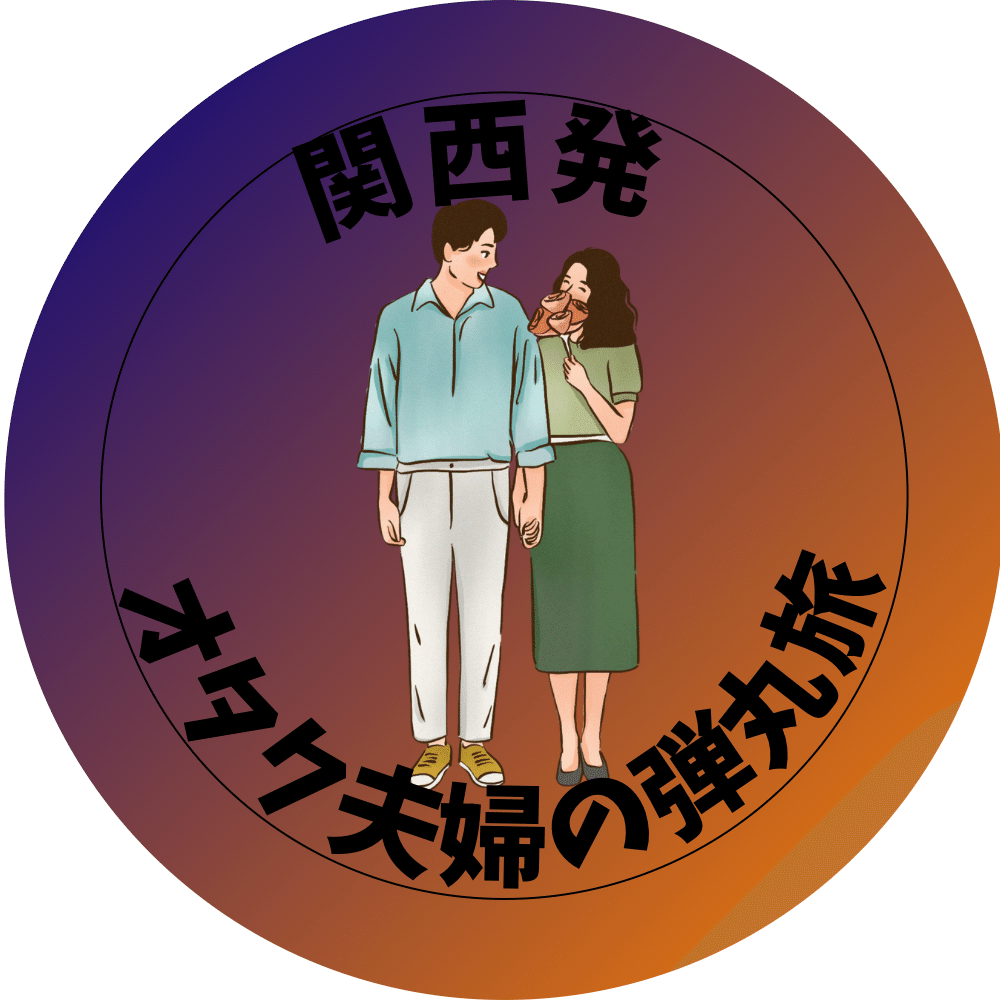
フォントはゴシック系にするって決めたものの、画像をイラストにするか自分たちのシルエットにするかを迷って夫に相談して、最終的に、イラストを採用することにしました。

●カバー画像を作ってみる
カバー画像は、表示するデバイスにあわせてサイズがいろいろあるみたいです。初めて知りました。
検索を始めてすぐは、全体サイズの2560×1440が謎でしかないと思っていたんですけど、テレビ表示用のサイズと判明。
そして、スマホやPCだと、画像の一部分しか表示されません、ということなのね。
ややこしいなっっ
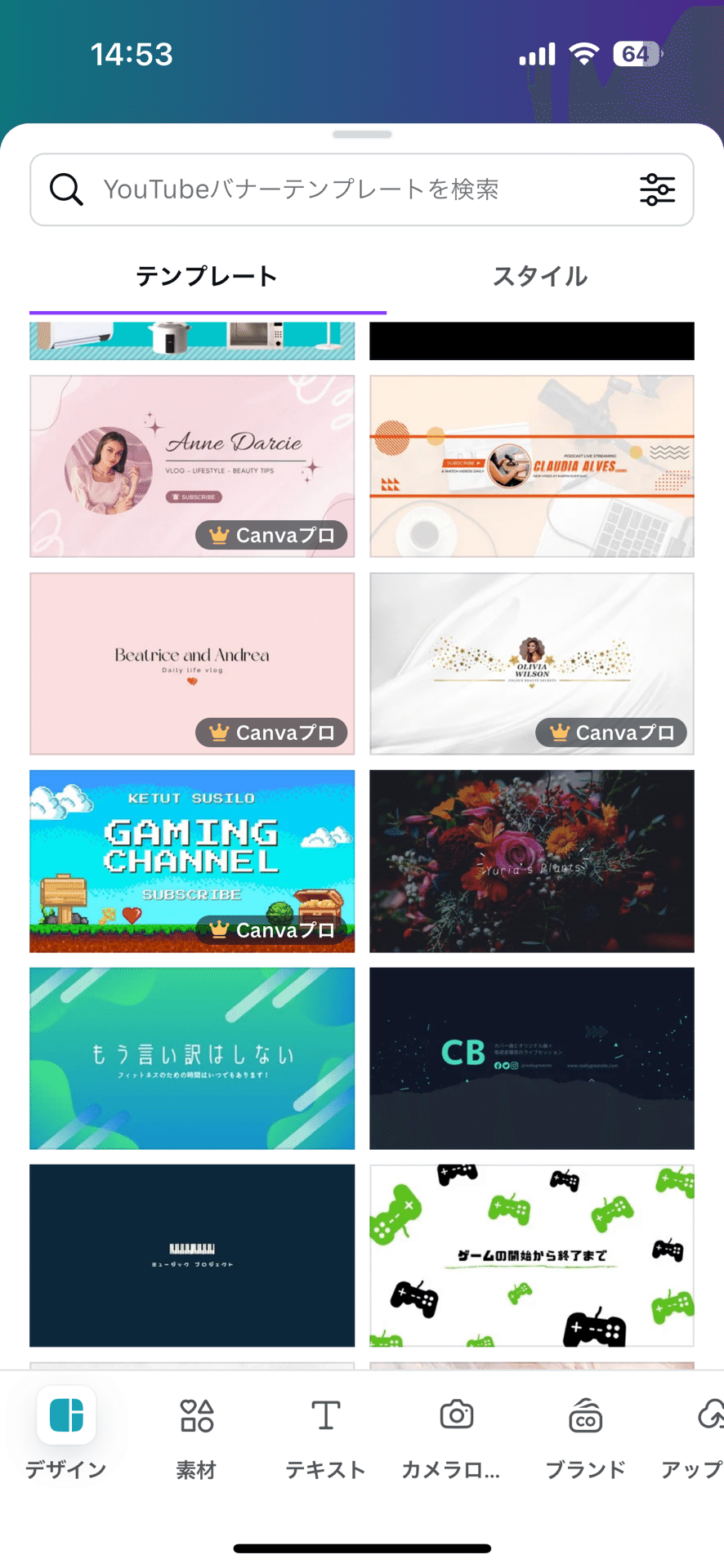
こちらもCANVAで画像作成します。
YouTubeバナーサイズを選んで、既存デザインからベースにするものをチョイス。

文字はバナーの中心部分に配置しておかないと、PCやスマホ表示で見切れちゃう可能性大なんだけど、既存デザインなら、ちょうどいい位置にあるだろうと予測。
テキスト位置を動かさずに内容を差し替えるだけにします。
写真は飛行機の機内から撮影した手持ちの夕景写真に♪
こちらはあっという間に完成!!
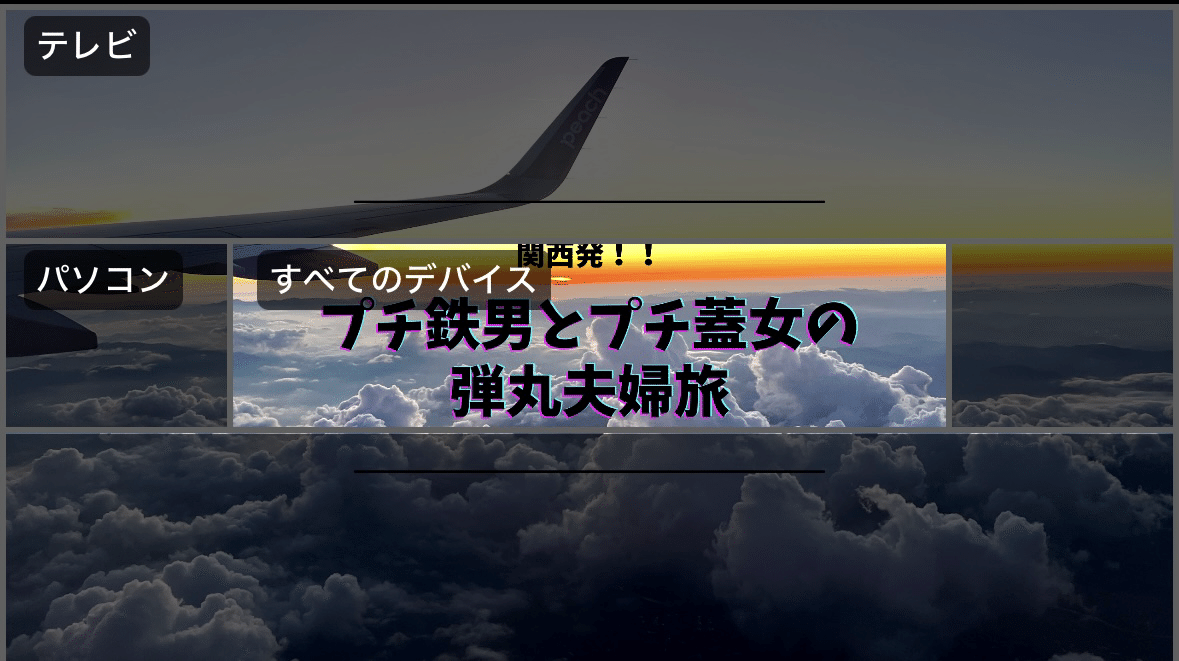
そして、実際にYouTubeのバナー画面にはめこんでみると、予想外のことが!!
きっつきつやん!!見切れてるやん!!

見切れないと思ってたのに!!
仕方ないので、ちょっと文字位置をずらしたり小さくしたりと微調整。
スマホで見た時に飛行機の翼がカケラも見えないのもイヤなので、写真のトリミング位置も調整して、なんとか完成!!

PCやテレビなど、サイズごとの確認作業がめんどくさいな、って思ってたんですけど、バナー画面にはめ込んだら自動的に上記の画面になって、文字や写真が見切れるかどうかが分かりやすくて助かりました。
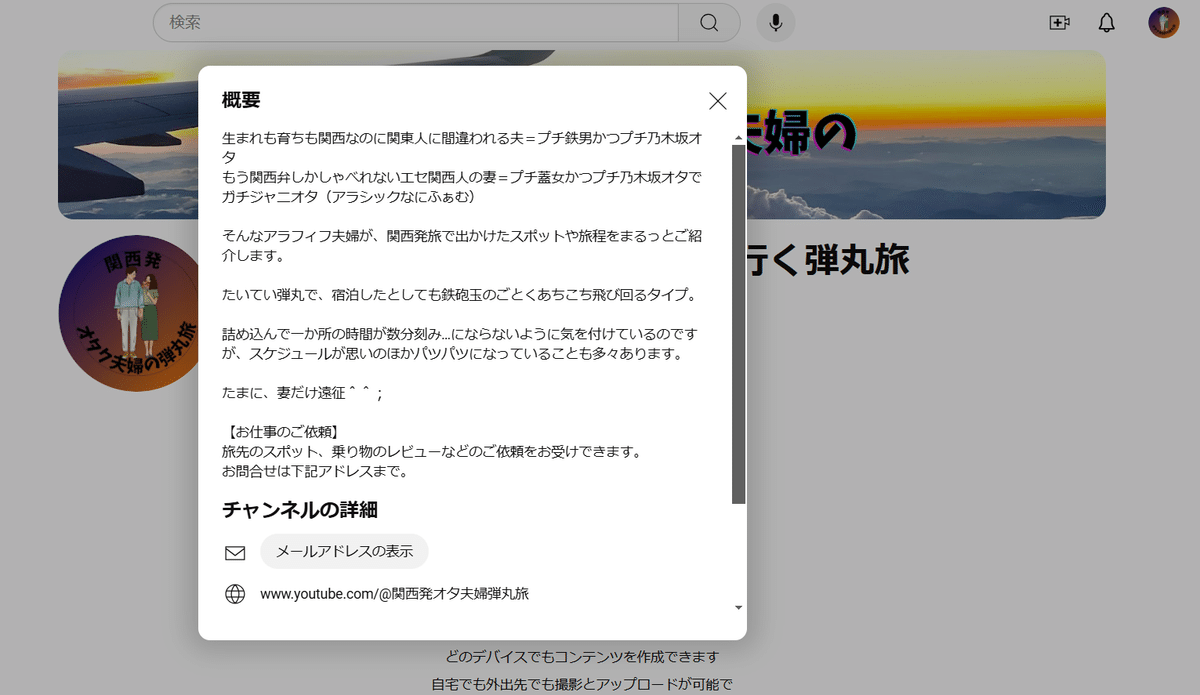
●チャンネル情報(概要欄)を書いてみる
これがないと、どんなチャンネルなのか不明ですからね。
チャンネル情報を書きます。
これは、PCで直接入力。

ここまでできたら、一応チャンネルの形としては完成!!
やる!やりたい!!って決めてから数時間。
とりあえず、チャンネルの外装ができました。
関西からの弾丸旅記録を公開していくので、今のうちにチャンネル登録してくれると嬉しいです^^(まだなにもないけど^^;)
ほな、またね♪
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
▼同好のオタクにしか刺さらない記事^^ お仲間さんいらっしゃい^^
▼note編集部オススメに載った、ほぼ初めてのnote
▼収益化を目指しての体験レポ最新記事
