
音声SNSアプリ FBを受けて、改善してみた
こんにちは!Seiyoです😆
今回はUIのビジュアル基礎固めとしてデザインした「音声SNS」のFBをいただいたので、それを受けてどのように改善したのか、改善前と比較しながら学んだことをまとめていきたいと思います。
プライマリーカラーを統一する

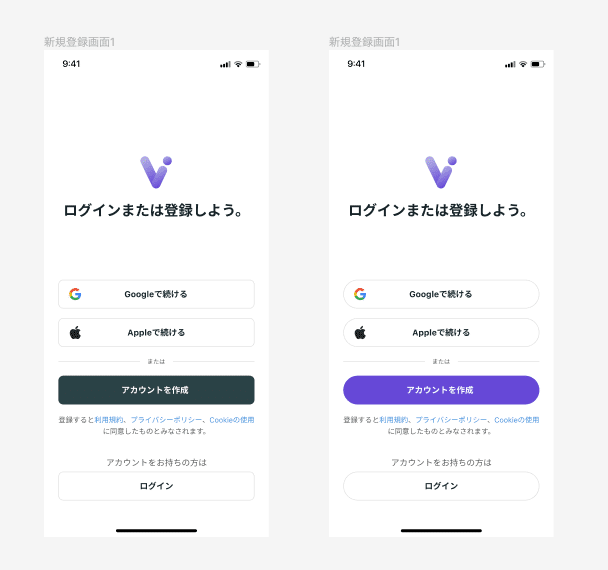
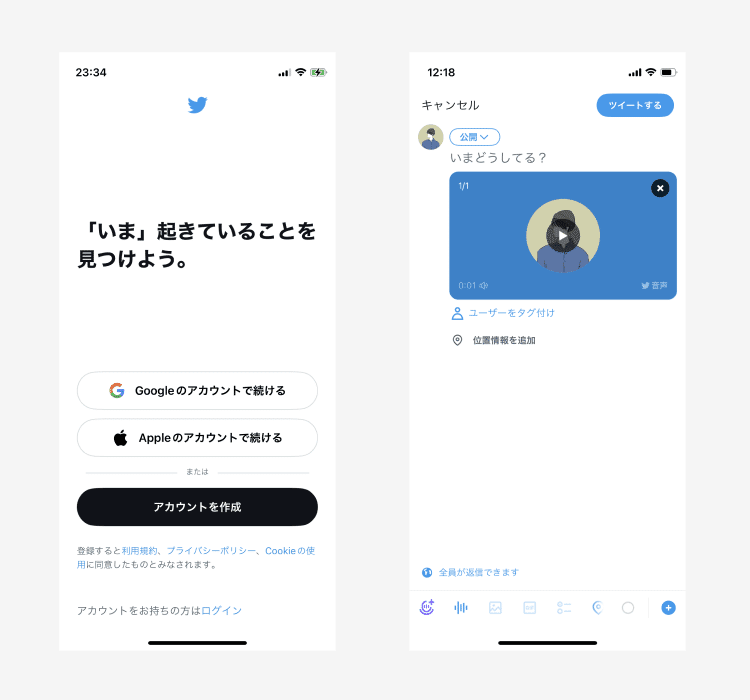
アクションボタンには基本的にプライマリーカラーの紫を当てるべきなのに、改善前は黒を当ててしまっていた。これは参考サービスのTwitterがそうなっていたから、それが当てられている理由を深く考えず、同じように黒を当てはめてしまった。

基本的にはアクションボタンにはプライマリーカラーを当てるようにした方が、ユーザーが迷うことがなくなるが、Twitterの場合は本当に重要なアクションにだけプライマリーカラーが当てられている。サービス全体を通してプライマリーカラーを使いすぎて逆に使いずらくなっている場合、ユーザーにしてほしいアクションの優先度によってカラーを変えるというのも有効かもしれないので、当てはめるカラーについては全体を見て検討する必要があるなと思いました。今回はアクションは紫で統一しようと思います。
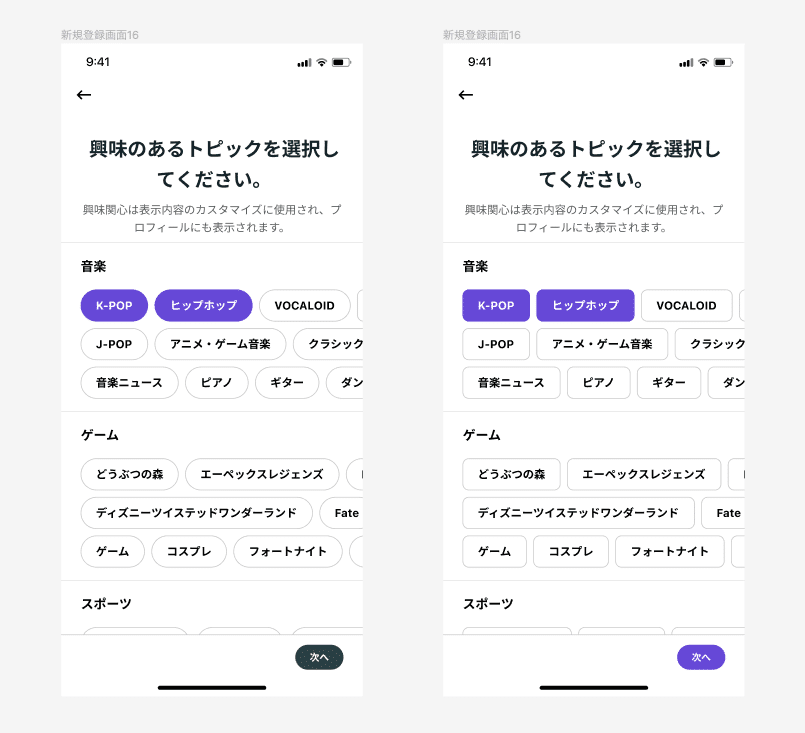
ボタンの形と役割を考える

改善前はジャンルのタグのシェイプに長丸を当てていたが、それだとアクションボタンと同じシェイプになってしまっている。これは役割が違うのに見た目が同じなので、ユーザーが混乱を生みやすくなるのと、自分たちの使い分けも困難になるので避けるべきということで、ジャンルタグのシェイプの形を変更しました。これで見た目的に役割の違いがはっきりわかるようになったかと思います。
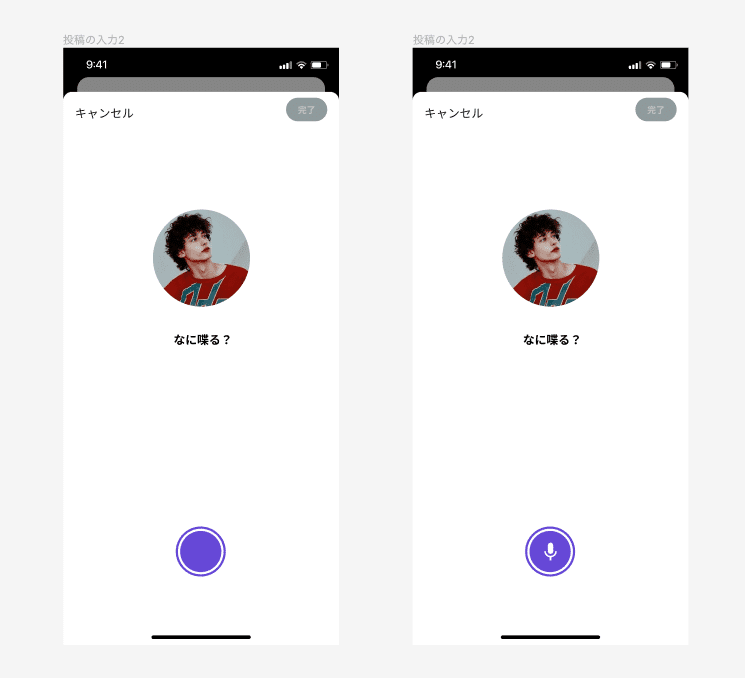
ノーヒントはよくない

アイコンやテキストがないノーヒントだと何のボタンか分かりずらい。iosの録音アプリは録音しか機能がないので一応成り立っているが、せめて収録ボタンを赤色にした方が良いとのこと。赤色の理由は物理ボタンの録音ボタン、レコーディングボタンが赤色だからだそうです。よくビデオを撮る時右上に「●Recording」と出るものも赤色。現実世界と同じものだとユーザーがその役割を想起しやすい。今回はサービス全体のトーンを考えて、アイコンを加えて、何のボタンであるかを表現しました。
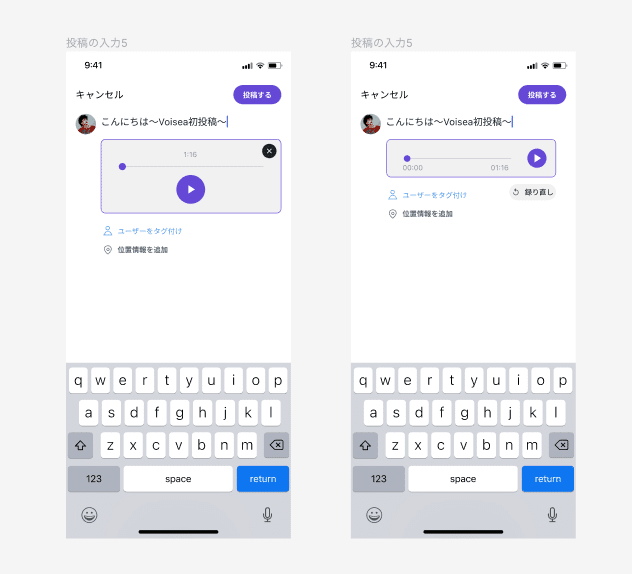
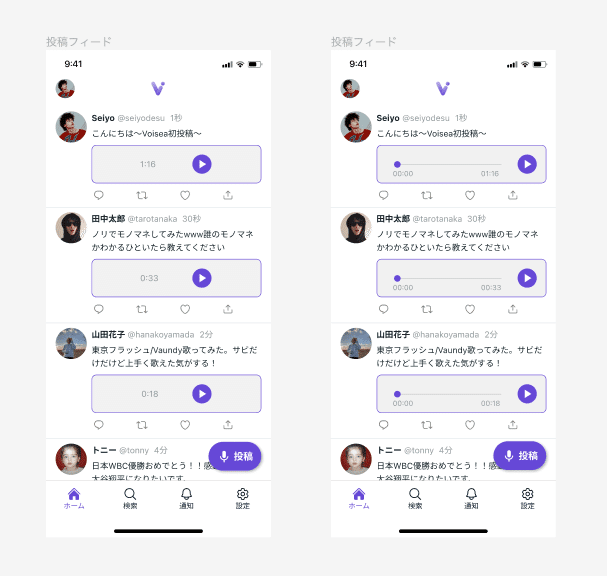
直感的にわかるようなUIにする

改善前はプレイヤーの機能として、今と全体の時間がわからないので、ユーザーにとってかなり不親切なUIになっている。加えて、作成画面でのUIとフィード画面で実際に投稿されるUIが違うことがよくない。同じにすることで「あれが投稿される」ということをわかりやすくなるので、見た目を揃えた方がいいそうです。確かに逆に同じにしない意味がないですね。

改善前はこのUIを見た時に「タップすると何がどうなる」がわかりづらい。再生される感のある見た目(どこかで見たことのあるような見た目)になっていないと、直感的に操作しづらい。見た目的にも不自然に秒数とボタンが置かれているように見えてしまっているのでとても不安定なレイアウトになっている。
プレイヤーっぽく見える情報としては
・再生バー
・今の時間
・総時間
・再生ボタン
を見たことのあるレイアウトで組めば、プレイヤーっぽくなる。改善後のUIは押したらどうなるのかかなり直感的に想像しやすいものになった気がする。
まとめ
参考のUIをただ真似するのではなく、なぜこのようなレイアウト、配色になっているのかもっとよく観察する必要があるなと改めて感じました😊また再生プレイヤーなど、もうどんなサービスにおいてもある程度型が決まっているものに関しては、同じ要素、同じレイアウトのものを使った方がユーザーにとっては使いやすいUIになることがわかりました😎
この記事が気に入ったらサポートをしてみませんか?
