
【STUDIO×Webデザインでフリーランスになる】#05 デイトラ初級編課題はじめてのFB修正は学びだらけ。
こんにちはchicoです。
妊娠32週になりました!
言い訳から入りますが、今週は月末月初の家計管理やベビー用品の大量買い物、入院準備などで、思うように勉強が進みませんでした・・・。
家計管理をしていると、つくづく無職であることの厳しさを数字で喰らってしまい、早く働きたいな〜と思う今日この頃。
出産育児の不安と、この先の仕事はどうなるのか、不安がエンドレスで頭をぐるぐるしています。
わたしは何にしてもつい「先まで計画していないと不安」であれこれ先回りしてコントロールしようとしてしまう性分なのですが、「子どもをもつこと(妊娠・出産・育児・その先の仕事、キャリア)」については初めて経験することで「やってみないとわからない」ことが多くて、コントロールも計画もできるわけがない。わたしはこういう性質の悩みについてことごとく耐性がない・・・。(超楽観主義な夫に「まぁ落ち着けよ」と言われてハッとする。)
毎日のベストを尽くしながら、ドンと構えているしかないですよね😂
では、今週を振り返ります!
今週取り組んだこと
今週はデイトラ初級編のLPデザイン課題FBについての学びが主でした。
🐯 デイトラ初級編LPデザイン課題FB
8月頭から始めたデイトラの初級編の課題であるフィットネスLPのデザイン課題。先週、デザイナーであるメンターさんに提出してFBが返ってきました!(たっくさんある!)
今回は、収穫の多い課題にしたくてあえて「辛口」でFBいただくようにお願いしておきました。
デイトラのメンターさんのFBはとても丁寧でたくさんコメントをいただいたのですが、その中でもグサグサ刺さった学びの多かったものを3つご紹介します。
1、アートボード(フレーム)以外の要素もデザインに影響するので注意
いきなり、デザインのアートボード(Figmaでいうフレーム)の外の話からです。わたしはFigmaをダークモードで使っているのでその設定が引き継がれていたためアートボードの外(ページ)の地の色も真っ黒で、何気なくそのままにしていました。

FBでは、ここの色もデザインに影響を与えるので気にしたほうがいいというアドバイスをいただきました。
ここって色を変えられるんですね。(「ページ」の色として任意で設定できる)
確かに真っ黒の中に浮かぶアートボードはめちゃくちゃ浮いてますね。宇宙の中に光る惑星のようです。こういった細かいところもデザインの印象に影響してしまうし、デザイナーの守備範囲なのだと気付かされました。
今回は若い女性がターゲットのデザインなので、それに合わせて明るい色味にしておくべきでした。
2、FV(ファーストビュー)の画像選定は難しい
次に、「FVの画像について。ターゲット層に合った若い女性を選んでいるのはいいけど、ジムのマシンが見えにくいので、ぱっと見「ダイエット」「ヨガ」「スポーツ系の習い事」のサイトなのかと思ってしまう。見る人によって違う印象を持たれないように「なんのサイトか?」を一瞬で理解してもらえるような画像選定を。」というアドバイス。
たしかに、この女性の画像自体は元々「ジムでランニングマシンをしている様子」がわかる構図だったのですが、FVに当てはめる段階でマシンの部分がトリミングされてしまいました・・・。
一見いい感じの構図で当てはめても、レスポンシブした時に見えなくなってしまう懸念があったりして、ベストな画像・構図でFVを作ることができませんでした。正直、デザインしながらこの部分が一番難しかったです。
「なんのサイトか?」を一瞬で理解してもらえるような画像・構図にこだわりつつ、レスポンシブに耐えられるレイアウトにしないといけません。
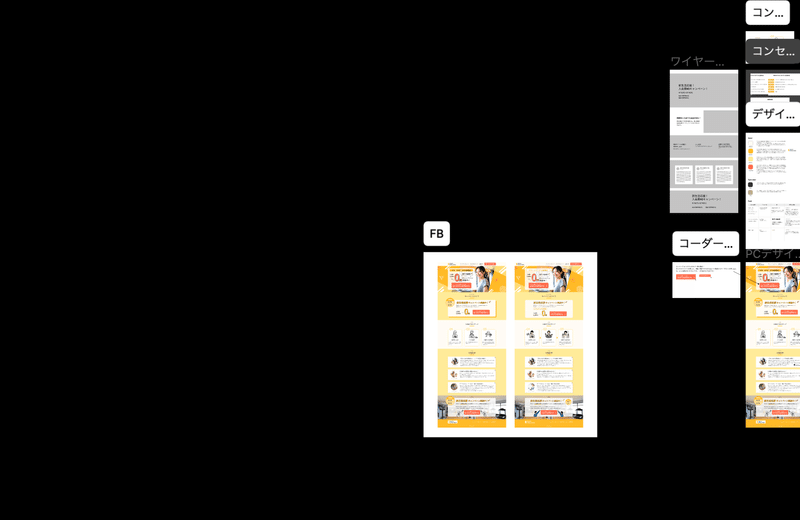
結果的に、提出したデザインではFVの画像の左右に余白がでてしまい、そこをオレンジのベタやあしらいで埋める(ごまかす)ことになってしまいました↓

メンターさんからは、「ランダム性の高いFVは、実装するコーダーさん次第のデザインになってしまいがち。デザイナーがコーダーに、「画像と背景が何%と何%の割合を保つ」など実装前に細かく指示する必要がある。個人的にはこのようなFVデザインは避けたくて、なるべく幅いっぱいの画像でデザインすることが多い。」とも教えていただきました。
わたしもコーダーだったので、コーディングしにくいFVを実装する苦労はよくわかります・・・ランダム性が高いと、デザイナーさんに聞かないとわからない部分も多くてやりとりも増えるから大変なんですよね。
わたしも当初は幅いっぱいを想定してたんです。
だけど、いざ設置すると横幅が足りなかったり、人物の頭が不自然に見切れちゃったりして、やりたいデザインができませんでした。

このあたりの葛藤をメンターさんに相談してみると、デザイナーさんあるあるの悩みだそうで、特にタブレットサイズ、スマホサイズ(横→縦になる)でめちゃくちゃ苦労されるみたいです。
一枚画像をそのまま使うのではなく、人物画像と背景画像を複数使ってレイアウトするアイデアなどを教えていただきました。画像を複数枚使うとは!自分にはない発想だったので目から鱗!
でも、この課題については答えはひとつではないので、世の中のいろんなサイトのFVが「ブレイクポイントごとにどんなデザインになっているか?」
を研究する余地があると感じました。
3、優先順位付けがあいまい
「キャンペーンについて」のセクションでは、どの要素も目立たせてしまっていて、優先順位があいまいなのでは?という指摘も受けました。

人間の視線移動は「Z」の方向に動くので、上記の場合「期間限定の日付」のテキストが一番初めに目に止まります。
このセクションで一番に読んでほしい部分はそれで合ってる?狙い通りなのか?
人はサイトを眺めながら、はじめからそんな細部まで読み込んでくれません。目立っているところや見出しなどを瞬間的にパッパッと認識しながら、興味をひけばさらに深く読み進めてくれる程度かと思います。
なのでこの場合は、「キャンペーン実施中」や「入会費0円」のテキストのほうが優先度が高いといえます。
しかし実際のデザインでは、全体のバランスを見ながら「なんとなく感覚で」左上に期間限定のテキストを置いてしまっていました・・・。(バナー制作やデザイン本で優先順位について意識していたつもりだったのに。反省。)
メンターさんからのコメントでは、「サイト全体的に、ひとつひとつのデザインは素敵なのに、それら全てが『わたしを見て!』と主張しているようです。一番目立たせたいのはどれですか?逆に目立たなくていいものはどれですか?」とありました。
自分では全く気づかない落とし穴でした・・・
細部のデザインにこだわるあまり、全体を見たときに優先順位にメリハリがなく、どれも中途半端にしか目立たない結果になってしまってました。まさに「木を見て森を見ず」ですね・・・。
「目立たせる」ことには注力しがちなのですが、「目立たせない」ことは全く考えていませんでした。目立たないものがあるから、目立たせたいものがより目立つってことですよね。コントラストです。胸に刻みます😭

ということで、いただいたFVをもとに自分なりに考えて修正してみました。(FVはまだしっくりくる答えが見つかっていません。)
🐯 デイトラ初級編LPデザイン課題FBの感想
デザイナーであるメンターさんからFBをもらえたことは本当に有益でした!
最初は正直、自分のデザインを誰かにアレコレ言われることにとても恐怖心がありました。「自分の感覚やセンスが否定されるのでは?」と思っていたからです。
でもこうやってデザインを学ぶ上で、経験の浅いうちのデザインはセンスや感覚などではなく、「単にデザインの理屈やルールを知らない」「経験が少ないので引き出しがない」などが原因であることのほうが大きいのかもと思い始めました。
あと、メンターさんに教えてもらわないと、自分では一生気づけないことがあるとわかりました。
前述した3つのFBは、今の自分でいくら考えても到達しない認知のエリアだと思います。
それをメンターさんという他人のアドバイスによって得られることが「質の良い学び」なのかも。
職場にデザイナーの先輩がいるのなら臆さず積極的にアドバイスをもらったり、独学ならデイトラやMENTAなどのサービスを通してFBをもらう機会をつくるほうが、効率的に「質の良い学び」を得られ、結果的にデザイン上達の近道になるかもしれません。
中級編の課題も同じメンターさんにFBをいただきたいと思っているので、今回の学びをしっかりと吸収して、少しでも成長を感じてもらえるまでになりたいと思います!来週もがんばります!
#デイトラ の課題、デザイナーさんからのフィードバックが返ってきた!
— chico💭 (@chico_work) August 30, 2023
今まで自主制作しても自分で眺めて終わりだったので、ひとつひとつのアドバイスがすごく有益に感じる。
「こんな細部まで考えないといけないのか」「自分では当たり前と思ってたけどユーザーが見たらわかんないのか」の鬼連続。
この記事が気に入ったらサポートをしてみませんか?
