
【STUDIO×Webデザインでフリーランスになる】#04 デザインを言語化→説明できるくらいに思考を整理する
こんにちは。chicoです。
妊娠31週になり、赤ちゃんは推定2㎏(大きめ)ですくすく成長しています。お腹の中で横にはまってみたり、逆子になったり、くるくるしているよう・・・計画帝王切開なので、ビックベイビーだろうが、逆子だろうがなんでもいいらしいので母としては気が楽です^^;
それでは4週目を振り返ります!
今週取り組んだこと
🐯 デイトラ / ウィークリーデザイン(バナー)
毎週水曜日にお題が発表されるウィークリーデザインにトライしました。
今回は20~40代の男女に向けた「歯磨き粉」のバナーです。
今回もデザインに取りかかる前にきちんと情報整理をしてみました。
デザイン本を見て参考にした「いつ」「誰が」「どこで」「なにを」「どのように」「目的」「結果」の7項目にわけて「なんのためのバナーなのか?」を考えてみました。
与えられたお題(定義)をじっくり読んで、わかるところを当てはめてみます。(今回は「誰が」と「どこで」がよくわかりませんでした。)
それを踏まえて、バナーに入れる必要な「要素」を優先順位付けします。

そしてようやくデザインしていきます。
提供される素材はないので、架空の商品画像は自作します。(どうしてもチープになる・・・)
ターゲットが大人の男女向けだったので、「高級感」「信頼感」「さわやかな大人なミント感」の雰囲気がでるよう意識しました。

下記、試行錯誤ポイント
きらっと光るあしらいや、にじみでる光沢感の表現
背景がミントの画像なので、上に重ねるテキストの視認性の確保(背景画像の明度を落とす、テキストにシャドウをつけるor下地を敷く)
(デザインの「デ」の字も知らない)旦那に見せたところ、「なんの商品バナーなのかチューブの画像だけではよくわからん」と言われたので、洗顔フォームでも美白クリームでもなく「歯磨き粉」だと一瞬でわかってもらえるよう歯ブラシも添える
初期の完成ではデイトラ生さんからのレビューで「文字が見えにくい」と(やっぱり)指摘されてしまったので、さらに視認性を上げるために商品名のフォントをボールドにしたり、下部4つの丸の色味を濃く調整
→自分で「もしかしたら〇〇かな〜?」と自信なく思うところはだいたい他人が見ると明らか

figmaで文字ごとのカーニングができることを今日知ったので、次回からは文字間のバランスもこだわりたい^^;
figmaで一文字づつのカーニングはできないと勝手に思い込んでたら「option + <>(大なり小なり)」できるらしい。
— chico💭 (@chico_work) August 27, 2023
歓喜して試してみるが、できない・・・世の中でできるとされることが、わたしはできない・・・と落胆してたら「comand + <>(大なり小なり)」でできた!
なんで?(ちなみにアプリ版)
🐯 デイトラ / LPデザイン課題提出
先週完成させた初級編のLPデザインをメンターさんへ提出しました。(レベルアップのために辛口アドバイスで依頼済み🙏)
フィードバックを待つ間、手始めに2点の課題が出ました。
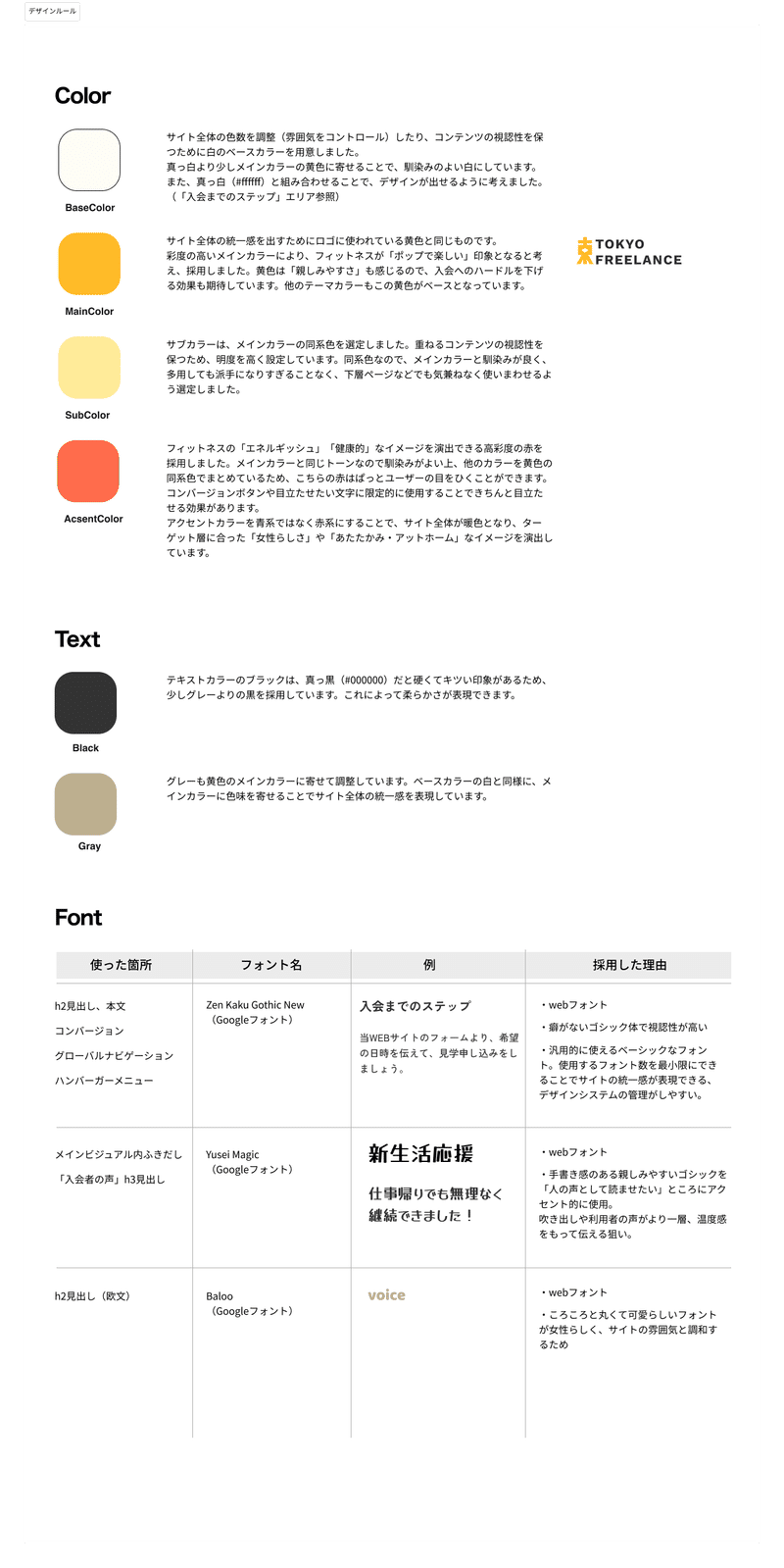
【課題1】「なぜこの配色なのか?フォントなのか?画像なのか?」をクライアントに説明できるよう言語化してfigma内に書き込んでおく
これは完全に抜けてしまっていました・・・。
自分なりの理屈をもってデザインしているはずなのに、クライアントに説明することは頭になかったので反省です。
デザイナーであるメンターさんいわく、「あらかじめカンプ提出時にデザインの説明を添えておくことで、デザインの意図を把握した上での質問ができるため、より質の高い打ち合わせができ、制作をスムーズに進めることができる。」
「デザインを説明することで、クライアントの納得感を得やすい。デザイナーも言語化することでデザインの勉強にもなる。」
と教えていただきました。
わたしは実務でデザインをしたことがないので、クライアントの気持ちや打ち合わせの難しさまで想像ができず、メンターさんから実務ベースでアドバイスいただけるのはとてもありがたいです。
早速、「配色」「フォント」の選定理由と、サイト全体的に補足の説明が必要そうな箇所(MVはなぜこの画像か?など)について、追記しました。


やってみるとデザインの説明って難しい・・・
自分なりの理屈はあっても、それが万人に通用する原則なのかわからない。
なので日々、デザイン本(前回紹介した「デザイン入門教室」など)で基本のルールをインプットしておくことが必要だと感じました。
あと、どんな制作物を作る上でも「デザインの説明をする」を自分の中で前提としておくことで、つい「なんとなく」デザインしてしまうことの抑止力になるのもメリットですね。
【課題2】ダミーテキストとしている箇所に「それっぽい」文章を流し込んでおく
今回、LPの「入会者の声」のセクションでは、見出しだけそれっぽい文章を入れただけで、後に続く本文は「ダミーテキストダミーテキストダミーテキスト・・・」として制作していました。
メンターさんいわく、「それっぽい文章を入れることでクライアントがこのデザインで問題ないと思う安心材料になる」「ダミーテキストでは、最適な文字量、行間、文字間が伝わりにくいので、デザイナーとクライアント両者にとって難易度が上がる」とのことでした。
正直、それでもなぜわざわざそれっぽい文章をデザイナーが考えて入れないといけないのかピンときませんでした。が、実際に3つのエリアにリアルな文章を流し込んでみたところ、確かな気づきがありました。
想定した文字量をあっという間に超えてしまう
3つのエリアの文字量はそれぞれバラバラなボリュームになる
文字量が想定を超過したり、各エリアでバラバラになると見た目が悪くなり、レイアウトや文字サイズ、行間の調整が必要になる
そうです。ダミーテキストでは気づけなかったデザインの甘さが見えてきたのです。想定の文字量より多くなっても少なくなっても、きれいに見えて読みやすいデザインを保てないといけなかったのです。
このように、自分でデザインしたものを自分が見ているだけでは永遠に気づけない欠点に気づくためにデザインレビューはお金をかけてでもしないといけないのだと改めて実感しました。
以上、2つの課題だけで学びがかなりありました!
来週は本格的なFBが返ってくると思うのでひとつひとつ丁寧に咀嚼して血肉にしたいと思います!
📚 本によるインプット
先週に引き続き、「デザイン入門教室」を読みすすめています。
写真・文字・色の扱い方など、ふわっと感覚で知ってるくらいの浅い知識を、しっかりと理屈で言葉で理解することができるので、デザインに困ったときはたびたび見返そうと思います。
(例:断ち落としの写真にはどんな雰囲気を感じさせるか?どんな時に切り抜き写真は効果的か?なぜ文字のカーニングは必要か?調和のとれた配色とはどんなものか?その欠点はなにか?など)
色については、去年わりと時間の余裕があった時期に色彩検定3級・2級・UC級を取得した(もはや趣味レベルで楽しかった)ので、その時の知識がかなり活かされました。
「デザイナーに資格は必要ない」という話題ではたびたび色彩検定が矢面に立たされている印象があるのですが、デザインの現場でも検定でも結局は同じ知識を要するので勉強しておいて損はないと思いました。
特に、デザインで最大に優先するべきの「視認性」についてはUC級(色のユニバーサルデザイン)でこれでもかという程に学べます。
「色の見え方」には病気や加齢、先天的な要素によりさまざまな「特性」を持つ人がいるので、デザインのターゲットによってはUCに配慮して視認性を確保する必要があります。
今週はこちらの本も読みました。
ほぼ文章だけでデザインを語る珍しいタイプの本です。
「センスなんかない!」「美大や専門学校に行ってないし自信がない!」「部署にデザイナーが自分ひとりしかいないのでスキルが上がらない!」と嘆くデザイン経験の浅い人に向けて、日々どんなデザイン訓練方法をするべきか?どんな意識でデザインをするべきか?などをわかりやすく教えてくれる内容でとても良かったです。
ここでも「自分のデザインをいつでも説明できるほどの”明快な理由”を常に持てるくらいに思考が整理されていること」の重要性に触れられています。
ちなみに、無職(毎月のおこづかい0円)のわたしが本を買う時に気をつけたいポイントはこちらです(笑)
技術書のKindleセールやってたからポチろうと思いつつ踏みとどまり、全部図書館で借りてきた。
— chico💭 (@chico_work) August 26, 2023
デザイン本ってわりと図書館にあるし、ベストセラーとかじゃなければ予約なしですぐ借りられる。
借りて読んで、手元に置いときたいと思ったものをKindleか本で買う。
引き続きハングリー感も大事にする↓ https://t.co/fyOauplO8R
まとめ
お腹が大きくなるにつれて、まとまった時間集中したり、座っているのが辛くなってきたのを実感した4週目でした。
来週はLPデザインのFB修正、恒例のウィークリーバナーデザイン、デイトラ中級編(コーポレートサイト)、本によるインプットをやっていきます!
まだまだ1円稼ぐ未来すら見えてきませんが(本当にこんなんで大丈夫か?)、日々地道にスキルアップに専念したいと思います。
それでは、今回もここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
