
【STUDIO×Webデザインでフリーランスになる】#09 デイトラ中級編コーポレートサイトデザイン完成
こんにちは、chicoです。
10月になり、いよいよ臨月に入りました!
3月に妊娠が確認できてから〜つわりとの戦い〜お腹が大きくなってからはマイナートラブルも色々ありました。
だけど、36週まで大きなトラブルなくお腹の中で順調に育ってくれたことはすごいこと!わたしも頑張ったけど、赤ちゃんにも感謝です。
ということで、12日からついに入院です。
noteの活動記録は、#10をもって更新を一旦お休みします。
X(Twitter)(←いちいちめんどくさい)のほうでは、おそらく育児についてタイムリーなつぶやき(たぶん泣き言)や、学習の再開報告をすると思うのでチェックしていただけると嬉しいです!
今週はあまり活動できませんでしたが、振り返っていきます!
今週取り組んだこと
🐯 デイトラ中級編
中級編では、相変わらずコーポレートサイトのデザイン制作を行なっています。
今週は、DAY17まで進めました。(亀の歩み・・・🐢)
課題の要件定義はこちら。
クライアント情報
フリーランスの活用をコンサルする東フリコンサルです。ITに疎い企業さんを相手にフリーランスのエンジニアやデザイナーさんを紹介、活用支援を行なっている会社。
ターゲット
設立から5年以上経っている営業会社、人材会社、IT事業を始めようと思っている企業。クライアントは40代以上の男性が多く、みなさんITは全くわからない。
サイトに求めること
web場での集客を強めたいのが今回の目的。アニメーションなどは必要なく、ミニマムの物であれば良い。
デザインイメージ
歴史あるコンサル会社を感じさせるきっちりした雰囲気のサイトが欲しい
私自身「コンサルティング」と聞いても、実態のイメージがはっきりしないのですが(笑)
今回のクライアントはさらにITに疎い40代以上の男性ということで「コンサル?横文字でかっこいい雰囲気だけど、自分に関係があるのかよくわからない」とシャッターを閉められるのは避けたいと思いました。
なので「コンサル事業への信頼感は感じさせつつ、わからないことも親切にサポートしてくれる安心感、親しみやすさを表現する。」ことを意識しながらデザインしました。
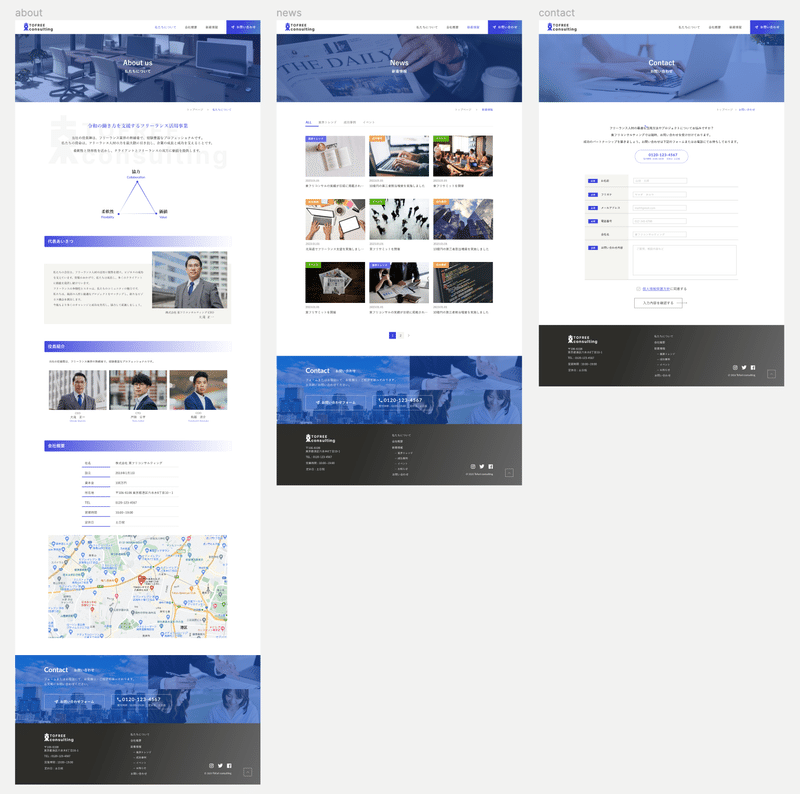
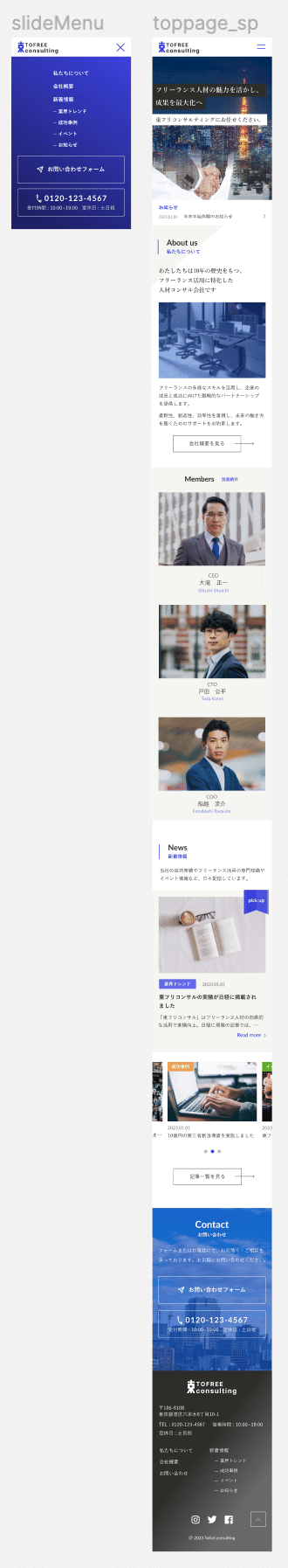
制作できたものはこちらです。
トップページ+下層ページ3PのPC版と、トップのSP版です。



画質があまりよくなくてごめんなさい。
【デザインで意識した点】
与えられたワイヤーでは「ABOUT US」や「CONTACT」など英語表記が多かったけど、ぱっと見のわかりやすさ(とっつきやすさ)を優先するために日本語表記も併用した。
ロゴで使われている青をメインカラー、きりっと締まる黒をアクセントカラーにして信頼感や誠実性を印象付ける狙い。写真も落ち着いた色調に統一してみた。
テキストには横文字が多用されるので、レイアウトはシンプルにして、読みやすくを意識。
(過去、メンターさんからアドバイスされてわかった)わたしの課題である、「各要素の主張が強すぎる」「どれも目立っている」を反省して、目立たせるところ・目立たなくてもいいところを意識したつもりです。
下層ページのSP版も現在制作中です。
Figmaにはだいぶ慣れましたが、それでもたまにレイヤー構造がおかしかったり、知らないうちにオブジェクトの一部が消えてしまったりして沼にはまってはググりながら進めています。
ちなみにSP版の作成は、Figmaのアプリでスマホにミラーリングさせることができたので、実機で文字サイズなどを確認しながら進めました。(この機能めちゃくちゃ便利。)
中級編でも一度だけ、デザイナーのメンターさんにFBをもらうことができるのですが、今回のコンサルコーポレートサイトを提出するか、もうひとつの課題にあるメガネショップのサイトにするか、悩んでいます。
メガネショップはまた違う雰囲気のデザインになりそうなので、実績作りのためにもぜひチャレンジしたいのですが、FBなしで「完成」「実績」とするにはどうしても自信がないです・・・。
あと、実家のお店のHPのデザインも反省点だらけなので、絶対作り直したい!(これにも必ずデザイナーさんからアドバイスもらいたい)
ということで、わたしが発信している成果物についてのFBは、どんな些細なことでも大歓迎ですので、Xなどでもリプいただけると嬉しいです!
🎨 その他の活動
今週、デイトラ以外でやっていた学習を簡単に挙げておきます。
写真の色調補正について学びたくて、adobe公式の「Photoshopことはじめオンライン講座」を視聴してみました。
たとえば、ECサイトで使う商品写真(今回は赤身のお肉)をより美味しそうに魅力を引き出すような色調に補正するテクニックが紹介されました。
単に明るさや彩度を上げるだけではなく、写真の中央に被写体を配置させるために背景を引き伸ばしたり、被写体の切り抜きについても現場レベルのテクニックが学べました。
ことはじめオンライン講座は、Illustratorについてを昔からよく見ていました。(Adobe仙人のような)講師の浅野 桜さんのゆったり落ち着いたお話の仕方や人柄が素敵・・・と思いつつのんびり聞いてると「今なんて?」と焦って巻き戻すくらい鋭いtipsも織り交ぜられる解説なので、退屈することなく学べます。おすすめです。
その他の学習としては、デイトラが頻繁に開催しているいろいろなウェビナーを作業BGMとして聞いたりしていました。
Shopifyコースについて(デザインに関係ないけど、どんなツールなのか以前から興味があった)
営業支援コースについて
デイトラである程度まで学習を終えた人を対象に、フリーランスや副業などで実際に0から1へ収入を獲得するための営業支援コースの説明会。会社に属さず個人で活動して収入を作るまでのイメージを持ちたくて聞いてみた。
プラスアルファ的なコースということもあって、さすがにバイタリティ溢れる受講生ばかり。自分の将来にも少し希望を感じることができた。
ということで、今週は体調が優れない日があったり、月末月初だったりでバタバタして活動が少なくなってしまいました。
自分の時間がゆっくりとれるのもあと10日ほどなので、来週もがんばります!
ここまで読んでいただいてありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
