
ニュースサイトのフォントを比べてみた
読みやすいデザインとはどういうものなのか、いくつかのニュースサイトを比べてみました。
比べたサイト
・Yahoo!ニュース
・日本経済新聞
・FASIONSNAP
・読売新聞オンライン
・朝日新聞デジタル
・文春オンライン
・gunosy
比較したスタイル
・font-size(読みやすいフォントサイズとは)
・line-height(読みやすい行間とは)
・font-family(読みやすいWebフォントとは)
・color(読みやすい色とは)
font-size

CSSの表記は様々だが基本的にはgunosyを除いて全て16pxとなっていた。
読みやすいフォントサイズは16pxと言えそうだ。
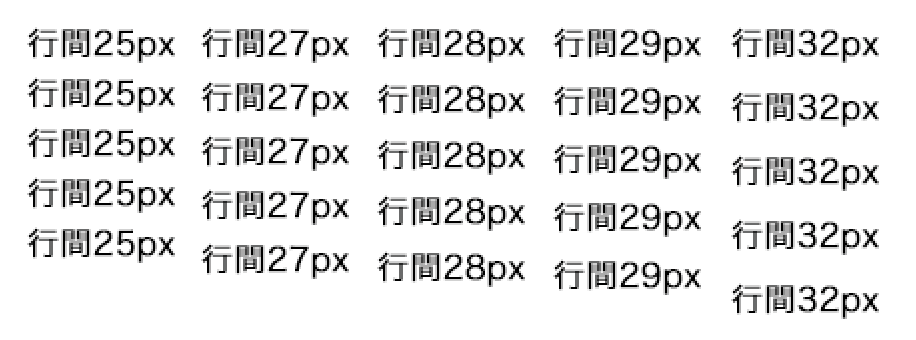
line-height

基本的に単語ではなく文章で読むので、フォントサイズと行間の組み合わせで見ていきたい。
フォントサイズは16pxと統一されていたが、行間は25px〜32pxと様々だ。
Yahoo!ニュースと文春オンラインが行間28pxと今回の中では平均。
行間32pxのFASHIONSNAPは文中に大きな写真や写真と文章とのスペースも大きめに取ってあるため、それに合わせて行間も広くしているのかもしれない。
それに比べ行間25pxの朝日新聞デジタルは写真の横に文字をレイアウトするデザインになっており、バナーにも挟まれていて文字の表示領域が狭い。そのスペースでできるだけ文字を見せるために行間を狭くしているのかもしれない。

ちなみにこのnoteのフォントサイズは18px、行間は36pxとどのニュースサイトよりも大きく広くなっている。左右の余白や要素ごとのマージンが広めに設けられているので行間にもゆとりを持たせているのかもしれない。
font-family

ほぼ、ヒラギノ角ゴ ProN W3となった。
文春オンラインはHelvetica、FASIONSNAPは-apple-system(アップルのシステムフォントSan Franciscoの指定)
color

一番多かったのは#333の濃いめのグレー。
全体的に似た色味ではあるが読売新聞オンラインは少し青みがかったグレーとなっていた。
まとめ
読みやすいかどうかは当たり前だけれども、そのページのレイアウトや画像、マージンなどの他の要素によって変わる。今回見た中でもフォントサイズはほぼ統一されてはいるものの、行間や色にばらつきがあったのはそういう理由だろう。
ベースとなるのは、下記でそこからページデザインによってアレンジするのが良さそうだ。
font-size:16px
line-height:28px
font-family:ヒラギノ角ゴ ProN W3
color:#333
よろしければサポートをお願いします。 web3で実験をするための手数料や記事を書くモチベーションにさせていただきます。
