
未経験から独学でデザイナー転職をする時にやったこと
n2pで未経験からデザイナーになって約半年が経ちました。
友人から、「Webデザイナーになるには何を勉強したらいいか?」という相談を受ける機会などもあったので、私が転職する際にやったこと、使った教材・サービスなどをまとめておいたらどこかで誰かの役に立つかも!と思ったので、本記事を書いてみることにしました。
これくらいやればまあ確実にどこかしらからは内定取れると思います。
(しばらく更新してなかったのですが、久々に見ると以前の記事のサムネイルのダサさ…今回のもいつか、ダッサ!!ってなるんだろうなあ…よく見ると曲線綺麗じゃないし…ベジェ曲線練習しよ…)
0.ひとまず自己紹介

・せんざきあんな
・1994年生まれ(24歳)
・現在N2Pという会社でWebデザイナーをしています。(2018/08~)
・普通の4大卒(商学部)。デザインの勉強は全くしたことがなかった。
・前職(新卒で入社)は人材系総合職。クリエイター専門だったのでここでなんとなく未経験転職のキモを掴む。
簡単にまとめるとこんな感じです!人材に行っていなかったらWebデザイナーになりたいなんて考えなかっただろうし、前職には感謝しています。
関係ないですけど、ファーストキャリアが人材ってやっぱりいい選択な気がする。やりたいことなんて、大学生のうちにわかるほうが難しい。
色んな職業に触れられて、どういう人が転職で採用されるのかわかる人材は、やりたいこと探すにはちょうどいいと思います。
ちなみにですが、私は転職時、ありがたいことに3社から内定をいただきました。途中で辞退したりした会社さんもあったので、もう少し取れたのではないかと思います!(興味がなければ選考辞退するのが誠意かなと思います。)
さて、本題入ります!
1.とりあえずコーディングしてみる

私はひとまず、「私本当にWebデザイナー向いてるのかな?楽しくないと感じる可能性もあるのでは?」と思ったので、コスト低くお試しで始めようということでコーディングから入りました。(たまに、珍しいねって言われます)
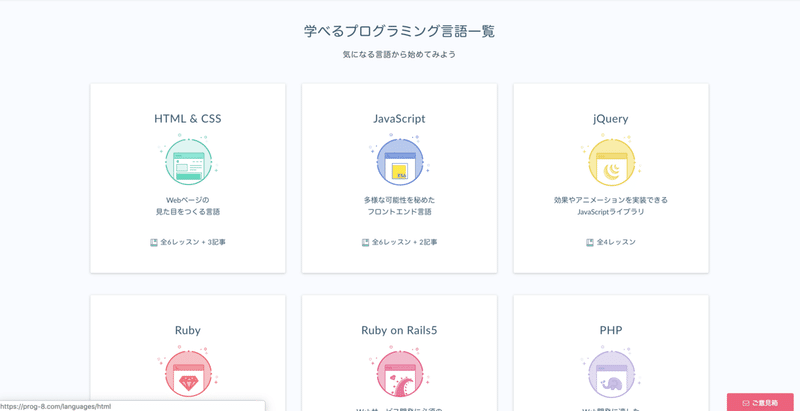
具体的にはProgateさんでHTML/CSSコースを全てやりました。
Progateさんめちゃめちゃわかりやすいし、月額980円で他のプログラミング言語も全部学べるというところが本当にすごい!!そしてUIがいい!!
(無料会員のコースもあり、途中までは無料で受けれます)
仕事やりながらだったので1~2ヶ月くらいかけて全部のコースをやりました。
最初はcolor:redとか書くとそれが見た目に反映されるというのが気持ちよくて不思議で感動しすぎて「めちゃめちゃ楽しいやん!!大好き!!絶対Webデザイナーなるわ!!」ってなりました。(今は仕事ではコーディングほぼ触らないです)
まあでもこういう原体験みたいなものって大事だと思います。この後コーディングの沼にハマったんですけどそれでも絶対折れなかったですもん。
2.デザインの本を読み漁る
前職の社内のデザイナーさんにお願いして、おすすめのデザインの本をたくさん教えてもらって読み漁りました。
▼その時のリストがこちら
・UXデザインの教科書
・なるほどデザイン
・ノンデザイナーズ・デザインブック
・誰のためのデザイン?
・ストーリーマッピングをはじめよう
・Lean UX
・IAシンキング
・失敗から学ぶユーザインタフェース
・マイクロインタラクション
・超明快 Webユーザビリティ
・ノンデザイナーでもわかる UX+理論で作るWebデザイン
今みるとUI/UX寄りの本がめちゃめちゃ多いなって感じですが、上流の部分でとても大事な内容なので、早いうちに読んだほうがいいと思います。
だらだら読むといつまでも読み終わらないので、私は1ヶ月で全部読みました!結構きつかった!
3.Photoshopを勉強する

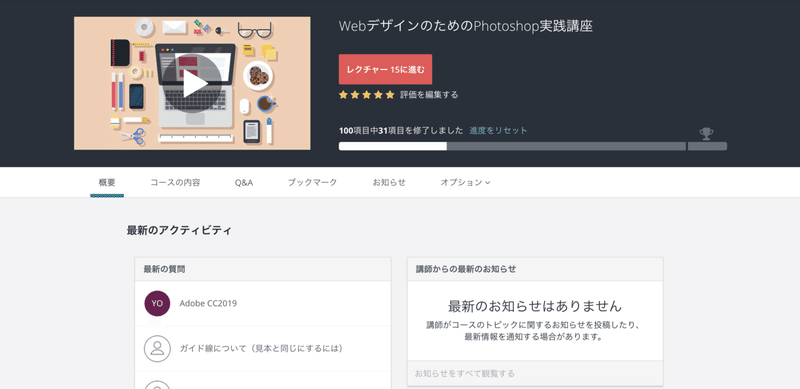
満を時してのPhotoshop!!私はUdemyさんでそれっぽいレッスンを探して勉強しました。1コースの値段が2000円以下くらいでとても安いのに内容が充実しているのでこちらもとてもいいサービス。
Photoshopに関しては、正直さらっとなんとなくの操作方法がわかってしまえば、あとは都度ググる感じなので、最初の方の基礎部分だけ見て実際にデザインを作るという感じで学びました。
4.ポートフォリオを作る←ここ重要

そしてそして転職に最重要なポートフォリオを作成!
せんざき的に重要だと思うのは、「デザインへのやる気を見せること」だと思います。
未経験を取ってくれる企業という時点で、現時点でのスキルにはそんなに期待していないことがほとんどです。なので、デザインそのもののクオリティというより、とにかくやる気溢れるポートフォリオにすることが最重要!
いや!本当はこれ公開するのめっちゃ恥ずかしいですよ!!!noteのために作り直したいレベル!
私の場合は、使われないものを作るということに抵抗があるというか、イメージが湧かなかったので、知り合いなどにお願いしてサイトのリニューアルデザインを作成→ポートフォリオに載せるという感じでした。
(実際のサイトを作っていることも好印象を持っていただけていたようです)
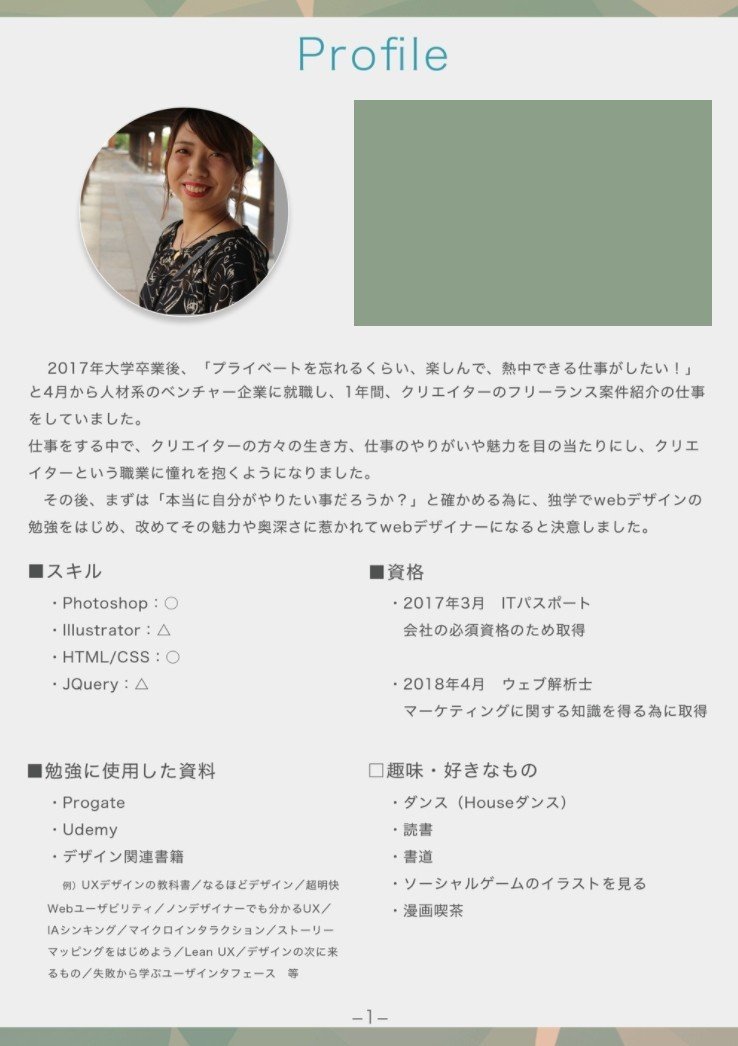
なお、私はポートフォリオにも、
・何をどれくらい勉強したのか?
・どんな本を読んでみたのか?
など記載していました。
↓こんな感じ

中でも感触がいいと感じたのは、
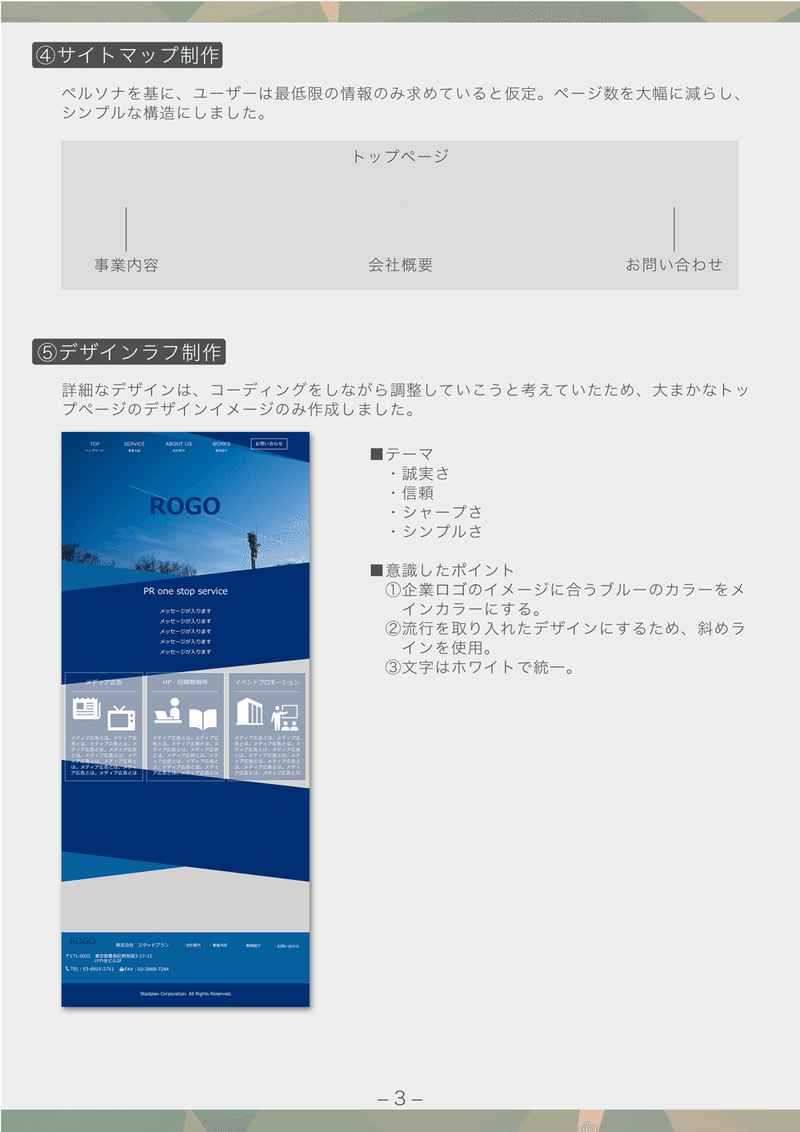
・どういうフローで制作を行ったか?
・ペルソナやワイヤーフレームなどの情報
などです。この辺りをポートフォリオに入れ込む人はあまりいないようで、いい反応をたくさんいただきました。
↓こんな感じ(デザインがなんとも言えなさすぎてつらい…)


ただ、こういったポートフォリオにすると「ディレクターの方が向いてるんじゃない?」とか言われる(だいたい7~8割の企業で言われてましたw)のでそこは「デザイナーになりたいんです!」を納得させる必要があります。
今思えばもっと書けばよかったと思うのは、
・なぜこういったデザインにしたのか?
という意匠の説明です。ちょっとは書いてるんですけどね。
「誠実なイメージにしたかったので青を使用しました」とか
「女性向けのデザインなので繊細なフォントを使用しました」とか。
それをペルソナと結び付けられていたらよかったのかなと思います。
とにかく、差がつくのはポートフォリオ!!
と思っておけば間違い無いと思います。
ちなみに、ポートフォリオは作品数よりも1つの質の方が大事です。(私は2作品で乗り切りましたw)
質というのもデザインの質というより解説の質で、1つの作品に対して、どういった思いで、どういった意味を込めて作っているのか?を厚めに書くのがオススメ。
なんでかというと、未経験のデザイナーを雇うというのは「伸びしろを期待して採用する」ということなので、「なんとなくいいデザインが作れる人」よりも「(そんなに今のスキルがなくても)理論がわかっていてデザインを作れる人」の方が欲しいからです。
そういう人の方が、将来スキルが付いてきた時にいいデザインを作れるようになる、と思われるってことだと思います。
5.職務経歴書を書く
最後に職務経歴書を書きます。これもほぼポートフォリオと同じで、「とにかくアピールできることは全て書く!!」が鉄則です。
※ただしデザインに関連する部分だけ
ポートフォリオに勉強したこととかも記載した、と上で書きましたが、職務経歴書にも書いてました。
あと、現職でやっていることの記載項目に関しても、デザイナーと関連してきそう、もしくはどの職種でも共通するポイントを厚めに書きます。
当たり前なんですが、自分が採用する側に回った時に、「どんな未経験デザイナーが欲しいか?」ということを考えるのが大事かなと思います。
嘘は一切記載すべきではないですが、アピールしたい側面をきちんと伝えることは大切です。
6.もっとやっておくべきだったと思ったこと

逆に、これをやっておけばもっとよかったなと思うのは、「自分の中でデザインの好みを語れるようにしておく」ことです。
これ、面接でめちゃくちゃ聞かれます。
「どんなデザインが好きですか?」
「最近見たサイトで気に入ったのはどんなものですか?」
など。
私はポートフォリオ作るので必死だったので、その辺り掘り下げておらず、
「んー…色々あるんですけど…パッとは思いつかないですね…まあシンプル目な方が好きですかね…無意味な動きとかは好きじゃないですね…(いや、まだデザイナーにもなってねえのに好みとかわかんねえだろ…)」
みたいな感じでふわっと答えてたんですけど、これは明らかにしておいた方がいいです!!
その好みの正しさとかはともかく、現時点での自分の好みを把握して、言語化できるようにしておくことは大事です。
というわけで、私はPinterestを利用することをオススメします。
気に入ったデザインにピンをしまくって、その中での共通点と、なんでいいと思うのか?を考えればサッと答えが出るんじゃないでしょうか。
はい、長くなりましたが、こんな感じで転職準備をすればほぼ確実にデザイナーになれます!!保証はしませんが!!
人材業界にいた身からしても、まあこれくらいやればどこかしら入れるだろうな〜という感じがします。
長くなっちゃいました…お付き合いいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
