
【#セレスTechログ】 Live2D Cubism Editor でモッピーを動かしてみた。
こんにちは!
ポイント事業部所属のクリエイティブ、Kです。
2021年にモッピー公式YouTubeのバーチャルモデル「ぽいか」の制作を担当させていただいたのですが、
2024年は「ポイントサイト モッピー」のメインキャラクターである「モッピーくん」を公式YouTubeに出したいとのご要望をいただき、Live2D化する運びとなりました。

ご興味がある方もいらっしゃると思いますので、
制作手順をざっくりとご紹介いたします!
これからLive2Dを触ってみたい!という方の参考になれば幸いです。
Live2D Cubism Editorって何?
"Live2D Cubism Editor" とは、1枚のイラストから「2Dによる立体表現」を実現する、2Dのモデリングツールのことです。

スマートフォンアプリ、家庭用ゲーム、VTuber、動画など、幅広い用途で使われています。
Live2D CubismのPRO版とFREE版の機能の違いについて
「ぽいか」のモデリングをする際にはPRO版を使用したのですが、
今回は「ぽいか」よりもパーツが少ない「モッピーくん」のモデリングなので、FREE版でどこまで作り込めるのかを知りたくて、FREE版で制作してみました。
使ってみてわかったことですが、想像していた以上にFREE版は制限が多いです。
PRO版を使った後に使ったせいもありますが、FREE版を非常に不便に感じました。
スタンプなどパーツが少なく軽微な動きを作るなら問題ないかもしれませんが、360度動かすようなモデリングではPRO版を推奨します。
モデリングについて
$$
\begin{array}{|l|c|c|} \hline
&PRO版 & FREE版 \\ \hline
商用・営利利用 & OK & OK \\ \hline
使用可能なテクスチャ枚数 & 制限なし & 2048px 1枚 \\ \hline
使用可能なアートメッシュ数&制限なし &100まで \\ \hline
パラメータ数の制限&制限なし &30まで \\ \hline
ブレンドシェイプ用パラメータ数の制限&制限なし &3まで \\ \hline
デフォーマの数& 制限なし &50まで \\ \hline
パーツ(フォルダ)の数& 制限なし &30まで \\ \hline
アートパス& 制限なし &3本まで \\ \hline
ワープデフォーマの分割数&100×100まで &9×9まで \\ \hline
オブジェクト編集機能(コピー、貼り付け、ブレンド)& できる&できない \\ \hline
選択オブジェクトのパラメータ構成を揃える &できる &できない \\ \hline
デフォーマを子要素に適用&できる &できない \\ \hline
メッシュの自動生成のプリセット機能&制限なし &追加できない \\ \hline
デフォルトのフォームをロック&できる &できない \\ \hline
メッシュのコピー&ペースト&できる &できない \\ \hline
Solo表示&できる &できない \\ \hline
モデルのリサイズ&できる &できない \\ \hline
リピート機能&制限なし &2まで \\ \hline
\end{array}
$$
アニメーションについて
$$
\begin{array}{|l|c|c|} \hline
&PRO版 & FREE版 \\ \hline
静止画連番書き出し&制限なし&最大サイズ1280×720px \\ \hline
GIFアニメ書き出し&制限なし&最大サイズ1280×720px \\ \hline
動画書き出し&最大サイズ:4096x2304px(透過される)&最大サイズ1280×720px(透過されない) \\ \hline
動画書き出し(AAC音声コーデック、Twitter(X)対応)&制限なし&音声にビープ音入り \\ \hline
組み込み用モデルトラック&制限なし &保存・書き出し不可 \\ \hline
\end{array}
$$
アニメーションをつけて動画素材を書き出す時も、FREE版は透過されなかったり、サイズ制限があります。
素材準備
今回ベースとなるのは、こちらのモッピーくん。

表情にバリエーションを出すため、Live2Dモッピーくんには眉毛をデフォルトでつけることにします。
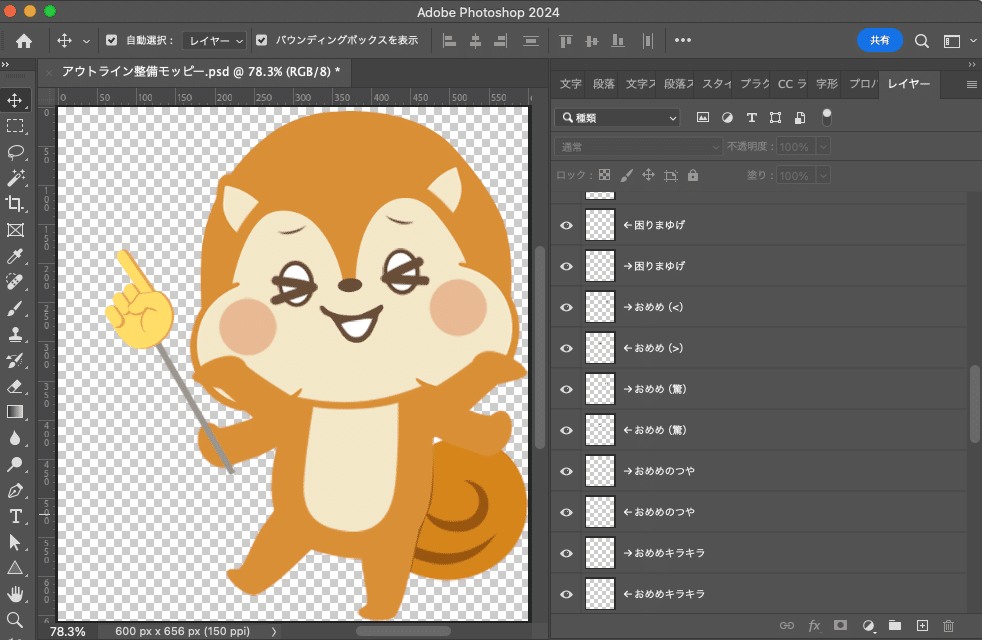
Cubism Editorで読み込める画像データ形式は「PSD」のみなので、Photoshopでパーツごとにレイヤー分けします。
動かすことを想定して頭部分の大きめの塗り足しを追加し、表情・ポーズの差分なども追加します。

Live2d モデリング作業
❶ 起動と読み込み
Cubism Editorを起動すると、ライセンス確認が入ります。
FREE版かPRO版のトライアルかを選択して開いたら、PSDデータをドラッグしてCubism Editorで読み込みましょう。

※プレビューの位置調整は"space"を押しながらドラッグです。
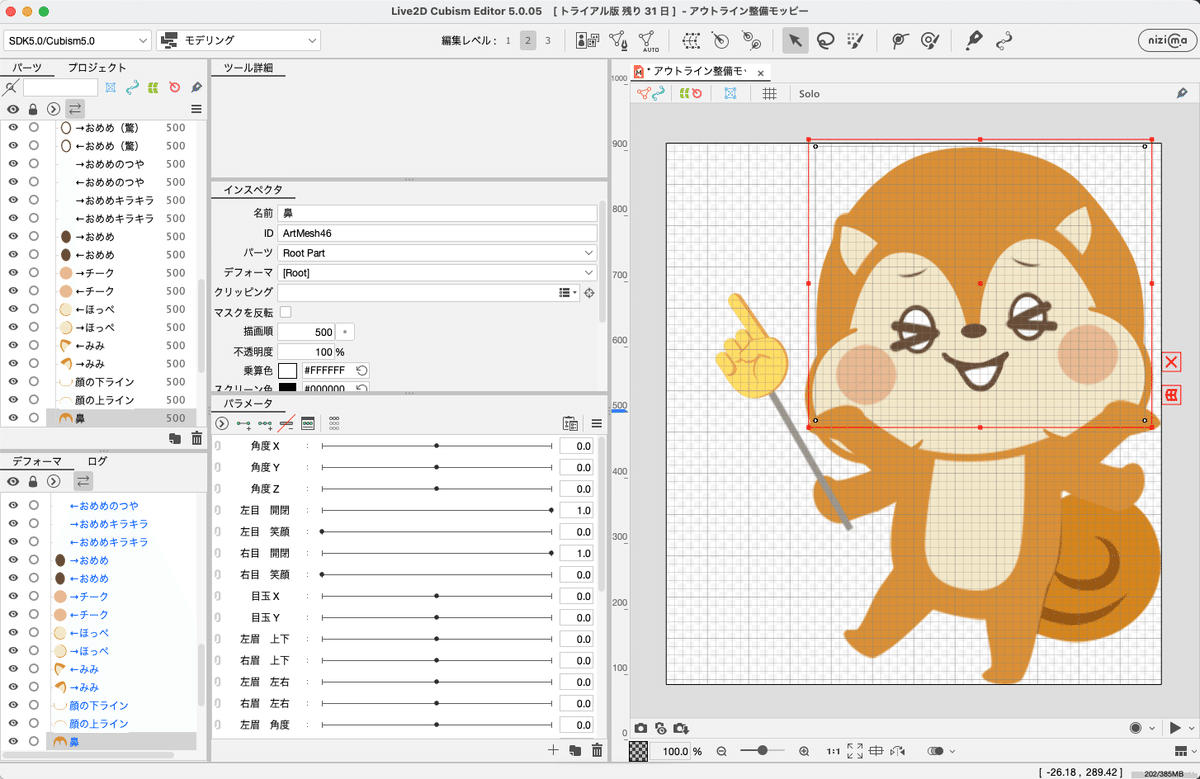
❷ クリッピング
通常時は隠れていて動いた時に出てくる部分、「塗り足し」や「口の中のパーツ」はクリッピングします。
「クリッピング」とは、Photoshopなどでもよく使われている機能で、下のレイヤーと重なっている部分のみ表示されるものです。
インスペクタパネルの「クリッピング」から、対象レイヤー(ArtMash)を選択しましょう。

モッピーくんの土台となる輪郭に、頭部の塗り足しはクリッピングしておきました。

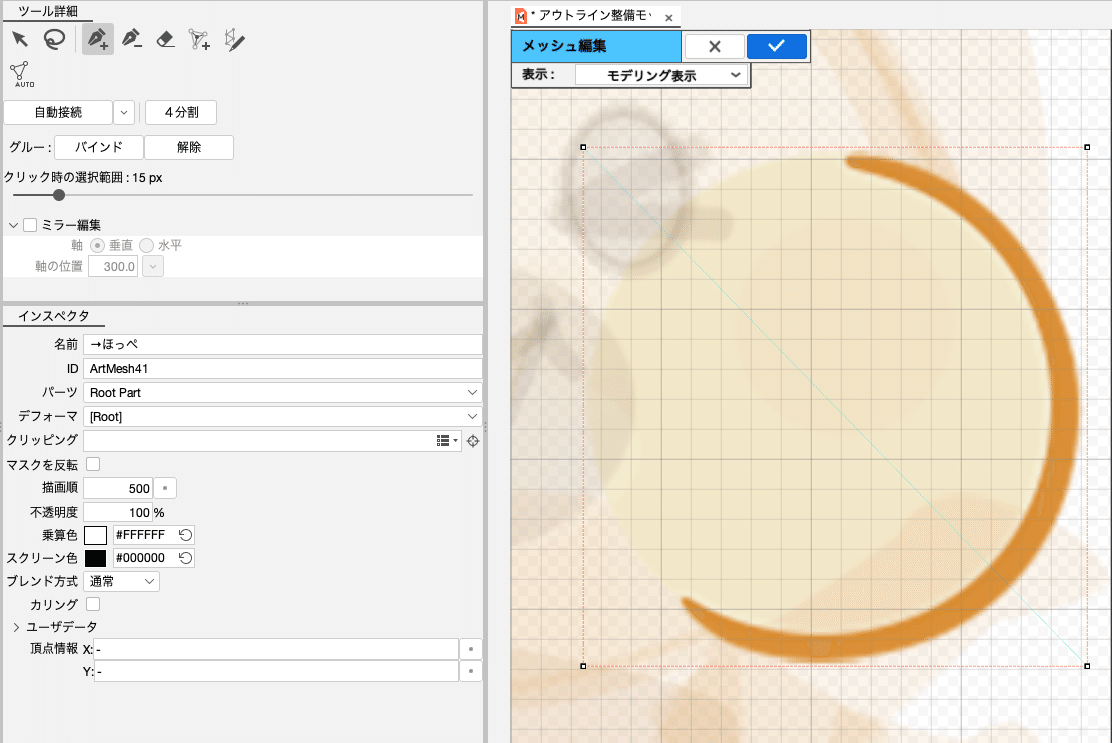
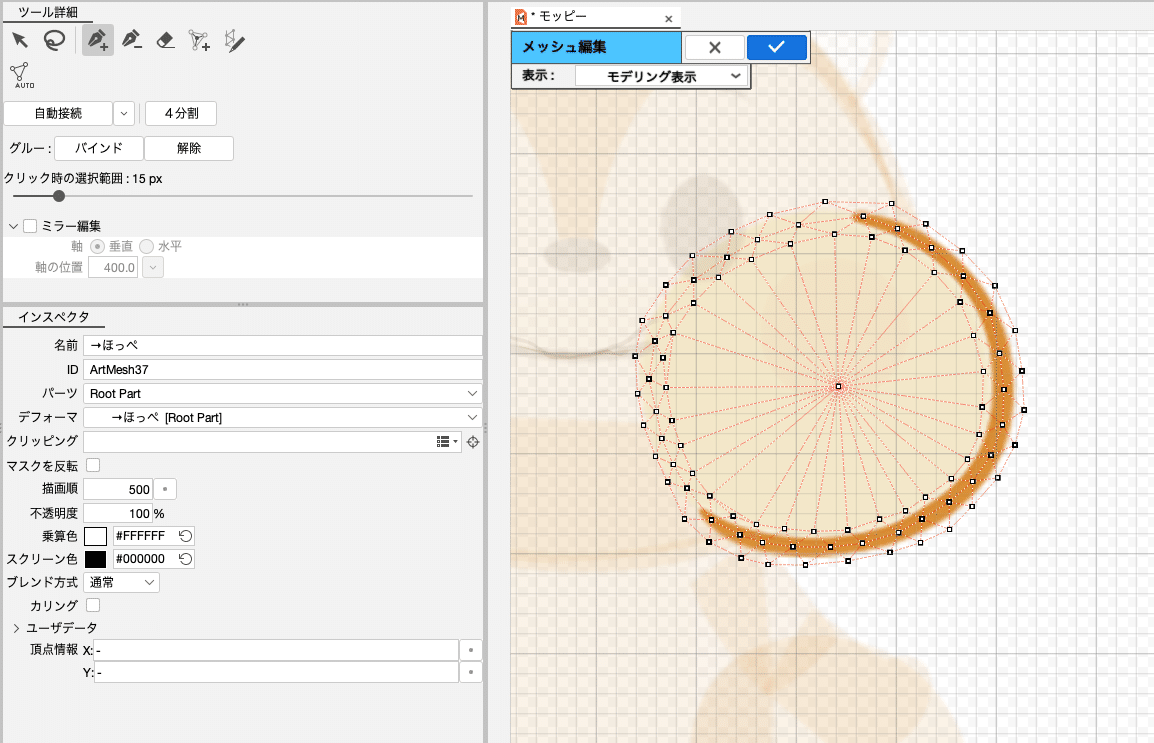
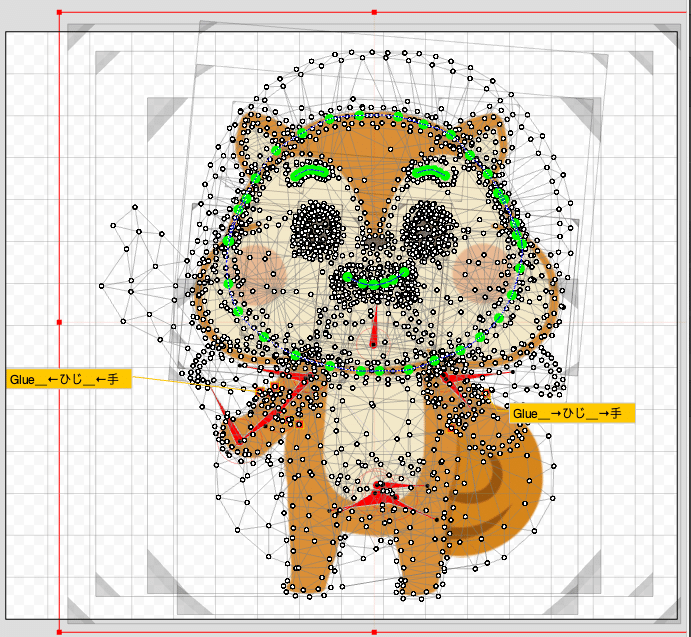
❸ アートメッシュ作成
選択パーツをダブルクリックでメッシュ編集モードになりますので、レイヤー分けしたパーツそれぞれに全てメッシュを打ちます。
この点(メッシュ)を、動きとともに調整していくことになるので、メッシュ作成はとても重要な作業です。
デフォルトの4点メッシュは削除して、線に沿って点を打ってください。


点は多い方が動きが綺麗になります。(ただしそれだけ時間もかかります)
重要なパーツほど丁寧に打ちましょう。

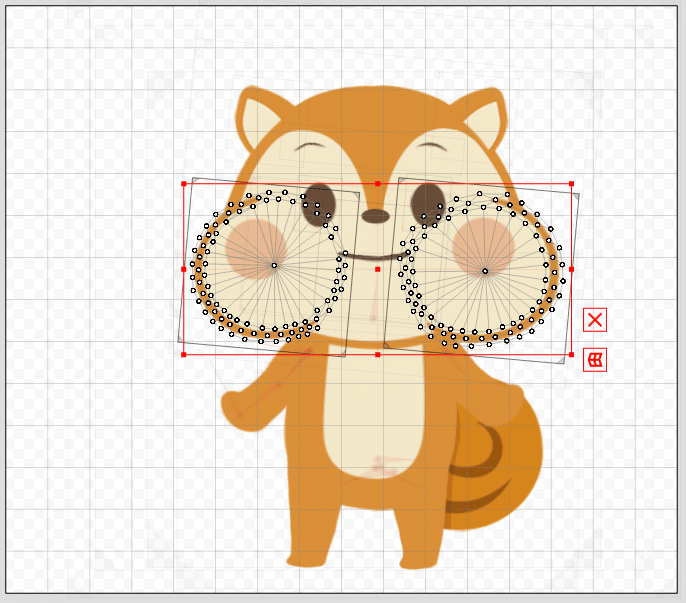
重要でないパーツのメッシュは、ツール詳細パネルの「メッシュの自動生成」で生成して構いません。

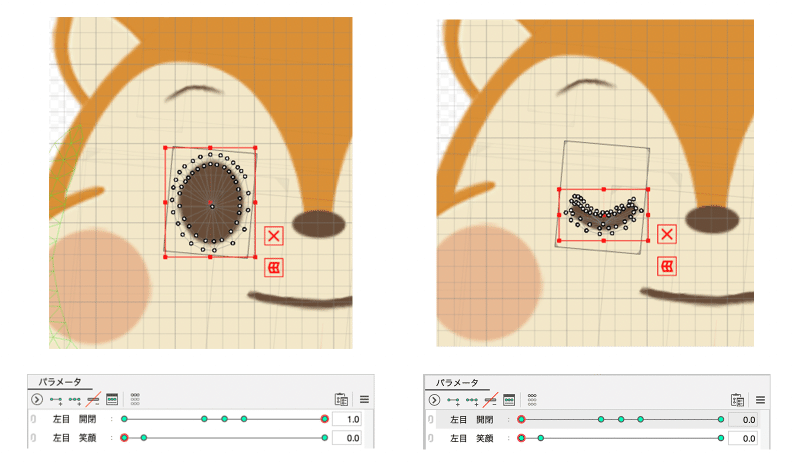
❹ パラメータ・キーフォーム編集&デフォーマ作成
パラメータ(目の開閉など、動きの設定)を作成します。
各アートメッシュにパラメータ追加して、キーをつけてアートメッシュを調整していきます。

1つのアートメッシュにつき、追加できるパラメーターは2つ(PRO版でも3つ)までとなっているので、角度をつけたり表示を切り替えたりするためには「デフォーマ」という動きの元となるグループを作成して、そちらにパラメーターをつける必要があります。
※ただし、FREE版には作成できるパラメータ・デフォーマの数の制限があるのでご注意ください。
▼ デフォーマの種類について
作成できるデフォーマには2種類あります。
✔️ ワープデフォーマ
面でアートメッシュを調整できるデフォーマ


✔️ 回転デフォーマ
角度でアートメッシュを調整できるデフォーマ


途中、動かしづらくてアートメッシュを打ち直したりすることもあります。
動きをつける作業が終わったら、生成されたアートメッシュ・デフォーマがたくさん増えるのでこんな感じになります。

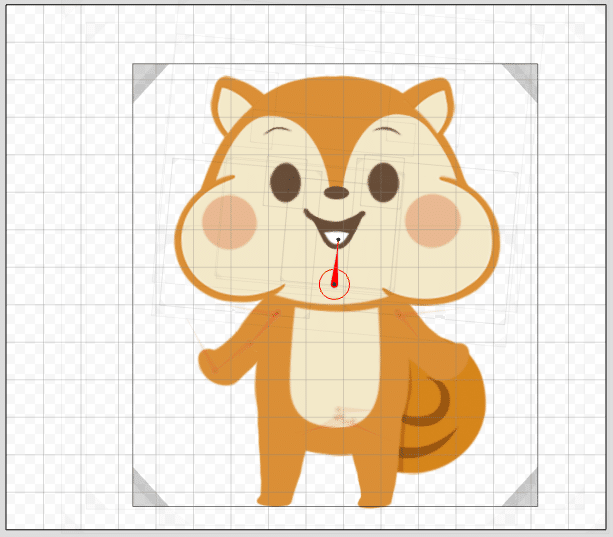
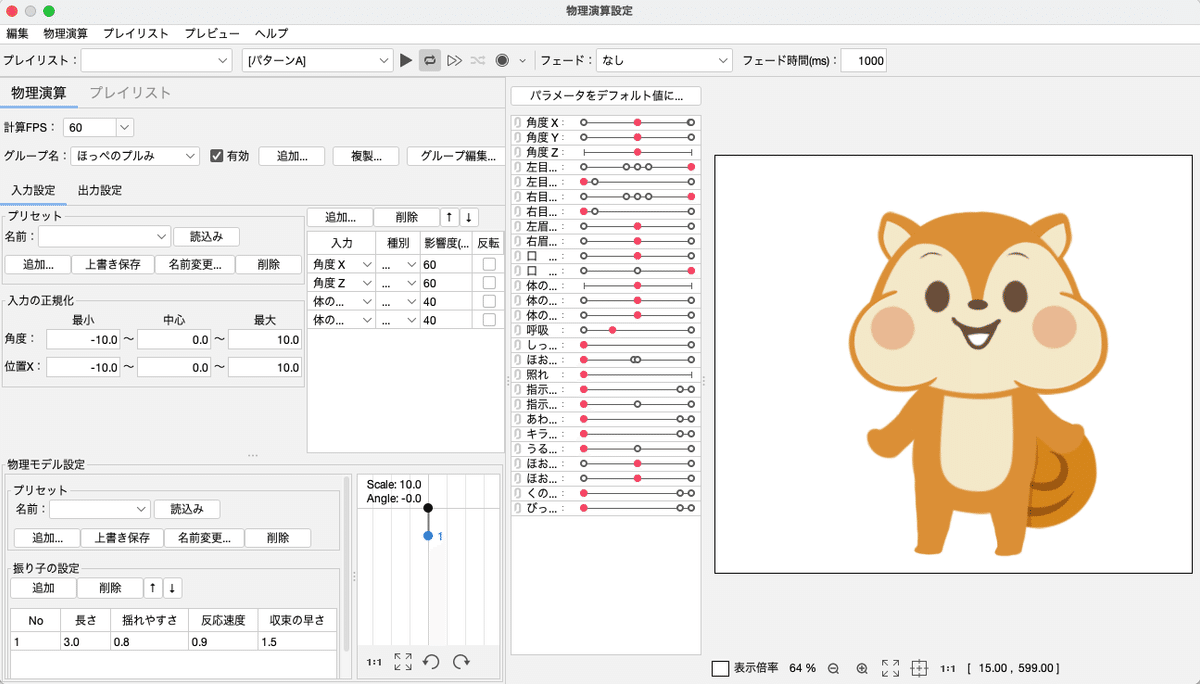
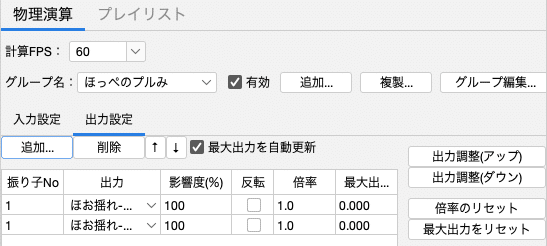
❺ 物理演算を追加
パラメーターを作成し終わったら、ほっぺをプルプルにするために物理演算を加えます。
メニューのモデリングから「物理演算設定」を開きましょう。

新規グループの追加で、名前とプリセットを入力して、対象となる出力パラメータを追加します。


ほっぺがプルプルするモッピーくんになりました。

❻ テクスチャアトラス作成・書き出し
全ての設定が完了したら、テクスチャアトラス生成後にmoc3ファイルとして書き出します。


❼ キーバインド用ポーズ・表情作成
トラッキングで動くモデルは完成しましたが、
ボタンひとつで表情が切り替わるようにしたいので、作成したパラメーターを利用して、ポーズや表情を作成します。
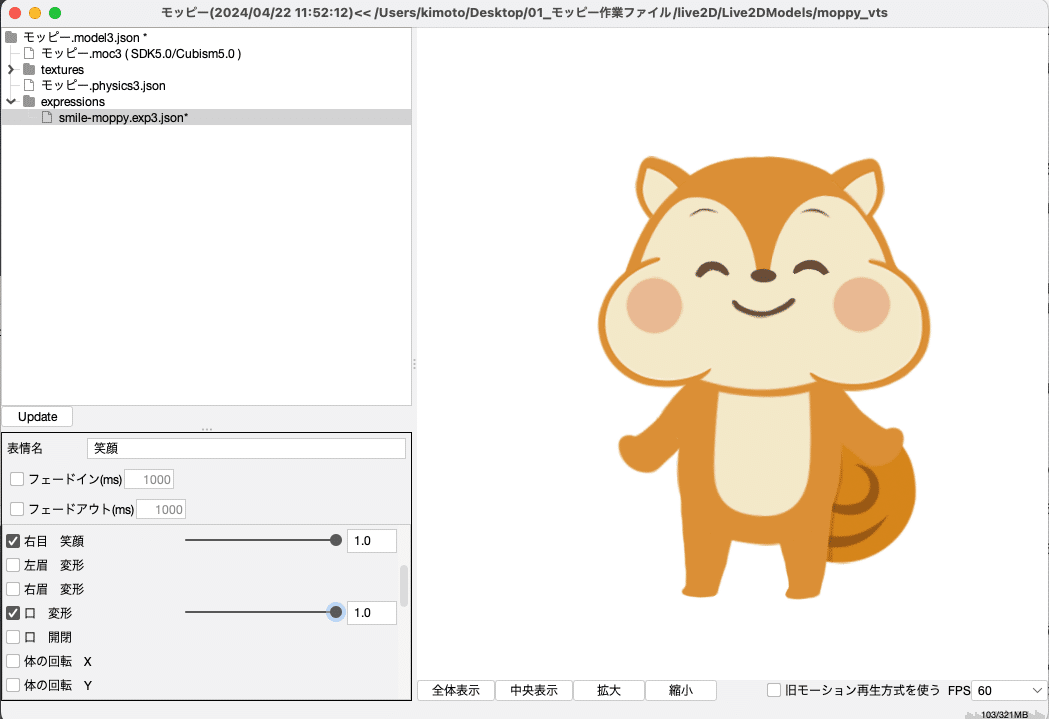
Cubism Viewer for OW で、書き出したmoc3データをドロップして開いてください。(※Cubism Viewer for OW は、Cubismで作成したデータの検証のみを目的としたビューアです)

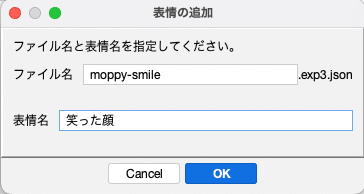
`ファイル>追加>表情`で、生成するファイル名・表情名を入力します


パラメータを切り替えて記録します。

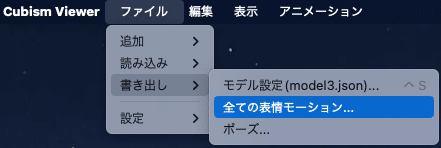
全ての表情・ポーズを記録し終わったら、まとめて書き出してmoc3データを格納しているフォルダに入れて完了です。

❽ キーバインド用アニメーション作成
さらに、作成したパラメーターを利用してアニメーションを作成します。
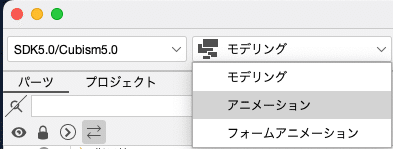
Live2D Cubism Editorのモードを、モデリングからアニメーションに切り替えてください。

作成したLive2Dモデルを読み込み、「インスペクタ」で縦横サイズやアニメーションの秒数などを設定したら、
タイムラインでLive2Dパラメーターにキーフレームを打って、動きを作成します。

そして完成したのが
以下のアニメーションになります。

この他にも、複数のアニメーションを作成しておりますので、
気になる方はモッピー公式YouTube「モッピーチャンネル」をぜひ覗いてみてください。
❾ VTubeStudioで動作確認
今回モッピーくんはモデリングしてあるので、カメラトラッキングでもしっかり動かすことができます。
Live2D社は、自社で「nizima LIVE」というソフトも出していますが、月額継続支払いサービスなので、
個人的には買い切りソフトである「VTubeStudio」を使用するのがおすすめです。

iPhoneなどにインストールして挙動チェックし、問題なければ完成です!
今回の制作に利用したツールについて
制作PC
・macOS Sonoma (バージョン14.3)使用ツール / バージョン
・Adobe illustrator 2024 (バージョン28.6)
・Live2D Cubism Editor 5.0.05
・Live2D Cubism Viewer 5.0.05作成した感想と反省点
ほっぺなどが特徴的な「モッピーくん」は、想像していた以上に立体的に動かした時のバランスが難しかったです。
今回はFREE版で作成したため、パラメータのコピー&ペースト・パラメータの反転機能など、綺麗に左右対称にできる便利機能を使うことができず、想定より時間がかかった上、完璧な左右対称になりませんでした。
また、人型のキャラクターと違って、デフォルメキャラクターはリアルな瞬きに違和感がありました。
「形状の変更」で表情を作るよりも、表示非表示の「パーツ切り替え」で表情を切り替えるべきでした。
次回作成時には反省点を生かそうと思います。
動きのパラメータさえできてしまえば、アニメーションを作成は簡単でしたし、追加でアニメーション素材は無限に作れるので、動くLINEスタンプ・絵文字をLive2Dで作成するのもありだと感じました。
まず触ってみたい!という方にも、シンプルなGIFアニメの制作がおすすめだと思います。ぜひチャレンジしてみてください。
長くなってしまいましたが、
最後までご覧いただきありがとうございました!
