
サルでも作れる!オーケストラ、吹奏楽団ホームページ
Hello World!
こんにちは。ホームページ芸人のcaretです。おかげさまで、3つのオーケストラ、吹奏楽団のホームページの制作、保守運用を行っております。こんにちは。ホームページ芸人、です。最近では「業者ムーブ」と呼ばれております。ちなみに、公表すると住んでるところがバレるのが嫌で何も言っていませんでしたが、実は裏で、住んでる町の町内会のホームページの保守運用をはじめています。嫌ですね。嫌ですね。業者に近づいていくのは。嫌ですね。嫌ですね。まるで業者みたいな動きをするのは。最近、住んでる町の子供会のホームページの制作もはじめたそうですよ。何考えてるんでしょうね。
嫌ですね。
嫌ですね。
嫌ですね。
嫌ですね。
つくったホームページたち
なぜホームページを作ってるのか
吹奏楽・オーケストラ系のホームページ芸人を名乗っておりますが、もともとは、以下のnoteに遡ります。
要するに「子供ができて音楽があまりできなくなったから、家でもできて音楽に関われることを探そう」と、2019年くらいに思いたち、もともと会社で、Webアプリケーションの開発や保守運用の仕事をしていたものですから、それをどうにか音楽の世界にももってこれないかなぁと思って気がついたらいくつもいくつもホームページを作っていたアアアアアアアアアアアアアアアっ!!!!!!!!!!!!!!!!!!!!!!!!!
というわけです。
ホームページの要件を決めよう!
オーケストラも吹奏楽団もだいたいおんなじなんですが、大別して以下の機能を追加されることを、大体開発時には求められます。というか、だいたい、これだけですね。
過去の演奏会アーカイブ
楽団紹介
指揮者・トレーナー紹介
演奏会宣伝
演奏動画埋め込み
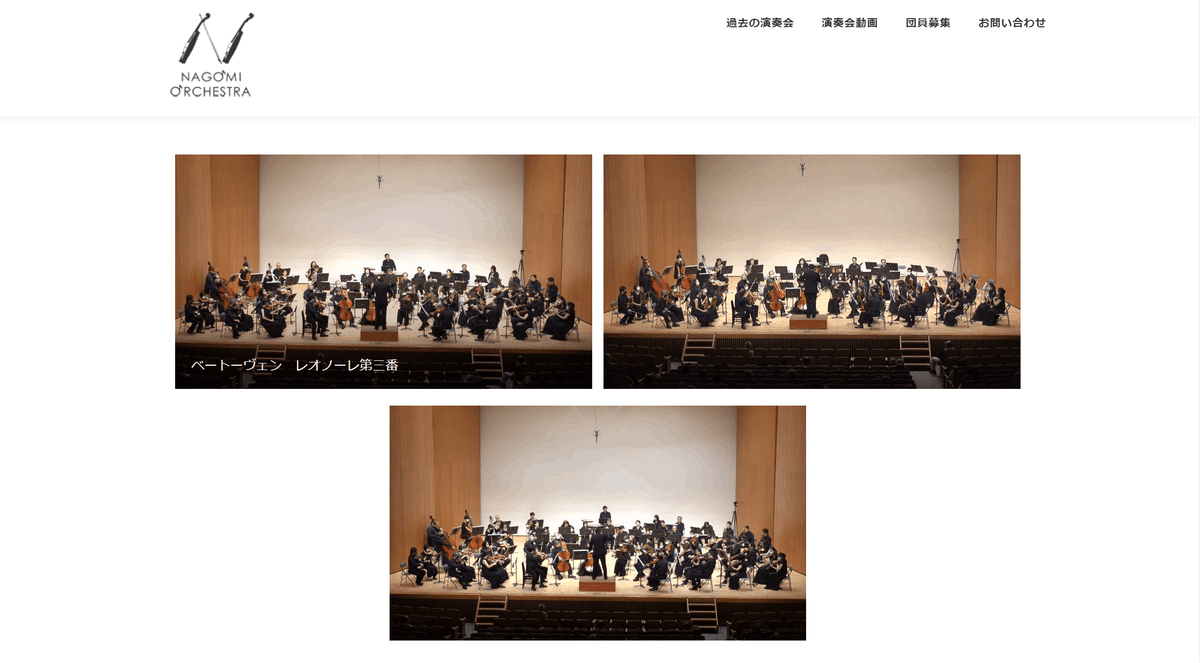
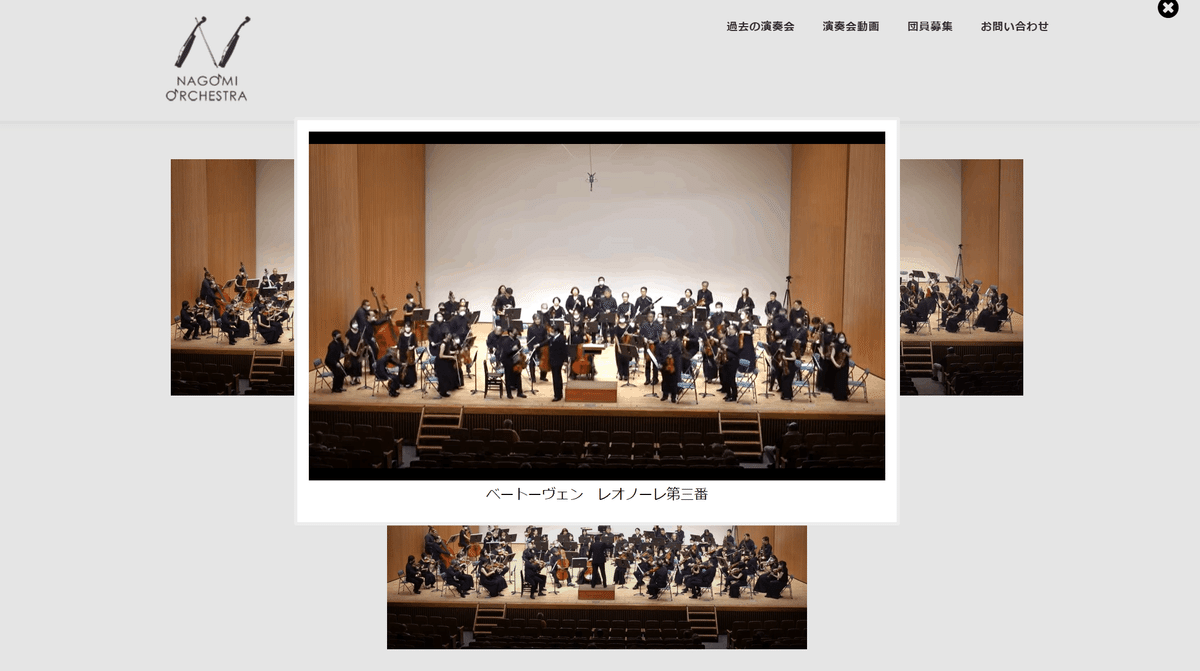
演奏会写真掲載
Twitter、Facebookなど各種SNSの埋め込み
練習スケジュール、練習会場掲載
チラシ挟み込み予約ページ機能
団員募集、団員募集フォーム
お問い合わせフォーム
このなかだと、基本的にテキストをばんばん書いていく作業になるので、そこまで技術的なアレは必要ありません。お問い合わせフォームなんかも簡単に今は作れますしね。
みんな大好きTwitterも簡単に埋め込みはできます。
コロナ禍の中で動画配信や、YouTubeチャンネルを作って演奏動画をアップロードする楽団も、最近は増えてきましたので、YouTube埋め込みなんかもメインのお仕事になってきます。
この辺の要件については、楽団の団長だったり、広報の責任者だったりに要件を出してもらいつつ、楽団紹介や、指揮者・トレーナー紹介の文面や、アー写などを広報の方からデータをいただきます。演奏会の写真などもあれば、それも。
どうやって開発する?
ちょっと前まではコードを組んでホームページを作成していましたが、最近はもっぱらWordPressを使っています。ノーコードで開発できますし、大抵のレンタルサーバには簡単インストールができるようになっています。
何より、最近WordPressで開発されているホームページも多いし、よくありがちなプログラミングスクールなんかもWordPressを扱ってるところは多いので、調べ物をするとすぐ答えが出てくるので、楽です。
上述したホームページの要件に合致するようなプラグインも簡単に見つけられます。あとでプラグインはいくつか紹介していって、このnoteも少しテック系の記事のように見せたいです。
ただノーコードとはいえ、デザインの細かいレイアウトを決めたりとか、外観を決めるテンプレートという機能があるのですが、たまにもとのデザインが気に入らないことがあるのでいじったりすることがあるので、HTMLやCSSの知識は必要だと自分は思います。細かいボタンレイアウトなんかもCSSやJavaScriptを仕込むといいものができますし。
みんな大好きTwitterを埋め込んでみよう!
Twitterはみんな大好きですよね。
最近は楽団もTwitterを解説して、ゆるいコミュニケーションをどんどんしていますよね。たまにアカウント間違えて誤爆してるのを見かけますが。
これをホームページに埋め込んでみましょう。
トップに写真のカルーセルを貼るなり、団体ロゴをはりつけて、その下にTwitterの埋め込みをしておけば、楽団ホームページのトップページの体裁はどうにかなります。
Twitterのタイムラインの埋め込みなのですが、実はかんたんにできてしまいます。
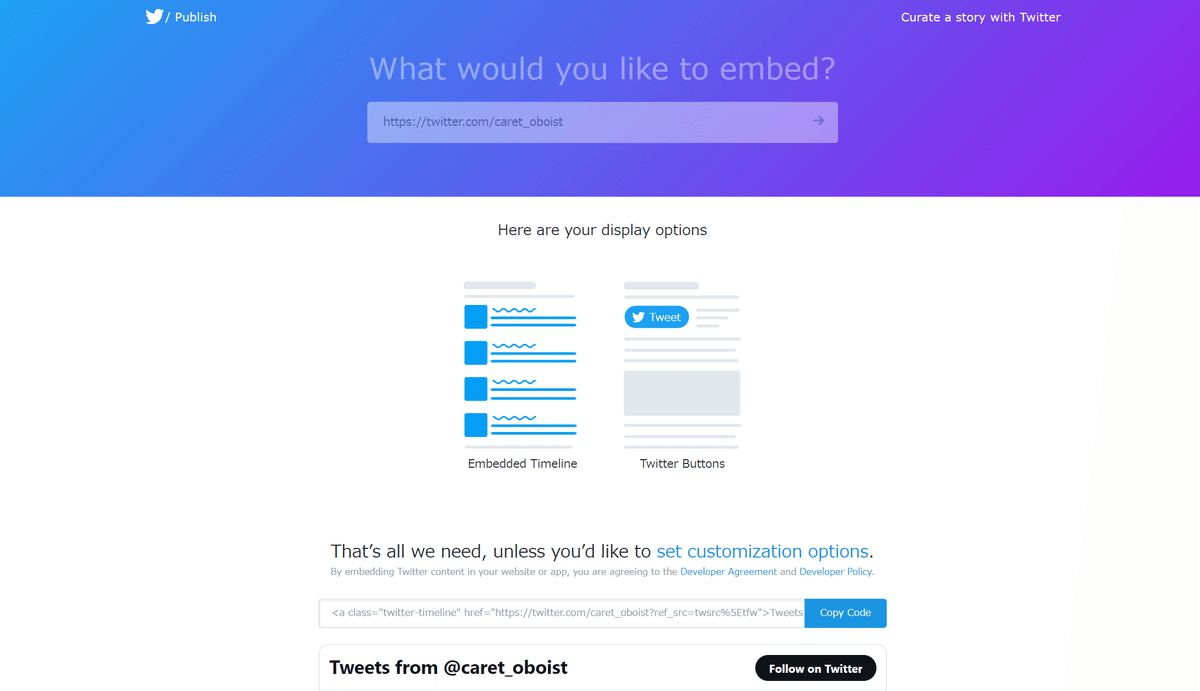
まず、こちらのサイトに移動してみてください。
そのあと、埋め込みたいTwitterのアカウントアドレスを入力して、タイムラインを選択し、カスタマイズオプションでデザインを細かくいじって、吐き出されたコードを「ショートコード」で埋め込めば、もう完成です。楽ですね。

コードについてはこんな感じです。WidthとかHeightをいじって、少しレスポンシブっぽいことをするといい感じです。
<a class="twitter-timeline" href="https://twitter.com/caret_oboist?ref_src=twsrc%5Etfw">Tweets by caret_oboist</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>あとはインスタなんかもプラグインで埋め込めますが、皆さん根暗なのでインスタはあんまり開設してないからここでは解説はしません。
YouTube動画を表示しよう!
最近だと、楽団もYouTubeチャンネルを作るケースが増えてきました。
動画なんかも簡単に埋め込めますね。詳しいデザイン方法なんかはぐぐってみてください。
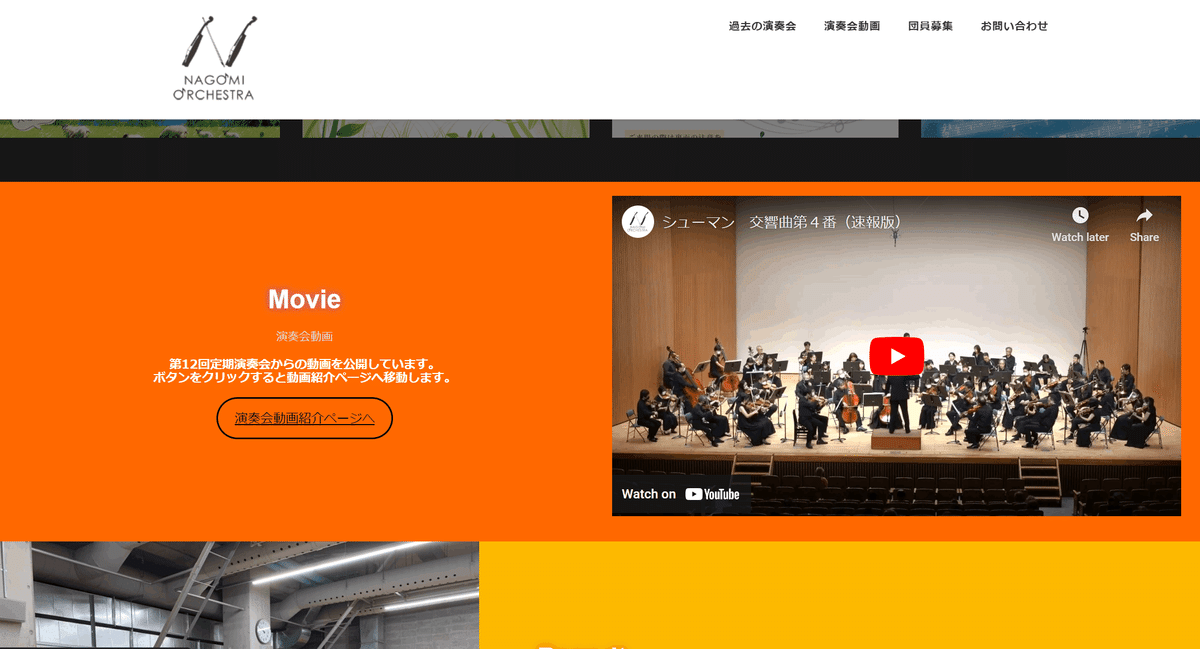
こんな感じで、自分の楽団も動画公開を行っています。



実は、プラグインを使って動画を表示しています。便利です。
YouTube動画の埋め込みなんかはコードで実はできてしまうのですが、工夫しないとなかなかデザインがイケてないのもあって、プラグインに頼ってしまっています。
これだといちいちYouTubeの楽団チャンネルに飛ばさなくてもボタンひとつで見れるのでユーザとしても楽ですので、たくさん動画を抱えている楽団なんかはこうやって見せてしまうことをオススメします。
楽団紹介やトレーナー紹介などを作ろう!
正直、文章書いて載せるだけなので誰でもできるんですが、楽団紹介やトレーナー紹介などをしてみましょう。
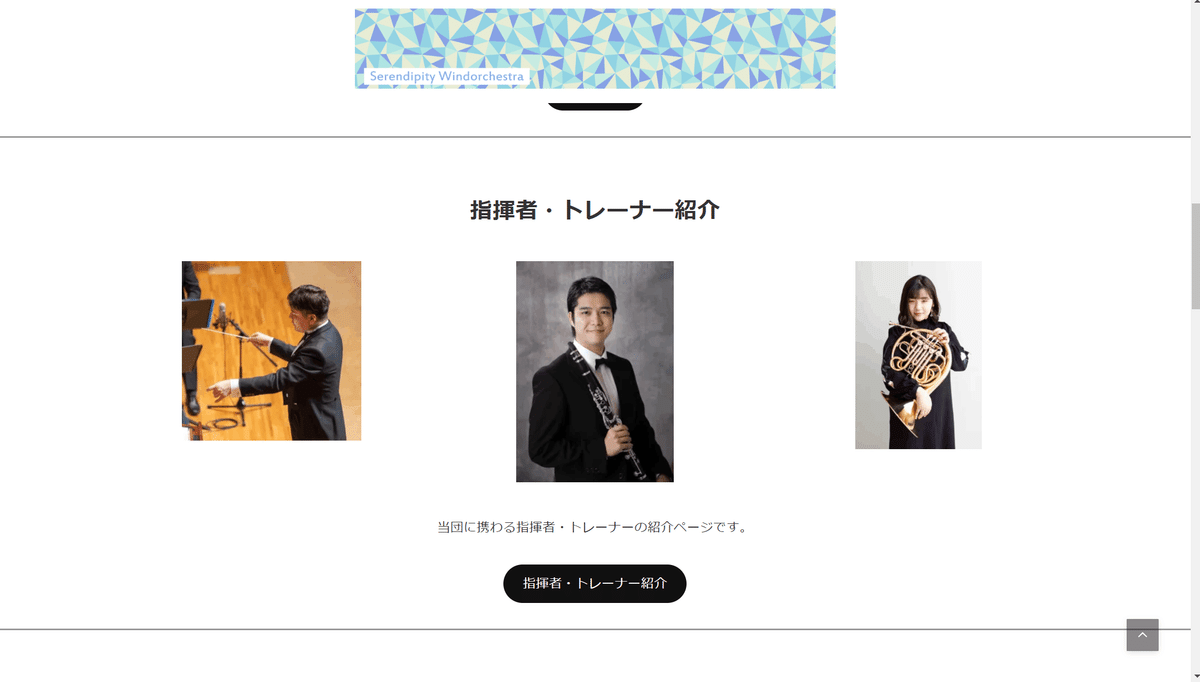
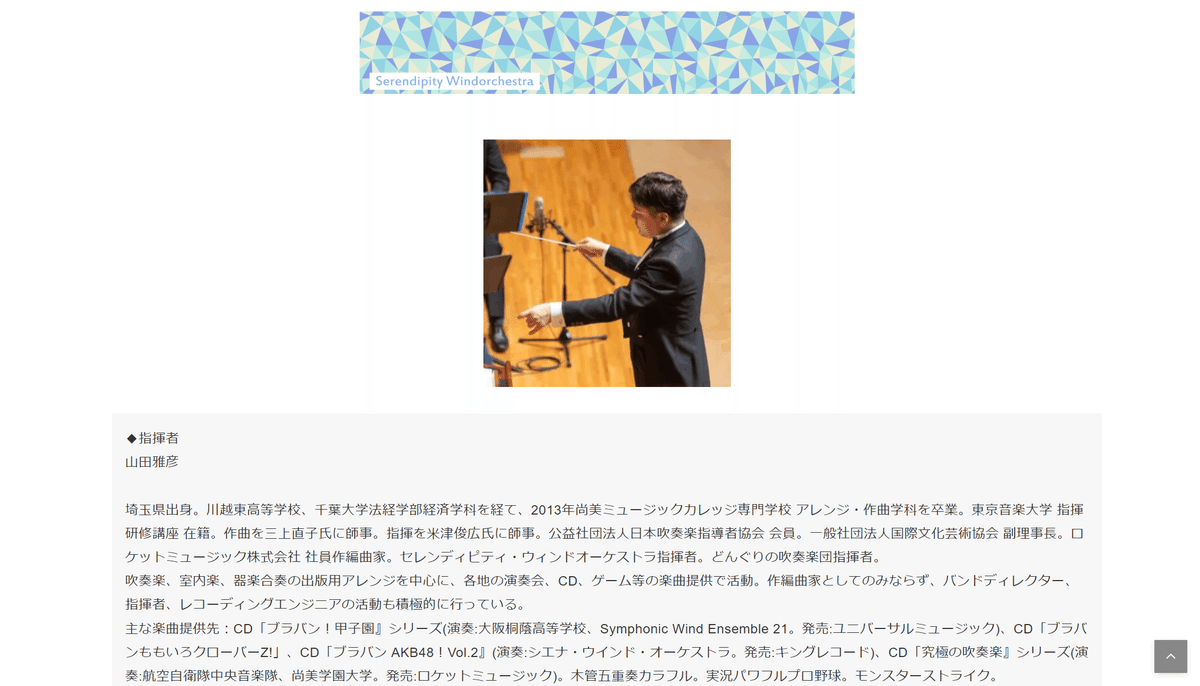
指揮者、トレーナーの紹介なんか、先生にアー写をもらってプロフィールの文章を載せるだけなので、あとはセンスの問題だと思います。
自分の場合は、こんな感じに掲載をしてみました。


演奏会の宣伝をしよう!
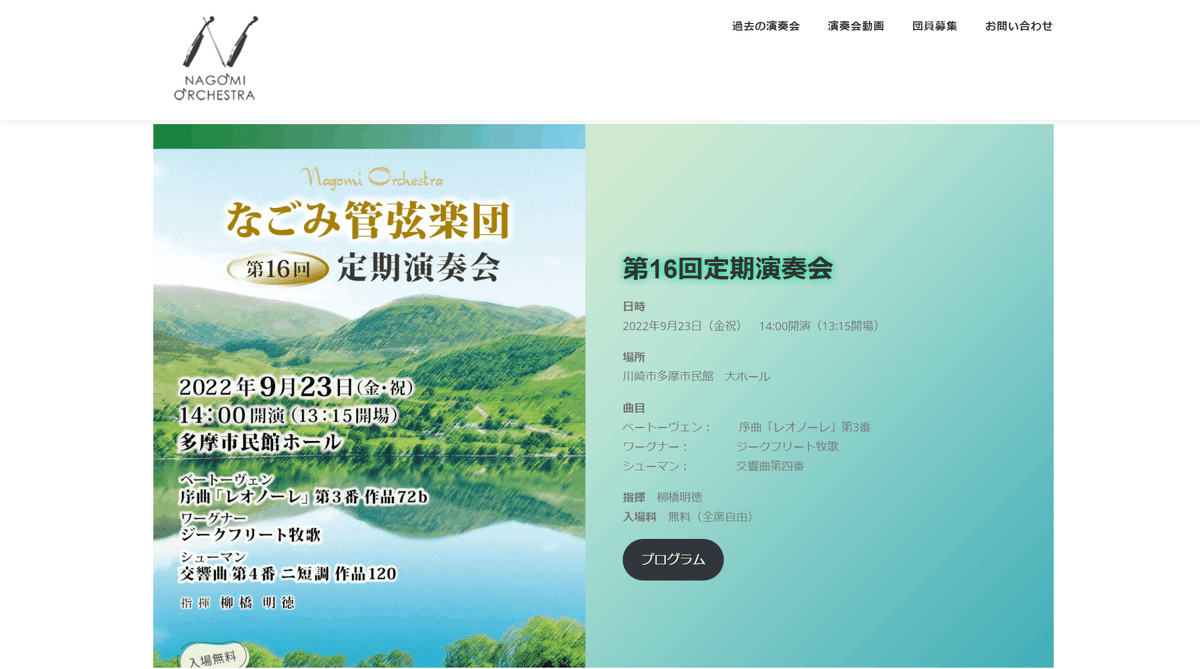
チラシの画像をもらって、トップページにバーンと載せる!以上!
・・・だけだと仕事が雑すぎるので、工夫をしてみましょう。
例えばですが、演奏会場のGoogleMapを埋め込んでみたり、ネットチケットであれば外部サイトに飛ばすためのリンクをつけてみたりして、チラシの横辺りにこんな感じで載せてみる、など。

パソコンで見たときは上記のようにチラシの画像と演奏会の情報をテキストで書いたもの、GoogleMapなんかを横並びで表示しておいて、スマホで見たときには縦並びのレスポンシブデザインにしてみるともっといいんじゃないかと思います。このあたりもコードの知識は要らず、デザインの問題になってくるので、いろんなホームページを見てパクッて参考にしてみましょう。
技術はいらないのでまずは作ってみよう!
いかがでしたか?(この言葉でテック系の記事を締めてみたかった)
こんな風にオーケストラ、吹奏楽団のホームページを作れば、特に技術がなくても作れると思いませんか?じゃあ、やってみようか!(暗黒微笑)
というのは冗談ではありますが、少し勉強をすればできる、とは思うので、新しく立ち上げたオーケストラや吹奏楽団なんかがあれば、ホームページを自分で作ってみて、立ち上げてみてもいいんじゃないでしょうか!
大丈夫です!元ネタの動画は誰かが撮ってくれるしYouTubeに誰かが上げてくれるし、写真も誰かが撮ってくれるし、チラシも誰かが作ってくれるし、指揮者やトレーナーのプロフィール写真や文章は提供してもらえるし、文章すらも誰かが書いてくれたのをコピペするだけだし、自分はホームページにちょっとデザインしてちょっと載せるだけでなんか仕事した感とかなんか作った感とかが出ます!自分で考えることはなにもありません!サルでも作れる、ってのはそういうことです!
がんばりましょう!
この記事が気に入ったらサポートをしてみませんか?
