
UI/UXとは~基礎知識から今すぐ取り入れたい実用事例まで解説!~
今回は「UI/UX」のお話です。
近年特に「UI/UX」は、WebやIT業界で注目されており、価値のあるWebサイトやアプリケーションの開発において非常に重要な概念となっています。
いまはどの企業や組織でもWebサイトを運営しているのが当たり前なので、より良いWebサイトの制作と運営が必要である点も「UI/UX」が注目される理由のひとつです。
今回はそんな「UI/UX」について、基礎知識から実用事例まで、詳しく解説していきます!
1. UI/UX/ユーザビリティとは

まずはUI/UXの言葉の意味を理解しておきましょう。
「UI/UX」は同じような意味として使われることが多いのですが、意味が異なるので注意が必要です。
また、UI/UXとセットで度々登場する言葉に「ユーザビリティ」があります。
「ユーザビリティ」もIT業界でよく使われる言葉なので、あわせて確認しておきましょう。
★UI とは
ユーザーインターフェース(User Interface)の略で、ユーザーと製品やサービスのすべての接点を指す言葉です。
わかりやすくいうと、ユーザーが製品やサービスを利用するときに目に触れるものすべてがUIになります。
よくUI=デザイン・見た目と思う方もいるかと思いますが、UIにはユーザーの目に触れるもの、操作するものすべてが含まれています。
ホームページで例えると、ページのレイアウトやデザインはもちろん、サイトへのアクセスのしやすさや画面遷移の速度、メニューボタンの操作性など、ユーザーがアクセスするホームページ全体の動きもUIと言えます。
★ユーザビリティ(Usability) とは
製品やサービスの「使いやすさ」を意味しています。
この「使いやすさ」とは、「ユーザーが短期間で目的を達成できるかどうか」が基準になることが多く、いわば製品やサービスを利用した際の効率性を示しています。
JIS(日本産業企画)やISO(日本品質保証機構)の標準規格で、「特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い」と示しています。
そのため、ユーザビリティとは、UIを向上させることを主な手段とし「わかりやすさ」「利便性」による「満足度」を追及していく概念となります。
★UX とは
ユーザーエクスペリエンス(User Experience)の略で、ユーザーが1つの製品やサービスを利用することで得られる体験を指します。
ホームページを例にすると、ページのレイアウトやデザインはもちろん、文字のフォントや入力欄、メニューボタンの操作性などユーザーがアクセスするホームページ全体を指すのがUIで、「ページのレイアウトが見やすくてわかりやすい!」、「ボタンの位置が適切で使いやすい!」、「写真が綺麗だからこの商品を買いたい!」など、ユーザーがページを閲覧した際にどのような体験をして、どのようなことを感じたのかがUXです。
より良い製品やサービスを生み出すためには、ユーザーにとって、価値のあるUXを実現することが必要であり、ユーザーの行動を「楽しく・心地よく」実現することを目指す概念として用いられます。
2. UI/UX/ユーザビリティの関係性
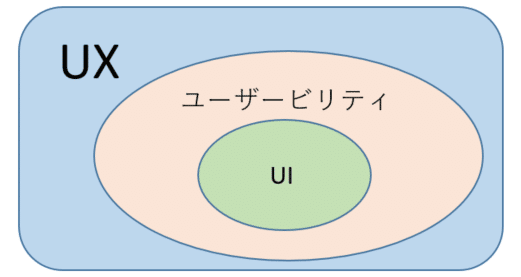
UI/UX/ユーザビリティが指す言葉の意味を理解したところで、次はそれぞれの関係性を見ていきましょう。

表を見ると、ユーザビリティはUIを包括しており、それを包括しているのがUXという関係です。
関係式は以下の通りです。
【関係式】UX > ユーザビリティ > UI
まとめると、より良いUXを生み出し、構成する要素として位置づけられているのが「ユーザビリティ(使いやすさ)」であり、ユーザビリティを向上する手段として用いられるものが「UI(接点)」という関係となります。
ここからわかることは、価値のあるUXを構成するにあたり、UIやユーザビリティは、必要不可欠な要素であるということです。
3. UXハニカムを考える
価値のある「UX」を実現するためには、「UI」や「ユーザビリティ」の向上が必要なのは理解したけど、具体的に何をどのように向上させていけばいいの?という疑問が生まれると思います。
誰もが簡単にアプリケーションやWebサイトにアクセスできるようになったことで、Webサイト上での体験の質や満足度がUXとして考えられるようになりました。
ユーザーに価値のあるUXを得てもらうために考慮していくべき点として、ここでは「UXハニカム」をご紹介します。
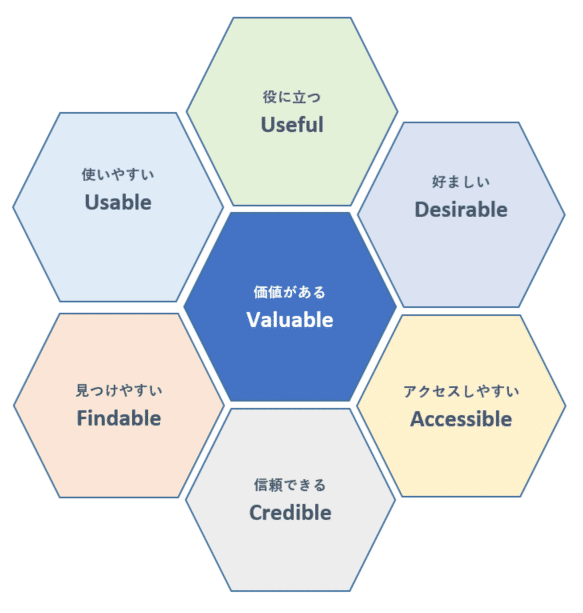
「UXハニカム」は「価値があるUX」を実現するために、UXを6つの要素に分解して考えられたものです。
「UXハニカム」は情報アーキテクチャ論の先駆者であるピーター・モービル⽒が2004年に提唱し、日本では、「優れたユーザー体験を実現するためのUXハニカム」と言われています。
「UXハニカム」を構成する6つの要素をバランスよく満たすことでユーザーにとってより優れた、「価値があるUX」を生み出すことができるという考え方で、Webサイトやアプリ制作においてUXの評価指標としてしばしば用いられます。

・役に立つ(Useful)
ユーザーにとって役立つコンテンツ・情報が備わっている。
・好ましい(Desirable)
ユーザ―の興味を引くデザインやコンテンツによって、好感度の高いブランドサイトになっている。
・アクセスしやすい(Accessible)
体にハンディキャップを持つユーザーなど、誰でも利用できる環境になっている。
・信頼できる(Credible)
企業情報や情報発信源が明記されており、ユーザーが安心して利用できる。
・見つけやすい(Findable)
ユーザーが必要なサービスや情報にいち早く辿り付けるような導線設計・見やすい検索エンジンなどが備わっている。
・使いやすい(usable)
ユーザーがストレスを感じないデザイン・機能が充実している。
「UXハニカム」は主にWebサイトやアプリ制作において活用されることが多いですが、他の商品やサービスを考案していく際にも活用することができる指標のひとつですので、「UX」と一緒に覚えておきたいですね。
4. UI/UXを取り入れた効果的なデザインとは

効果をもたらすWebサイトには、UI/UXを意識したデザインや工夫が施されています。
また、テレワークの普及により、Webデータベースを導入し、顧客データや
社内ポータル、ダッシュボードなどをWeb上で共有している企業も多いかと思います。
しかし、いくら良質なコンテンツを用意していても、「情報がわかりにくい」「ページが見づらい」「操作がしづらい」場合、ユーザーはストレスを感じます。
優れたUI/UXデザインに共通するのは「ユーザーに考えさせない」ことです。
ここでは、今すぐ簡単に取り入れられる効果的なUI/UXデザインの具体例をいくつかご紹介します。
★レイアウト編
・関連性の低い要素は表示しない
関連性の低い要素やユーザーにとって不要な項目は非表示にするか、離して配置することでユーザーが情報の整理をしやすくなります。
※画像では「経験あり」と選択した場合のみ「次の質問」が表示されます。

・同じ色・タイプの色を使用する
多数の色が使われていると強調したいポイントがわかりづらかったり、ごちゃごちゃしてみえます。
まとまりを出すために同系色を使い統一性を意識しましょう。

★入力欄編
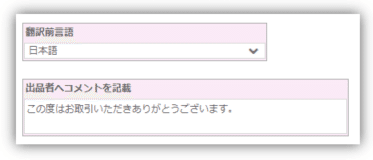
・入力例・初期値を設定する
記入例や初期値を設けることで、どのような内容を記載すればいいのか把握できます。

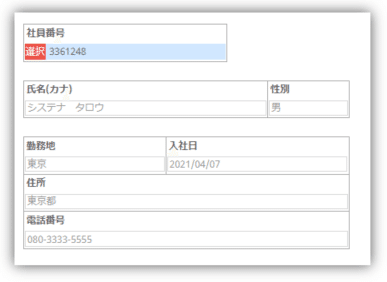
・マッピング・自動入力を活用する
ユーザーの入力負担を軽減させたり、記入ミスをなくすのに有効です。
※画像では「社員番号」を選択すると、該当社員の情報が自動入力されます。

★ボタンデザイン編
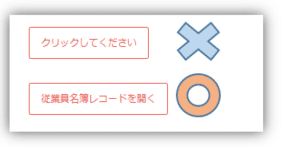
・ボタン名は「どのようなアクションが起こるか」がわかるようにする
押すことでどのようなアクションが起こるのかを明確にすることで、わかりやすさはもちろん、操作への安心感があります。

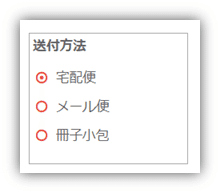
・チェックボックス選択肢を与える場合はなるべく縦に配置する
複数の項目を選択させるには「チェックボックス」を、1つの項目のみを選択させるには「ラジオボタン」を用います。
いずれも選択肢を縦に配置することで視認性がよくなり、入力しやすくなります。

5. さいごに
いかがでしたでしょうか。
AIやビッグデータの登場にともない、IoTの普及が進み、「UI/UX」を考慮したデザインの需要はますます高まっていくと言えます。
「UI/UX」を考える際に大切なのは「ユーザーの視点を持つこと」です。
いくら開発者にとって優れたデザインであっても、ユーザーにとっては使いにくかったり、わかりにくいデザインでは意味がありません。
また、「UI/UX」はWebサイトやアプリケーション開発・デザイナーのみならず、すべてのビジネスパーソンに覚えていてほしい概念のひとつです。
どんなに優れた商品やサービスでも、「UI/UX」への配慮が足りていないと、ユーザーの心は離れていってしまいます。
「UI/UX」の考え方は、他者の立場に立って物事を考え、その立場に置かれた人の気持ちになって次の行動を予測したり感情を考えることなので、思考力や想像力も豊かに育てなくてはなりません。
改めて、より良い製品やサービス、価値のある「UX」を創造するためには、「ユーザーの視点をもつこと」「相手の立場で考えること」が重要であると言えますね。
この記事が気に入ったらサポートをしてみませんか?
