
転職活動しながら転職コラムサイトを作ってみた。
こんにちは🐶、現在不動産営業職として勤務&Webデザイン業界への転職活動中のkimura(@mkimura_cf)です。
卒業の無いWebデザインスクール「クリエイターズファクトリー」の通学期間6ヶ月を経て修了後、約8ヶ月が経ちました。
現職の繁忙期も落ち着き、2024年5月頃から本格的に転職活動を開始した私ですが、先日、スクール修了生のメンバーと共に、”転職コラムサイト”なるものを立ち上げ、約1ヶ月の制作期間を経てサイトを公開しました。

今回はその自主チーム制作、「CS(クリエイターズスチューデント)マガジン」制作のあとがきをこちらの記事にてお伝えしたいと思います✍
CSマガジン立ち上げまでの背景
まずはなぜこのサイトを作ろうと思ったのか、という所についてお話します。理由は単純です。何か作りたかったからです。
元々手を動かすことが好きでデザイナーを志望中の私ですが、業種未経験のWebデザイナーへの転職は思ったよりハードルが高く、少し悶々とした感情を覚えたりもしました。(とりあえず採用さえしてくれたらめっちゃ働くのに、、、!という気持ち)

そんな転職活動中の悶々とした気持ちは大好きな制作活動でしか吹き飛ばせない、と感じたため、転職活動と並行して自主制作に取り掛かることに決めました。
①自分の武器になるサイトを作りたい。
1からクライアントを探すのもいいですが、着工までにあまり時間をかけたくなかったこともあり、自分たちがクライアントとして何かサイトを成立させることはできないか、と考えました。
また、ポートフォリオと対をなすような成果実績を作りたかったので、自らの考えを発信する、「コラム」というジャンルに目を向けました。
②誰かを巻き込みたい。
一人で制作に取り組むのもいいですが、せっかくであればチームプレーができる点を面接時にアピールしたいと考えて、同じく転職活動期に入るスクール修了生に声をかけました。
コーディングが得意で講師からも定評のある同期の張本君をすぐに誘い、そのあと、コミュ力抜群で元国語の先生であるシロクマさんへ主にライティングを担当してもらうことになりました。私はサイトのデザインを担当、それぞれ自然に役割分担が決まっていきました。

③環境をうまく利用したい。
私が通っていた「クリエイターズファクトリー」は、卒業という形がないwebスクールです。
カリキュラム修了後もイベント参加やデザイン・コーディングの質問ができるとてもありがたい仕組みのスクールで、皆さん本当にいい人ばっかり。この環境をうまく利用してコラムを書いていきたいと思いました。
コンテンツの着想
サイト内のコンテンツとしては主に以下の4つ。
「ウルトラワークス」
スクール修了生をメインに、各自の個人制作についてインタビューを行い、スクールに通う理由や今後の展望について話を聞く。
「センパイビュー」
スクール講師の方々やメンターさんにクリエイターの先輩として就職後の経験や成功する秘訣を聞く。
「ガリ勉部日誌」
ライティング担当のシロクマが部長を務める、自習サークル「ガリ勉部」の交流や活動を記録する。
「みんなのつぶやき」
スクール関係者全員の某SNSから抜粋した、仕事・転職・勉強にまつわる一言つぶやきにフォーカスする。
(これが最後まで方向性に悩んだ)

インタビュー記事を書き出してからも何度か方向性の調整を行いながら全体のサイトイメージを固めていく流れでした。
本来であれば着想を行う段階でもっと方向性を詰めるべきだったんですね。
そこは言い出しっぺの私の詰めが甘かったせいで、他2人を翻弄させていしまい、反省しています。。
サイトデザインで意識した所
紙っぽいデザイン
「CSマガジン」という事で、なるべく紙面ぽいデザインをしたいと考えました。以下、紙っぽいデザインにする為に取り入れた要素です。
背景に紙のテクスチャを入れる
コンテンツを線で区切る
写真に記事タイトルを重ねる
↓紙っぽさを参考にしたサイト
ワクワクするデザイン
とにかく見てくれた人がワクワクするようなサイトにしたかったので、サイト全体のカラーはオレンジ、コンテンツごとに配色を変えて、タイトルロゴを設定しました。



ウルトラワークスでモックアップを使用したかったけど、リアルな写真だとサイトのイメージに合わなかったので、ペンツールで絵を描いて、ベクターデータを作成しました。


それぞれの分野で全力を出し切った
サイト構築担当の張本君は、WordPressで今後の更新作業を踏まえたCMS管理機能を徹底してくれました。

メインライティングを担当してくれたシロクマさんは、各取材先へのアポ取り・公開までのスケジュールや告知管理を行ってくれました。

(こうしてみると私が一番何もしていないんじゃ、、と不安になる木村)
サイト公開までの下準備
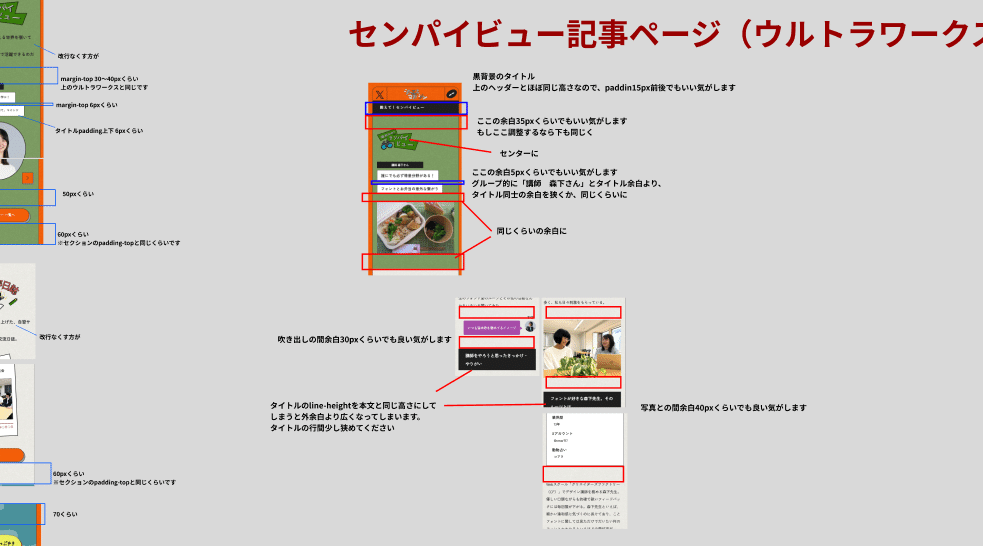
カンプ通りにコーディングを行っても実際ブラウザで見ると狭く感じたり広く感じたり、サイト公開直前まで何度も余白やフォントサイズの調整を行いました。

なるべく多くの方々に見てほしかったので、公開日の一週間前/直前/直後に分けて、スクールのSlack内で告知を行いました。

やっぱり一人では作れなかった。
結果的にここまでたくさんの人々に協力をいただいて、大きな期待を抱かれながらサイトを公開することができました。
転職コラムサイト、という異色のジャンルではありますが、
今の状況ならではの3人の言葉を発信できたのではないかと思います。
自分自身、まだまだ転職活動真っ只中ですが、面接やエントリシートのエピソードで面白い話ができそうでワクワクしています。
これからも楽しみながら、ワクワクしたデザインを生み出すデザイナー(もしくはディレクター)を目指します。
最後まで読んでいただきありがとうございました!
私以外の制作部メンバーのあとがきもnote掲載しておりますので、
ぜひご覧ください!👉
(私が書いた記事もあるのでそちらも是非に)
↓ライティングを担当しました。
