
デザイン初学者のためのWeb制作(デザイン編)
はじめまして。
株式会社cajon
WEBデザイナーの津田です。
WEB制作初学者の方の力に少しでもなれればいいなという気持ちで
WEB制作における一連の手順を解説したnoteです。
今回はその中のデザイン編となります。
このnote(デザイン編・コーディング編)を一通りこなすだけで簡単なWEBサイトの作り方が理解できるようになるので是非読んでみてください🤗
-----------------------------------------
〜今回のテーマ〜
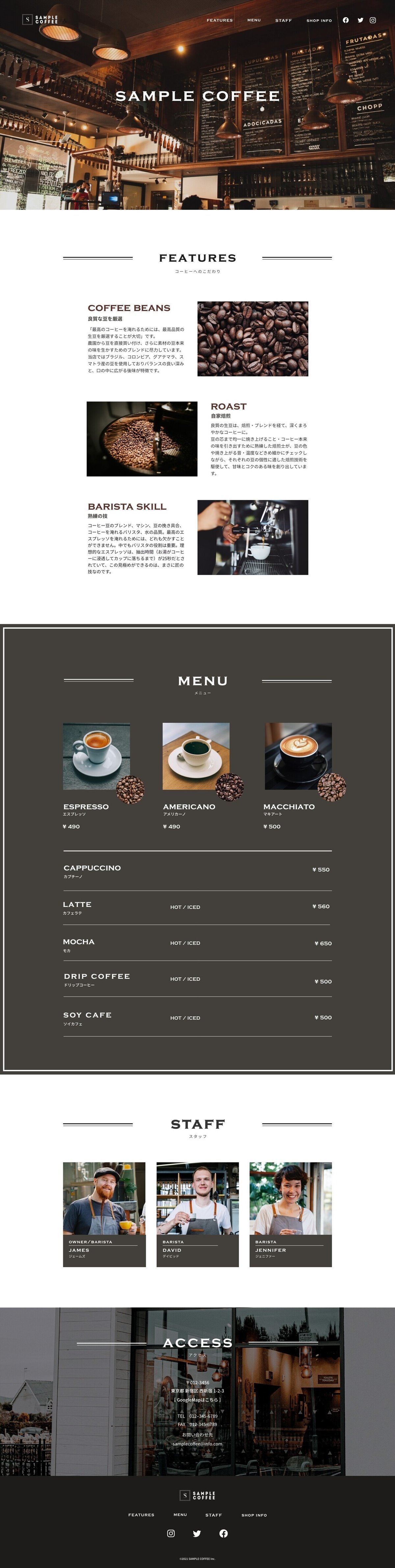
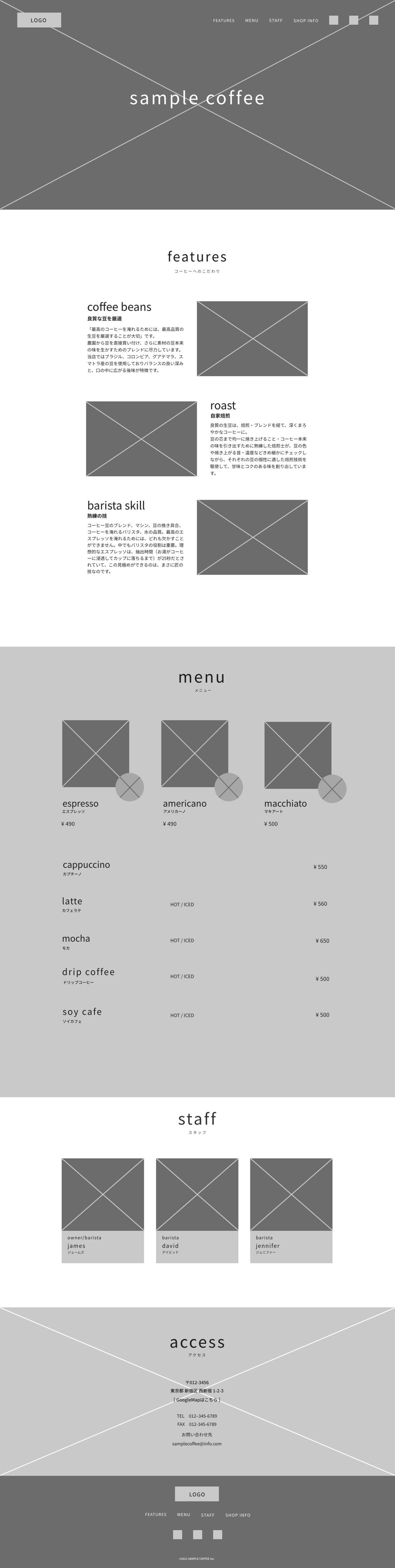
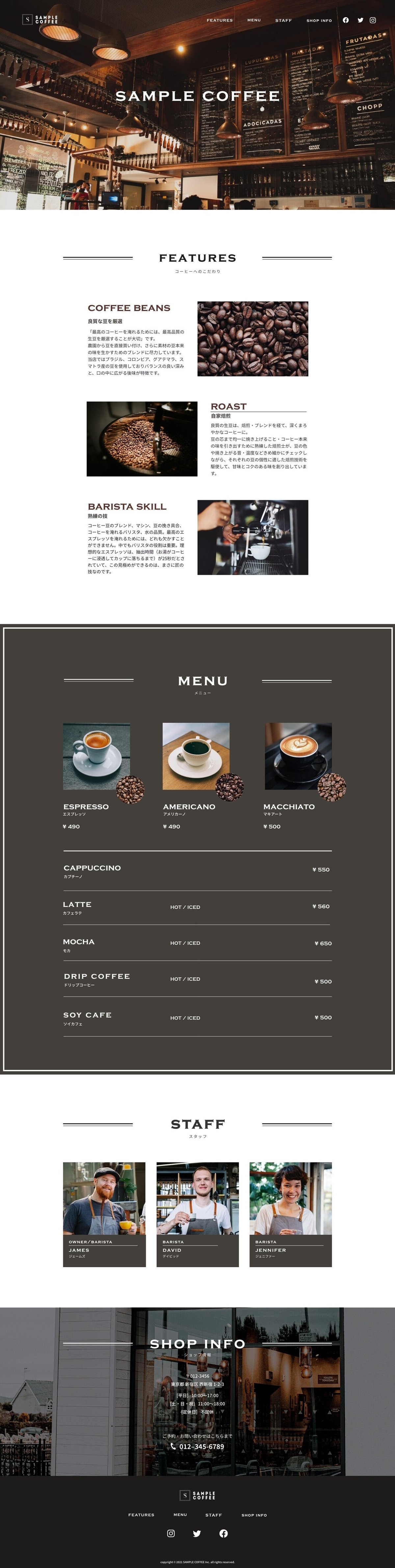
さて、今回は架空の「こだわりのコーヒーショップ」のWEBサイトを作成していきましょう!

こんな感じで、よくあるカフェのWEBサイトを作っていきたいと思います。
これができると実際の現場だったり、自分で作成する時に役に立つと思うので是非最後まで取り組んでみてください。
▼ このnoteをオススメする人
・WEBデザインを学びたい方
・XDでデザインカンプを作成したい方
・制作手順を知りたい方
・もう一度0からおさらいしたい方
▼ このnoteをオススメしない人
・ 既に0からサイトを制作できる方
・ サイト制作について基礎的なことを知っている方
・実務経験がある方
▼ デザイン使用ツール
・Adobe XD
では早速始めていきましょう!
■ 企画 / 設計
まずはWebサイトの目的を決めるための、企画・設計を行います。
最初に目的を定めていないと、あとからWebサイトの構造やデザインを決める際にずれが生じることがあるので、Webサイトの制作において一番重要な工程です。
では、まずどのように企画・設計を行うのか、解説していきます。
①目的を決める
Webサイトの目的にはさまざまなものがあります。これから作るサイトが、誰を対象として、どんなことを伝えて、最終的にどうなって欲しいのか、を決めていきましょう。
たとえば、自社サービスの紹介サイトの目的では、見込み客に向けてサービス内容の紹介をし、最終的に資料請求や申し込みをしてもらうことが多いです。
②ターゲットを決める
次にどんな人に見てほしいのか、ターゲットを決めます。
「30代女性」のような年齢と性別だけではなく、この商品やサービスが響くのはどんな人物か、職業や学歴などの属性や、価値観、悩みや願望など、細かく設定します。
商品の開発や売り方などの方向性を明確化できるため、具体的なイメージ像を作り上げることが重要です。
③コンセプトを決める
コンセプトとは、そのWebサイトが誰に対してどんなことをアピールしたいのかを表した概念のことを指します。
たとえば、美容室のサイトであれば「トレンドに敏感なOLの方向けに髪質改善をアピールしたいので、その良さを打ち出したい」といった内容です。
制作が進んで行くと、目的やイメージがぶれてしまうことが多いので、コンセプトを設定して、たびたび見なおすことで、最初の目的からずれたWebサイトになるのを防ぐことができます!
コンセプト設定には5W1Hのフレームを用いることが多いです。
5W1Hを使えばコンセプトを考えるのに慣れていない人でも比較的簡単に作る事ができおすすめです。
コンセプトを決める事で「何が言いたいのかわからないホームページ」という最悪の事態を避ける事ができますのでしっかりと考えましょう。
★5W1Hとは
What(何を)
Who(誰が)
Why(なぜ)
When(いつ)
Where(どこで)
How(どうやって)
④全体の仕様を決める
全体の仕様を決める際には、設計と呼ばれる作業を行います。設計とは、目的に沿ったページやコンテンツを考える、メニューの内容を決める、データを格納するサイトマップ(ディレクトリ構造(階層構造のようなもの))を検討するなど、Webサイトを公開するまでに決定すべき事項を順番に決めていく作業のことです。
とくにサイトマップの設計は、Webサイト公開後の変更が難しいため、慎重な作業になります。
今回は一枚完結形となるので、サイトマップの設計は省きます。
サイトマップを作った後はサイトストーリーを考えていきます。
★サイトストーリーとは
「商品の特性を見極めて、顧客が見たい順番、顧客に見せたい情報を精査してユーザーの心理導線を描くこと」です。
商品が持っている価値を引き出しながら、「この順番で見せると買いたくなる」「これを訴求すると、気持ちを引き出せる」ということを見極めて、ユーザーの心に「納得に結びつく心理導線」を描いていくのです。
▼サンプルコーヒーのTOPコンテンツとサイトストーリー

以上が企画・設計のフェーズとなります。
今回は架空のカフェサイトなので、
こちら側でヒアリングしたものをまとめました。
以下を元に次のワイヤーフレーム作成に入っていきます。

-----------------------------------------
さて、次はワイヤーフレームの作成フェーズとなるのですが、
作成に入る前に、押さえておきたいデザインの4原則とXDの使い方について学んでおきましょう。
-----------------------------------------
▼デザインの4原則
デザインの4原則、デザインを勉強している人であれば知らない人はいないのではないでしょうか。
詳しく知りたい方は、デザインの4原則で検索してみてください。
デザインには、4つの原則があります。
・近接
・整列
・反復
・対比
この原則を守ってデザインを行うと、伝えたい情報をわかりやすく伝えることができるとされています。
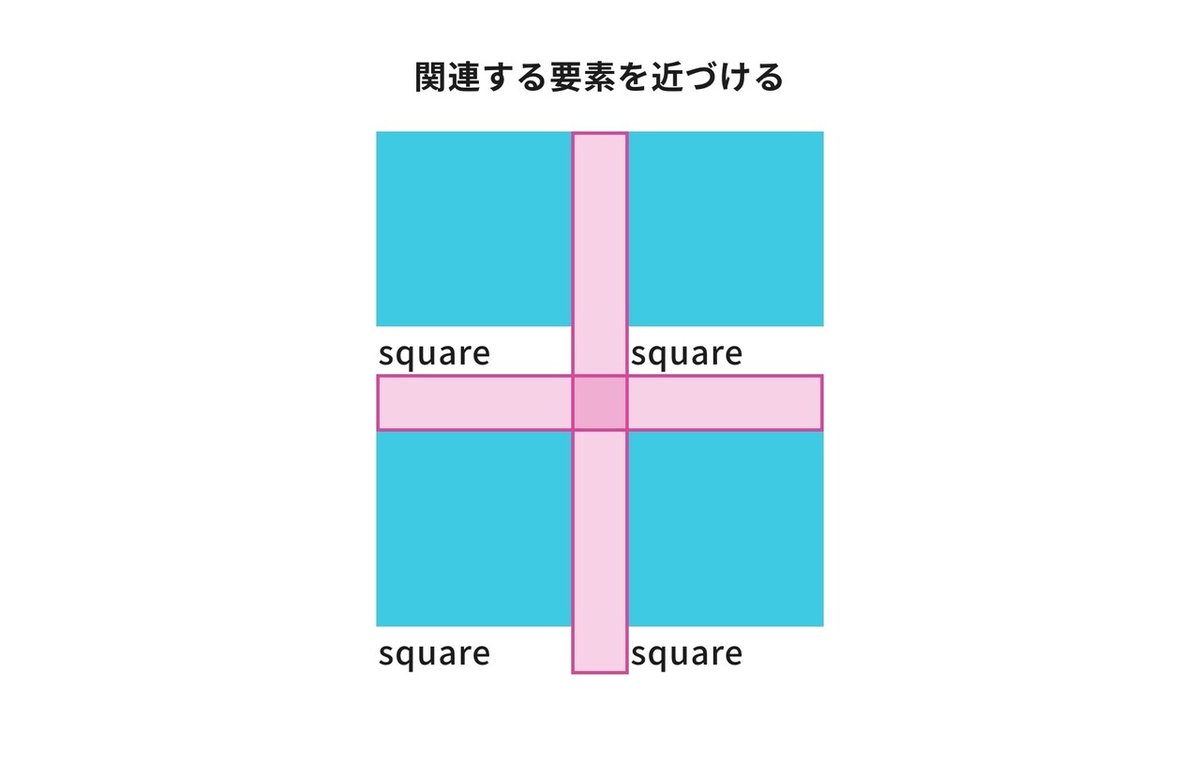
「近接」...
関連する要素を近づけてグループにすること

▼ ポイント
関連する要素同士は、近づけて配置すること
異なる要素同士は、適切な余白を空けて配置すること
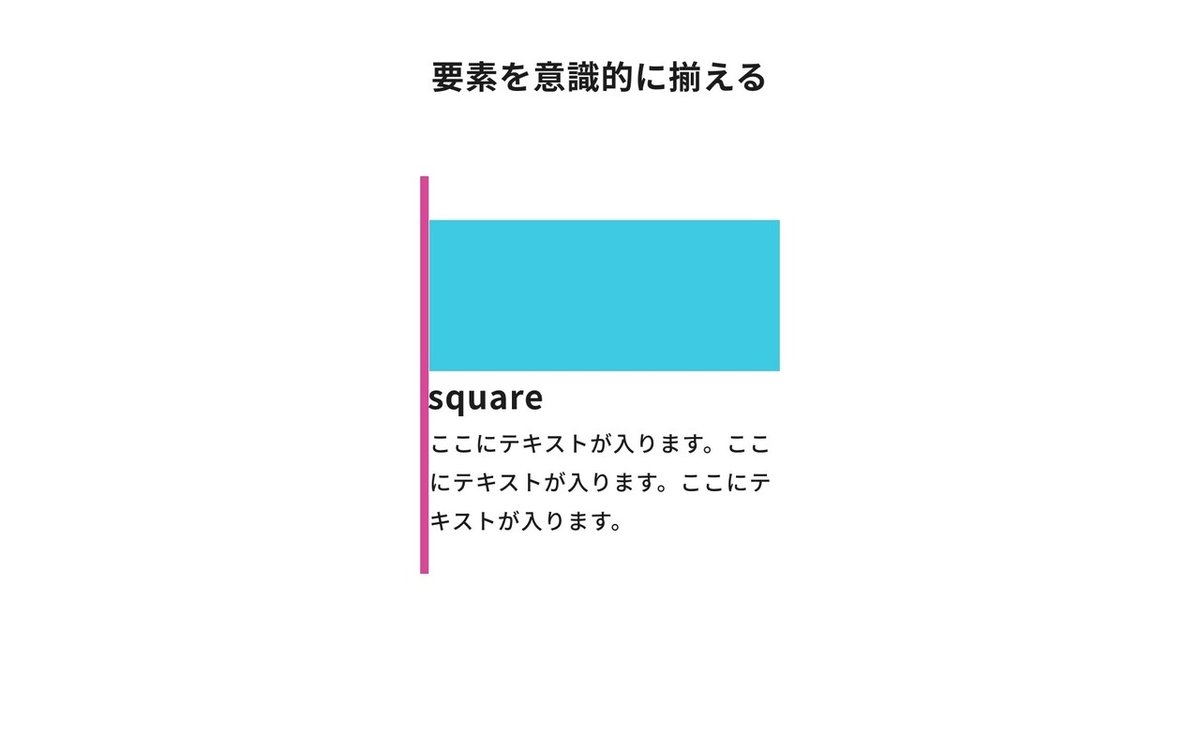
「整列」...
要素にルールを持たせてレイアウトすること
「近接」で、まず同じ情報のグループをまとめ、「整列」で、その情報をより伝わりやすいかたちで見た目を整え、配置するイメージです。

▼ポイント
「関連する情報同士はサイズや色を統一する」こと
「揃え」に着目してレイアウトすること
「透明な直線」できているか意識してみること
「反復」...
要素ごとにデザインルールを繰り返すこと
同じ要素を繰り返して配置する時はデザインルールも繰り返します。

▼ ポイント
「同じ要素を繰り返して配置する時はデザインルールも繰り返す」こと
「デザインルールを複数効果的に使うことでデザインに緩急をつける」こと
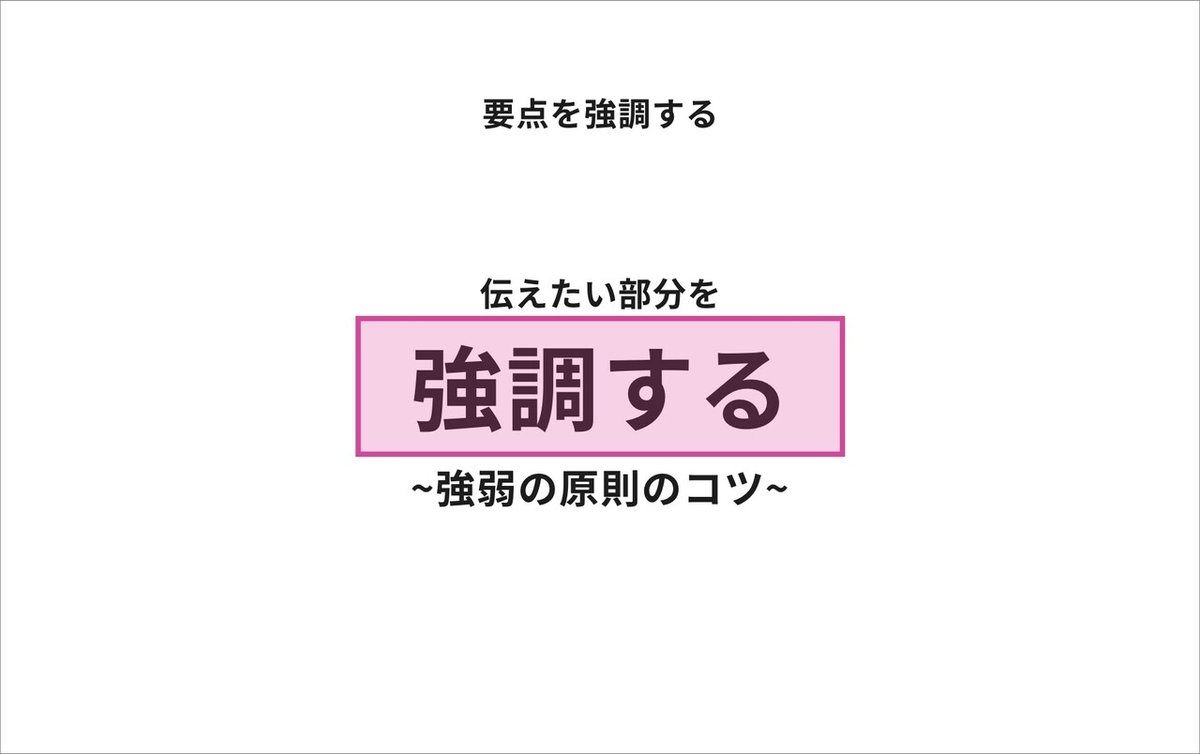
「対比」...
要素の優先度を明快にデザインで示すこと

▼ ポイント
「情報に優先度をつける」こと
「優先度に応じて大きさや色などの強弱をつける」こと
-----------------------------------------
▼XDの基本/使い方
Adobe XDは多くのWeb制作会社がワイヤーフレームを作成するときに使うツールです。
モックアップやワイヤーフレームなどを作成するために作られたAdobeのツールなので、ワイヤーフレームを作成する際に便利な様々な機能が揃っています。
また、作成したワイヤーフレームをクラウド上で共有することが可能で、複数のユーザーから同時にフィードバックをもらうことが可能なのでワイヤーフレームの作成と確認が効率的に出来ることが特徴です。
本章ではAdobeのXDというツールを使用して、デザインをしていきます。
そのため、XDのツールを持っていない、使い方がわからないという方は
公式にてインストールとチュートリアルを見ていただくようお願いします。
▼ こちらから
https://helpx.adobe.com/jp/xd/how-to/beginners-tutorial-1.html
-----------------------------------------
▼ワイヤーフレームの作成
ページのデザインを作成する
Webデザインは見た目を整えるだけではなく、コンテンツをどのページにどのように配置するかという、情報を設計する工程でもあります。色や大きさ等の見た目は、あとから調整可能ですが、情報設計はあとから変更しにくいので、先に決めておきましょう。
この情報設計を図に表したものをワイヤーフレームといいます。
▼ ワイヤーフレームを作成する目的
・情報整理のため
・ホームページのレイアウトを決めるため
・プロジェクトメンバーと認識を合わせるため
・アイデア出しや議論の「たたき台」にするため
ワイヤーフレームは手書き、もしくはソフトを使って整理した情報を配置していきます。
業務として行う場合は特にデザインに入る前にワイヤーフレーム完成時点で、クライアントの承諾をもらっておくと、後々トラブルになることなく進める制作を進めることができます。
▼ ワイヤーフレームを作成する上で必要な情報
・レイアウト
・コンテンツの順番
・テキストは何を入れるか
・画像は何を入れるか以上を踏まえ、
以上を踏まえ、
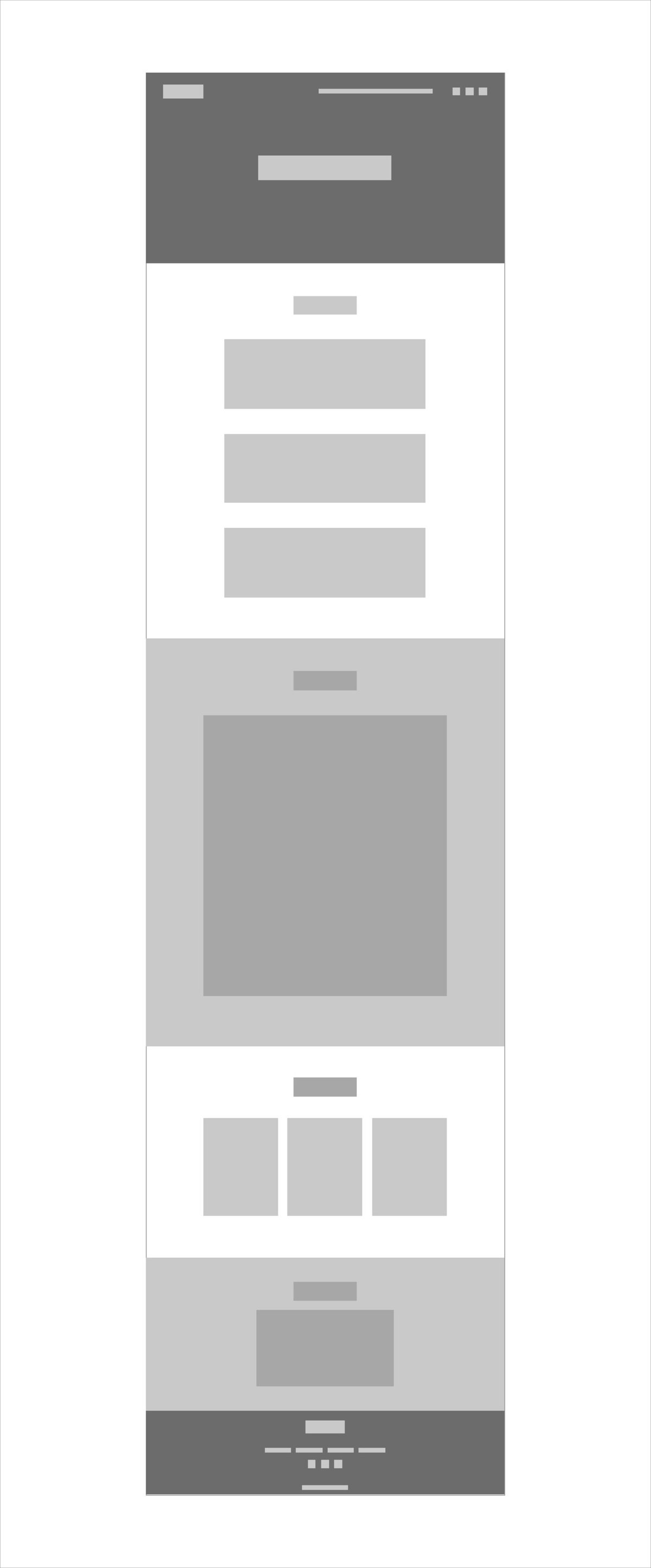
今回作成した完成ワイヤーはこちらです。

皆さんがワイヤー作成を進めるにあたり、完成ワイヤーと作業用ボードを準備しましたので、まずは下記からダウンロードしてXDでファイルを開いてください。
開いていただくと右側に完成ワイヤー、左側に作業用ボードがあるので作業用ボードを使用して作成していきましょう。
▼ワイヤーフレームのXDデータ
それでは早速ワイヤーフレームの作成に入ります!
ワイヤーフレームの作成には手順や注意点があるのでまずはそちらを把握してから進めていきます。
★ワイヤーフレーム作成の手順
①レイアウトを決める
②コンテンツを配置
③各コンテンツの内容を配置
④補足説明を書き入れる
★ワイヤーフレーム作成時の注意点
・デザイン要素はいれない(色、装飾等)
・SP用のワイヤーフレームを作る(今回は省略)
・リンク箇所を分かりやすくする
①レイアウトを決める
それではまず、ページ自体のレイアウトを決めていきましょう。
最近はスマートフォンに対応しやすいシングルカラムレイアウトが主流なので、今回はシングルカラムレイアウトで作成していきます。
▼ 基本レイアウトパターン
・シングルカラムレイアウト
・マルチカラムレイアウト
・グリッド型レイアウト
・フルスクリーン型レイアウト
目的に合わせレイアウトを選びましょう。
レイアウトが決まったら、次にベースとコンテンツ幅の設定をします。
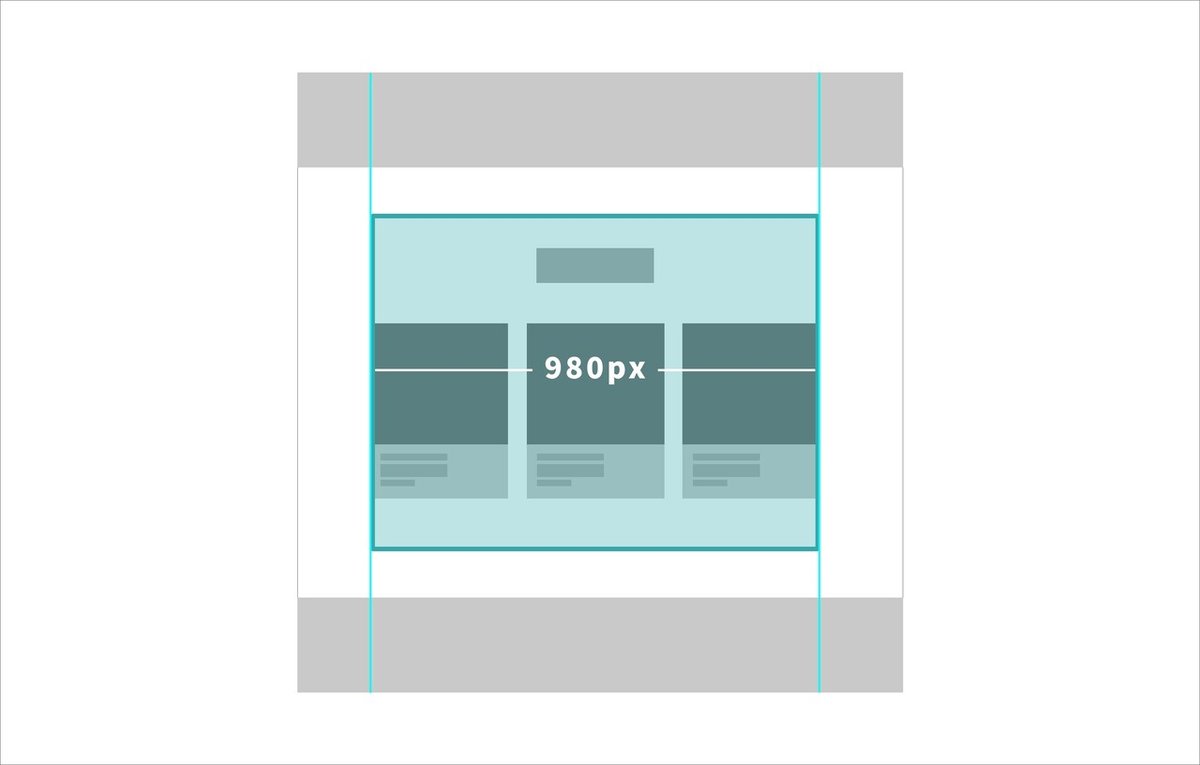
今回は980pxで指定します。
▼ コンテンツ最大表示幅の決め方
モニター解像度のシェア率を調べてみると「1920px × 1080px」と「1366px × 768px」がダントツでシェアが多いことが分かっています。
コンテンツの最大表示幅を1000px前後でWebサイトを作成した場合、どのモニターで見ても見やすいサイズ感ということが分かっているので基本的には1000px前後でコンテンツ幅を指定していきます。
中でも多いのが、960px,980px,1000px,1024px,1040pxあたりなので、悩んだら基本的に950~1100pxで設定しておくと良いです。
XDを使用するときには、グリッド線をコンテンツ幅980pxで引いてコンテンツ配置をしていきましょう。

②コンテンツを配置
サイト設計の際に必要なコンテンツをまとめ構成を作成しましたね。
今度は作成した構成をもとにコンテンツ幅に合わせてざっくりと図に落とし込みます。
ざっくり図に落とし込んだワイヤーが以下です。

③各コンテンツの内容を配置
ざっくりとコンテンツを配置したら、各コンテンツに内容を入れていきます。ここで各コンテンツのレイアウトも決めていきます。
※デザインしてみるとイマイチだったりすることもあるので、コンテンツごとのレイアウトはワイヤー作成段階では確定でなくてOKです。
▼ ワイヤーフレームにいれていく内容
・ メニュー
・ テキスト(キャッチコピー、説明文など)
・ 画像(×印をつけて画像は入る部分をマーク)
・ リンクの指定
今回はこちらでダミーテキストを用意したので、下記よりファイルをダウンロードして使用してください。
それではここからざっくりワイヤーを作り込んでいきます。
初学者の方は、初めからテキストを入れるのではなくレイアウトを組んでからテキスト入れをしていくことをオススメします。

各セクションごとにワイヤーの解説をしていきますので、解説を見ながら一緒にワイヤーを作成してみてください。
①ファーストビュー
今回はカフェの雰囲気を表現しつつインパクトを与えるためにブラウザ全体に表示されるくらいの大きな画像にシンプルなテキストを配置しました。
画面全体に行き渡るほどの画像を使用することで大きなインパクトを与えることができ、画像だけで十分に店舗イメージを想像させることができます。
そのためキャッチコピー等のテキストは最小限にし、テキストよりも画像を見てもらうという導線でデザインするのがいいでしょう。
ロゴ、ナビゲーション(SNSアイコン)に関してはファーストビュー上に配置し、整列してページ上部に配置します。

②コーヒーのこだわりセクション
こだわりが3つなので、同じ要素を3つ配置します。
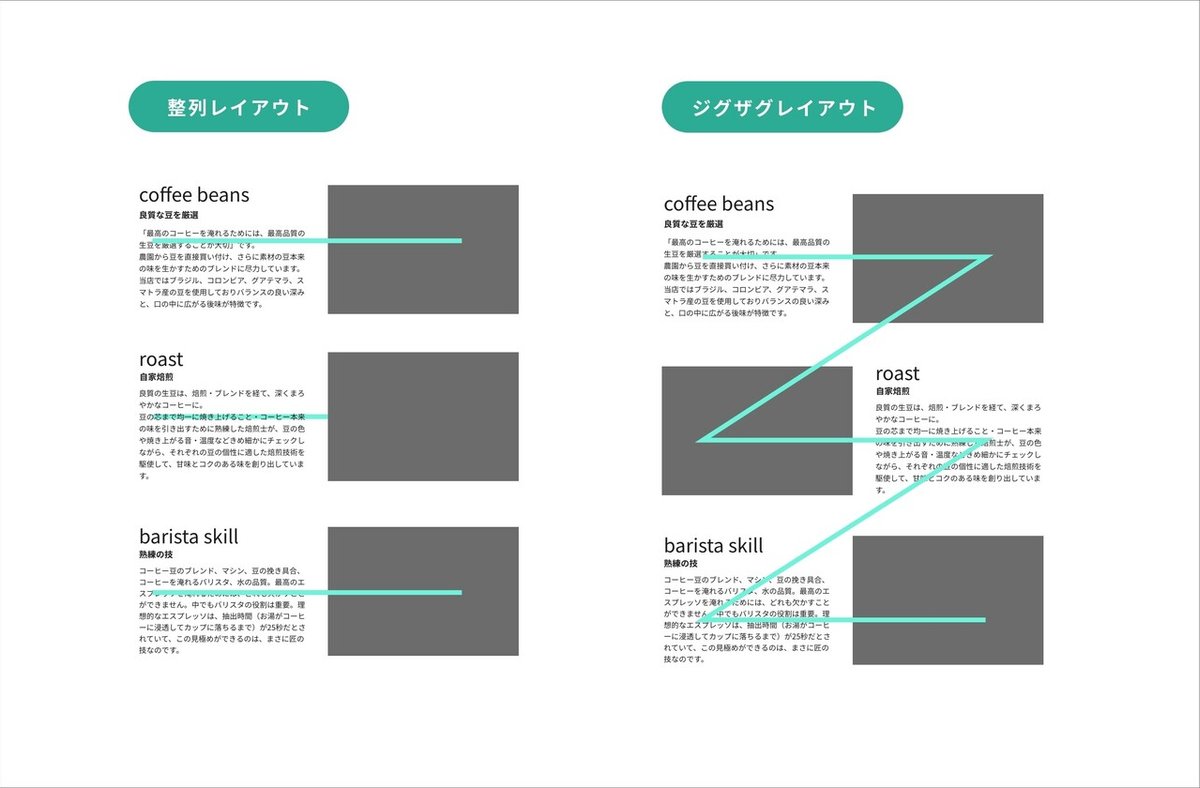
今回、こだわりのレイアウトは、整列型ではなく、ジグザグ型のレイアウトで組みました。
最近のホームページのレイアウトではジグザク型が多く取り入れられているので、目にする方も多いのではないでしょうか。
これには単調さを防ぎ、長いページに見た目のおもしろさを追加するための施策があります。
▼ 配置のポイント
左側には、情報量の多いコンテンツを常に配置しましょう。
ユーザーの多くは、コンテンツをスクロールアップする前であっても、まず左側を注視するためです。

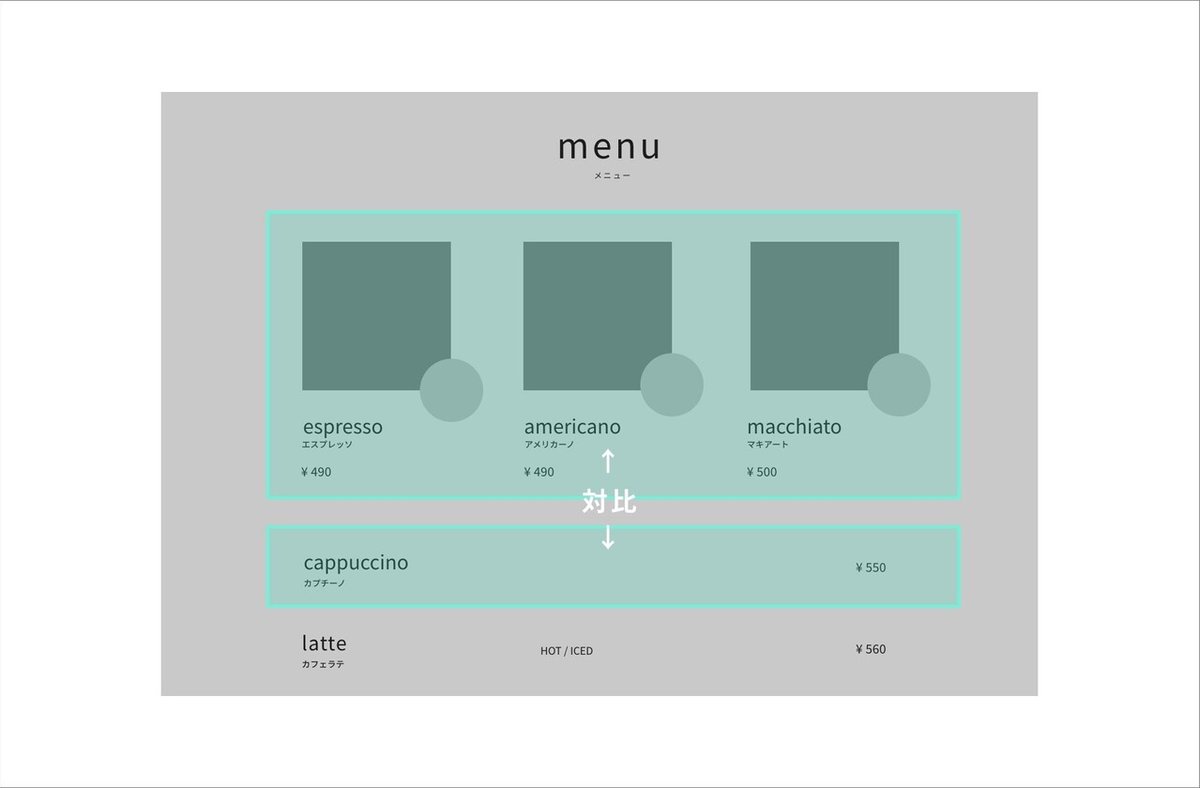
③メニューセクション
数あるメニューの中でも特に売り出したいメニュー3つを画像付きで見せてあげたいと思います。
他のメニューと対比させ、より注目度をあげます。

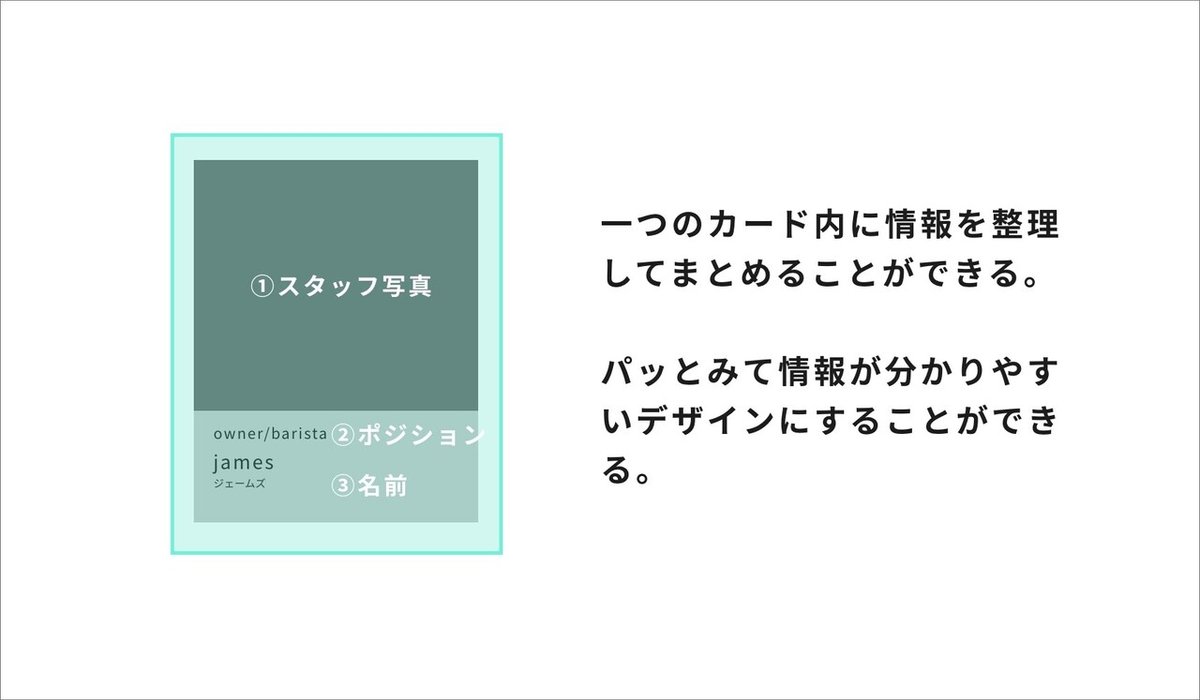
④スタッフセクション
スタッフは全員で3名と少ないので全体のバランスを見つつコンパクトに並べたいので既に活用され始めているトレンドのひとつ、カードUIを取り入れようと思います。
カード型UIにすることによって、
その情報が「わかりやすくまとめられた状態にすることができる」ため中身の要素が決まっていてかつコンパクトに情報をまとめたい時にはよく使用します。

⑤ショップインフォセクション
ここには背景に外観写真を入れたいので、テキストに目がいくように中央寄で配置します。

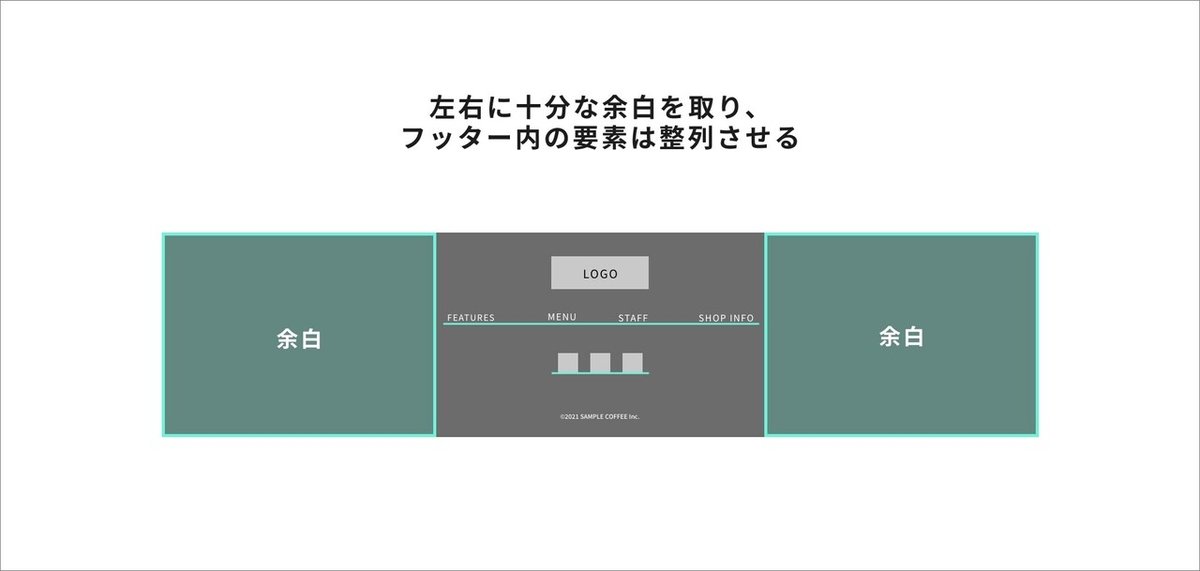
⑥フッターセクション
フッターに入る要素がロゴ、ナビゲーション、SNSアイコンとボリューム的に少ないので、全体のバランスを見つつ整列させて中央寄せにします。
十分な余白を取ることで高級感やゆったりとした印象をおたえることができます。
今回は余白については深く触れないので、これを機に余白についても学習することをオススメします。
▼ おすすめの余白に関する本
・けっきょく、よはく
→Amazonで購入できます~!

最後にコピーライトを入れてワイヤーフレームの完成です。
▼ コピーライトの意味
著作権を保護するための表記や著作権そのものを意味しているのがコピーライトです。著作権は対象となるものを創作したときから自動的に発生し、付与されているため、その権利を得る手続きは特に必要ありませんが、創作した著作物にはコピーライトを表記しておくことが一般的です。
書き方
Copyright © 2021 □□□□ Corporation.
© 2021 □□□□ Corporation.
④補足説明を書き入れる
設計意図を説明する内容を記載します。
サイト設計と③各コンテンツの内容を配置で解説を入れている内容のことですね。
しっかり意図を伝えることでクライアントにも納得していただけますし、次のデザインフェーズに入りやすいのでワイヤーを作成する際にも考えて組み立てましょう。
・ なぜコンテンツはこの順番なのか
・ メインビジュアルの内容はどういう意図なのか
・ リンクの遷移先
など
-----------------------------------------
▼デザイン作成
ワイヤーが作成できたら、いよいよデザイン作成に突入です。
作成したワイヤーを元に、画像やフォント、色をつけていきましょう。
こちらが完成デザインです。

デザイン作成に必要な素材は下記からダウンロードできますので、ダウンロードをお願いします。
完成デザインのXDデータには使用しているフォントとカラーコードのデータが一緒に入っているので完成デザインを確認しながら進めていきましょう!
素材ダウンロード
▼画像素材
▼フォント
▼完成デザインのXDデータ(使用フォント、カラーコード)
ダウンロードが完了したら作成ワイヤーと完成デザインのXDデータを開いてすすめていきます。
準備ができた方から早速セクションごとの解説を読みながら作業をしていきましょう!
①ファーストビュー
ファーストビューの画像はサイトコンセプトにマッチする画像やサービス、商品画像を設定するのが一般的です。
FVは一番最初に目に入る重要な部分ですので何をイメージさせたいのか、意味のある画像を選定しましょう。
実務に入ると、クライアントから素材提供がない場合があります。
その場合にはこちら側で画像を選定します。
有料と無料の素材サイトがありますが、今回は無料の素材サイトで画像をピックアップしました。
無料素材の写真サイトはたくさんありますが、中でもクオリティの高い素材が多いPexelsにお世話になりました。
Pexelsはコチラから!

②コーヒーのこだわりセクション
ファーストビューの画像同様こだわり画像でもビジュアルストーリーを伝えられる、意味のある画像を選定します。
テキストについては、デザインの4原則にある、近接、整列、対比を意識してレイアウトを組んでいくんですが、初めのうちはボックスを用意してその中に要素を配置していく方法をとると綺麗なレイアウトで組むことができます。

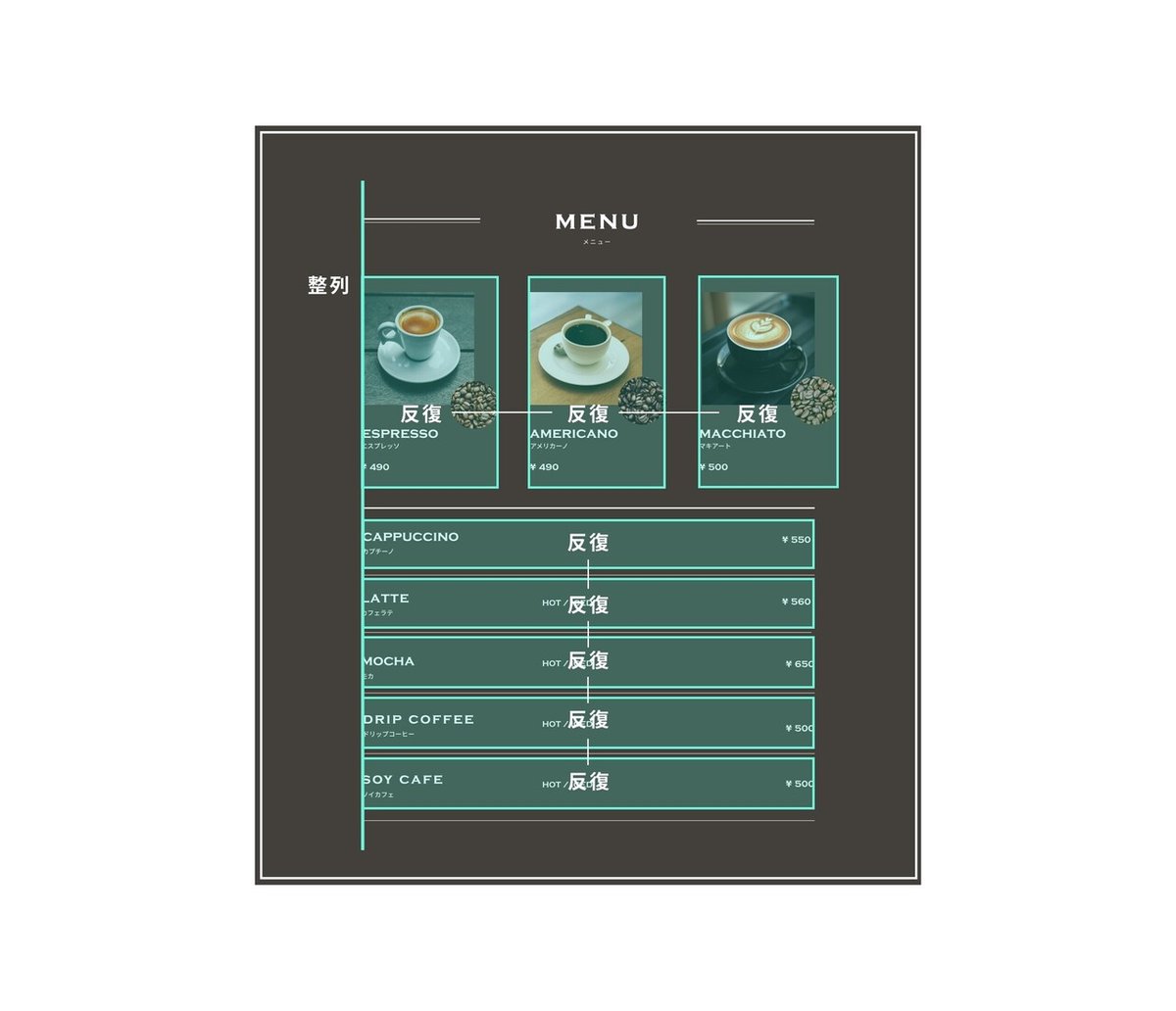
③メニューセクション
売り出したいメニューと他メニューとを対比させるデザインにすることで優先度を上げています。
商品写真と一緒にコーヒー豆の写真を見せることで、商品に対してこだわりがあるというのをさらに打ち出しています。
メニュー全てに近接、整列、反復を使用しています。

④スタッフセクション
安心感や信頼感を抱いてもらえるようスタッフ写真をメインに打ち出したいので写真の割合を多くしています。
テキストは近接、整列で情報を整理し反復させます。

⑤ショップインフォセクション
アクセスにはショップの外観雰囲気を伝えるために、背景に画像を指定してその上からオーバーレイを加えています。
オーバーレイを加える理由としては、画像に載せる文字の可読性を上げるためです。
▼ 写真と文字を組み合わせる場合の注意点
文字情報が読みにくいと読み手にストレスを与えてしまいます。
そのためオーバーレイや、背景にぼかしを入れる、シェイプ入れるなどして可読性を上げる工夫をしましょう。

⑥フッターセクション
フッターは一番最後のセクションとなるので、デザイン的に締まりを出したいので黒にしました。
テキストや、素材は視認性を上げるために白にしています。
⑦あしらい
最後に各セクションごとにセクションタイトルがわかりやすいように装飾を施します。
今回はLPではないので装飾は控えめに、ラインをメインに施しました。
ほんの少しあしらいを加えるだけでグッといいデザインになるので日頃のデザイン収集や、日常生活を送る中で目にするデザインアイディアを蓄積しておくと引き出しが増えてデザインの幅が広がるでしょう。
-----------------------------------------
以上でサンプルコーヒーのデザインが完成です。
皆さん、お疲れ様でした😊
ここからは勉強と経験を積み重ねていくことが大事かと思いますので、
これを機に自分で架空の◯◯サイトを企画・設計からデザインまでを練習で作成してみるのもいいですね!
▼読んでくれた方へ感謝のメッセージ
ここまで読んでくださり誠にありがとうございました😌
本章があなたのこれからのステップアップのお役に立てたら嬉しいです。
本章ではWEBサイト制作におけるデザイン編でしたが、
次章はコーディング編となります!
是非デザイン編だけにとどまらず、コーディング編も読んできただき
今回のカフェサイトを最後まで作り上げてみてください✨
▼会社のPR
最後に、
株式会社cajonでは一緒に仕事ができるメンバーを募集しています!
デザインが好き!Web制作をしてみたい!
そんな向上心とやる気がある方からのご応募をお待ちしています🤗
詳しくはこちらから
この記事が気に入ったらサポートをしてみませんか?
