
みやすいPowerPoint資料を作るコツ:「余白」編
分析屋の西村です。
前回に引き続きデザインに関する内容で、
今回は「パワポ資料のデザイン」について取り上げます。
私は業務で提案書や企画書をPowerPointで作成することが多く、
作成時に自分なりに意識しているポイントがいくつかあるので、これから何本かに渡って紹介していきたいと思います。
今回の記事では「余白」に焦点を当て、
余白の役割と実際の余白を意識したパワポ資料作成について解説します!
余白の役割
余白≒余っている部分ではなく、
余白とは、意図的に何もない空間を生み出すことで、読みやすさや情報の理解しやすさを向上させることができ、見る人に与える印象をコントロールできる重要な役割を持つものです。
パワポ資料を作成する上で、特に意識している以下の2つの役割について、具体的な意識するポイントと合わせて紹介します。
情報の整理
読みやすさの向上

「要素間の余白」を意識した「情報の整理」

要素間の余白幅を小さくすることで、要素同士を結び付け、情報の関連性を示すことができます。
また、特定の要素の周りの余白幅を大きくすることで、その要素に視線を集め、強調する効果もあります。
ただし、関連性のない要素同士の余白を小さくしてしまうと、見る人にとってわかりにくく、混乱を招く可能性があるため注意が必要です。
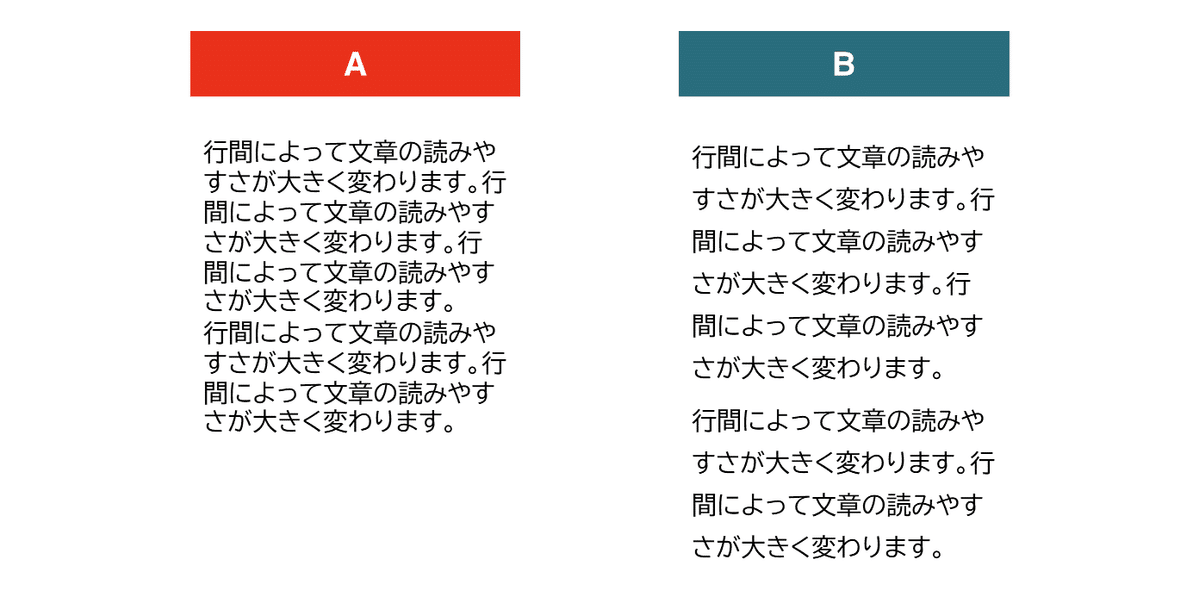
「行間の余白」を意識した「読みやすさの向上」

上記のAとB、どちらが文章を読みやすいでしょうか。
Aは行間が狭く、Bと比べると、詰まった窮屈な印象で、読みにくく感じると思います。
特に長い文章においては、Bのように適度に行間を空けることで読みやすさを大幅に向上することができます。
余白を意識したパワポ資料の作り方
ここではスライドの作成手順にしたがって、実際に意識しているポイントやPowerPointの設定について紹介します。
今回は、下記の本で紹介されている、「余白デザインの基本」の内容に関するスライドを作成していきます。
(大学時代から愛読しているデザインの基本が詰まったおすすめの本です!!)
今回実際に作成したスライドはこちらです。

0. 事前準備
余白を設定する前に、ルーラーの表示をONにしてください。
ルーラーはオブジェクトの位置を揃えたり、大きさを測ったりすることができ、とても便利な機能です。
スライドの適当な部分で右クリック→ルーラーから表示を切り替えることができます。


他にも色々オススメの設定はあるのですが今回はこれだけでOKです。
1. 外側の余白を設定する
まず、私がスライドをつくるときに行うのが外側の余白の設定です。
外側の余白というのは、下の画像の赤い部分のような、スライドの上下左右の端の領域のことで、
この赤い部分はメインコンテンツ(タイトルや本文、図形等)を基本的に配置しないようにする領域です。

基本的に、と書きましたが、コンテンツ量によっては例外が生じることはあるので、無理に白い部分に収める必要はありません。
かえって白い部分に無理に詰め込むと見にくくなる場合があるので、コンテンツ量によってここは適宜調整していくとよいかと思います。
では、実際の設定を進めていきます。
タブの「表示」から「スライドマスター」を開いてください。
事前に用意されたスライドマスターがいくつかありますが、不要な上から4番目以降を削除していきます。

さて、本題の余白の設定ですが、「グリッドとガイド」機能を活用していきます。
スライドの白い部分で右クリックをし、グリッドとガイドから「ガイドを表示」を選択します。

すると垂直方向に1本、水平方向に1本オレンジのガイド線が表示されます。

このガイド線はそのままで、外側の余白用の基準線として、垂直方向に2本、水平方向に2本ガイド線を追加します。

この追加したガイド線を外側の余白の位置に動かしていくのですが、私は提案書や企画書を作成する時、外側の余白幅を1.0~1.5で設定しています。
資料の印象を左右する部分でもあるので、ゆったりしたような印象、高級感のある印象にしたいのであればもっと大きな余白幅でもいいと思います。
ガイド線を動かすと数字が表示されるので、それをもとにガイド線を配置します。
今回は上下左右ともに1.2程度に設定しています(小数点以下は考えず・・・)。


ガイド線を4本とも動かしたら、マスタータイトルとマスターテキストをガイドラインの中に納まるように配置し、横幅もガイドラインまで拡げます。
ページ番号に関しては、メインコンテンツではなく、補助的な役割なのでこの外側の余白内に設置しています。
(フッターや日付は削除しました。)

ついでにここでフォントの設定を変更します。
フォントについて詳しくはまた次の記事で書きますが、以下の設定をしています。
英語: Helvetica
日本語: BIZ UDPゴシック
タイトル: 24pt
メインコンテンツ(本文): 18pt
スライド番号: 10pt

(タイトルの設定も 図形の書式設定>テキストボックス>テキストに合わせて図形のサイズを調整する に変更しています。)
タイトルとメインコンテンツの間に隙間が大きく空いていますが、後程調整するので外側の余白の設定はこれで完了です。
2. タイトルとメインコンテンツ間の余白の設定
続いて、タイトルとメインコンテンツ間の余白を設定していきます。
今回のスライドはタイトルとメインコンテンツの間に線があるシンプルなデザインを作成します。
(この線をデザイン線とします)
ここでデザイン線の長さを先程設定したガイドラインに合わせるかどうかですが、こちらも与えたい印象によって変更することをオススメします。
スライドの端から端に線を引くことで、メリハリがある印象、
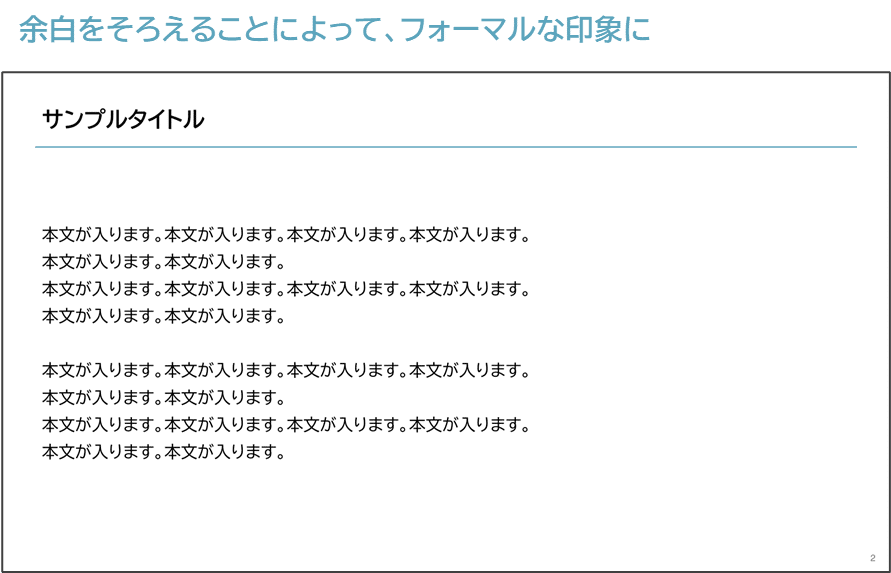
外側の余白にあわせることで、フォーマルな印象を与えることができます。


今回はスライド全体に線を引き、メリハリのある資料にしていきます。
さて、タイトルとメインコンテンツ間の余白ですが、タイトルとメインコンテンツの間に線を引く場合はタイトルとデザイン線、デザイン線とメインコンテンツの余白にガイド線を設定します。
水平のガイド線を3本追加し、1本はタイトルの枠の下に揃えるように配置します。
他2本がデザイン線の位置とメインコンテンツの開始位置のガイドになる線です。
デザイン線とタイトル・コンテンツ間の余白が狭すぎても広すぎてもバランスが悪くなるので、外側の余白とのバランスをみながら幅を決めます。
基本的にタイトルとデザイン線、デザイン線とメインコンテンツの余白幅が外側の余白幅よりも大きくならないように意識しています。
今回は外側の余白を1.2に設定しているので、
タイトルとデザイン線の余白を0.5、
デザイン線とメインコンテンツの余白を1.0に設定しました。

上記の設定を適用すると下のようなスライドが出来上がります。

3. 要素間の余白の設定
いよいよメインコンテンツの作成です。
メインコンテンツの要素間の余白を設定する時は余白を先に決めるのではなく、まずは配置したい要素をとりあえず並べます。

ここから、行と行の間の余白、要素間の余白を調整してメインコンテンツの作成を進めます。
3-1. 行間の設定
先程のスライドをみると、行の間の余白が狭く、詰まった印象を感じます。
本文の行間を設定するため、本文をクリックした状態で、ホームタブの段落セクションの右下の矢印をクリックして、設定画面を開きます。

PowerPointのデフォルトの行間(1行目の文字の上から2行目の文字の上、一般的でいう行送り)は1行に設定されており、一般的に文字サイズの1.5~2.0倍に設定すると読みやすいと言われています。
しかし、個人的に1.5倍でも広く感じてしまう場合があるので、1.3~1.5倍でいつも設定をしています。
今回は行間の倍数を1.3倍にし、段落後に6pt間隔をあけています。

先程に比べて、行の間隔が広がったことで読みやすくなったかと思います。

3-2. 各要素間の余白の設定
次に、本文とレイアウト図同士の間隔と要素の大きさを調整していきます。
レイアウト図の位置ですが、左右両端は外側の余白のガイド線に合わせ、
開始位置に関しては、2で設定した、デザイン線と本文の余白より広くならないように意識します。
本文とレイアウト図はお互いを補完しあう要素であり、余白が広いと情報の結びつきの印象が弱くなるため、こちらの余白は狭く設定します。

ただ、強調したい要素だとメインコンテンツの中の要素でもあえて余白を広くとることはあるので、
その要素をどう見られたいか?を意識して余白幅を調整するといいと思います。
レイアウト図の上端と左端、右端の位置が決まったので、レイアウト図の大きさを調整します。
レイアウト図は4パターンのレイアウトが並び、同じような情報を表すため、4つすべて同じ大きさに設定します。
レイアウト図の下端の位置がレイアウト図の縦の大きさを決めるものになるので、出典情報とのバランスをみながら、こちらも少し余白を空けます。

最後にレイアウト図の間の余白が均等になるように、4つの図形を選択して均等揃えにして完成です。

おわりに
今回はスライドマスターやガイド機能を活用しながら、余白を意識したパワポ資料作成について解説しました。
資料作成のたびに外側の余白や内側の余白を設定していると非効率的ですが、
スライドマスターで自分のテンプレートを作成すると後は使いまわすことができるので、一度作成してみるのはいかがでしょうか。
今回詳しく紹介しなかった「フォント」や「配色」についても引き続き技術ブログで紹介するのでぜひ、分析屋技術ブログアカウントのフォローお願いします!◎
ここまでお読みいただき、ありがとうございました!
この記事が少しでも参考になりましたら「スキ」を押していただけると幸いです!
株式会社分析屋について
弊社が作成を行いました分析レポートを、鎌倉市観光協会様HPに掲載いただきました。
ホームページはこちら。
noteでの会社紹介記事はこちら。
【データ分析で日本を豊かに】
分析屋はシステム分野・ライフサイエンス分野・マーケティング分野の知見を生かし、多種多様な分野の企業様のデータ分析のご支援をさせていただいております。 「あなたの問題解決をする」をモットーに、お客様の抱える課題にあわせた解析・分析手法を用いて、問題解決へのお手伝いをいたします!
【マーケティング】
マーケティング戦略上の目的に向けて、各種のデータ統合及び加工ならびにPDCAサイクル運用全般を支援や高度なデータ分析技術により複雑な課題解決に向けての分析サービスを提供いたします。
【システム】
アプリケーション開発やデータベース構築、WEBサイト構築、運用保守業務などお客様の問題やご要望に沿ってご支援いたします。
【ライフサイエンス】
機械学習や各種アルゴリズムなどの解析アルゴリズム開発サービスを提供いたします。過去には医療系のバイタルデータを扱った解析が主でしたが、今後はそれらで培った経験・技術を工業など他の分野の企業様の問題解決にも役立てていく方針です。
【SES】
SESサービスも行っております。
