
【Illustrator】ノイズ加工でレトロなデザインに仕上げてみた
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
今日は、デザインの世界を通してちょっとだけ
タイムトラベル
してみませんか??🚶💭🧳🕰️🎞️
というのも、具体的に何をするのかというと、今回はIllustratorでできるノイズ加工を使って、あの懐かしいレトロな雰囲気を現代のデザインに取り入れる方法をご紹介していきます🙌🏻
ノイズ加工をあまり使ったことないな〜という方も、昔のアルバムや映画のポスター、駄菓子のパッケージなどを想起しながら一緒にマスターしていきましょう!

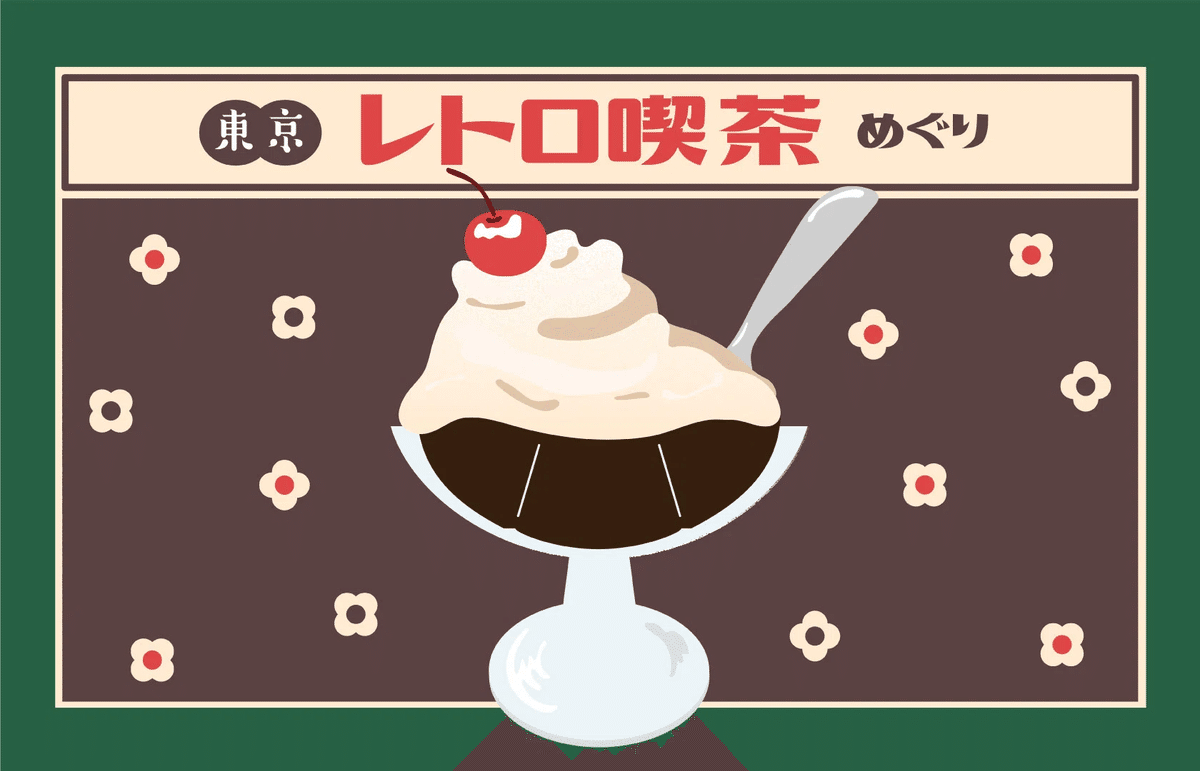
このままでも悪くはありませんが、何か物足りない、、
そんな、雑誌の特集とかで見るような喫茶店の挿絵風イラストを使って早速説明していきます〜
ひんやりほろ苦い、コーヒーゼリーが食べたくなる季節ですね♪🤤🍒
手順
まずはノイズ加工をかけたいパーツをコピー&ペーストして複製します。
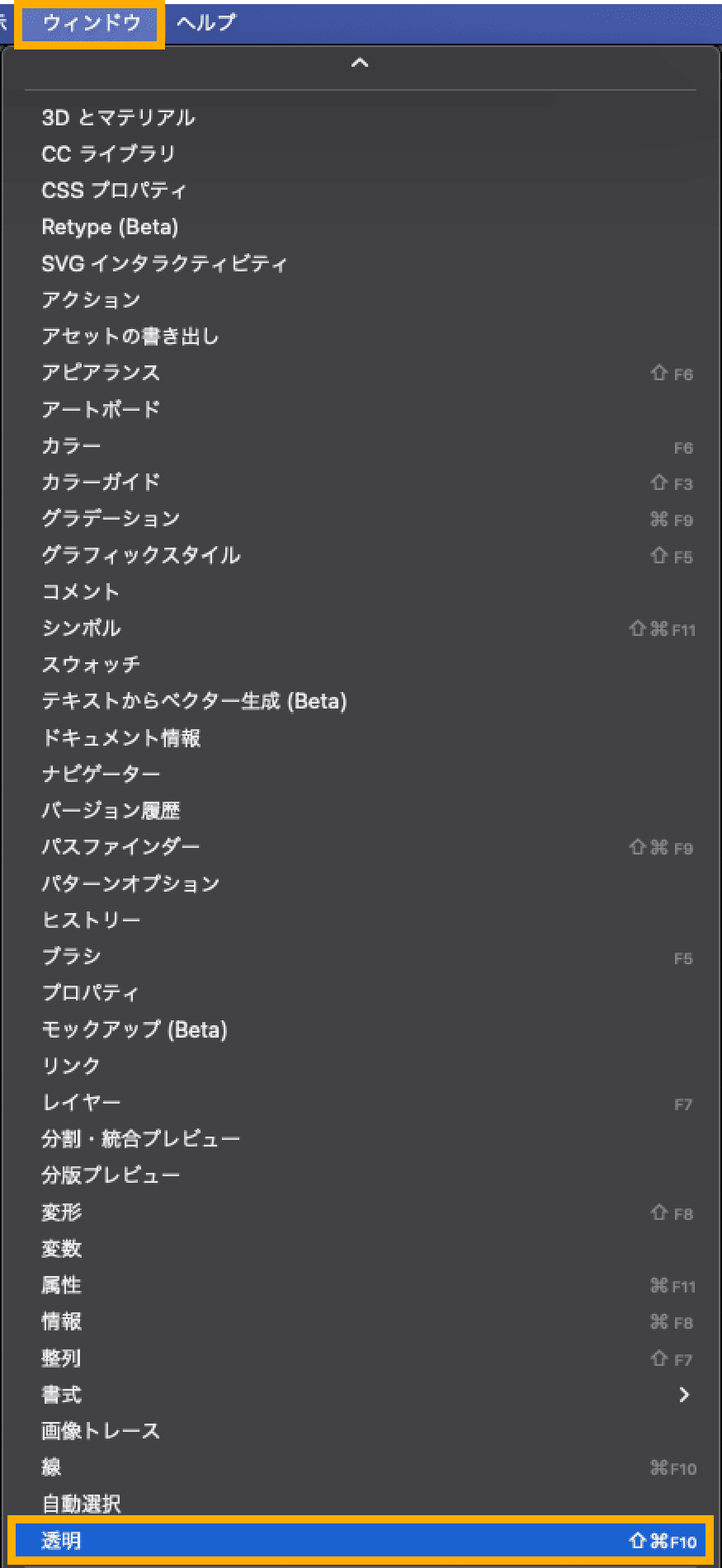
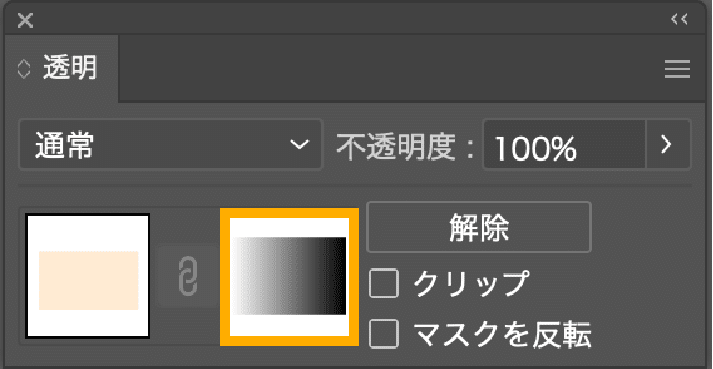
ウィンドウから透明パネルを表示しマスクを作成。
◉透明パネル(Shift + command + F10)


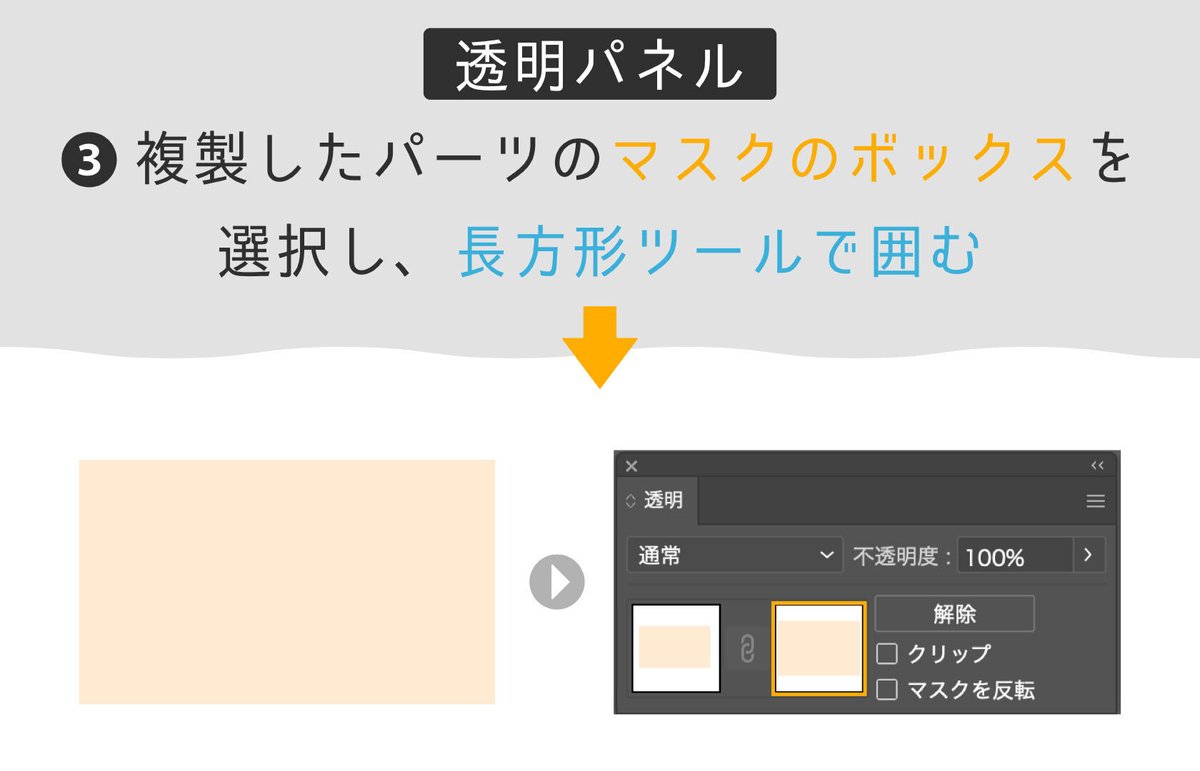
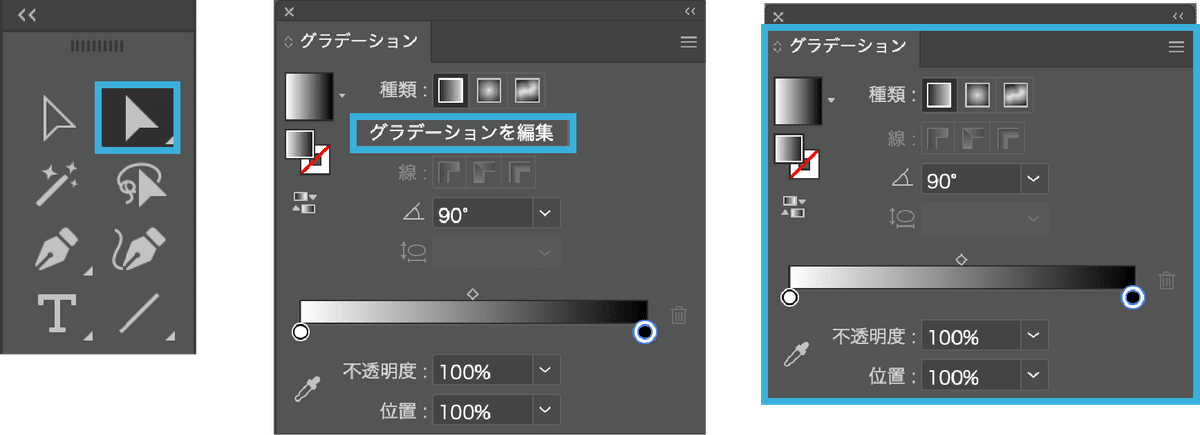
複製した方のパーツ選択した状態で、マスクのボックスをクリック。
(画像黄色枠)
そのまま長方形ツールに切り替えてパーツを囲みます。
※この時クリップにチェックが入っているとマスクのボックスには何も表示されないため入っている方はチェックを外しましょう。

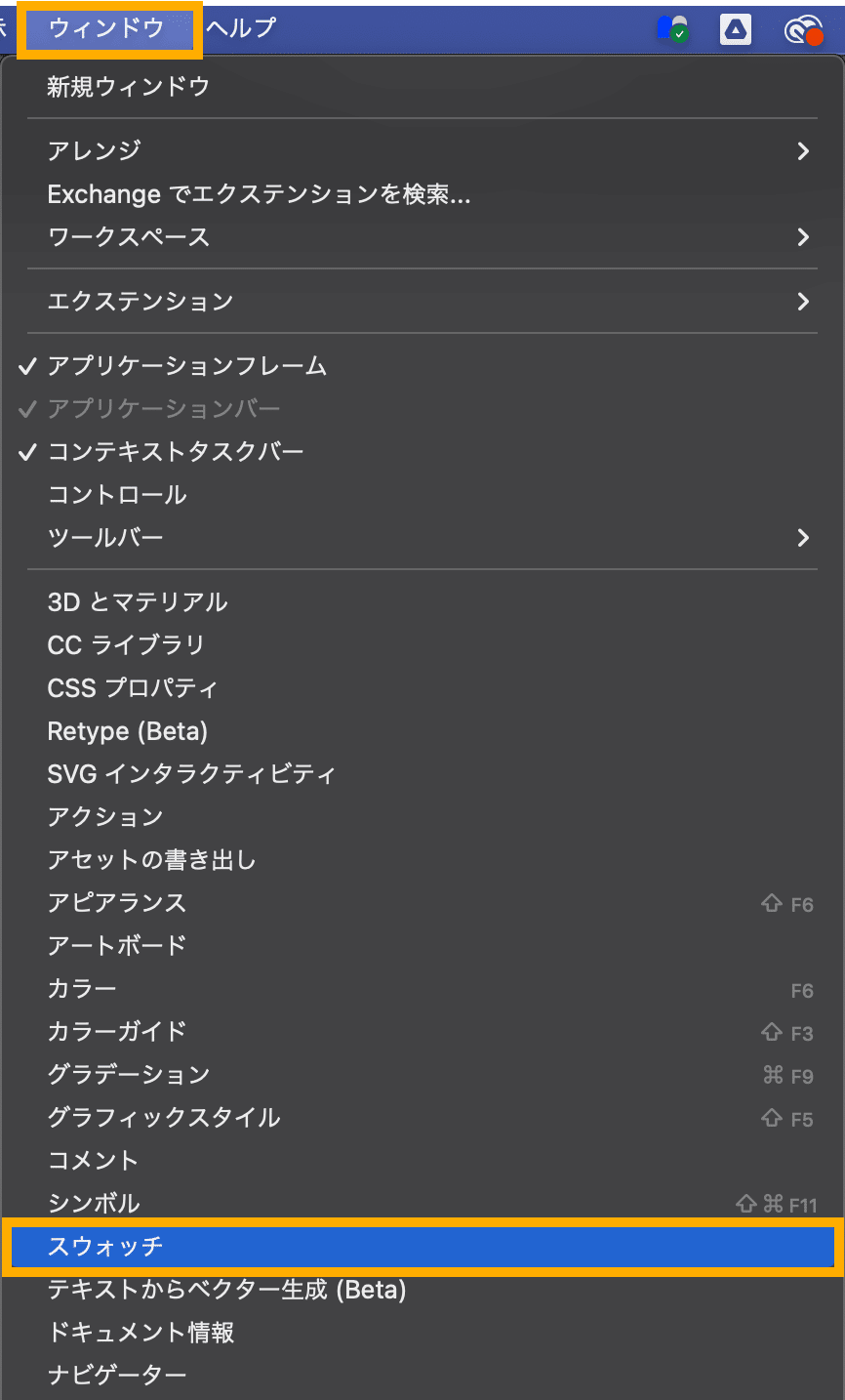
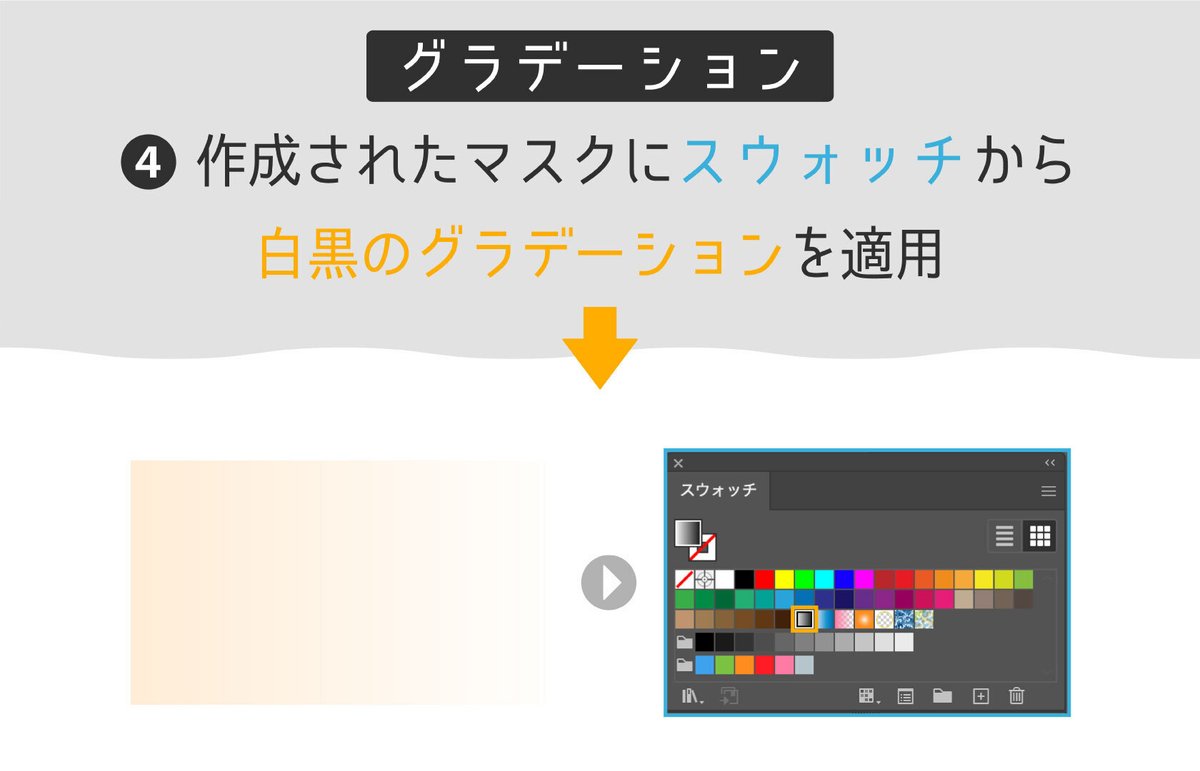
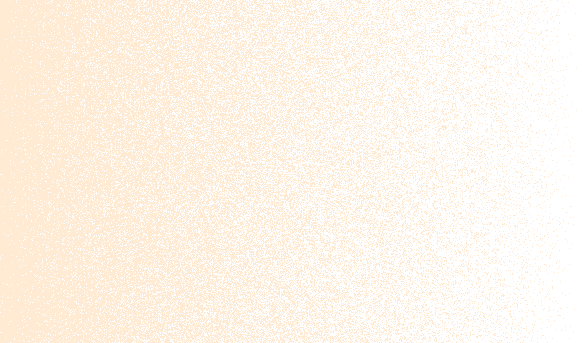
ウィンドウからスウォッチパネルを表示させ、作成したマスクのカラーを白黒のグラデーションに変えます。


するとパーツにグラデーションが適用されました!
※白黒のグラデーションを選択してもカラー自体が白黒になるわけではありませんので注意!
↓透明パネルのマスクのボックスをみてもグラデーションが適用されていることがわかりますね👀

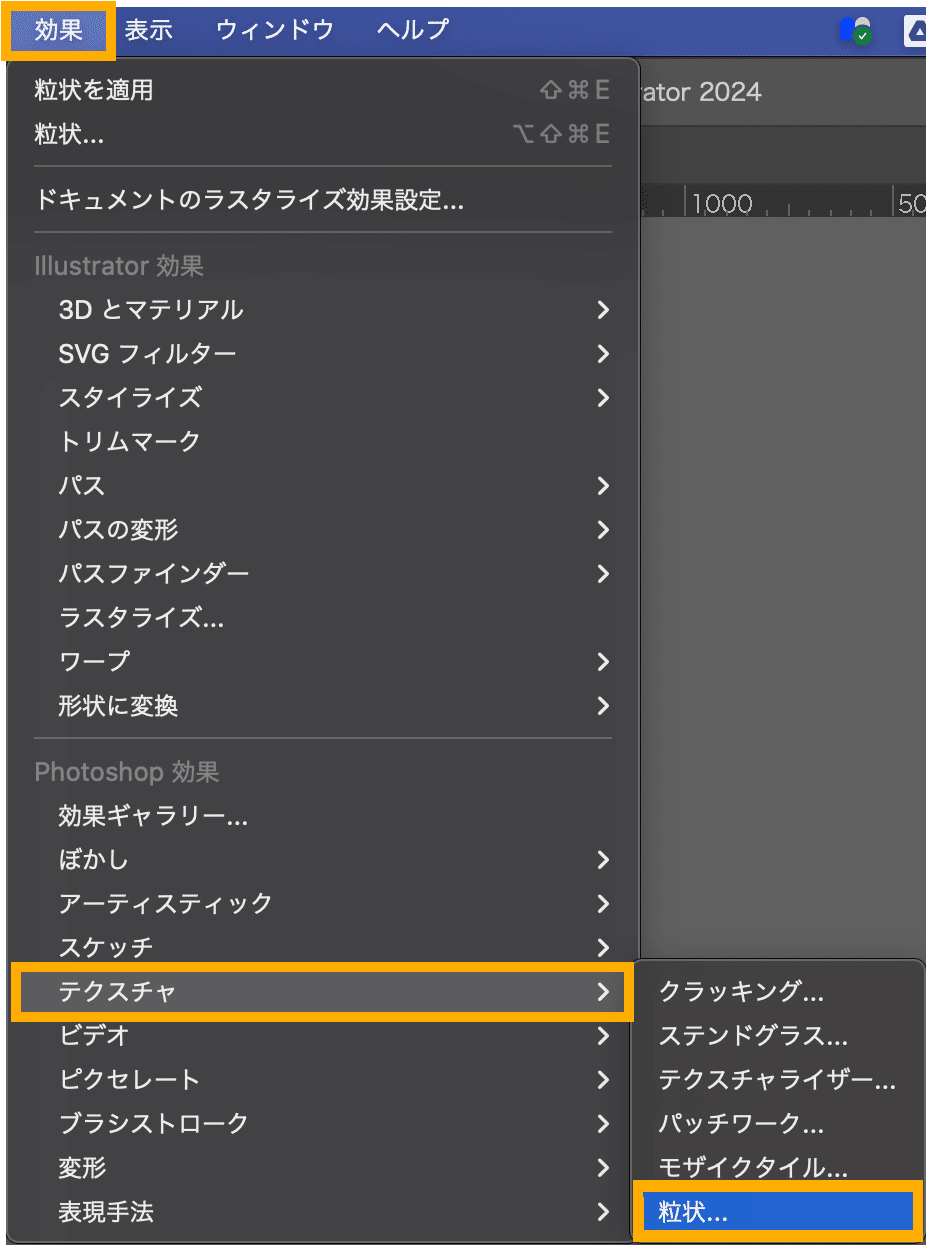
マスクのボックスが選択されている状態のまま、効果→テクスチャ→粒状をクリック。

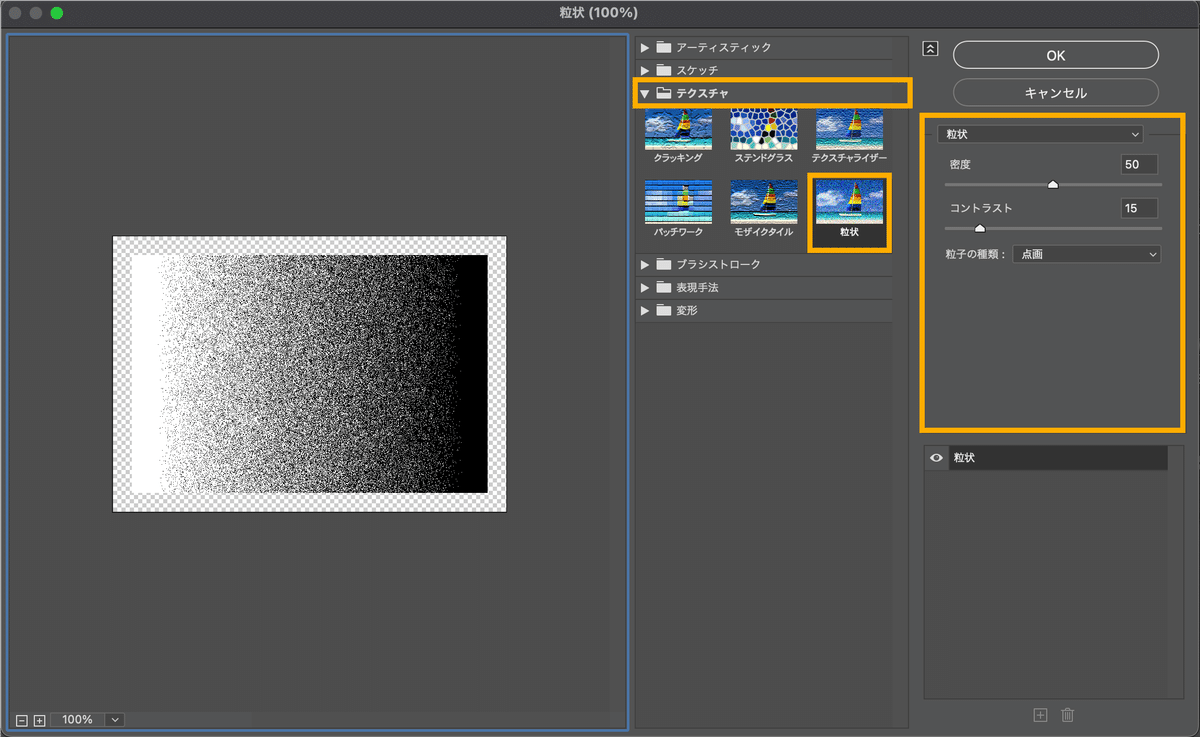
すると粒状のコントロールパネルが画面に表示されますので、ここでノイズの調整をしていきます。
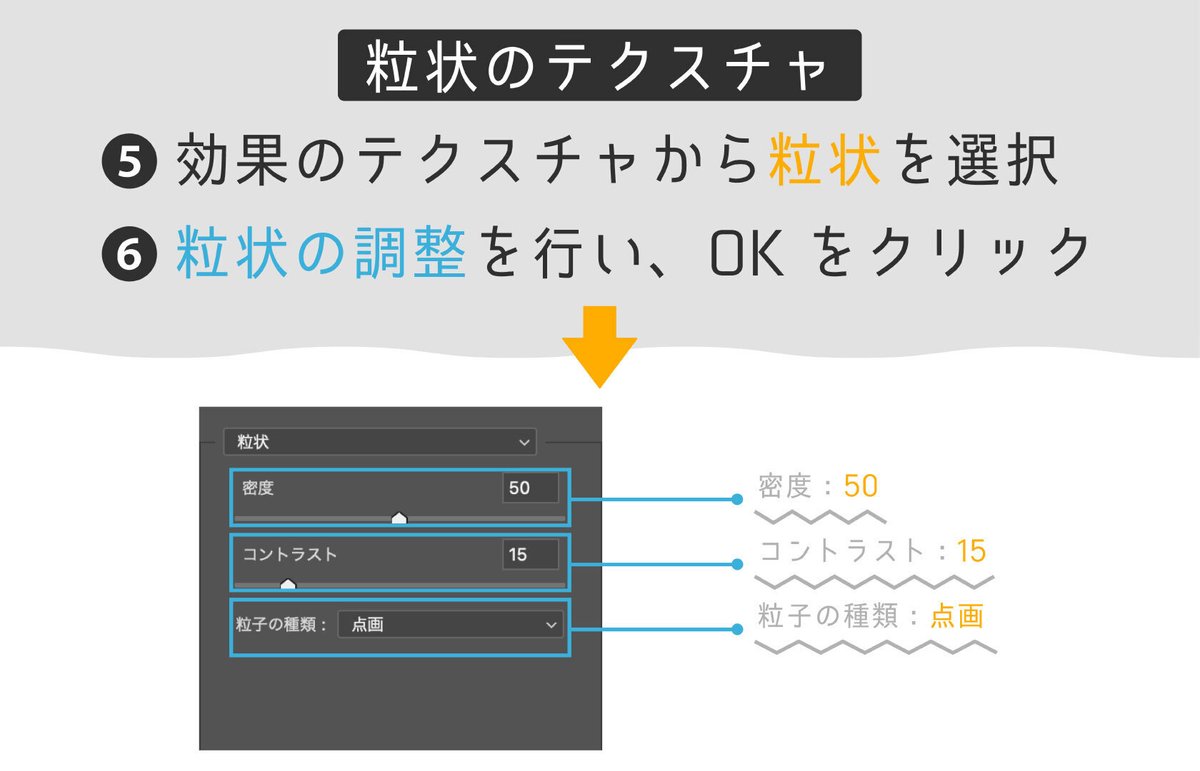
いじるのは粒状の密度・コントラスト・粒子の種類
今回は密度を50、コントラストを15、粒子の種類を点画に設定します。
密度やコントラストはあくまでも目安としての数値なので、お好みで変えてしまって問題ありません。


OKをクリックすると、先ほどグラデーションを加えたパーツに粒状の効果が適用されました。

ここで一旦透明パネルに戻っていただき、今度は左側のボックスを選択した状態で、元のパーツのカラーとは別のカラーを設定します。
(画像青枠)
別のカラーと言っても大きく変える必要はなく、若干濃くしていただいたり、反対に薄くしていただく程度の方がノイズ感が出やすくおすすめです!
設定ができたら元のパーツの上に複製したノイズ加工ありのパーツを重ねます。

そして最後にまたマスクのボックスを選択していただき、グラデーションツールでグラデーションの向きや不透明度の調整を行っていきます。
※この時、ダイレクト選択ツールの状態でノイズ加工を加えたパーツを選択しないと、「グラデーションを編集」というボタンがでてこないので注意⚠️


ここまでの行程を、ノイズ加工をつけたい全てのパーツで繰り返します!
そして今回の仕上がりはこちら!


見出しとコーヒーゼリーの背景にノイズ加工を施すことによってより昔懐かしいレトロ感のあるイラストになったと思います!😳🤎
今回は控えめの加工にしてみたので変化としてはさほど大きくはありませんが、大胆に使ってみるのもまた違った良さが出ると思います♪😌☕️💭
まとめ
いかがでしたか?
ノイズ加工でレトロなデザインを作る楽しさと、簡単なテクニックをご紹介しました。
ぜひ、皆さんも試してみて、自分だけのヴィンテージ風作品を作ってみてくださいね😊
次回もお楽しみに!
それでは、またお会いしましょう👋🏻
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
この記事が気に入ったらサポートをしてみませんか?
