
共通テスト「情報1」 #4_コミュニケーションと情報デザイン
お久しぶりです。前回の記事「共通テスト「情報1」 #3_情報社会の問題」では情報社会の問題という単元についてのポイントを説明させていただきました。前回記事をまだ読んでいない方はぜひこちらを先にお読みください。
今回は、4つ範囲がある中の2つ目のコミュニケーションと情報デザインについての概要及びどのようなことを覚えていくべきかを説明いたします。
コミュニケーションと情報デザインについて
前回でもリンク搭載した教員研修用教材の中のコミュニケーションと情報デザイン中に具体的な内容が記載されているため、ぜひ読んでみてください!
さて、コミュニケーションと情報デザインを理解するために身に着けてほしいことが5つあります。順番に下記の通りとなります。
(1)デジタルにするということ
(2)コミュニケーションを成立させるもの
(3)メディアとコミュニケーション,そのツール
(4)情報をデザインすることの意味
(5)デザインするための一連の進め方
順番に上記の資料(コミュニケーションと情報デザイン)を引用して順番に説明いたします。
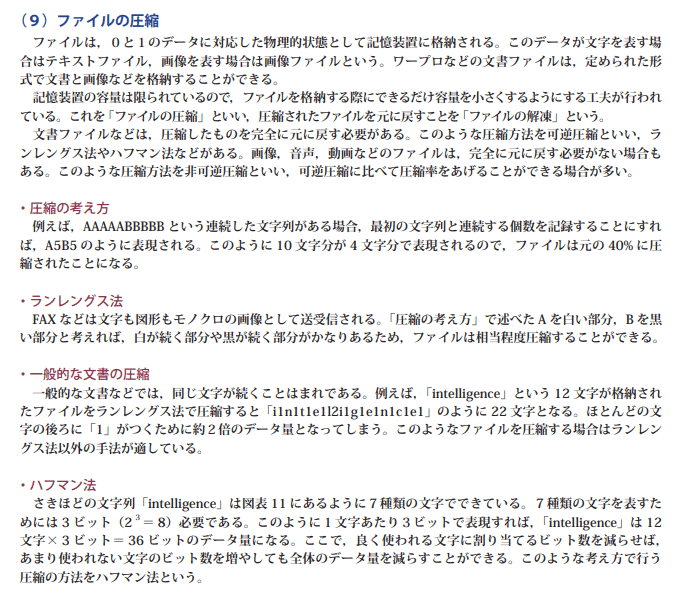
(1)デジタルにするということ

出典「高等学校情報科「情報Ⅰ」教員研修用教材(本編)」 (https://www.mext.go.jp/content/20200928-mxt_jogai01-100013300_001.pdf)
アナログ、デジタルという言葉になじみはあると思います。今ではあらゆるものがデジタル化されていると思います。具体的には目覚まし時計や体重計などです。コンピュータは直接アナログデータを扱えず,デジタルデータをデータとして扱っています。コン ピュータの内部におけるデータは,複数の素子の電圧などの段階の組み合わせとして表されることが多いです。
そこで、上記図1のファイルの圧縮についてどのようなものかというのを理解してほしいです。また、ハフマン法は大変重要な考えでテストでも出しやすい内容なので概念を理解してほしいです。こちらについては奥が深いのでインターネットで調べてみることをお勧めします。
(2)コミュニケーションを成立させるもの

出典「高等学校情報科「情報Ⅰ」教員研修用教材(本編)」 (https://www.mext.go.jp/content/20200928-mxt_jogai01-100013300_001.pdf)
情報を伝える、理解しやすいものを作成するという考えは大変重要です。エンジニアが自分が満足するシステムを作ったとしても利用者が使いづらかったら利用してもらえません。
情報量が多すぎても少なすぎてもだめなのです。また、情報を伝えていくうちに本題からそれてしまっていてもだめです(こちらは社会人でもできていない人が多いですが大変重要なことです)。日々の生活で情報を正確に伝えるためにどう工夫したらよいか考えていただきたいです。
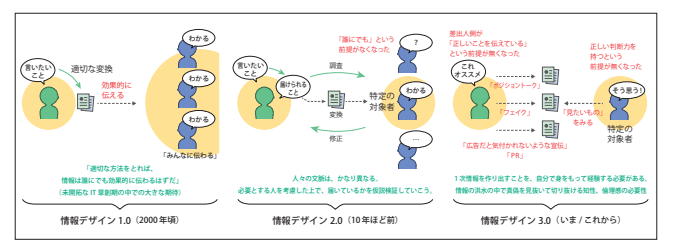
(3)メディアとコミュニケーション,そのツール

出典「高等学校情報科「情報Ⅰ」教員研修用教材(本編)」 (https://www.mext.go.jp/content/20200928-mxt_jogai01-100013300_001.pdf)
(2)コミュニケーションを成立させるものと被る部分ではありますが、コミュニケーションの取り方について、時代が進むにつれより高度化しており伝える側も聞く側も求められる処理能力が上がっています。
また、昔はテレビで世の出来事を知っていたが今やSNSで気軽に見れる等メディアが多様化しているので、そのあたりの時代の変化でどのようにコミュニケーションが変化していったかをぜひ自身の目で見ていただきたいです。
(4)情報をデザインすることの意味

出典「高等学校情報科「情報Ⅰ」教員研修用教材(本編)」 (https://www.mext.go.jp/content/20200928-mxt_jogai01-100013300_001.pdf)
情報のデザインは情報を伝えるうえで大切な考えです。皆さんが見ているWebサイトや会員制サイトもシステム設計者が見やすいように考えて作っています。どうすれば見やすいか、操作しやすいかという視点を利用者の皆さんも持つことで新しい発見があるかもしれません。
(5)デザインするための一連の進め方

出典「高等学校情報科「情報Ⅰ」教員研修用教材(本編)」 (https://www.mext.go.jp/content/20200928-mxt_jogai01-100013300_001.pdf)

出典「高等学校情報科「情報Ⅰ」教員研修用教材(本編)」 (https://www.mext.go.jp/content/20200928-mxt_jogai01-100013300_001.pdf)
(2)~(4)まで伝え方、手段について記載しました。(5)でそれらが作成されるまでの手順を記載しています。デザインを作成するための下記の作業が順番に必要です。
・どの手法を用いて発送するかの決定
・デザインのための情報収集
・要件定義
・プロトタイプ作成
・評価検証
・改善運用
・保存
作って終わりではなく、繰り返し使える、参考にできるよう保存の運用方法も考える必要があります。上記の一連の流れをぜひ覚えてください!
特に要件定義で漏れや間違いが起きてしまうと、プロトタイプ作成、評価検証の時に、あれ?っとなってしまい手戻りが発生してしまいます。
今回も前回同様に5単元について、記入させていただきました。コミュニケーションは情報を活用するうえで大変大切なものであり、手段です。ぜひ、今回のnoteを読みイメージできたらと思います。
この記事が気に入ったらサポートをしてみませんか?
