
企業ブランドとサービスブランドをつなぐ「らしさ」を継承するデザインシステム
こんにちは、株式会社LIFULLでLIFULL HOME'SのUI・UXデザイナーとして働くぼこと申します!
私がこの会社に入社して、ずっと関わり続けているものの一つに「デザインシステム開発」があります。
LIFULL企業ブランドのデザインガイドライン開発に2年、LIFULL HOME'Sサービスとしてのデザインガイドライン開発に4年、本業のかたわらで携わり続けてまいりました。また、LIFULL HOME'Sのデザインガイドラインを参照しながら、LIFULL HOME'S賃貸領域のUIデザインも行っています。
今日はそんな、「企業ブランド」から「サービス」まで複数階層に横断的に関わってきた目線からLIFULLのデザインシステムを紹介しようと思います!
背景にあるLIFULLの戦略と推進上の課題
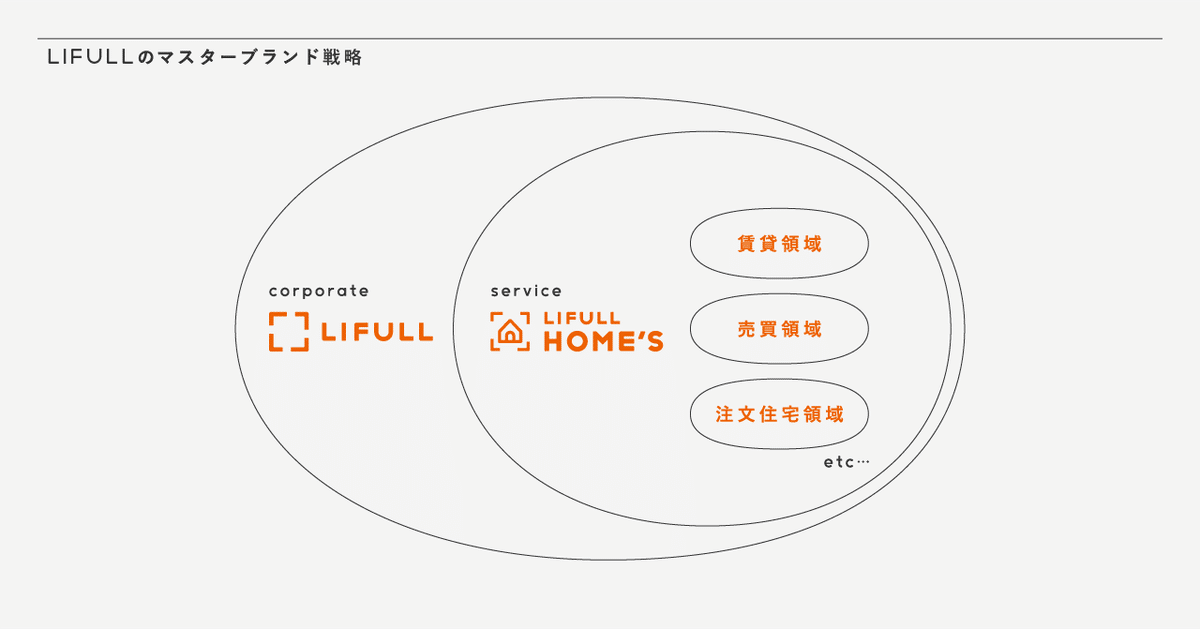
LIFULLはマスターブランド戦略を推進しています。マスターブランド戦略とは、サブブランドをマスターブランド傘下に位置付け、連帯・互助関係にすることで、認知向上・信頼構築効果を最大化させるものです。LIFULLでは、LIFULLブランドをマスターブランド、各サービスをサブブランドとし ブランドらしさを引き継いで表現・デザインを行っています。
またLIFULL HOME'Sの中には「領域」と呼ばれている区切りが存在し、賃貸物件を主に検索できる賃貸領域、中古・新築の戸建てやマンションを検索できる領域、注文住宅のハウスメーカーを検索できる領域など、取り扱う物件やサービス内容によって細分化がされています。領域ごとにターゲットとなるユーザーが異なるのですが、それぞれの領域でLIFULL HOME'Sらしさを表現していく必要があります。

しかしマスターブランド戦略の企業において、時として以下のようなことが、デザイナーの頭を悩ませることがあります。
🥲 デザインの意思決定に関わる人数が増える
例えば:サービスのデザイン変更に、企業ブランド側の承認も得る必要がある、など
🥲 「らしさ」の表現 VS 分かりやすさ・使いやすさ
例えば:ブランドカラーの面積を増やし印象を強めたいが、同色が多いとサービスとしては使いづらい、など
🥲 サービスの改善サイクルの遅延
例えば:「こんな色の使い方をしていいでしょうか?」と聞いたら、いろんな立場のデザイナーを巻き込んでおおごとになってしまい、開発サイクルに遅延が出た、など
このような課題を、LIFULL・LIFULL HOME'Sではどのようにデザインシステムで解決しているかをご紹介します。
ゆるやかに「らしさ」を繋ぐ
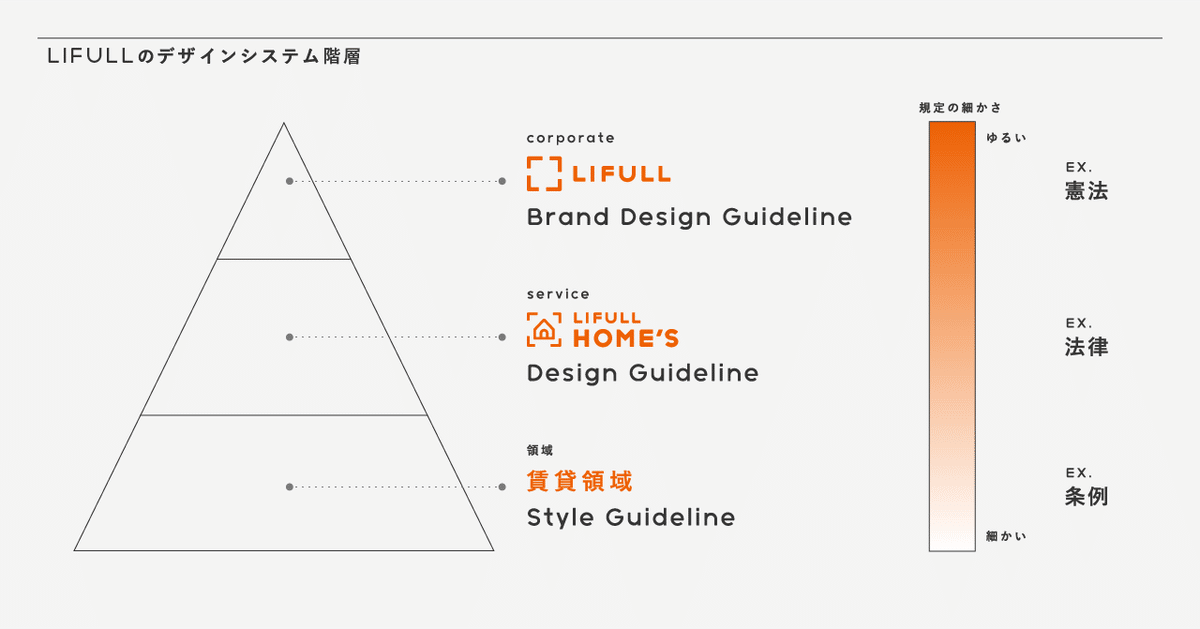
一言でまとめてしまうと、企業ブランドのような上位概念ではゆるやかに、サービス・サービス内領域では上位を継承しつつ細かくルール化したデザインシステムを構築すること、です。
LIFULL HOME'SのUIデザインをする時に参照するデザインガイドラインは
LIFULLとLIFULL HOME'S、LIFULL HOME'S内領域で3階層あるのですが、上位階層は「らしさ」の方針を定め、その方針を基に、下の階層ほど細かく規定を作るようにしています。社内では憲法と条例の関係、と説明することもあります。

LIFULL Brand Design Guideline
LIFULL Brand Design Guidelineを見てみましょう。
ここではLIFULLらしいデザインを示すDesign Philosophy(デザイン哲学)や、Design Principles(デザイン原則)と、Brand Assetsというブランドを表現する要素(例えば、ロゴやタイポグラフィ、カラー、レイアウトなど)をメインコンテンツにしています。
ですが、Brand Assetsの詳細な利用の規定は定めず、目指す方針のみ定めています。
カラーを例にとると、ブランドデザインにおける色の役割やLIFULLブランドを象徴するLIFULL Orangeの説明、カラーパレットや目指すべき配色の印象は記載していますが、各色を何に利用するかなどは定めていません。

また、タイポグラフィも利用してほしいフォントや混植時の組み合わせは定義していますが、フォントサイズの定義や利用用途ごとのサイズは推奨項目にし、厳格には定めていません。
LIFULL HOME'S Design Guideline
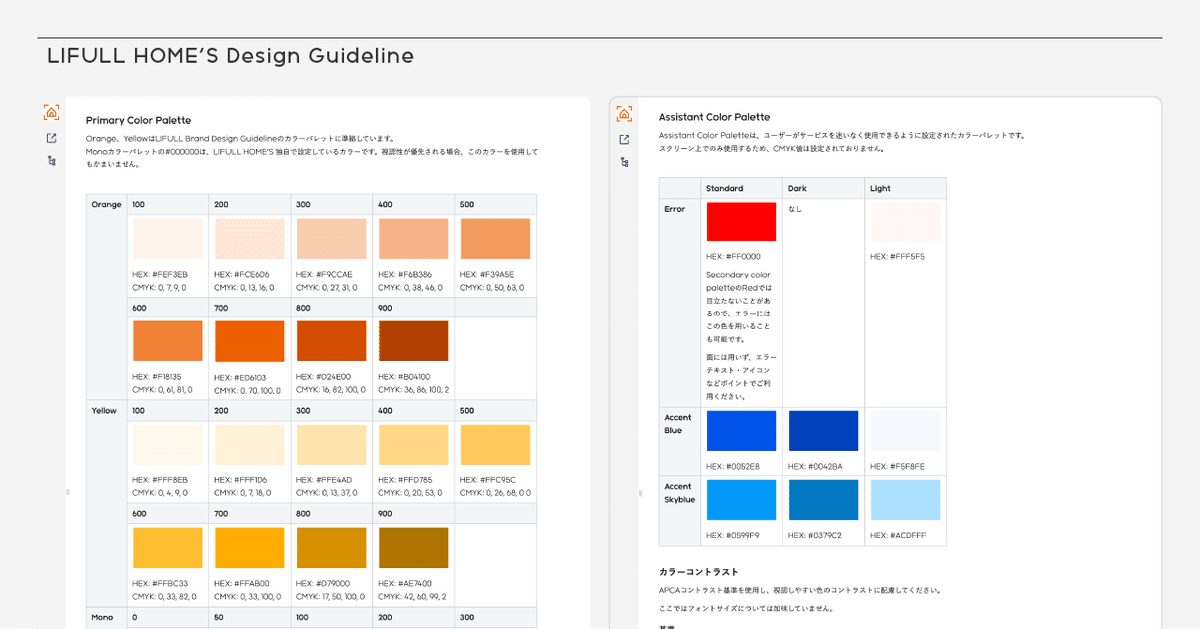
対してLIFULL HOME'S Design Guidelineは、基本はLIFULLのデザインガイドラインを継承しながら、サービス独自の箇所を上書きするように作っています。
例えばカラーは、LIFULLのカラーパレットを継承しながらも、サービス上での高いコントラスト比を担保するため、より濃い黒をパレットに含めたり、サービスのパフォーマンスを最適化するために ナビゲーションの視認性や誘目性を考慮したカラーをパレットに含めたりしています。

また、LIFULLのデザインガイドラインからもアイコンは提供されていますが、LIFULL HOME'Sは住居にまつわるアイコンを多く揃える必要があるため、LIFULL HOME'S独自にアイコンセットを制作しています。ただアイコンは制作コストがかなり高いので、領域をまたいで共用をしています。
LIFULL HOME'S賃貸StyleGuideline
そしてLIFULL HOME'S内の各領域ではスタイルガイドを運用しており、その中で各色の使い道(本文のテキストカラー、ボーダーのカラーなど)や、本文・見出しのfont-sizeなどを規定しています。

また、UIコンポーネントはLIFULL Brand Design GuidelineやLIFULL HOME'S Design Guidelineではなく、領域のスタイルガイドで定義しています。
ボタンなどのスタイリングは各領域で微妙に異なるのですが、ターゲットユーザーや利用している技術の違いがあるので、領域ごとの差分は許容しています。ではありますが、上位ガイドラインでカラーパレットなどが決まっているため、大きくらしさがブレることはありません。

領域ごとに自由度を持たせ、領域の特性に合ったスタイルガイドを作ることによって、デザインの承認に関わる関係者が減るため、短いスパンでPDCAを回すことができますし、領域ごとに異なるターゲット・サービス内容に最適化したデザインを提供することができます。
他にも、UI Kitが用意されており、新規サービスを立ち上げる際もこれをベースにUIコンポーネントを作ることで素早くLIFULLらしいサービスの立ち上げが可能になっています。
このように、「らしさ」を継承していくデザインシステムをLIFULLでは運用しており、私は企業・サービスで一貫した表現と、サービスの素早いPDCAに最適なバランス感のデザインシステムになっているな、と思っております。
企業ブランドであるLIFULLのデザインガイドラインについては、以下の記事で策定内容から開発体制や運用方法まで紹介しておりますので、よければ参考になさってください💁♀️
また、ぜひ他の企業の方ともデザインシステムについてディスカッションしてみたいな、と思っております!
今回の記事でLIFULLのデザインシステムについて興味を持っていただけた方は、noteのコメントでも、X(twitter)のDMでも、お気軽にお声がけいただけますと嬉しいです🙏
選考面接ではないカジュアル面談もオープンしていますので、「LIFULLのデザイン組織について、もう少し詳しく聞いてみたい🙋」という方はこちらからもご連絡ください!
ここまで読んでくださり、ありがとうございました!
それでは、また👋
クリエイティブ本部 デザイン部 サービスデザイン1グループ
ぼこ
筑波大学芸術専門学群 卒業後、2017年 LIFULLに新卒入社。LIFULLのブランドデザインを経て、現在はLIFULL HOME'S 賃貸領域のUI・UXデザインを担当している。(2024年04月現在)
この記事が気に入ったらサポートをしてみませんか?
