
blenderで任意の画像からNormalMapを作成する
[注意]この記事はblender v2.81以降の内容です。
blenderの機能だけで画像からNormalMapを生成する方法に関する内容です。
必要なもの
・blender(2.82以降)
・画像編集ソフト(PhotoshopやClipStudioなど)
・HeightToNormal.blendファイル(BOOTHにて無料で配布)
・お好きな画像(各自でご用意下さい)
1.画像を加工する
1-1.適当な画像を用意します。

1-2.ClipStudioなどのソフトで任意のサイズの正方形にクリッピングします。

1-3.背景部分を切り抜いて黒塗りとし、Normalmapにしたい部分を彩度を0とし白黒にします。白飛び・黒つぶれが発生しないよう事前に明度も調整します。今回は被写体が黒髪なので明度+25ほど上げました。

1-4.必要であれば輪郭をボカしておくと最終形が綺麗に仕上がります。

2.Blenderにテクスチャとして読み込む
2-1.HeightToNormal.blendファイルをblenderで開くと下図のようなPlaneオブジェクトが入っています。

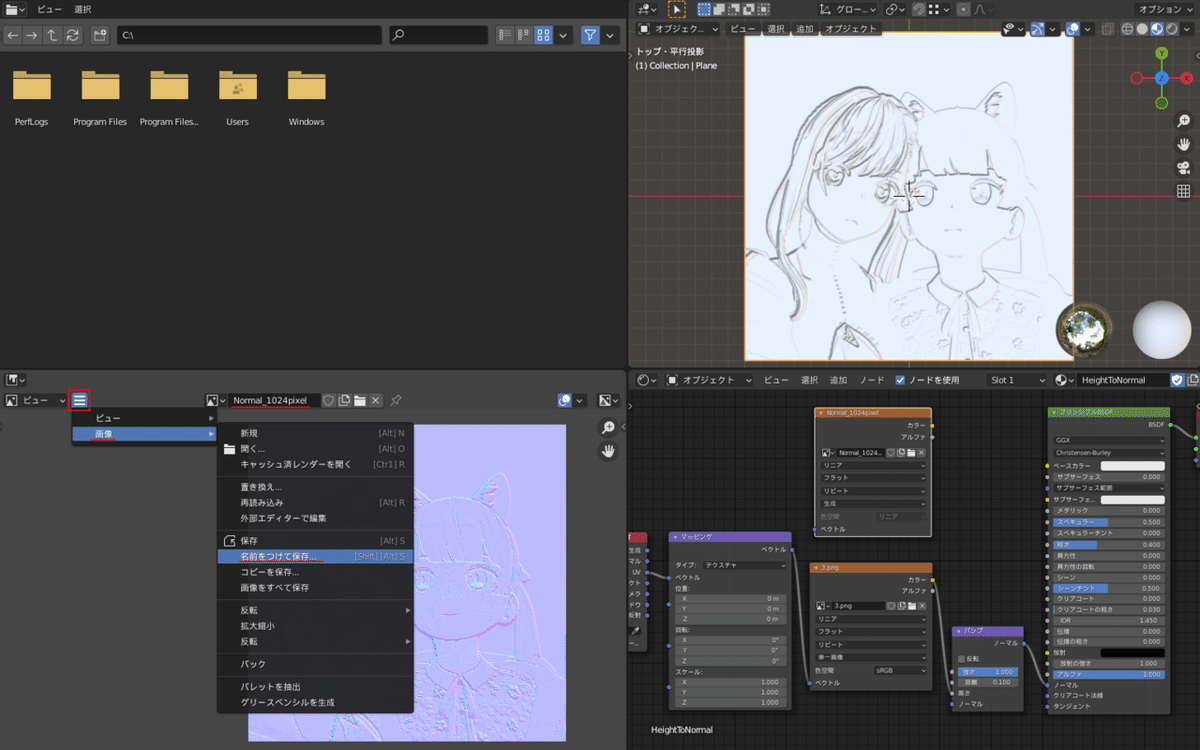
2-2.ワークスペースのShadingタブに移動し、先程作成した画像を開きます。

2-3.画像を読み込みマテリアルビューに切り替えると白黒の画像が高低差のあるマップとして見えるようになります。

2-4.この状態だと顔などに見られる濃淡のノイズが強いのでバンプノードの距離を1.00から0.15~0.2程度に変更します。凹凸の向きを変えたい場合はバンプノードの反転にチェックをつけます。

画像編集ソフトの時点で顔や目などは面単位の塗り潰しやぼかし処理をしておくと最終形はより綺麗に仕上がります。

3.テクスチャをNormalmapにベイクする
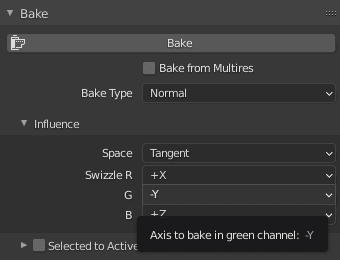
3-1.HeightToNormal.blendファイルでは事前にベイク設定をしていますがblenderにてファイルプリセットの読み込みを無効化している場合はレンダータブより各パラメータに以下のように修正して下さい。

余白のpaddingサイズは最終的な画像の解像度を基準に256=2px,512=4px,1024=8px,2048=16pxと修正します。
3-2.3Dビューにてオブジェクトを選択、シェーダーエディタにて先程の画像テクスチャの上に配置してある画像テクスチャノードを選択しベイクを押します。

3-3.しばらく待つとベイクが終了するのでNormalmapが画像エディターに出力されたら保存します。これでNormalMap作成は完了です。お疲れ様でした。

5.補足
保存されたNormalMapはOpenGL用ですのでDirectX用が必要な場合はベイク時のグリーンチャンネルをY+からY-に変更して下さい。

こんなことをしなくても本来blenderにはテクスチャエディタという機能が備わっているのですが2.8以降でプレビュー機能が使えないので
【Blender】テクスチャーノードエディターは使える奴なのか?(
yugaki氏)https://note.com/info_/n/n28eda6aa3f60
ベイクで出力したデータにコンポジットかシェーダーエディタの時点で濃淡修正する形になるかと思います。
この記事が気に入ったらサポートをしてみませんか?
