
noteのヘッダーはやっぱり「Adobe Express」のAI画像生成を使おうぜ
おい、どっちやねーーーーーん!!
そう思った方も多いのでは?
そうです。私は今、手のひらを返しています。
皆様、お疲れ様です。BenBenです。
文系出身。🇺🇸で海外駐在員をしながら、並行して🇬🇧の大学院でAIを専攻しています。イカれた2重生活を送っています。
今日も「時間」の話をします。
3日前にこんな記事を出しました。
ありがたいことにまあまあな量のスキをいただいています。
はい。
noteのヘッダーはCanvaのAI画像生成「Magic Media」を使おうぜ
そんな記事を出した2日後の今に
noteのヘッダーはやっぱり「Adobe Express」のAI画像生成を使おうぜ
という記事を出しています。手のひらの返し方がえぐい。
いや知ってたよ?noteとAdodeが連携して見出し画像にAI画像生成を活用されることが8月に告知されたことは以下の通り知ってたよ?
ただ、CanvaのAI画像生成「Magic Media」の記事出した3日後に本番化されるなんて思わへんやん。
だからこそ、私はすぐに試しました。そして素直に感じました。
「こっちの方がええやん」。
使い方は超簡単です。
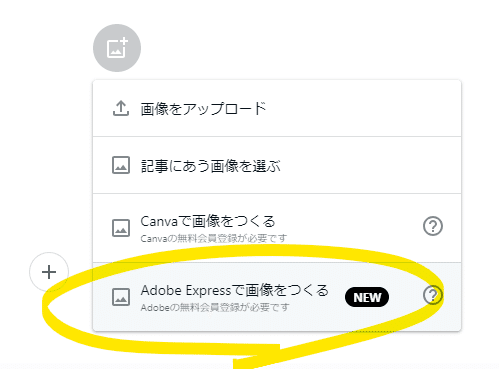
・見出し作成時に「Adobe Expressで画像を作る」を選択

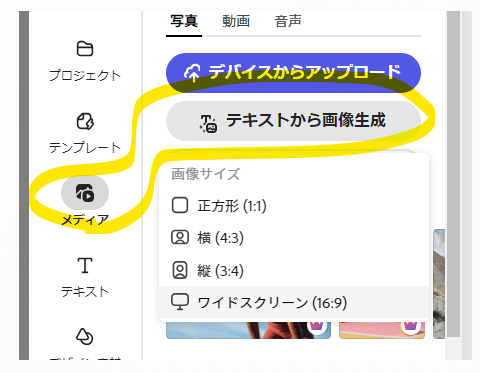
・メディアタブの「テキストから画像生成」を選択

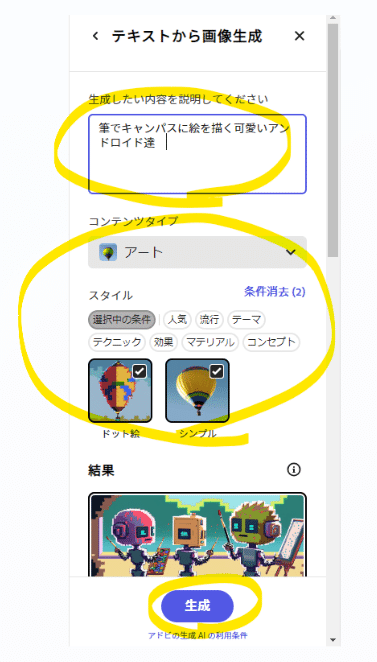
・設定とプロンプト(どんな絵にしたいかの指示)の入力

・完成

ちなみに画像作成時は
コンテンツタイプ:「アート」
テーマ:「ドット絵」
コンセプト:「シンプル」
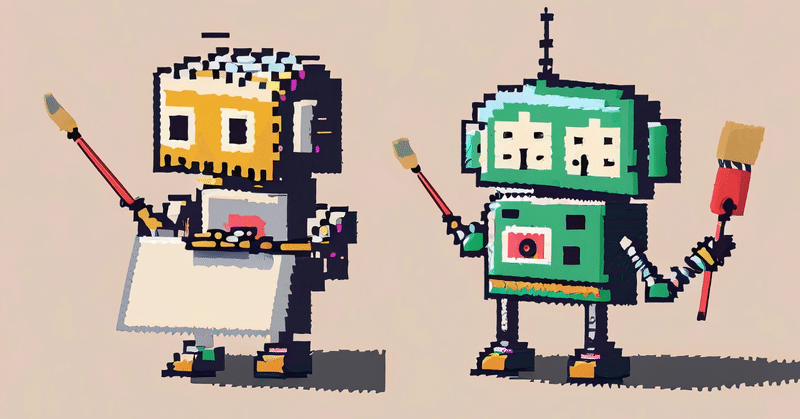
プロンプト:「筆でキャンパスに絵を描く可愛いアンドロイド達」
で生成しました。
なぜ「可愛い」を強調しているかというと、それがないと↓みたいなクソ不気味な画像が出来上がるからです。

いや怖い怖い。
プロンプトって大事ね。
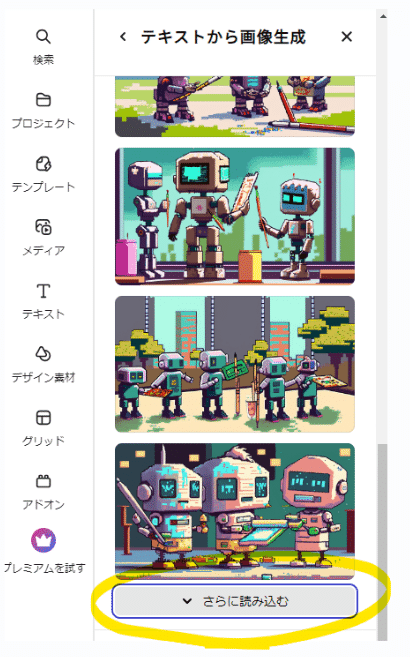
ちなみに以下のように、画像生成後に「さらに読み込む」と、追加で選択肢が出てくるので選択肢も多く、かなり時間短縮になります。

↑の画像の黄色蛍光ペンの手書き枠を見てわかると思いますが、私の絵心は壊滅的です。
そんな私でもそれっぽいオリジナルの絵が描け、それを見出しにできます。設定とプロンプトさえミスらなければ統一感のある絵を設定し続けられます。これはスーパー画期的です。
ちなみに無料版内での「Adobe Express」と「Canva Magic Media」の違い(メリット面)をお伝えすると、
・クレジットが毎月与えられる
→これはくそ激アツ。Canvaの方はクレジットが残りあと7回しか無かったのでどうしようかと思ってた…。プロンプトさえ間違えなければ25クレジットで十分。
・生成までの時間が短い
→体感倍以上は違いました。これは使っているPCやプロンプト等で異なる可能性あり。あと、「さらに読み込む」が強い。
・Adobeのみに搭載されている「ワイドスクリーン(16:9)」のアスペクト比が、noteの見出しによりフィットしている
→Canvaの方は「横」のアスペクト比でも全然フィットせず、画像生成後に調整が必要 or 拡大して使うしかなかった。Adobeはほとんど余らない。
↓ Canva Magic Mediaの余り方(右が余り)

↓ Adobe Expressの余り方(右が余り)

とまあメリット盛りだくさんだったため、ぶっちゃけ Adobe Expressの方が良いです。みんなごめ゛ーーーん。お゛れ゛が悪がったーーー。涙
ということで、いかがでしたでしょうか。
私が大事にしている「時間的観点」では
・生成時までの間が短い
・アスペクト比により見出しへのフィットが早い
この2点で大きく差がついたと思います。(無料版内)
Adobe Express、ぜひ試してみてね。
noteをやってる皆さんにとって、AI画像生成の良い入り口になりそうです。
このアカウントではこれからも「時間」をメインに記事を書いていきます。
そして並行して、文系にも優しいAIの情報をお届けし、「時間創出」のヒントになる記事もお届けします。
イカれた2重生活を送るBenBenのふざけた投稿はこれからも続きます。
次回作をお楽しみに!
BenBen
この記事が気に入ったらサポートをしてみませんか?
