
オフラインセミナー「Figmaを活用したエンジニアとデザイナーのコラボレーション」に登壇しました!
こんにちは、BASE株式会社のFukiです。6月11日に、Figma主催の「Figmaを活用したエンジニアとデザイナーのコラボレーション」というオフラインセミナーに株式会社ビットキーさんと共にお招きいただき、弊社から3名登壇させていただきました。
Figmaを使ってのエンジニアとのコラボレーションということで、デザインシステムやデータの作成方法など、深い話題について交流することができました!
この記事ではBASEがセミナーで発表した内容を簡単にご紹介します。
登壇:エンジニアとデザイナーが実務でDev Modeを使ってみた
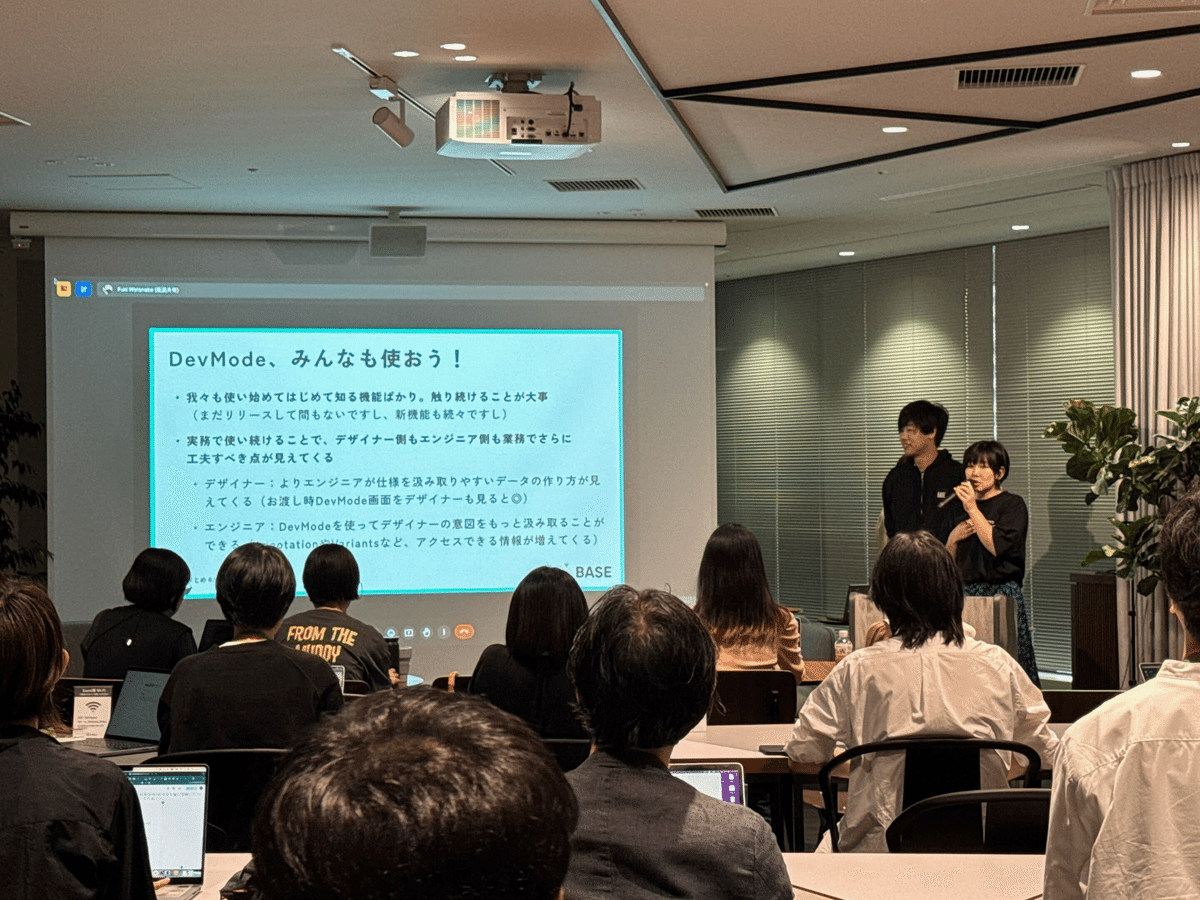
私ともう一人、エンジニアのmk0812の2人で、Figmaの機能であるDev Modeの活用事例について発表しました。

まず、Dev Modeを使いこなす上での前提として
デザインシステム
Figmaデータの作り方
が事前に整備されていることの重要性などについてお話ししました。
Dev Modeはエンジニアがプロダクトを開発しやすくするためのモードですが、デザイナーとエンジニアなどロールによって使い方に違いがあります。そこで、
私からはデザイナー視点でのメリットを

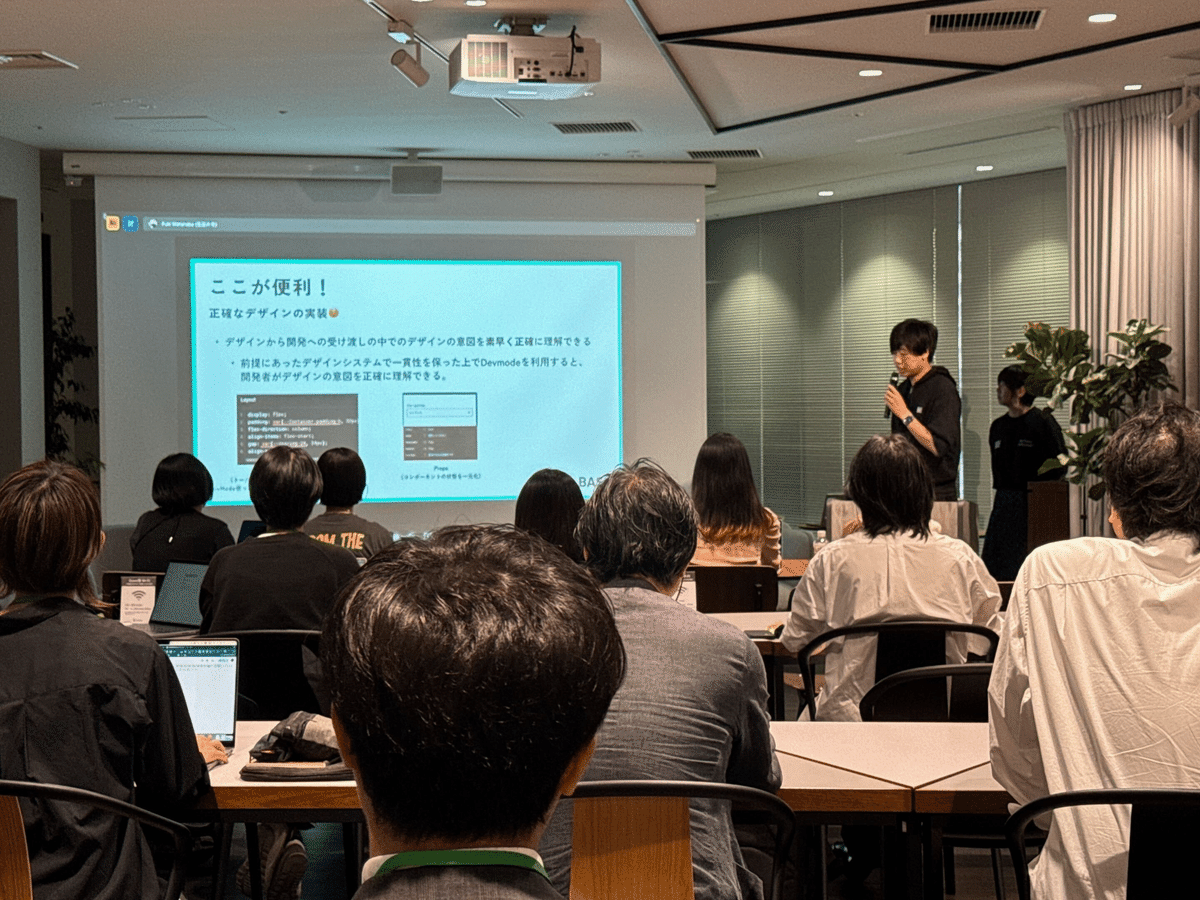
mk0812からはエンジニア視点のメリットをシェアしました。

デザイナー視点のDev Modeのメリット・デメリットについて一部抜粋して紹介します。
◆メリット
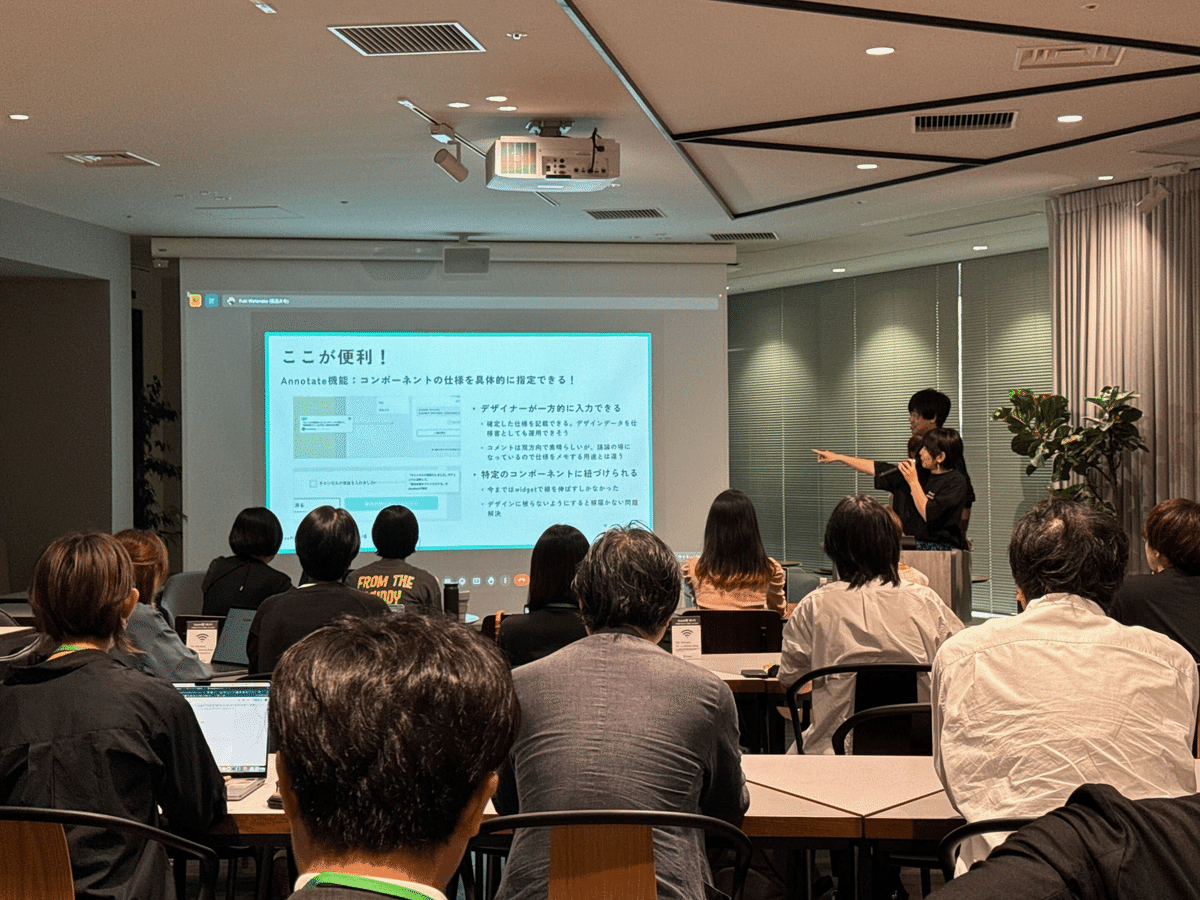
Annotate機能はWidgetで出来なかった痒いところに手が届く!
Componentにちゃんと棒を伸ばせるし、デザインデータの邪魔にならない
Measure機能はFigmaと開発で組み方が違う場合、満たして欲しい条件を伝えるのに便利
たとえばFigma上では16px+16pxの2つのpaddingが並んでいる箇所があっても、実装上では普通に32pxでいいよ!と伝えたい場合、32pxのMeasureを引くことでエンジニアに伝えることができます
◆デメリット
AnnotateもMeasureもコピペすると消える…
ので仕様書として保守していくのは現時点では難しい、アップデートが待ち遠しい…
このように実際にDev Modeを使って得られた所感をシェアしつつ、最後に、Dev Modeはデザイナーとエンジニアの歩み寄りによって効果を発揮する機能であることをお話しして登壇は終了!

興味津々の様子で発表を聞いてくださる方、たくさんメモを取っている方も多く、多少なりとも有益な内容になったかな?とホッとしました。登壇してよかったです!
トークセッション:Figmaでのファイル管理、ライブラリ管理
ビットキーのデザイナーさんと弊社の吉岡の2人でトークセッションを行いました。
2社の異なるデザインの管理方法を比較ができて、しかも本人が内容を解説をする機会というのはなかなかないので、、貴重で実用的な内容になっていました!
リアルなデータを投影してのセッションだったため、会場内は撮影禁止でした…。
今回は特別に、吉岡が発表した内容を一部だけご紹介します。

Figmaのファイル管理、Branchの切り方についての解説をしました。BASEとビットキーさんで全く構造が違う部分もあり、正解はひとつではなく実際の業務に合わせて変化していくべきだということが実感できるセッションとなりました。

セッション後半では、さらに細かい「デザインライブラリの作り方」や「デザインファイルのコンポーネント管理方法」などについても解説しました。
特に実データが映し出されると、みなさん前のめりで管理方法をチェックしていました。なかなか見れない貴重な資料、私もビットキーさんのターンでは思わず画面に近づいてチェックしてしまいました!
グループディスカッション&ネットワーキング
トークセッション後は、来場者の方と登壇者がいくつかのグループになり、Figmaと開発のコラボレーション観点をメインにした学び合いのグループディスカッションを行いました。
私が座らせていただいたテーブルでは、時間いっぱいまで質問が飛び交い、とても学びのある時間になりました!その後のネットワーキングの時間でも質問は終わらず、ご飯片手に延長戦が続きました。
特に「大きくなってきたプロダクトをどのように整頓、担保していくか」についてみなさん悩んでいるようでした。
コンポーネント管理はどうしたらいいの?
デザインシステムの最初の一歩はどうしたら?
担保するにしても、Figmaを使いこなすレベルが違う場合どうすればいいの?
などなど、BASEもデザインシステムの構築を長らくやってきてやっと形になってきた、というフェーズなので、みなさんの質問に終始「わかります…泣」と思いながら、自分なりにお答えさせていただきました。
ちなみに、Figmaのレベルの足並みを揃える取り組みはこちらのブログで紹介しているので、気になる方はチェックしてみてください。
イベントを終えて
終了時間ギリギリまでたくさんの方がFigmaでより開発をスムーズにできるかについて意見交換をしており、非常に熱量の高いイベントでした!
開発するプロダクトや事業は違くても、コンポーネントやデザインシステムについて抱えている悩みはどこも共通で、みなさん答えを探してこのセミナーに参加してくださっていたと思うのですが、BASEやビットキーさんのセッションを見て、答えは開発環境やメンバー、会社によって全然違うということがわかっていただけたかと思います。
今の形にたどり着くまでに、BASEもデザイナーみんなが協力して、たくさんの工夫や改善を重ねてきた訳で、そのアウトプットが今みなさんが知りたがってくれるほどに価値のあるものに成長したのだな、と少し誇らしくなれる時間でした!
最後に
開発とのスムーズな連携やデザインシステムを構築しているBASEですが、まだまだやりたいこと、パワーアップしていきたいことはたくさんあります!
今後も弊社デザイナーの活動などを紹介していきますので、興味を持ってくれた方はぜひ「BASE DESIGNER BLOG」(noteマガジン)をフォローしていただけますと幸いです!
