
37.【プログラミング】【TradingView】ボリンジャーバンド1σ、2σ、3σ同時に表示するコード
TradingViewのストラテジー&インジケータってなぜかボリンジャーバンドの表示が2σだけとか、3σだけとかのワンバンドばかりですよね。
自分はいちいち設定変えて見るっていうのが面倒なので3バンド表示できるコードを書いて使っています。
TradingViewで自作インジケーター作ってみたい人の練習用にも良いかなと思います。
尚、コードのご理解ご使用とTradingViewのご利用は自己責任でお願い致します。
ざっくりしたやり方です
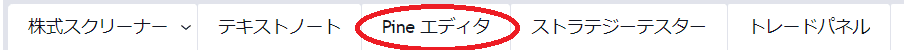
①画面下フレームにある「Pineエディタ」メニューからエディタを新規作成で起動します。
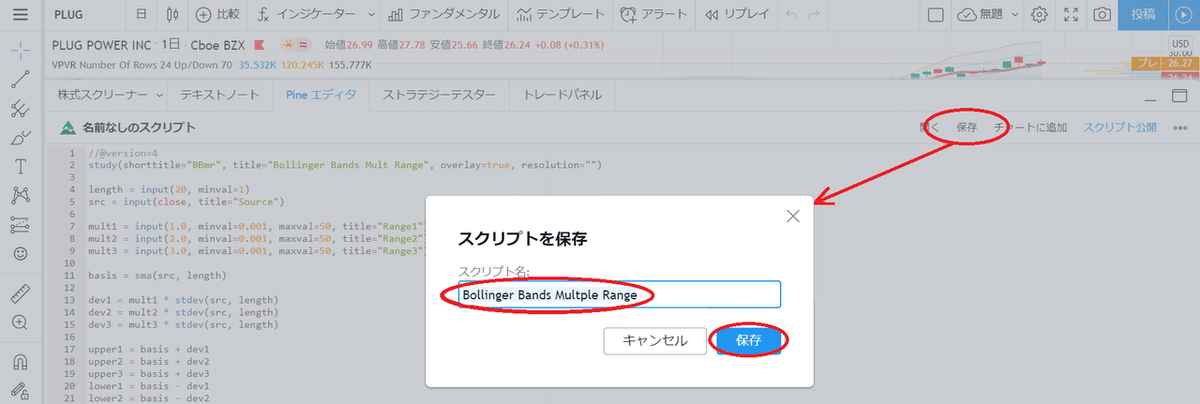
②下のコードを張り付けて、名前を付けて保存してください。名前は何でも良いです。後から判らなくならないように、「BBMultipleDisplay」とか「Bollinger Bands Multple Range」とかそれっぽい名前をつけましょう。
③いつものようにメイン画面からインジケーター&ストラテジー検索のダイアログを出して、作成したインジケーターを選びます。
Code
//@version=4
//2020.11.30 Auter manicMACD
study(shorttitle="BBmr", title="Bollinger Bands Multple Range", overlay=true, resolution="")
length = input(20, minval=0)
src = input(close, title="Source")
mult1 = input(1.0, minval=0.001, maxval=50, title="Range1")
mult2 = input(2.0, minval=0.001, maxval=50, title="Range2")
mult3 = input(3.0, minval=0.001, maxval=50, title="Range3")
basis = sma(src, length)
offset = input(0, "Offset", type = input.integer, minval = -500, maxval = 500)
plot(basis, "Basis", color=#7a0c0c,transp=70, offset = offset)
dev1 = mult1 * stdev(src, length)
dev2 = mult2 * stdev(src, length)
dev3 = mult3 * stdev(src, length)
upper1 = basis + dev1
upper2 = basis + dev2
upper3 = basis + dev3
lower1 = basis - dev1
lower2 = basis - dev2
lower3 = basis - dev3
p1up = plot(upper1, "Upper1", color=color.teal,transp=70, offset = offset)
p1low = plot(lower1, "Lower1", color=color.teal,transp=70, offset = offset)
p2up = plot(upper2, "Upper2", color=color.lime,transp=70, offset = offset)
p2low = plot(lower2, "Lower2", color=color.lime,transp=70, offset = offset)
p3up = plot(upper3, "Upper3", color=color.olive,transp=70, offset = offset)
p3low = plot(lower3, "Lower3", color=color.olive,transp=70, offset = offset)
fill(p1up, p1low, title = "Backcolor1", color=#198757, transp=98)
fill(p2up, p2low, title = "Backcolor2", color=#198757, transp=98)
fill(p3up, p3low, title = "Backcolor3", color=#198757, transp=98)もう少し詳しく
ざっくりした説明で判らない方向けに、順を追ってキャプチャーで説明します。
1)画面の下の方にあるPineエディタを起動します

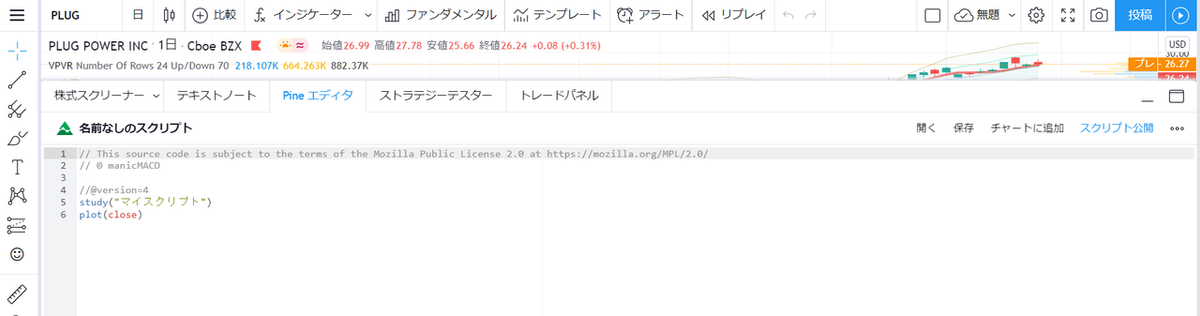
2)Pineエディタが開きます

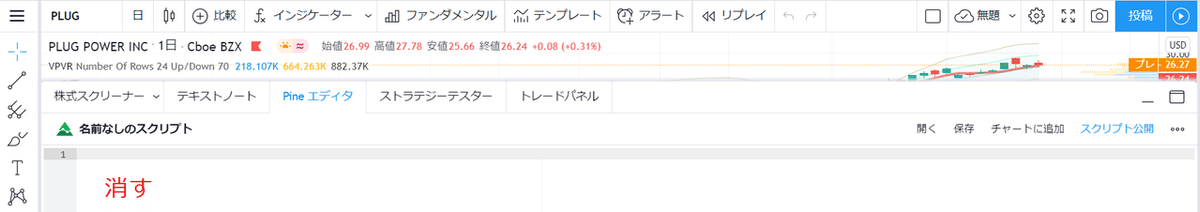
3)デフォルトで5行位のコードがあれば一旦消します

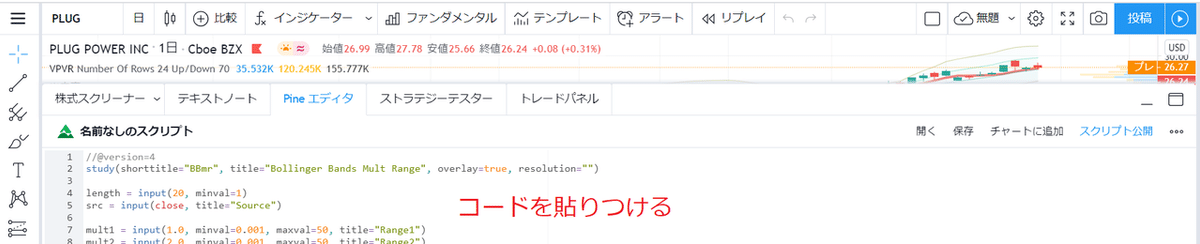
4)上にあるcodeをコピーして張り付けます。

5)名前を付けて保存します。

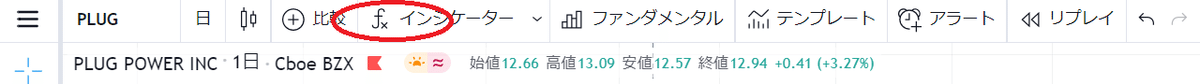
6)メイン画面に戻り上部のメニューからインジケータ&ストラテジーを開きます

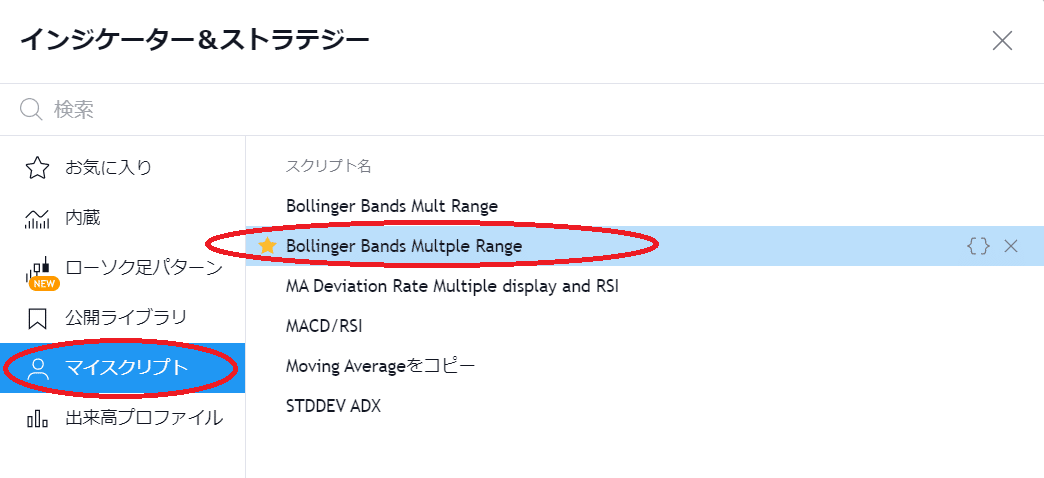
7)インジケータ&ストラテジーのマイスクリプトに先ほど保存したインジケーターが出ますので選択します

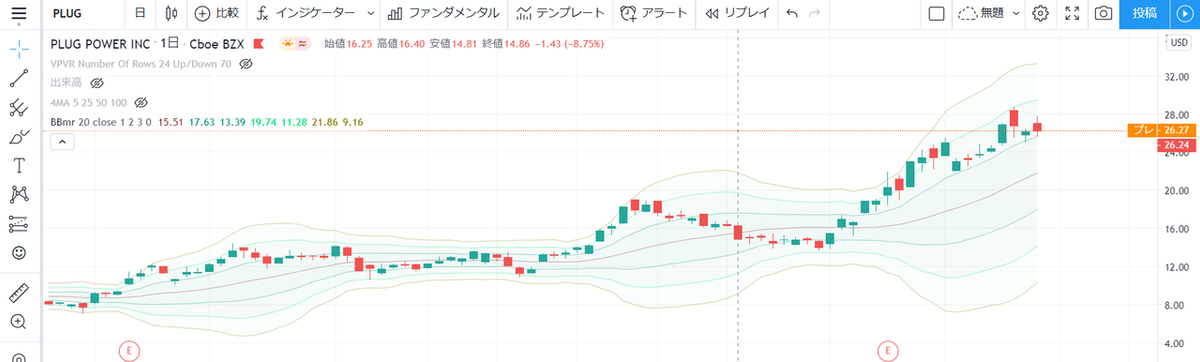
8)マルチレンジのボリンジャーバンドが表示されればOKです

おわりに
TradingViewのインジケータ&ストラテジーに自作のスクリプトを表示させる方法でした。
ボリンジャーバンドの期間の設定や、色の設定は、歯車マークから設定することが可能です。
今回は有料版のTradingViewで行っています。無料版のTrading Viewでも出来た気がしましたが、有料版に変えてしまったので確認していません。
次回は、移動平均乖離率を3パタン(5,25,50日など)で表示させ、さらにRSIも一緒に表示させる方法を書こうかなと考えています。
TradingViewをまだ使った事のない方は下記をリンクからインストールできます。こちらから新規アカウントを作成して有料版にアプグレード頂くと相互に最大3000円分のTradingViewボーナスコインが貰えます。
本記事は全文読むことが出来ますが、寄附、投げ銭用に値段をつけて見ました。
以上です。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
