
【無料公開】オリジナルFRISKを作ってみませんか?手順付き!(裏面編)
自己紹介付きの、
オリジナルFRISKを作ってみませんか?😊
前回に引き続き、
FRISKケースのシール裏面を作成していきます!
前回の記事、
【無料公開】オリジナルFRISKを作ってみませんか?手順付き!(表面編)では表面を作りましたね😊

今回は裏面を作ってみたいと思います✨
改めてですが、
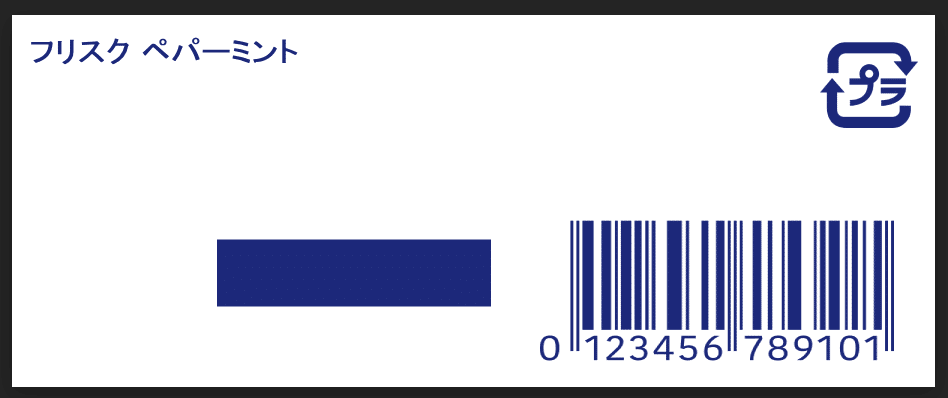
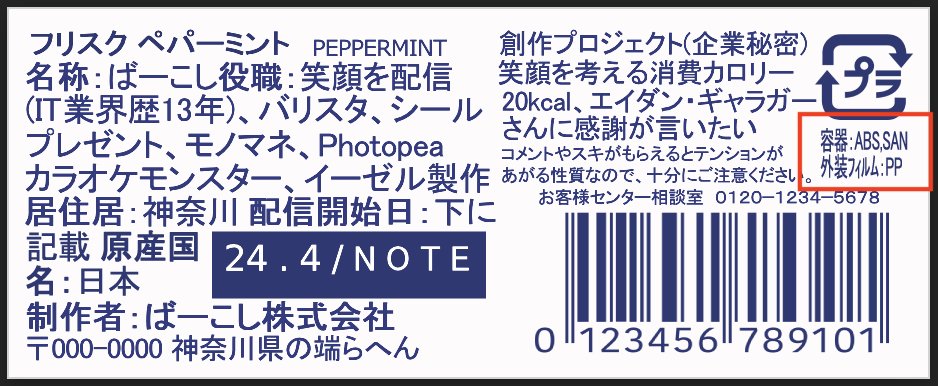
裏面の完成イメージはこちらです!
会社の同期のみずぴー用

裏面に自己紹介を載せると、
オリジナリティがグッと出ますね✨
みずぴーは、
ドリンク裏に○○○を添えてプレゼントの記事で、
ご紹介したことがあります。
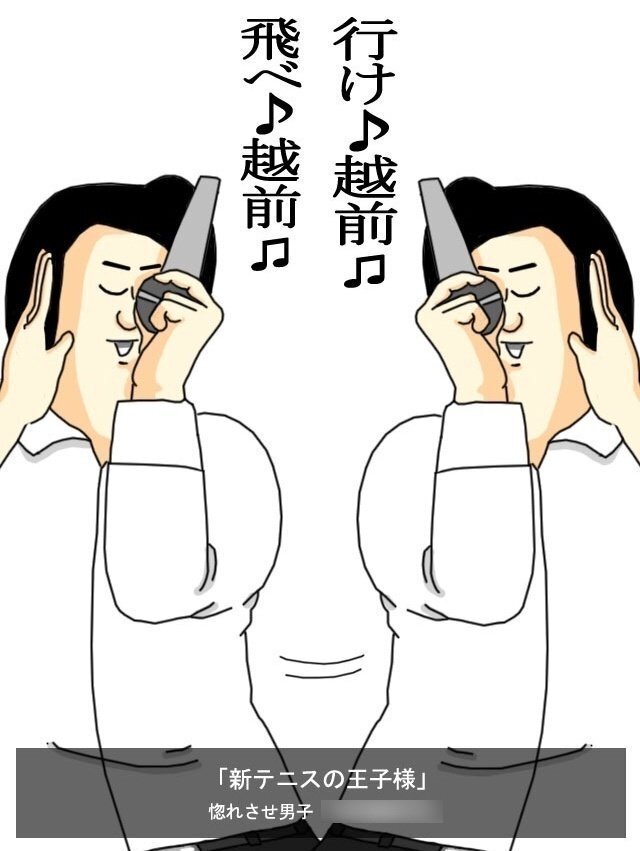
カラオケで新テニスの王子様ミュージカルを、
熱唱してくれた人です。
その時の様子を、
地獄のミサワ風に仕上げた絵です。

マイクを逆さまにしながら熱唱してくれました😆
ほんと良いキャラしてます✨
こういった背景もあり、
地獄の○○○
新テニスの王子様ミュージカル熱唱消費カロリー20.0kcal
などの自己紹介を裏面に記載しています✨
当コンテンツは、
画像編集ツールを使ったことがない人でも作れる、
手順付きの記事となっています!
みなさんも、
素敵な自己紹介で作ってみてください😊
私の有料noteの価格帯は100〜500円で、
価格に応じて内容に違いがあります。
・100円台
実体験あり。
すぐ実践できる実例付き。
・300円台
100円よりも濃い内容の実体験あり。
すぐ実践できる実例付き。
・500円台
300円よりも濃い内容の実体験あり。
インターネットには存在しないアイデアを記載。
スキルなしで誰でも手順通りに製作できる。
*価格については今後変動する可能性があります。
上記の通り、
私の有料noteで一番高い500円の記事は、
ツールを操作したことがない人でも、
一から作れる手順付きとなっています。
今回の記事は手順付きとなりますので、
インターネットに存在するアイデアではあるものの
500円の記事に近い構成となっています。
マガジンのリンクを貼っておきますので、
当コンテンツをきっかけに気になった方は、
覗いてみてください😊
ばーこしの有料noteマガジン
それでは、本編です!
準備するもの
下記4点が必要となります。
・パソコン
・プリンター
・シール用紙
・FRISKケース
詳細については、
前回記事をご参照ください✨
【無料公開】オリジナルFRISKを作ってみませんか?手順付き!(表面編)
シール制作開始
前回と同様に、
知っておくと便利!オリジナルシールの作り方と最強無料お絵描きソフトでご紹介した、
最強の無料お絵描きソフトを使っていきます!
Photopea
"Photoshop"という有料の画像編集ツールと、
ほぼ同等の機能があるツールです。
私のnoteのヘッダー画像作成でも大活躍してます✨

初見では複雑そうに見えますが、
以降の裏面シール作成方法では、
きちんと手順付きでご説明しますので、
ご安心ください。
1. キャンパスを作る!
前回記事と同じ内容ですが、
裏面はキャンパスサイズが異なります。
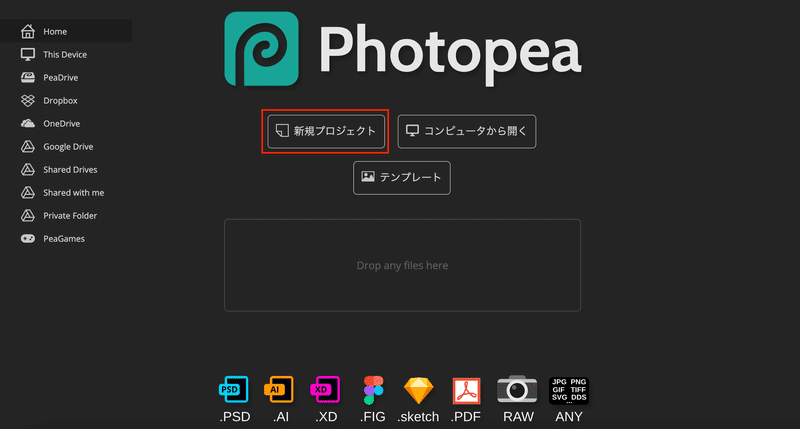
Photopeaにアクセスをし、
赤枠の[新規プロジェクト]を押します。

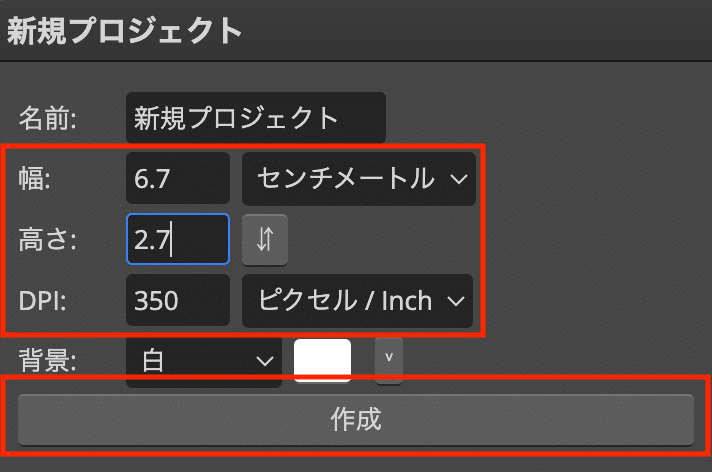
サイズと解像度を入力します。
下記の通りとしました。
幅:6.7
単位:センチメートル
高さ:2.7
DPI:350

DPIとは、
きめの細かさを表す単位で、
印刷する場合は350が適切です。
値が小さいと、
印刷した時にギザギザしてしまいます。
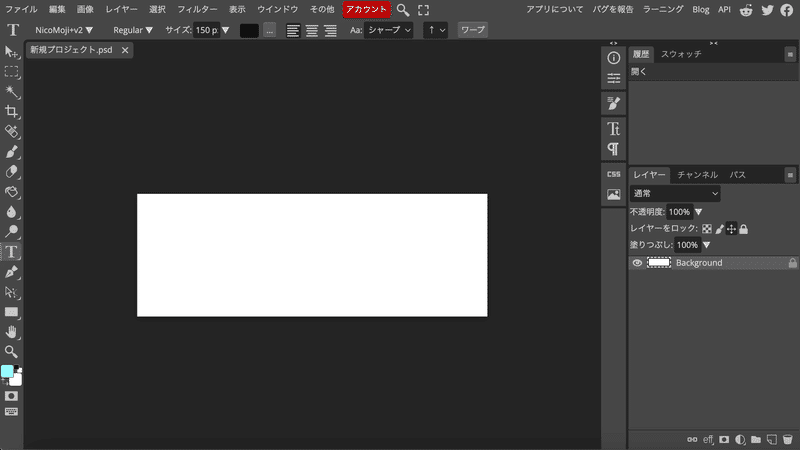
白いキャンパスが表示されたらOKです!

2. レイアウトを完成させる!
裏面は文字がメインとなります。
文字を入れた時のイメージが分かりやすいよう、
先にレイアウトを完成させます。
紙箱・化粧箱.netから、
プラスチックのリサイクルマークを、
ダウンロードします。
上記サイトにアクセスし、
赤枠をクリックしてください。

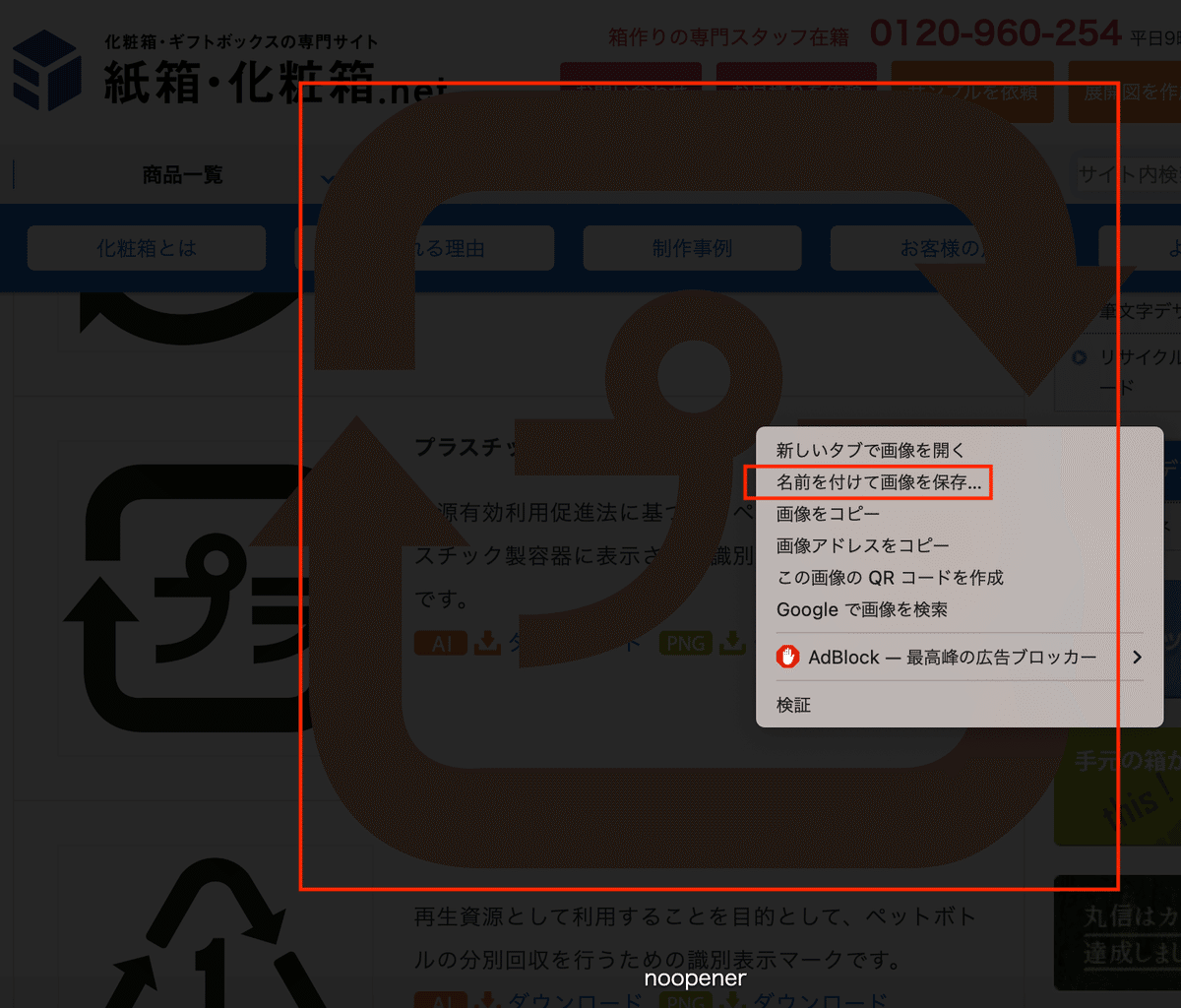
うっすらとマークが表示されますので、
右クリックから[名前を付けて画像を保存]で、
任意のフォルダに保存してください。

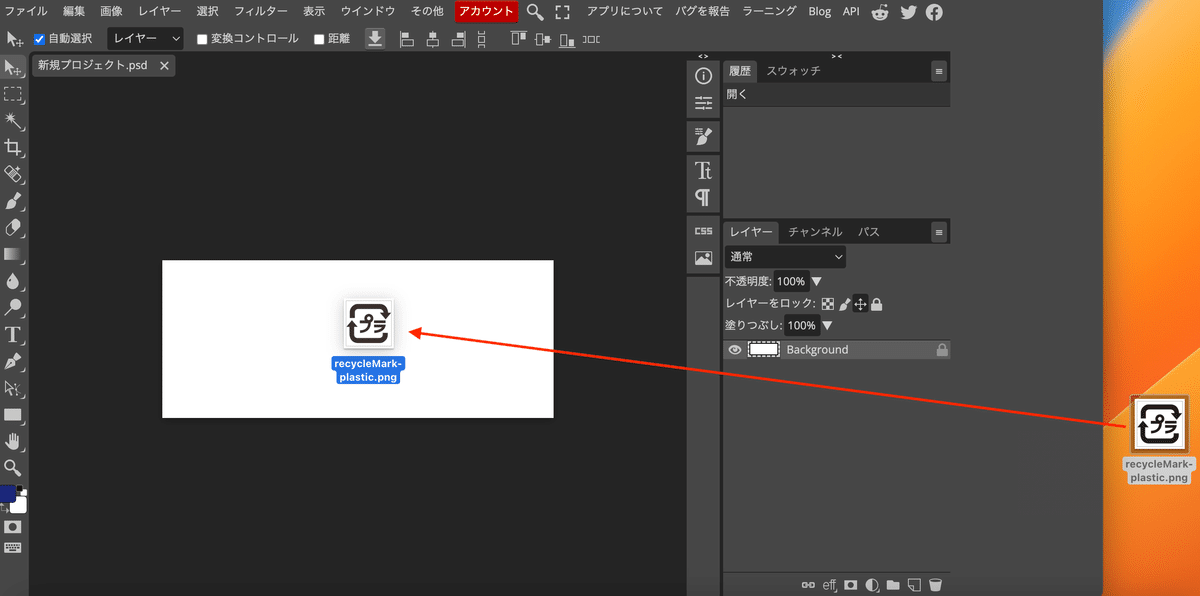
ドラッグ&ドロップで、
保存したファイルをPhotopeaに持ってきます。

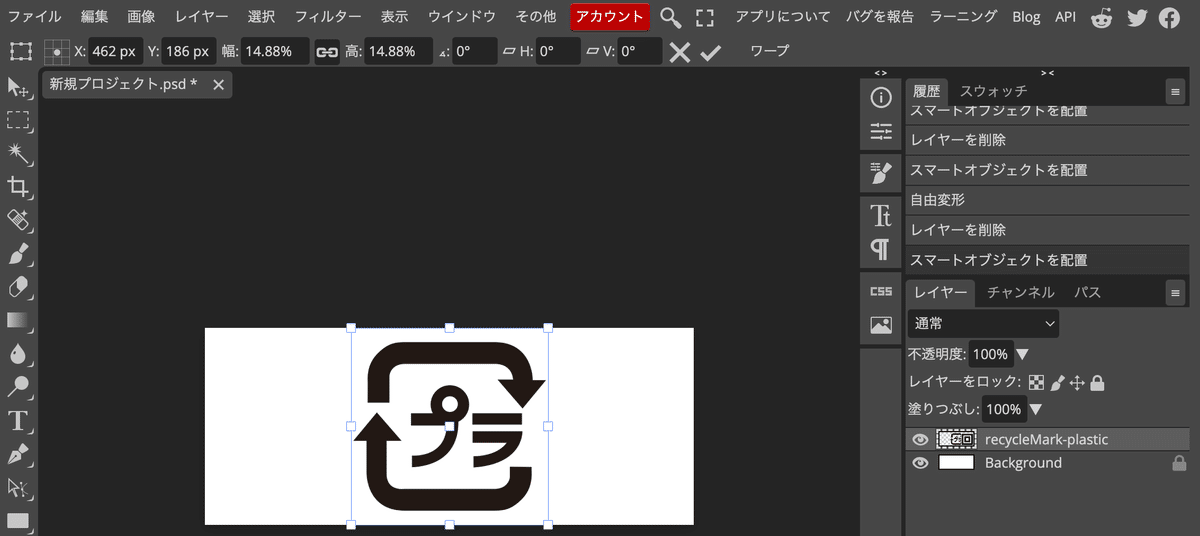
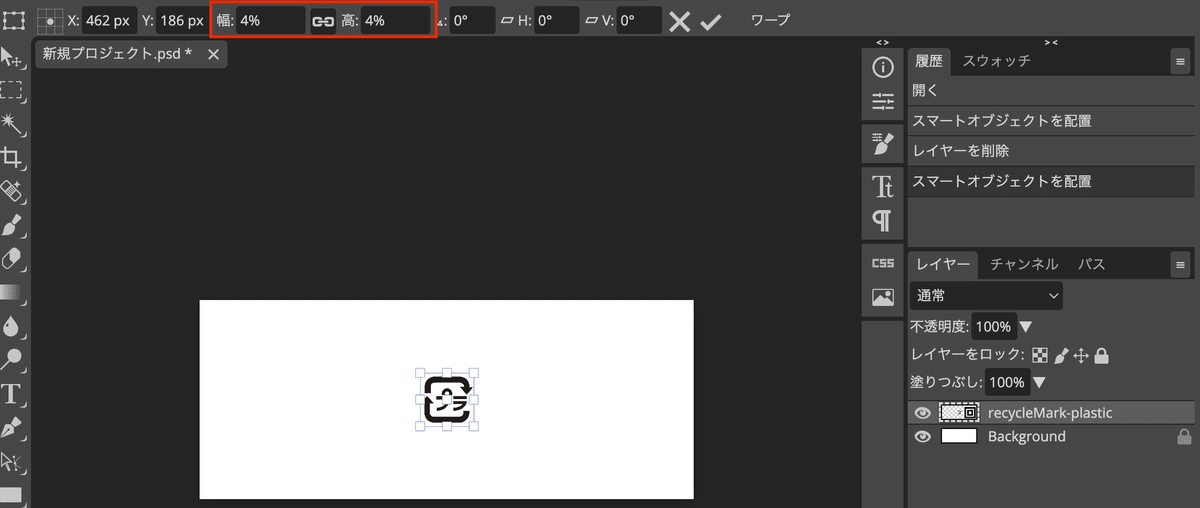
青色の枠がでます。

まず、
幅と高さを4%にします。

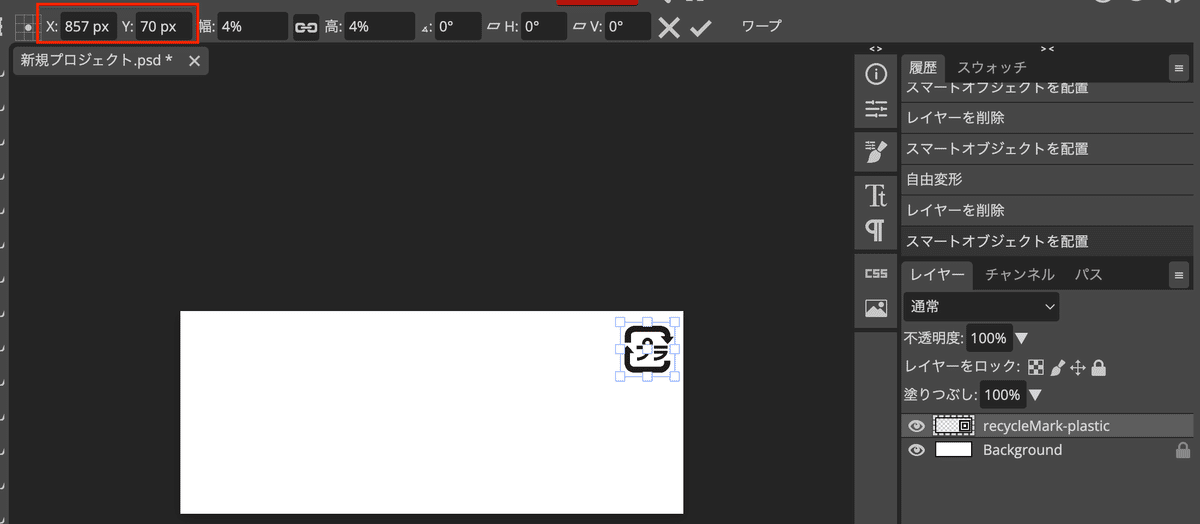
次に、
X軸、Y軸を画像の通りにします。
X軸:857 px
Y軸:70 px

ENTERで確定し、
青枠を消します。

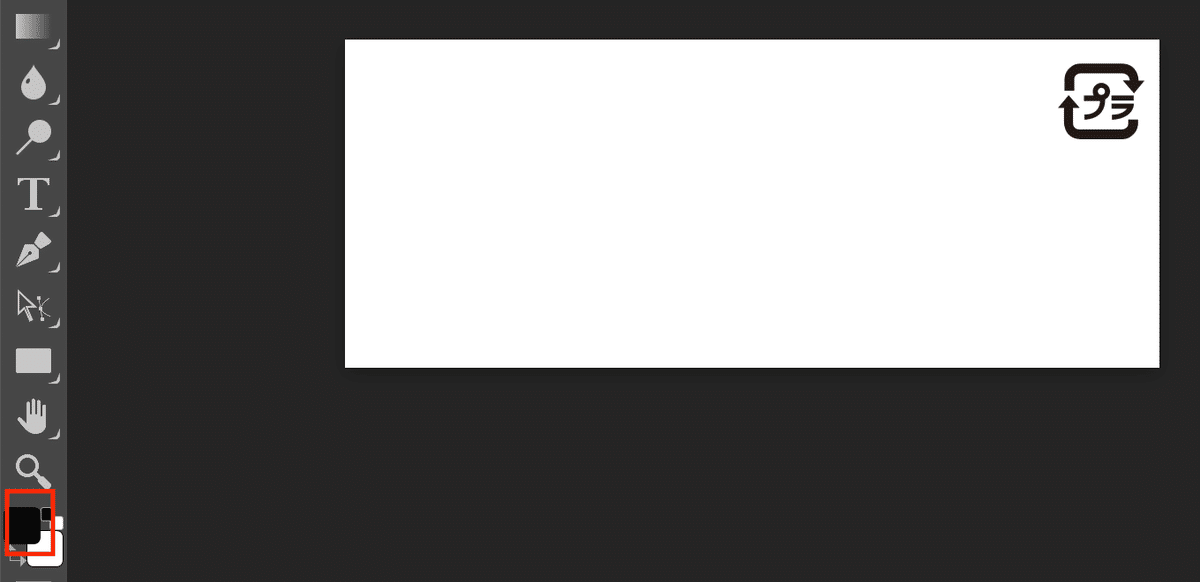
色を塗っていきます。
左メニューにある黒のパレットをクリックします。

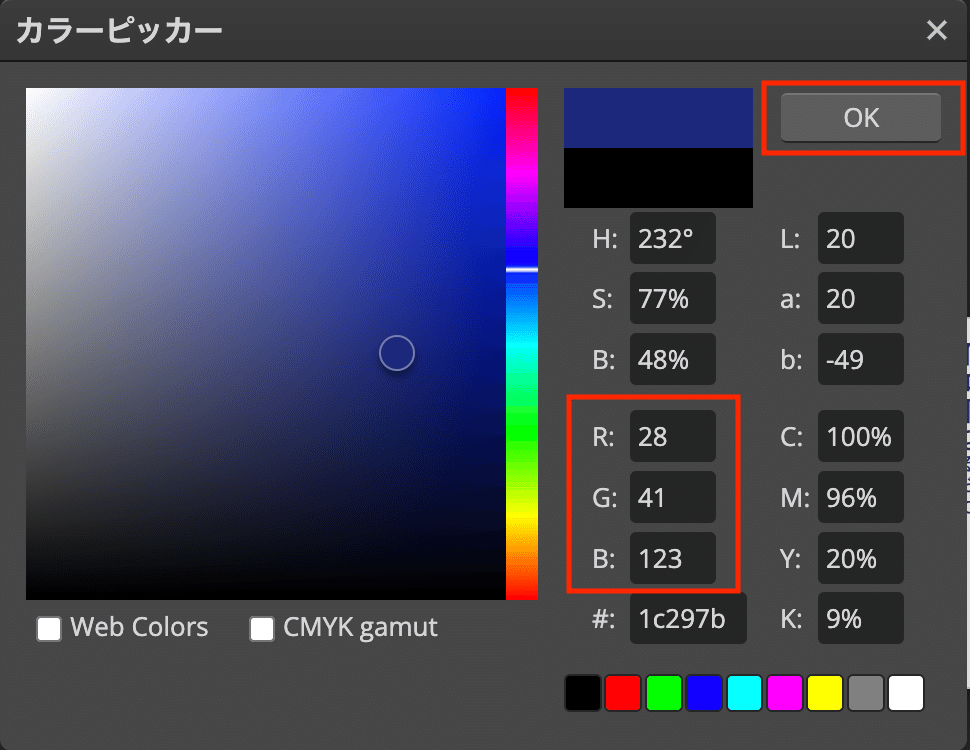
画像の通り、
RGBを設定して[OK]を押してください。

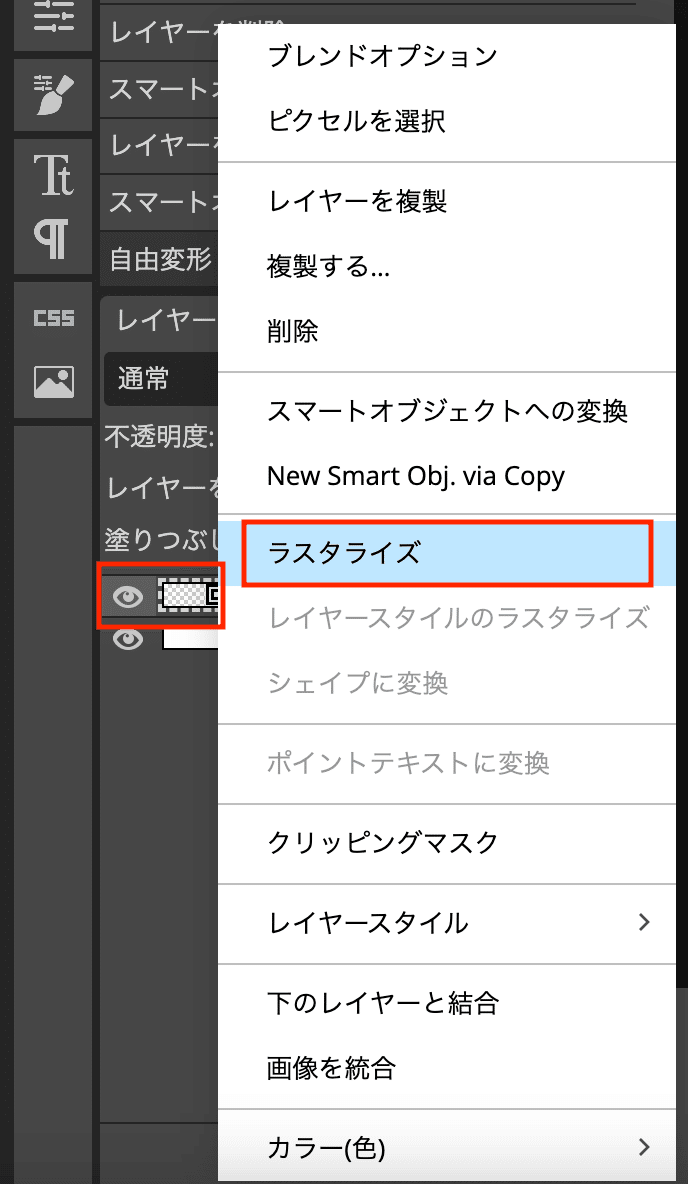
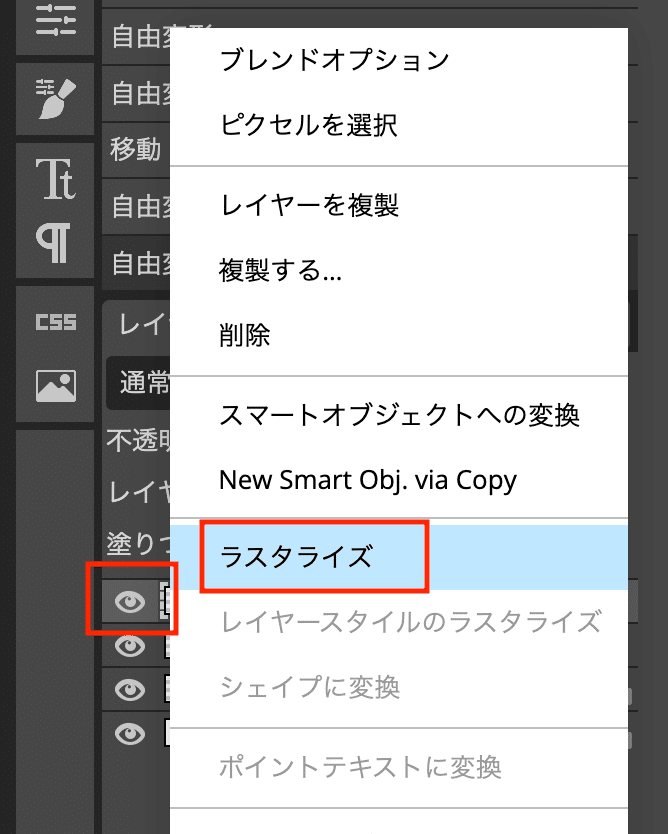
右クリックで、
レイヤーをラスタライズします。
補足
ラスタライズとは、
画像形式に変換して、
色を塗れる状態にすることです。
ラスタライズ前は、
サイズ変更しても画質を、
保持できる便利な状態となっていますが、
その代わりに色を塗れません。

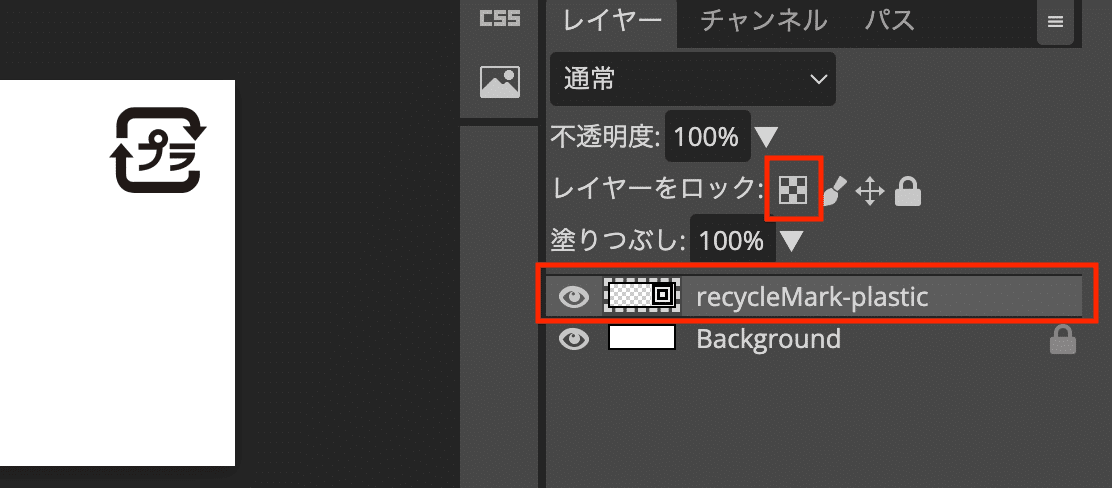
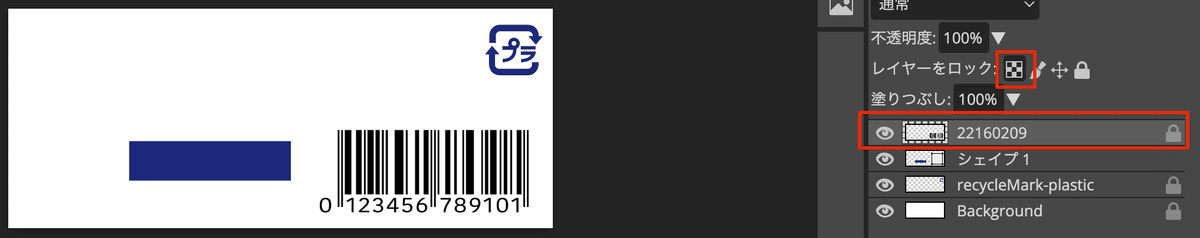
レイヤーの透過保護ロックをつけます。
リサイクルマークのレイヤーが、
選択されていることを確認し、
オセロ盤のようなマークを押します。

これは、
透過されているところ以外は、
塗らないというものになります。
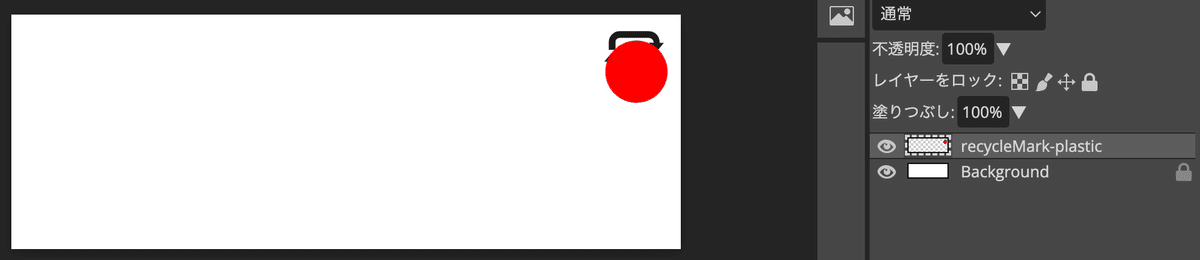
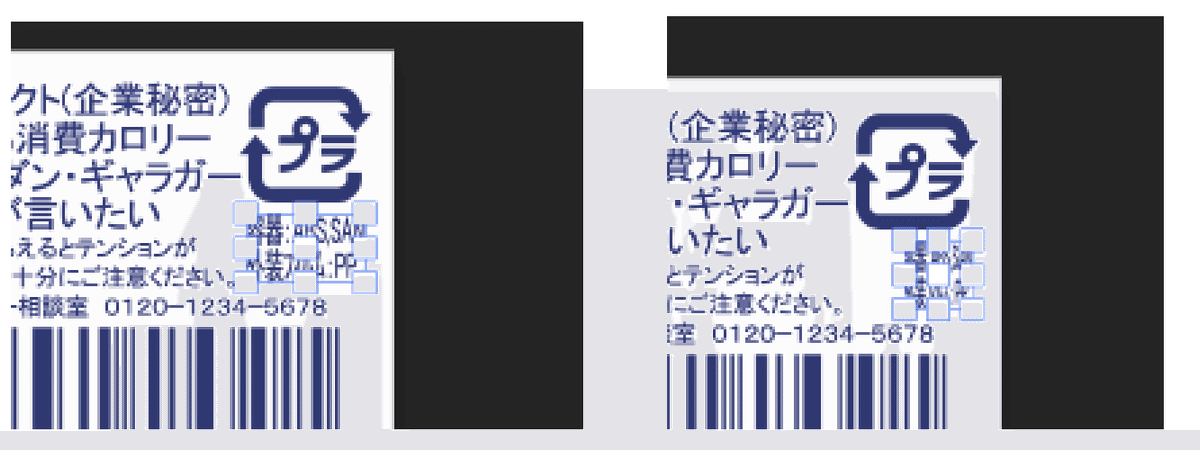
試しに、
レイヤーの透過保護ロックをつけないで、
塗ってみます。
(分かりやすく赤で塗ってます。)

上記の通り、
色が上書きされてしまいました。
では、
レイヤーの透過保護ロックをつけると、
どうなるでしょうか。

マークだけ色が変わりましたね!
これがレイヤーの透過保護ロックになります。
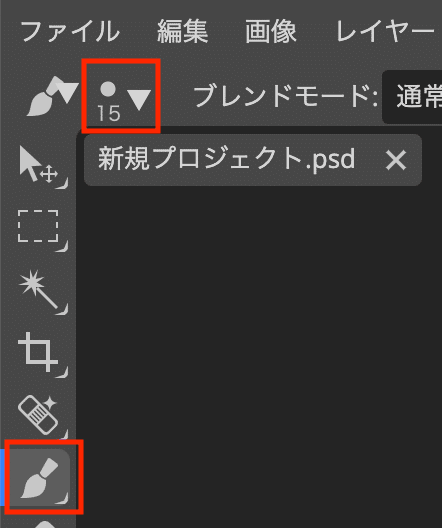
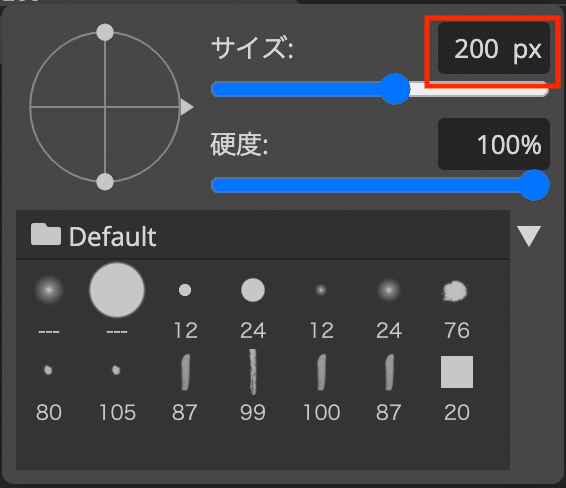
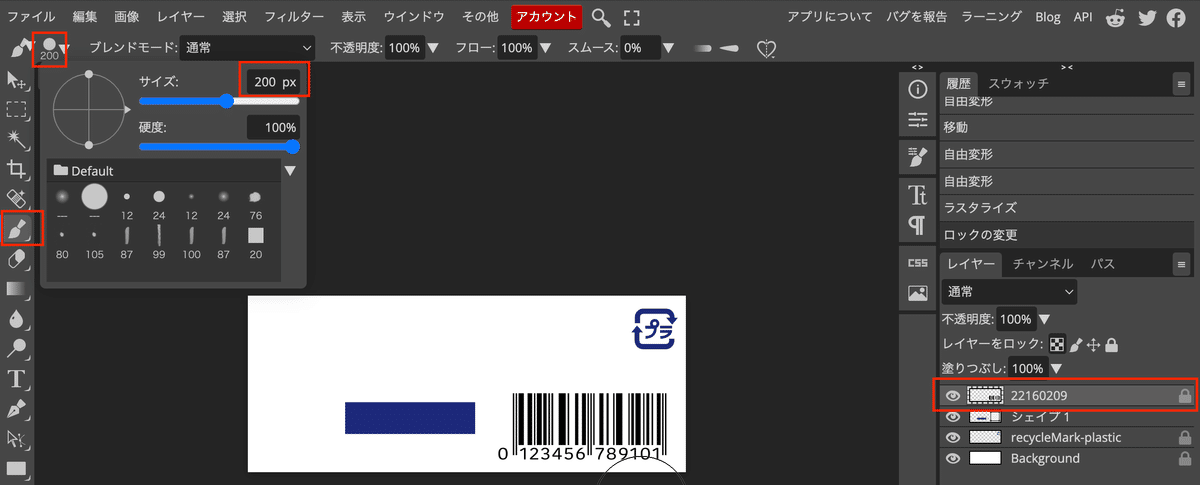
色塗りのためにブラシを設定します。
左メニューのブラシツールを選択し、
上メニューのブラシサイズを押してください。

200pxに設定します。

ブラシでマークを塗ります。

青になればOKです!

真ん中の四角い画像を作っていきます。
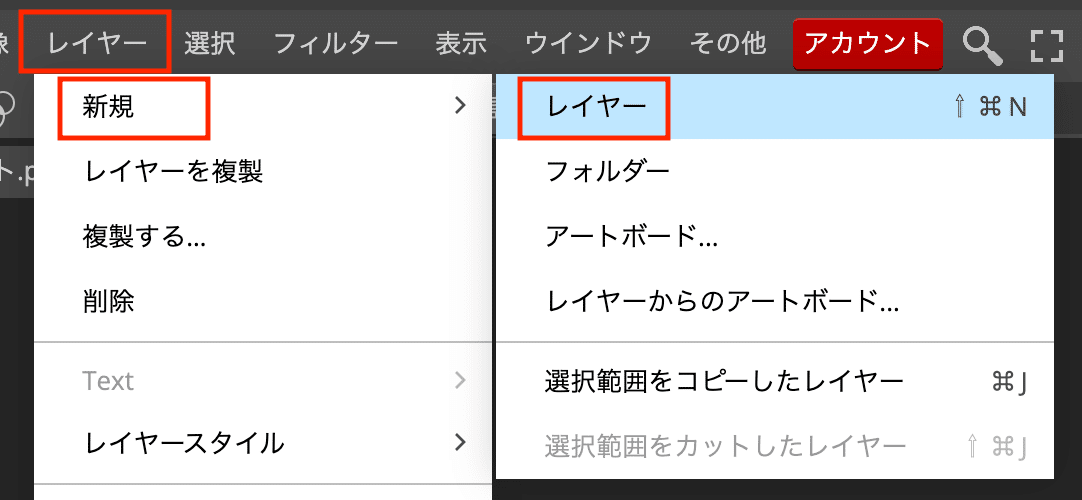
レイヤー > 新規 > レイヤー を押します。

先ほど作成したレイヤー1が、
選択されていることを確認したら、
矩形ツールを押します。

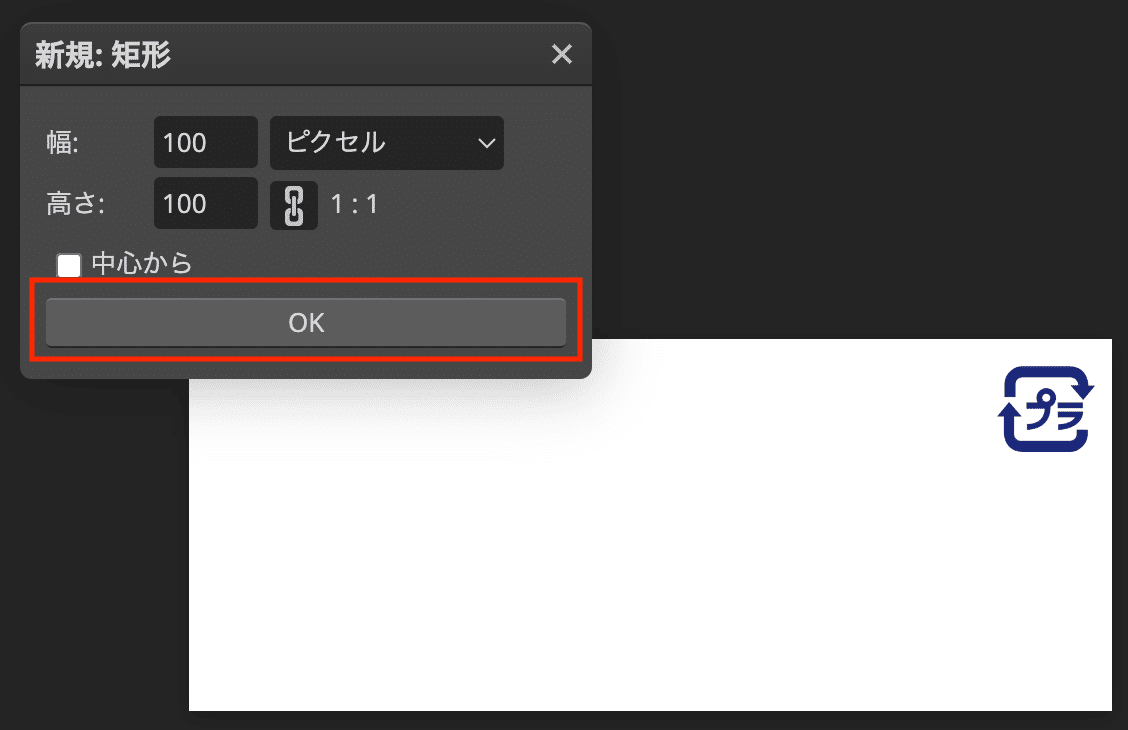
キャンパス内の任意の箇所をクリックし、
表示されたウィンドウでOKを押します。

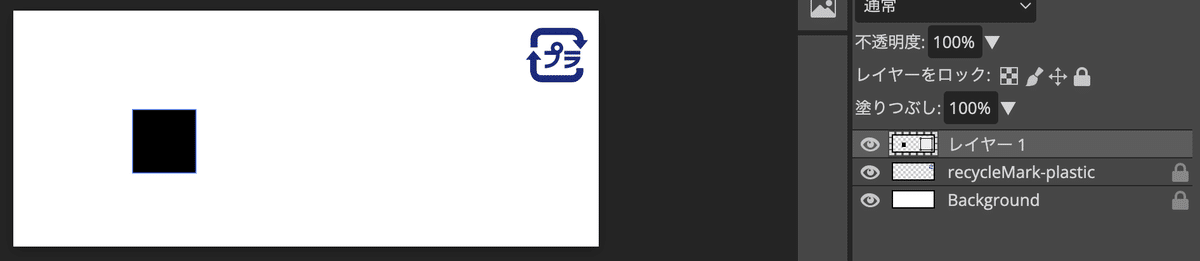
四角形ができればOKです!

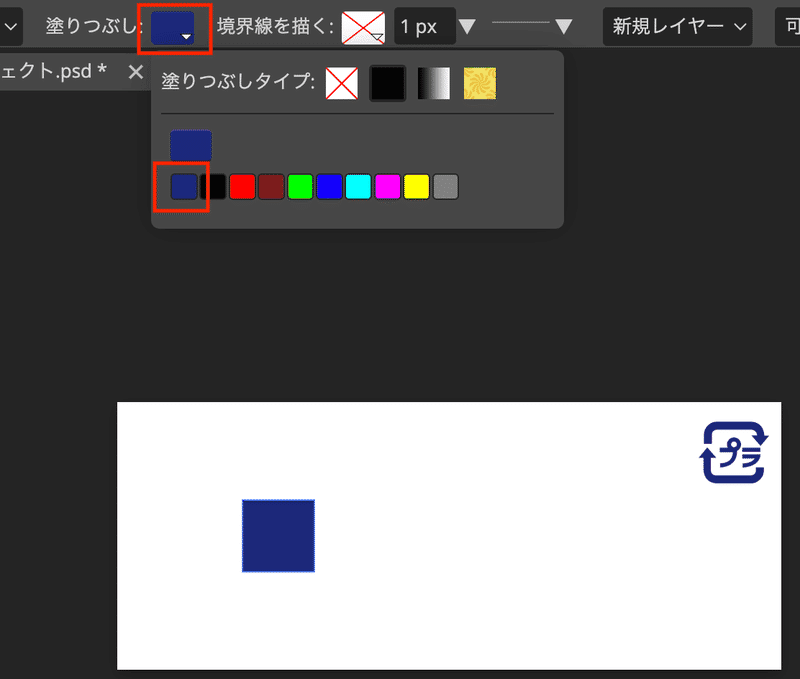
上記パレットから、
先ほどの青色を選んでください。

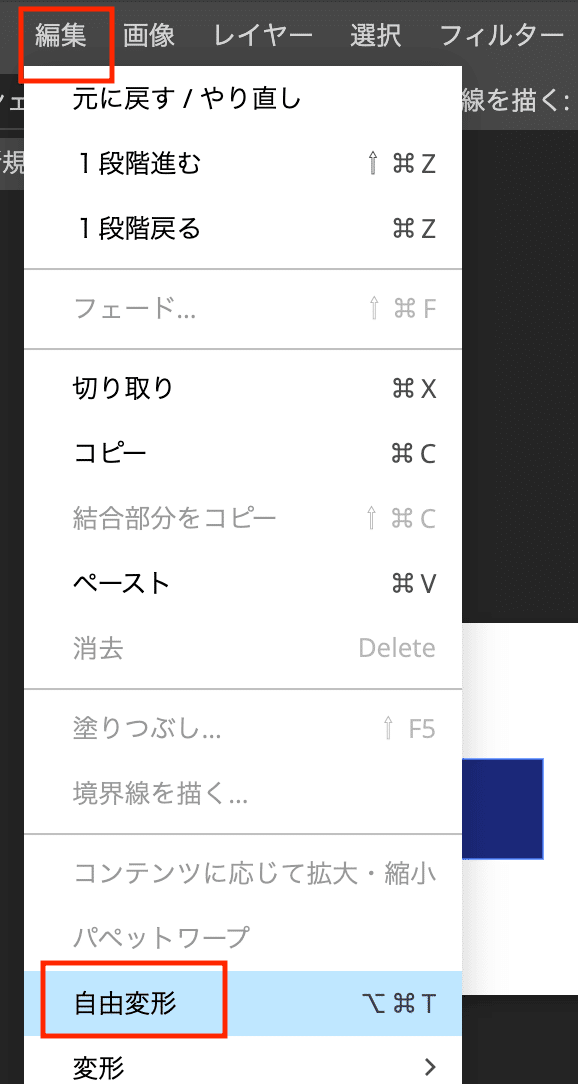
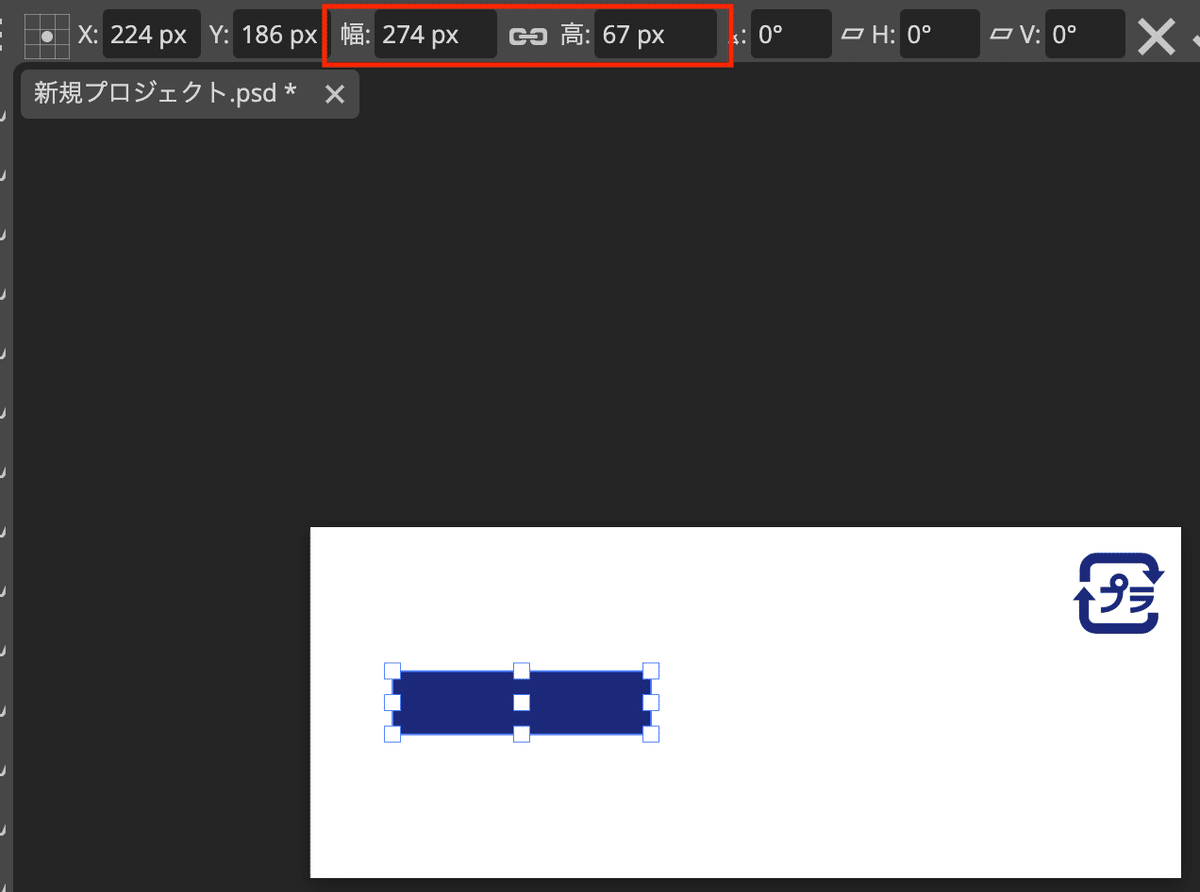
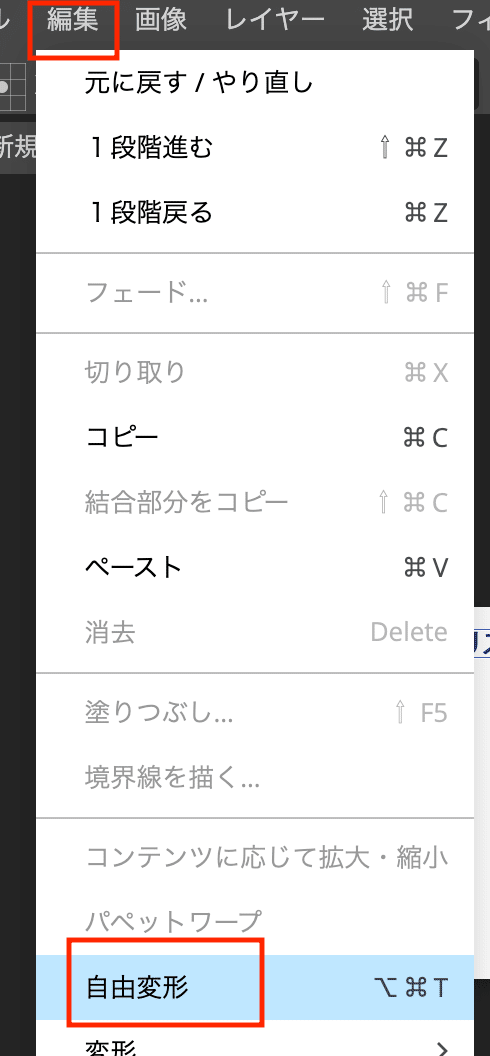
編集 > 自由変形を押します。

鎖マーク(横縦比を保持)を外して、
幅:274 px、高:67 pxにします。
なお、
初期は[100%]という記述になっていますので、
pxまで手入力してください。

続いて場所移動です。
X軸:342 px、Y軸:258 pxにします。

最後にラスタライズします。

次に、
バーコードを描きます。
矩形ツールで作成しても良いのですが、
結構大変なので無料の画像をお借りします。
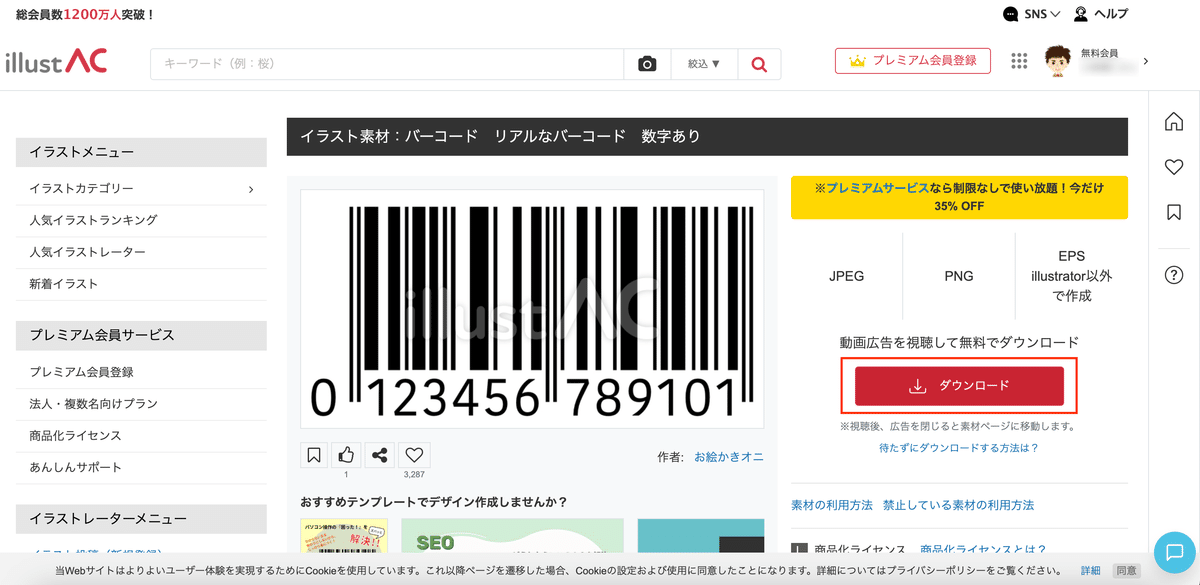
イラストACさんにアクセスし、
gmailなどでログインをしてください。
※迷惑メールなどで、
お金を要求されることはありませんので、
ご安心ください。
ダウンロードボタンを押します。

20秒の広告を見終わると、
ダウンロードできます。
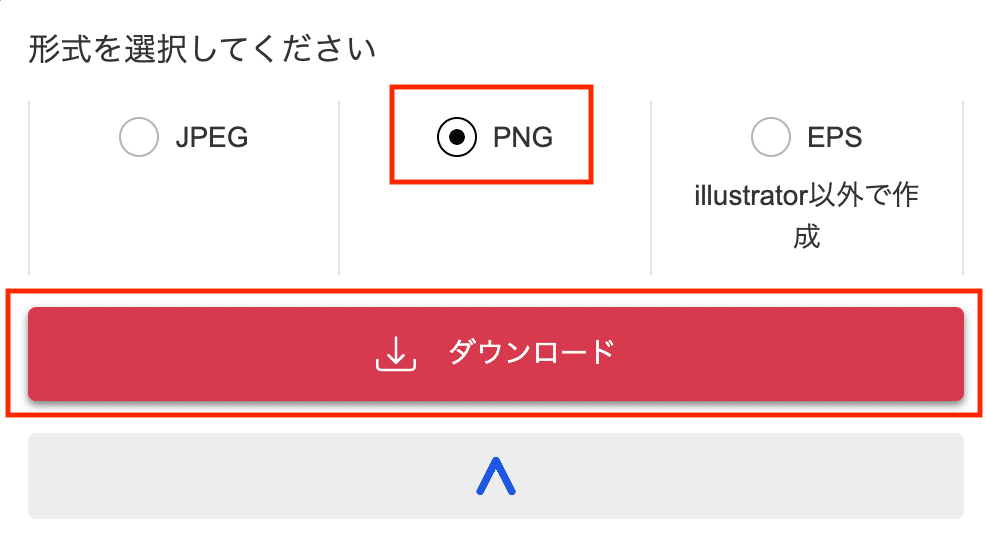
ラジオボタンでPNGを選択し、
ダウンロードを押し、
任意のフォルダに保存します。

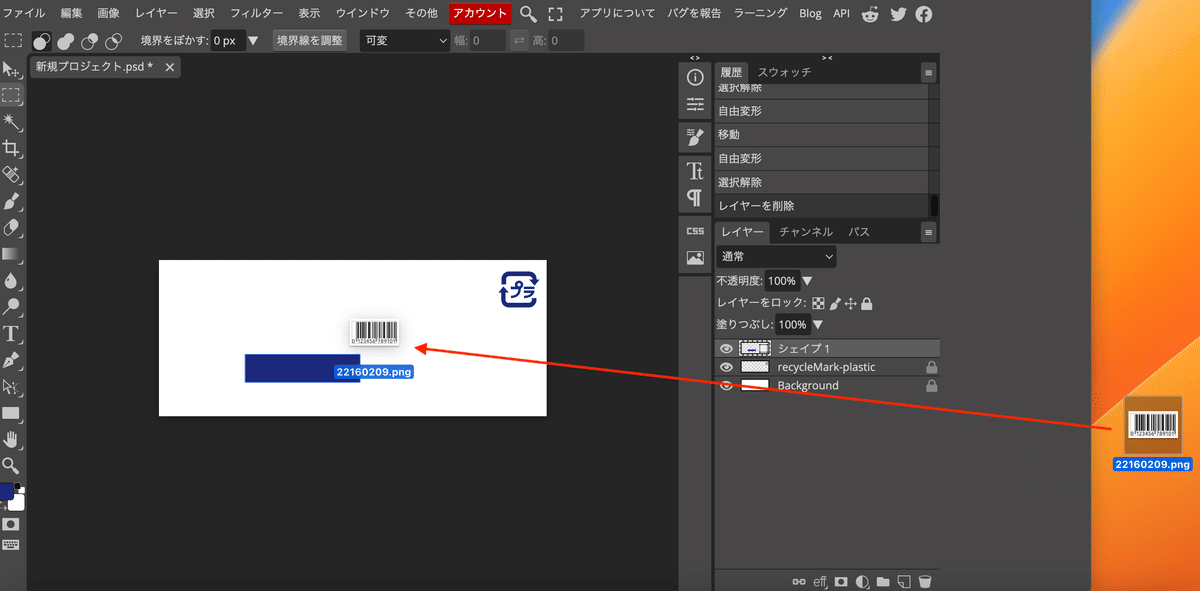
先ほどと同様に、
ドラッグ&ドロップで画像を持ってきます。

幅:360 px、高:150 pxにします。

X軸:705 px、Y軸:274 pxに移動させます。

ラスタライズをします。

バーコードのレイヤーが選択されていることを確認し、
レイヤーの透過保護ロックをつけます。

先ほどと同様に、
ブラシツールを設定します。

色を塗り、
レイアウトが完成となります!

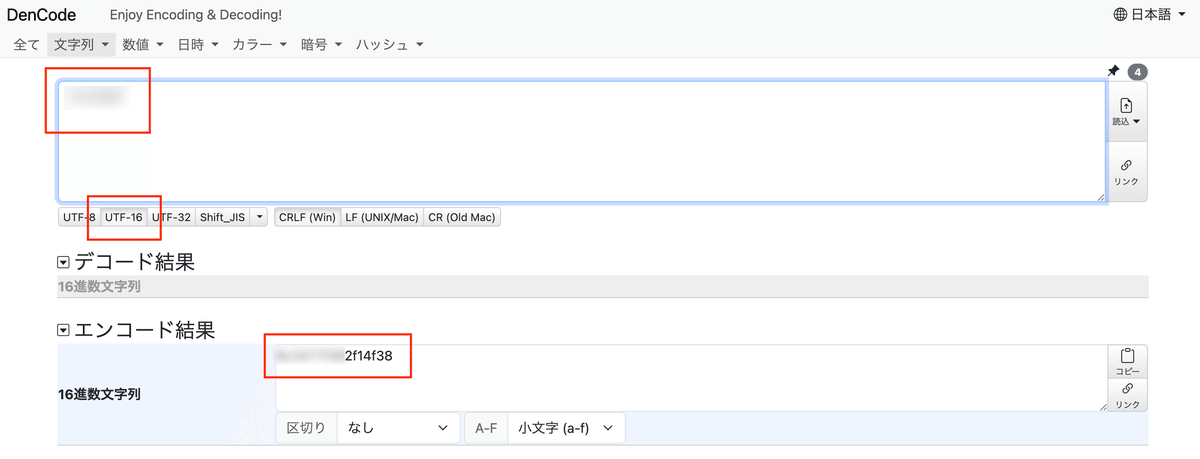
余談にはなりますが、
みずぴー用のバーコードは、
本名(漢字4字)をUTF-16で16進数にしていました。


というのも、
私が勤めているのがIT系の企業であるため、
16進数といった文字の変換を勉強していたため、
遊び心でやっていました。
ただ、
16進数にしたところで、
IT業界の内輪ネタになるだけなので、
割愛しました。
もしも、
興味がある方は、
DenCodeサイトから変換してみてください😊
3. 自己紹介を書こう!
まずは、
フォントのダウンロードからです。
自己紹介フォントは、
MS Pゴシックを使っています。
Windowsであれば、
C:\Windows\Fontsに配置されていますので、
Photopeaで読み込んでください。
Macの場合は、
~/ライブラリ/Fontsに配置されています。
存在しない場合は、
Font Familyから[MS Pゴシック 標準 Version 5.32]を、
ダウンロードしてください。

表面の時と同様の手順で、
フォントを読み込みます。
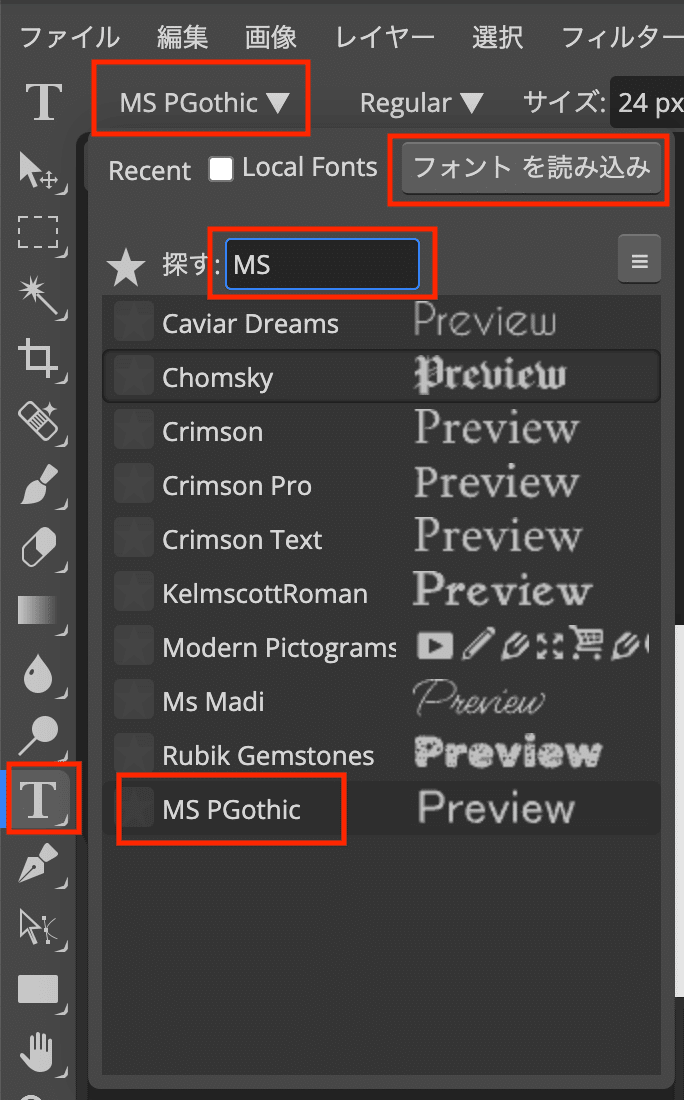
左メニューの[T]を押します。
次に[MS PGothic]のようなフォント名の、
プルダウンを選択し、
[フォントを読み込み]ボタンを押します。
[探す]にてMSを入力し、
[MS PGothic]を選択してください。

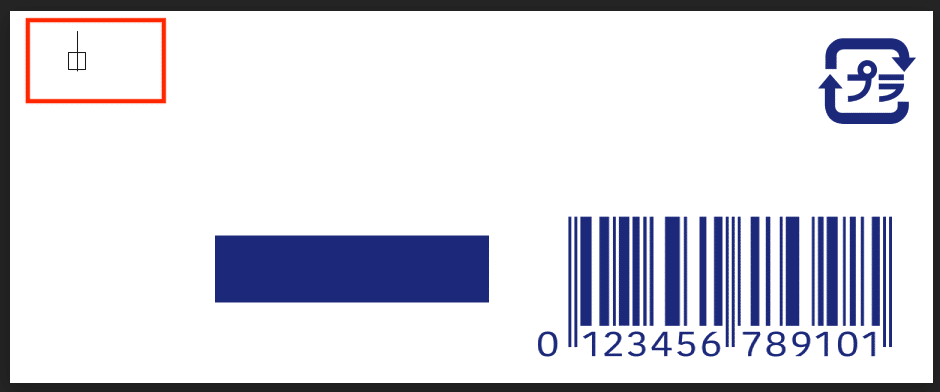
キャンパス内の任意の場所でクリックします。
カーソルが出れば大丈夫です。

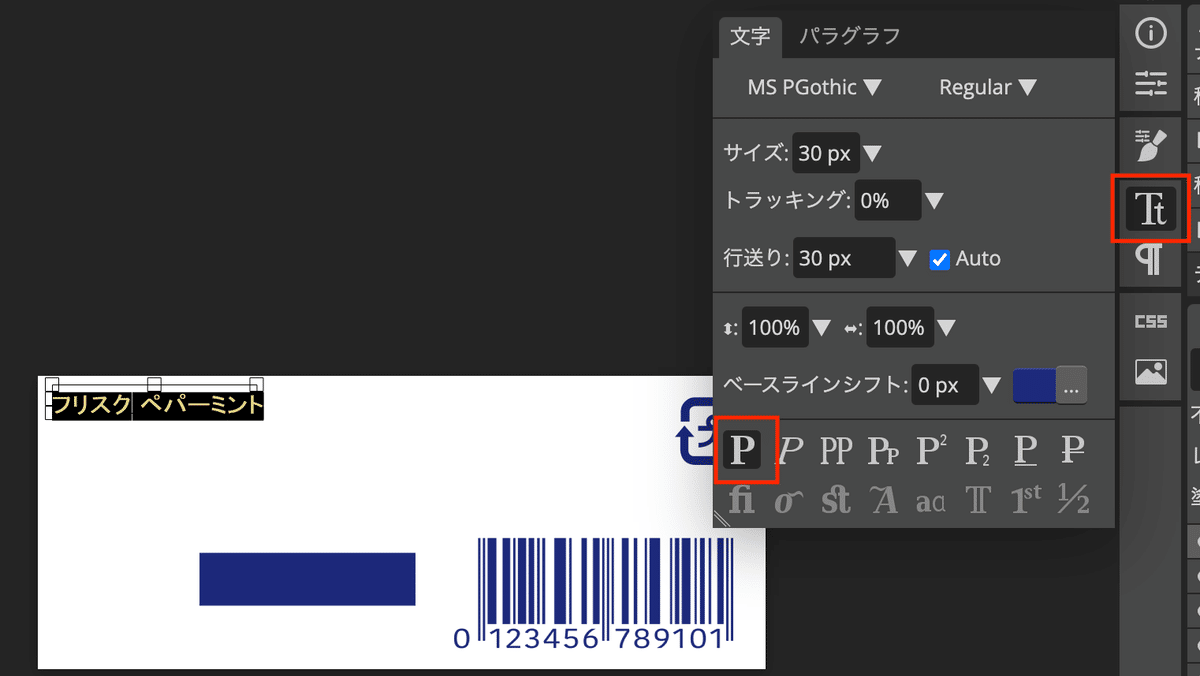
文字をCtrl + Aで全選択し、
サイズを30pxにします。

右側の[Tt]ボタンから太字用のPを押します。

最後に位置を移動させます。
編集 > 自由変形を押します。

X軸:153px、Y軸:36pxにします。

商品名が書き終わりました!

あとは同様に文字を書いていきますので、
割愛します。
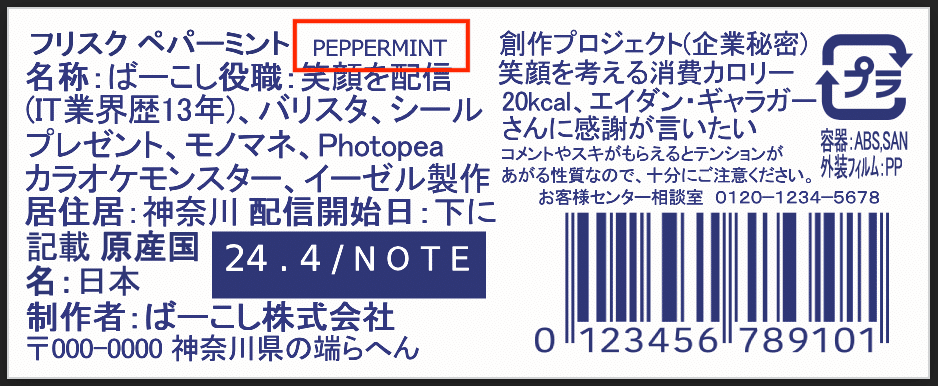
文字を入れていくと、
このようになります。

文字を移動させる場合は、
下記手順で操作可能です。
右下で、
移動させたいレイヤーを選択します。
左メニューから矢印を選択し、
あとはマウスで移動させてください。

何点か注意がありますので、
特記事項として記載します。
3-1. PEPPERMINT
下記赤字の箇所についてです。

ここは、
他とフォントが違い、
文字サイズも小さいです。
私の場合は、
フォントを[メイリオ]、
サイズを[22]にしました。

メイリオのダウンロード方法については、
前回記事、
【無料公開】オリジナルFRISKを作ってみませんか?手順付き!(表面編)
をご参照ください。
3-2. 文字を縮める
右側の容器や外装フィルムについてです。

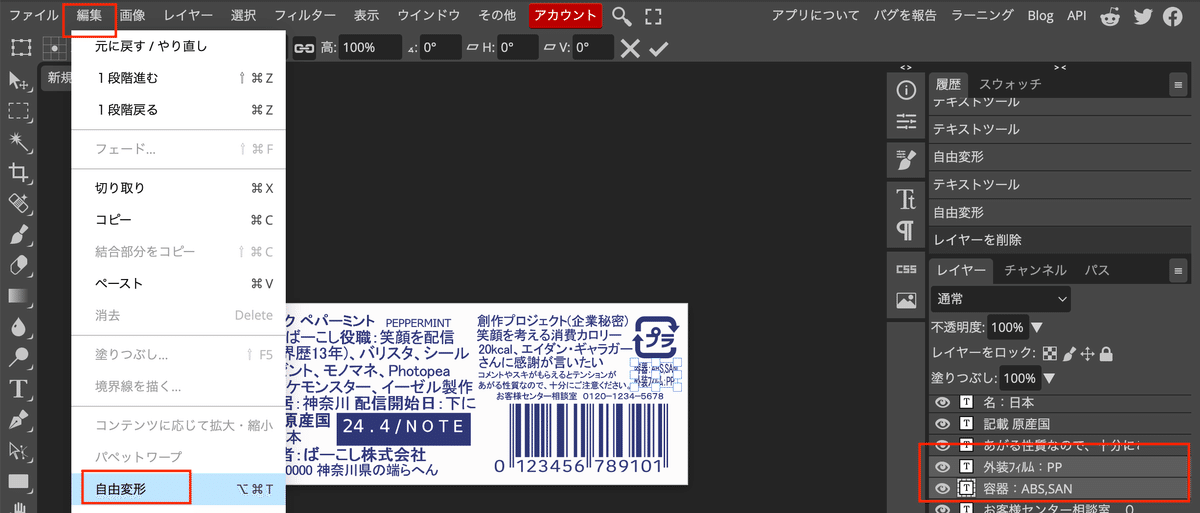
縮めたい文字のレイヤーを選択し、
編集 > 自由変形を押します。

Shiftを押しながら外枠を縮めると、
横だけを縮めることができます。

4. 印刷!
印刷のために切り取り線を設定します。
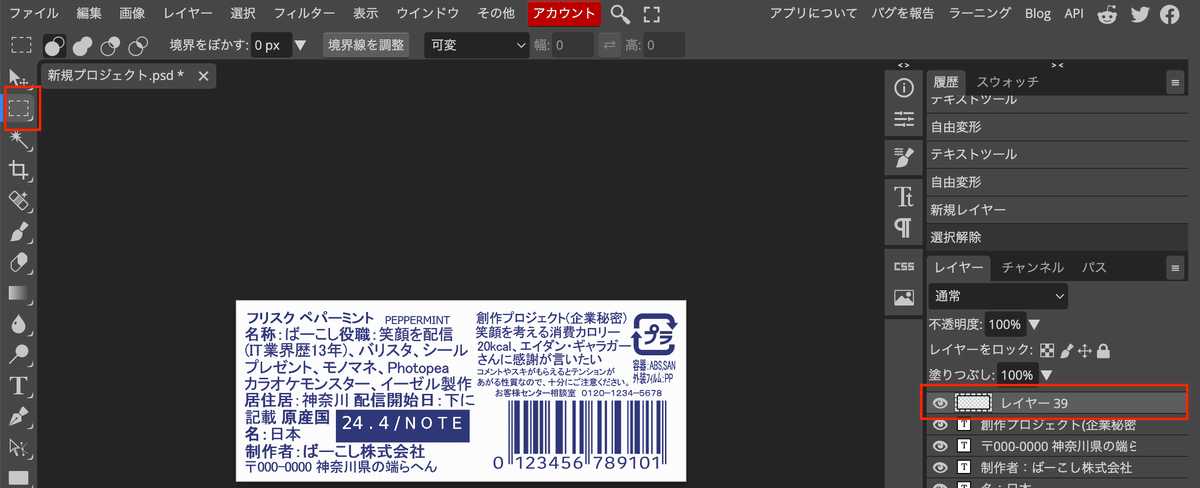
レイヤー > 新規 > レイヤーを押します。

右下で新規レイヤーを、
選択していることを確認したら、
左メニューの選択ツールを押します。

そして、
Ctrl + Aでキャンパス全体を選択してください。
ギザギザがキャンパスに出ていればOKです。

右クリックし、
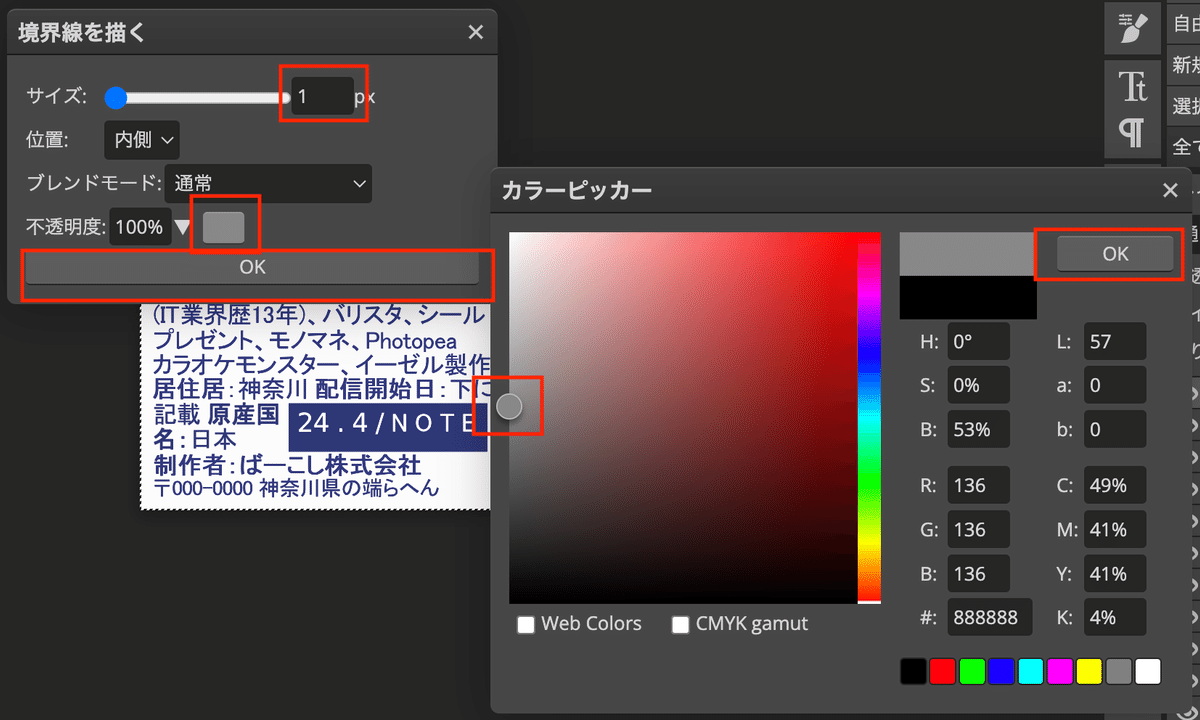
[境界線を描く]をクリックします。

サイズを1pxにし、
パレットを任意の灰色にして、
OKを押してください。

これで、
シールの周りに枠線ができました。
表面も同様に枠線を作ってください。
なんのための作業だったのかは、
この後ご説明します。
それでは、
印刷をしていきます!
プリンターを起動し、
A4シール用紙をセットしてください。
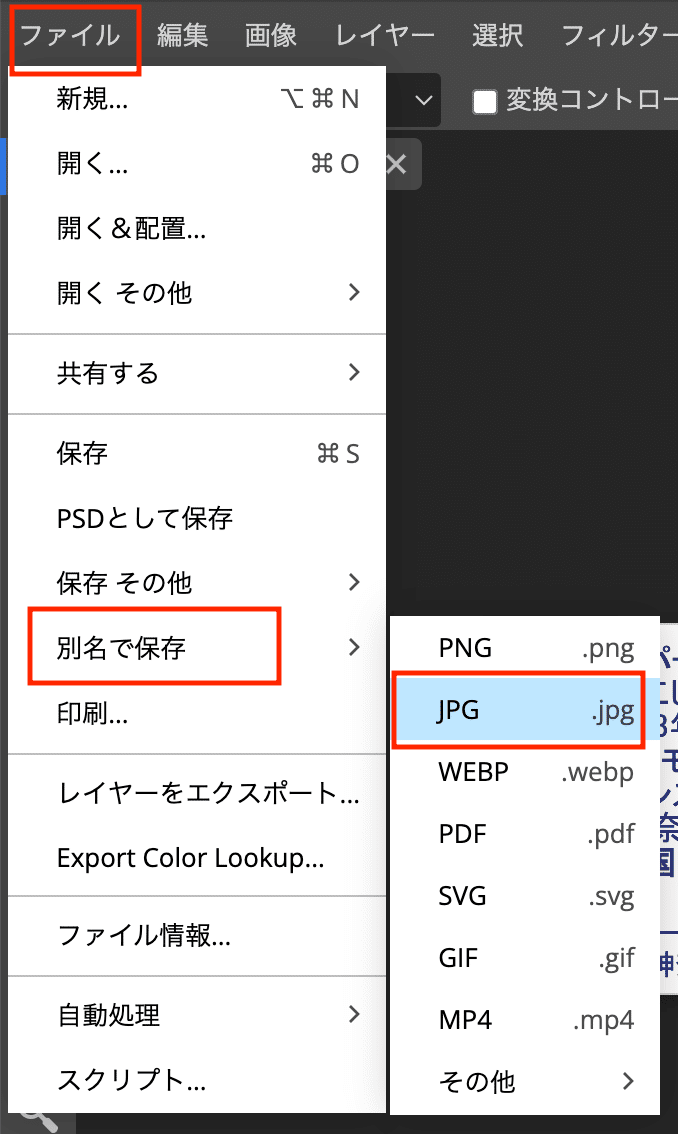
ファイル > 別名で保存 > JPGを押します。

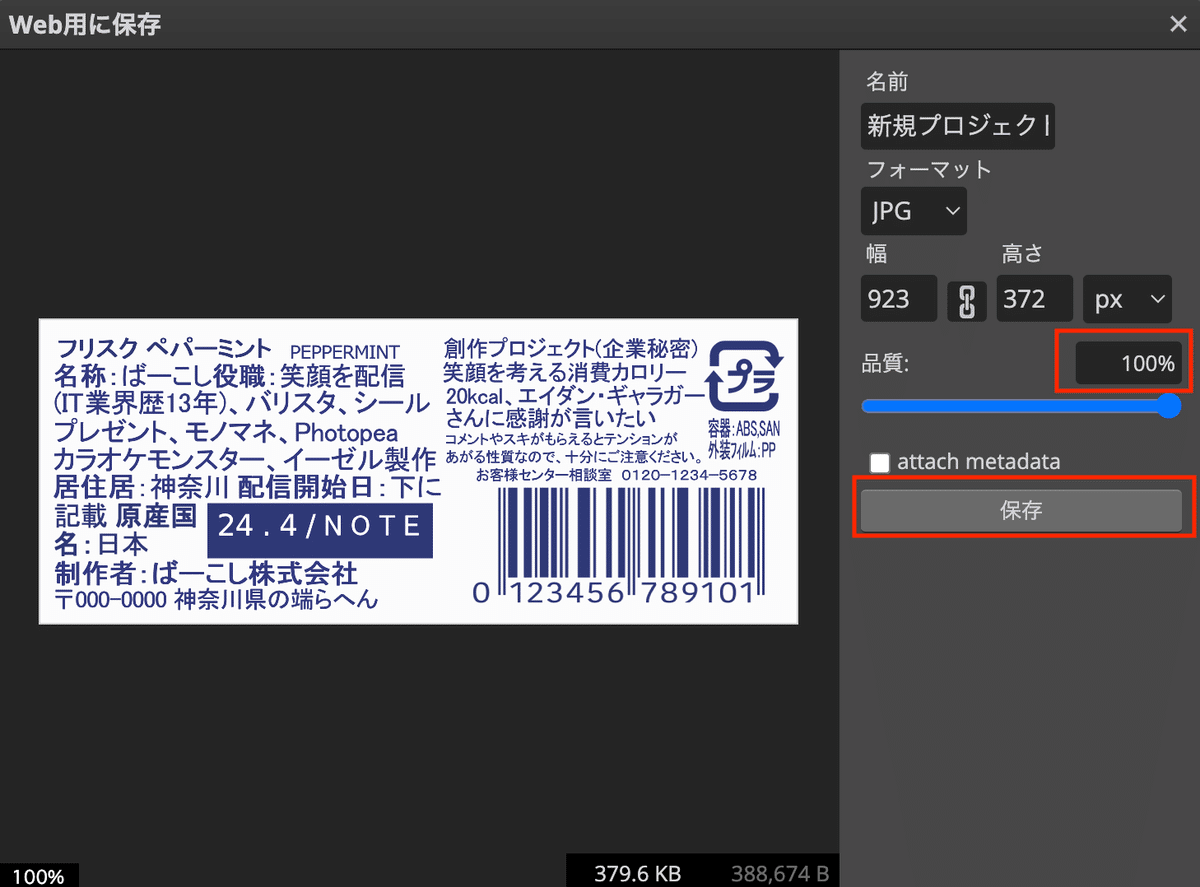
品質を100%にし、
保存を押します。

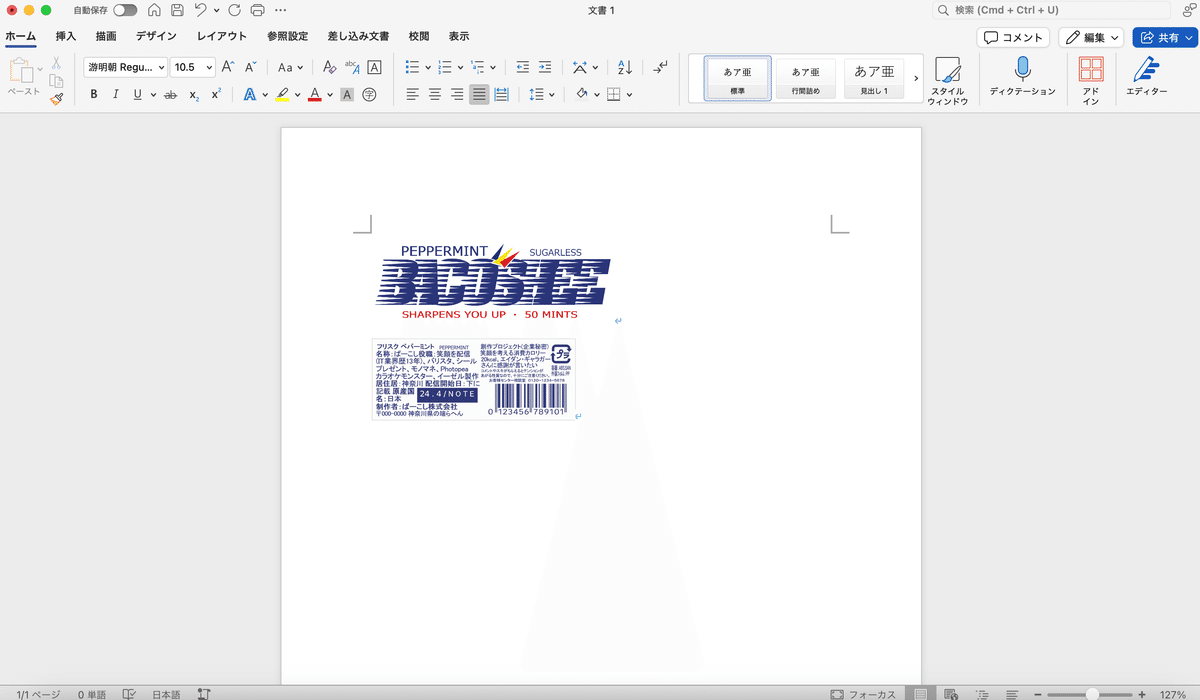
あとは、
ExcelやWordなどに貼り付けて印刷の準備完了です!

もしも、
先ほどの枠線追加作業をしないと、
このようになってしまいます。

表面のほうだけ枠線を消してみた結果です。
灰色の切り取り線がないので、
印刷後に切れないことがわかると思います。
枠線も問題なければ、
印刷して完了です!

印刷が終わりましたら、
カッターで切り取って、
FRISKケースに貼り付ければ完成です✨
余談にはなりますが、
シール用紙を印刷してカッターで切り取ると、
シール用紙に穴が空いている状態になります。
この用紙をセットしても、
再度印刷できません。
プリンターは賢いので、
穴の空いた用紙は印刷しないよう、
チェック処理で弾いてしまうからです。
えぇ、じゃあ1回で捨てるの?!
と思いますよね。
以前書いた、
知っておくと便利!オリジナルシールの作り方と最強無料お絵描きソフトの記事に、
シール用紙の節約豆知識が書いてありますので、
よろしければ読んでみてください😊
いかがでしたでしょうか。
FRISKシール作りができるようになると、
応用して痛Suicaなんてものも作れます!
痛Suicaを作ったお話
みなさんも是非素敵な、
FRISKを作ってみてください😊
有料noteのマガジンはこちらです✨
ばーこしの有料noteマガジン
いただいたサポートは人の笑顔のために利用させていただきます。
